サイトの右側のサイドバーにある自己紹介の欄。
こちらをプロフィールカード といいますが、アフィンガーでは、プラグインなしにおしゃれで見やすいプロフィールカードを作ることができます。
今回はアフィンガーの機能をつかったプロフィールカードの作り方をご紹介していきます。
プロフィールカードの自己紹介文の装飾方法も、徹底紹介しています。ぜひご参考ください。
アフィンガーでプロフィールカードを作る 概要 手順は以下の通りです。
プロフィール画像・ヘッダー画像の設定 プロフィールカードのボタン設定 プロフィールカードのSNSボタン設定 自己紹介文の設定
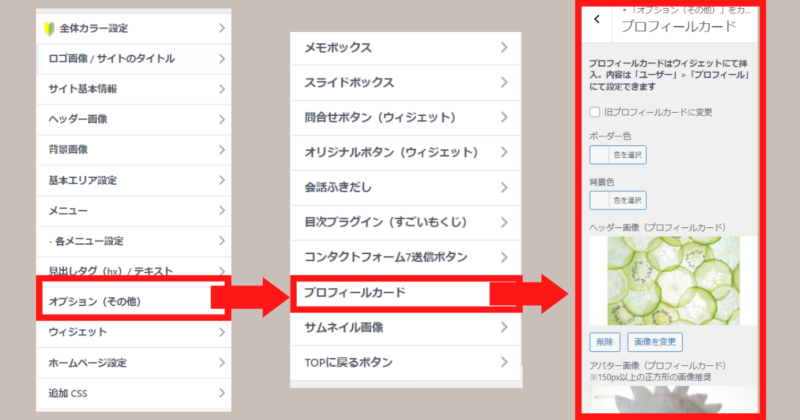
①プロフィール画像・ヘッダー画像の設定 WordPressダッシュボードの「外観」>「カスタマイズ」> 「オプション(その他)」> 「プロフィールカード」
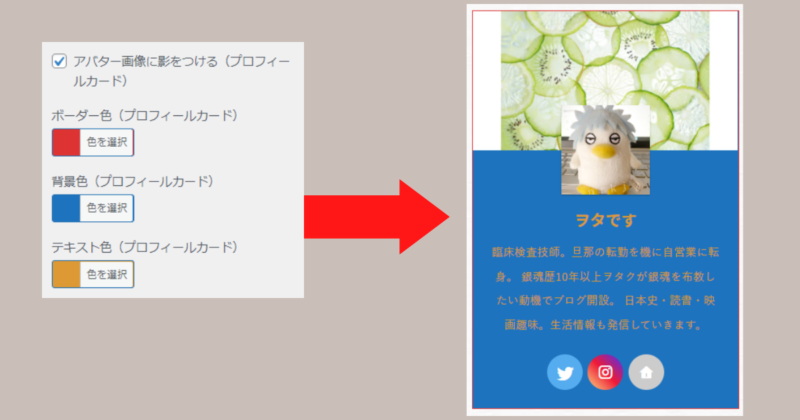
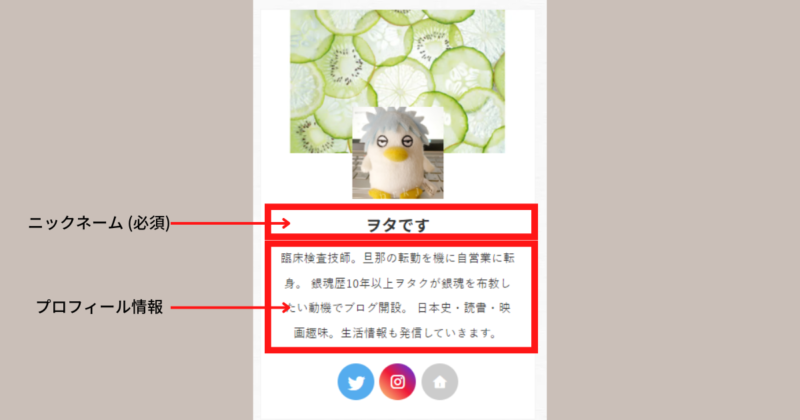
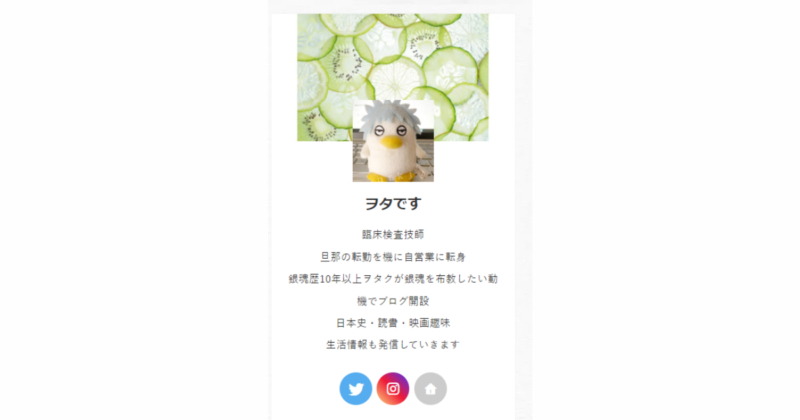
ヘッダー画像(プロフィールカード) と、アバター画像(プロフィールカード) に、お好きな画像を設定することで、以下のようなプロフィールカードが出来上がります。
綺麗に表示させるために、アバター画像はサイズ大きめな正方形の画像 、ヘッダー画像は横長の画像 を設定してください。
