
今やスマホでサイトを閲覧することが多いです。
「興味あるところだけ読みたい」「さっき読んだところをもう一度確認したい」というニーズが発生することは、往々にしてあります。そのときにあると便利なのが「目次に戻るボタン」なのです。
今回は、フッターの中に「目次に戻る」項目を作っていきたいと思います。
フッターメニューに入れることで、追従してくれますのでとても便利です。
この記事を読めば、以下の動画のようなことができるようになります。
まだ、スマホに固定するフッターメニューを設置していない方は、こちらご参照ください。
目次プラグイン「Table of Contents Plus」を使っての説明となります。
Table of Contents Plusでなくても応用はできますが、目次のidをテベロッパーツールで各自調べる必要がありますので、ご留意ください。
スマホフッターメニューに「目次に戻る」項目を入れる方法
ダッシュボード>外観>メニューを開きます。
スマホフッター(スマホフッターメニュー)を設定し「選択」をクリック。
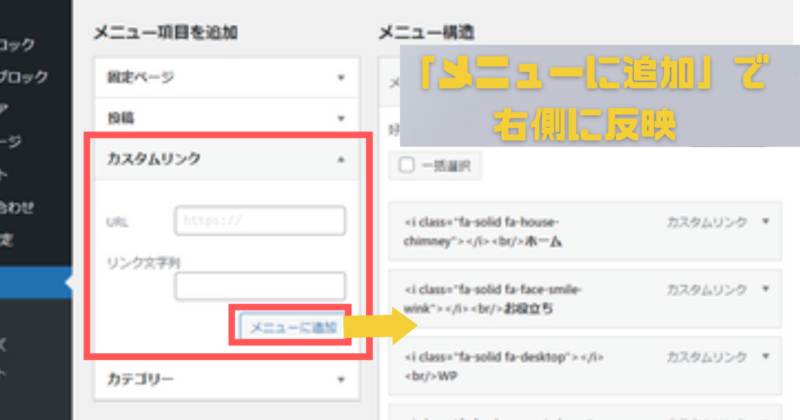
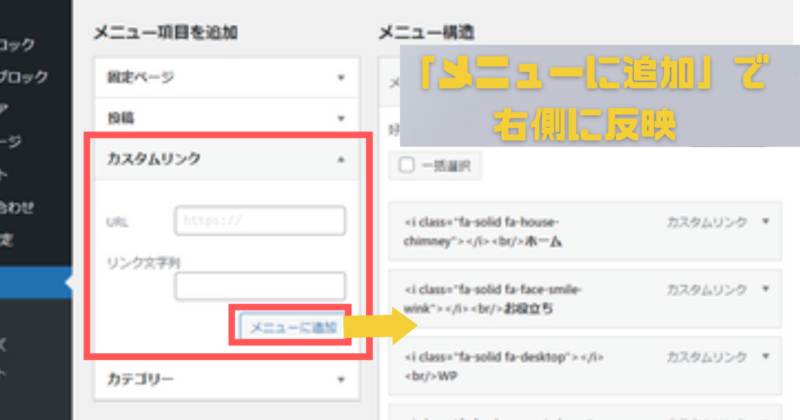
画面左の「メニュー項目を追加」から「カスタムリンク」にて設定を行います。
| 項目 | 概要 |
|---|---|
| URL | 表示させたいページのURL |
| リンク文字列 | 表示させたい文字やアイコン。リンク文字列にHTMLコードの挿入ができる。 |
「URL」→#toc_containerと入力
「リンク文字列」→<i class="fa-solid fa-book"></i><br>目次と入力
入力終えましたら、「メニューに追加」をクリック。


右側に追加反映されましたら、「メニュー保存」を忘れずにクリックしてください。


コード解説
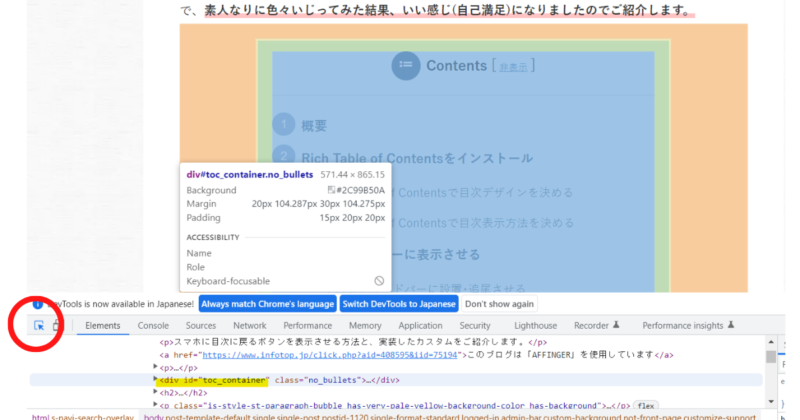
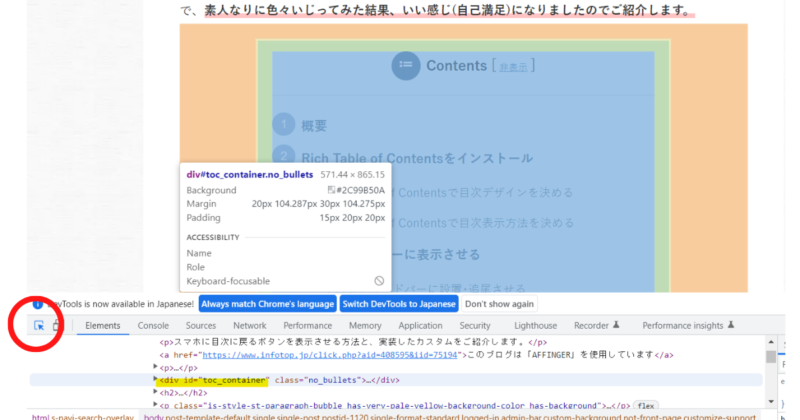
toc_containerは目次の場所
「Table of Contents Plus」の場合、Google Chromeでテベロッパーツールを開くと、toc_containerでid(要素)振り分けされています。
別の目次プラグインご利用の場合は、別の名称になりますので、各自でお調べください。


id属性は、同一ページ内にリンク先を作成できます。
ページ内ジャンプについて
ページ内リンクは、HTMLのaタグで<a href=”#wrapper”>のように、href属性の値に#シャープを記述してid属性を指定します。
<要素 id="アンカー名">このアンカーにページ内リンクしたいときに<a href="#アンカー名">となります。
a要素は繋がっている他のHTMLファイルをたぐり寄せる要素です。
href属性は、リンクの飛び先がどこであるのかを伝えます。
今回「カスタムリンク」の「URL」に記入するのでa要素・href属性は省略し、#アンカー名のみの記載で大丈夫です。
Webアイコンを別のものに変えたい場合
<i class="fa-solid fa-book"></i><br>TOP</a></li>
赤がWebアイコンを決める文字列ですので、fontawesomeから好きなアイコンを選び変更ください。
まとめ
スマホフッターメニューにトップに戻る項目を入れるだけで、色々勉強になりました。
その他のフッターメニューの作り方は、こちらの記事をご参照ください。
アフィンガーを使ってのブログの作り方については、こちらの記事をご参照ください。
簡単におしゃれなサイトが作れるAFFINGER6はこちら
このサイトはアフィンガーを使用しています


WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。







