ブログを始めるにあたり、おすすめのサーバーやテーマ、またブログをはじめたら押さえておくべき設定などの記事をまとめました。
おすすめサーバー「スターサーバー」
2022年最新!おすすめレンタルサーバー
スターサーバーのメリット・デメリット
当ブログでも愛用していますレンタルサーバー「スターサーバー」の、メリット・デメリット、その機能や料金についてまとめた記事です。
スターサーバーがおすすめな人
- お試ししてから本契約するか検討したい
- コストを抑えてブログを運営したい
- 高性能なサーバーが良い
スターサーバーの契約方法・設定方法
スターサーバーの契約方法や、設定するべき項目を網羅して解説しています。
独自ドメインからメールアドレスを作成する
スターサーバーを契約し、独自ドメインを獲得したら、メールアドレスをGETしましょう。
独自のメールアドレス取得し、それをiPhoneやGmailアプリで送受信する方法はこちら。
ブログのバックアップ
ブログはとにかくバックアップが大切です。
管理人は一度、ワードプレスを誤って上書きしてしまい、ブログをまっさらにしてしまい、顔面真っ青になりました。
しかしバックアップを取っていたため、このようにブログが無事に再開できています。
「自分は関係ない」ということはありません。ブログをするならばバックアップ方法は、必須とお考え下さい。
バックアップ方法は、こちらの記事をご参照ください。
BackWPupより復元が簡単なバックアッププラグイン「UpdraftPlus」は、こちらご参照ください。
問い合わせフォームを作成する
Googleから高評価を得るために必須設定、「問い合わせフォーム」は、早めに作成しましょう。
人気プラグイン「Contact Form 7」での問い合わせフォーム作成方法は、こちらの記事をご参照ください。
スパム対策
こちらもブログには欠かせない設定です。スパム攻撃は放置していますと、最悪ブログの乗っ取りにまで発展してしまいます。
自動ボットからの攻撃や、嫌がらせコメントをなくすために、対策を講じましょう。
アフィンガー関連設定
この記事はワードプレス有料テーマ「アフィンガー」を使用して作成しています。
それに関連した設定をご紹介しています。
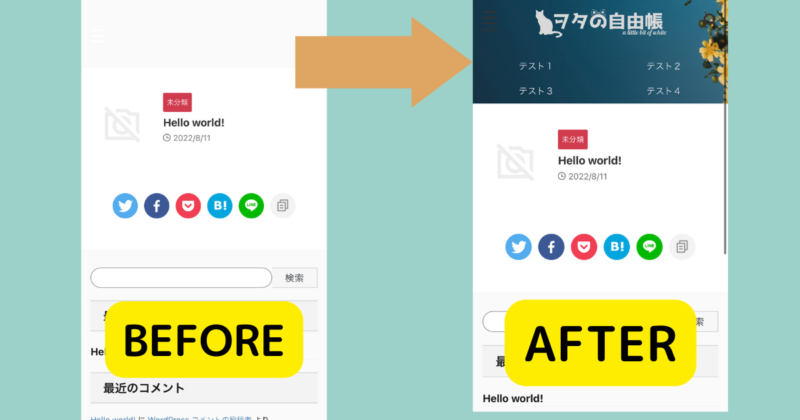
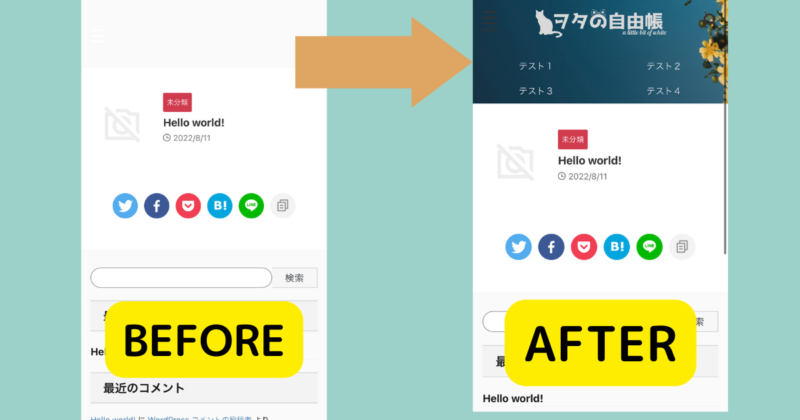
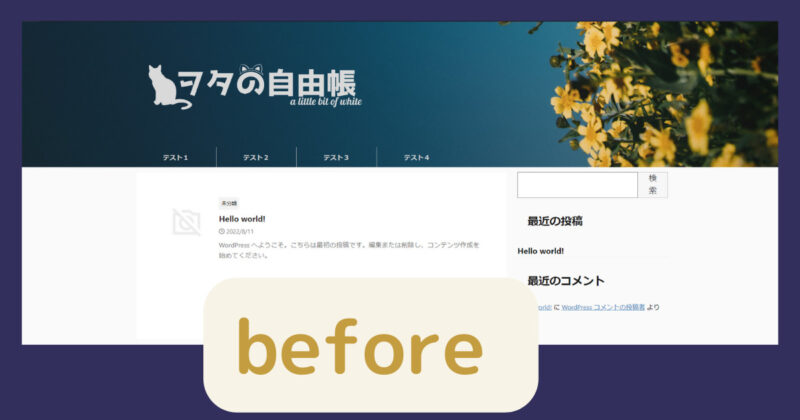
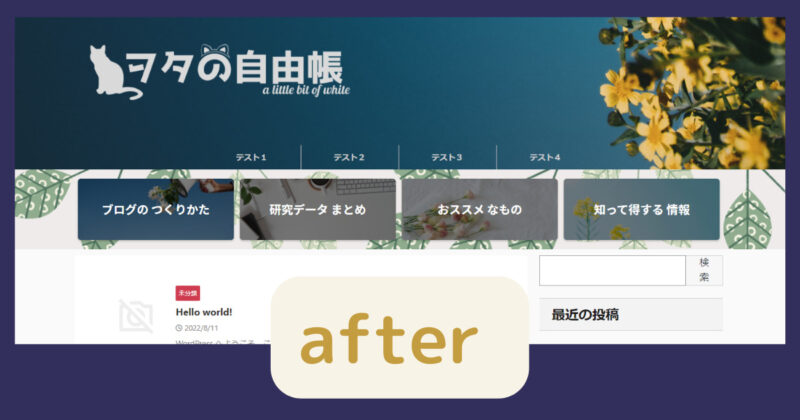
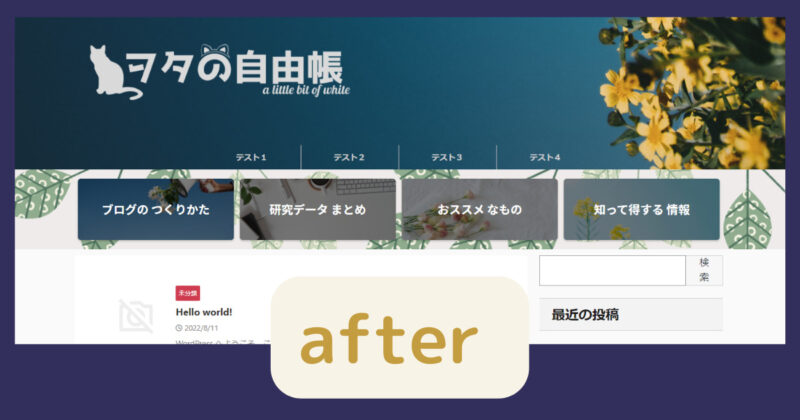
ヘッダーとヘッダーメニューをおしゃれにする


アフィンガーでは、個性的なサイト作成が可能です。
サイトの顔とも言える「ヘッダーエリア」を、素敵に個性的にしましょう!
PC版ヘッダーエリアの設定方法は、こちらの記事をご参照ください。
スマホ版ヘッダーエリアの設定方法は、こちらの記事をご参照ください。
トップページを作る


AFFINGER6(アフィンガー6)でトップページの作り方を解説していきます。
ブロックエディターのみを用いて作っていきますので、クラシックエディターよりも感覚的に、簡単にトップページを作ることができます。
サイドバーを整える


サイドバーは、ブログの顔といっても過言ではない重要なスペースです。サイドバーを整頓することで、見た目の良さだけでなく、利便性も変わってきます。
現在管理人は、ユーザビリティ向上を第一に、以下の項目をサイドバーに置いています。
- 検索ウィジェット
- おすすめ記事
- プロフィール
- カテゴリー
- タグ
- 目次
- 最新記事
- プロフカードを設置する→こちらの記事でご紹介
- デフォルトの新着記事を非表示にする→こちら記事でご紹介
- おすすめ記事を置く→こちら記事でご紹介
- 追尾する目次を置く→TOC+の場合・RTOCの場合
- カテゴリーやタグ、最新記事を置く→こちらの記事でご紹介
- ウィジェットのタイトルカラー変更方法→こちらの記事でご紹介
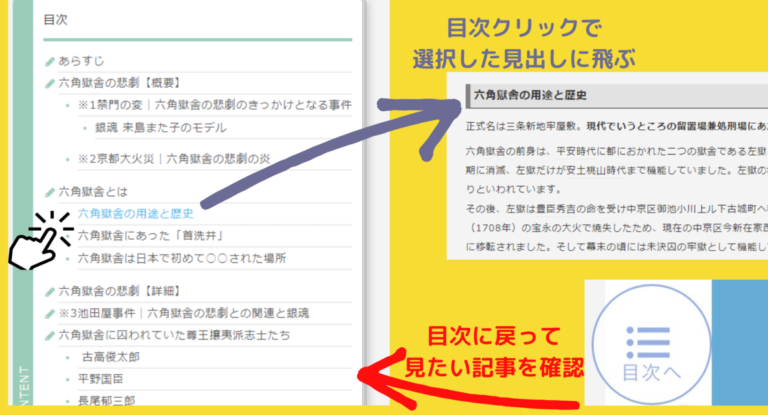
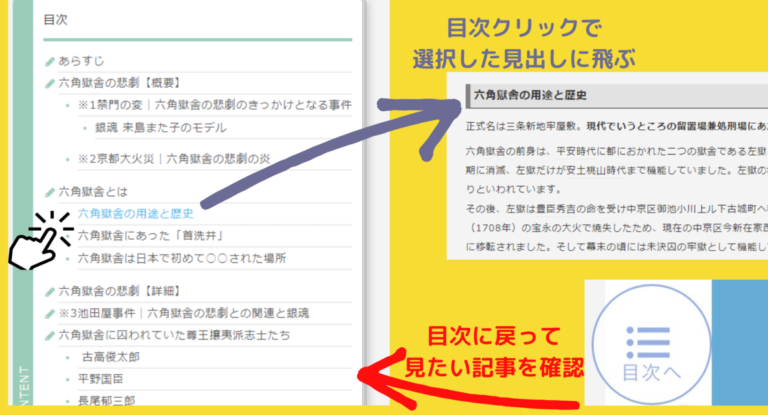
スマホでも追従する目次を設定する
目次の設定でおすすめなのがプラグイン「Rich Table of Contents」です。
スマホにも表示されますので、おすすめです。


設定方法は、こちらの記事をご参照ください。
現在の目次は「Table of Contents Plus」を使用しています。
スマホでも目次に戻る項目を付けましたので、Table of Contents Plusのカスタマイズ方法はこちらの記事をご参照ください。
スマホに固定フッターメニューを追加する
この設定をすることで、以下の動画のように動作させることができます。
こちらの記事をご参照ください。
記事の文字をカラフルにする
アフィンガーのブロックエディタでは、文字の色を変更する機能がありません。
そのため、簡単に文字色を変更するプラグインを利用します。
詳細はこちらの記事をご参照ください。
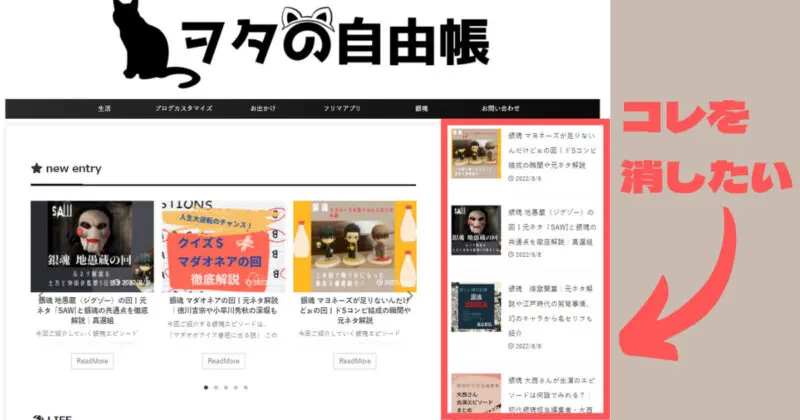
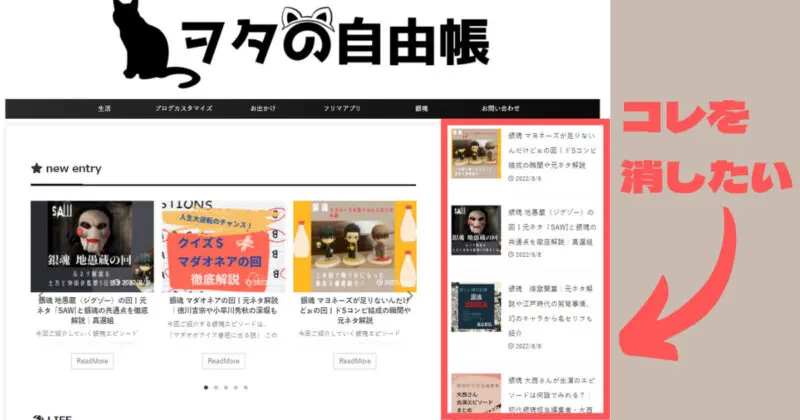
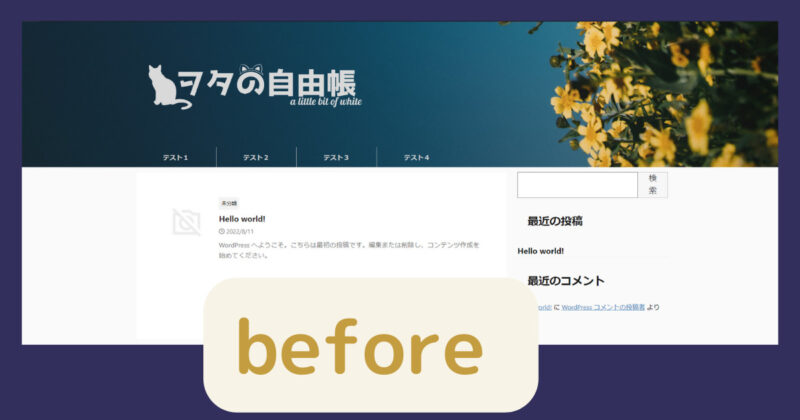
アフィンガーのデフォルトの、サイドバー最新記事を消す方法


アフィンガーを使っていて困ったことは、サイドバーに新着記事が表示されること。
これはアフィンガーのデフォルト設定ですので、非表示にしたいときは、利用者側で設定する必要があります。
その方法は、こちらの記事をご参照ください。
AMP高速化
ブログに慣れてきたら、こちらも設定しましょう。
アフィンガーにAMPを設定して、モバイルページを高速化させる方法を、徹底解説しています。
Googleアドセンスを利用しているかたは、こちらも参考に設定してください。
ヘッダーカードを作る




記事が増えてきたら、ヘッダーカードを作って、読者におすすめ記事をアピールしましょう。
このサイトはアフィンガーを使用しています


WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。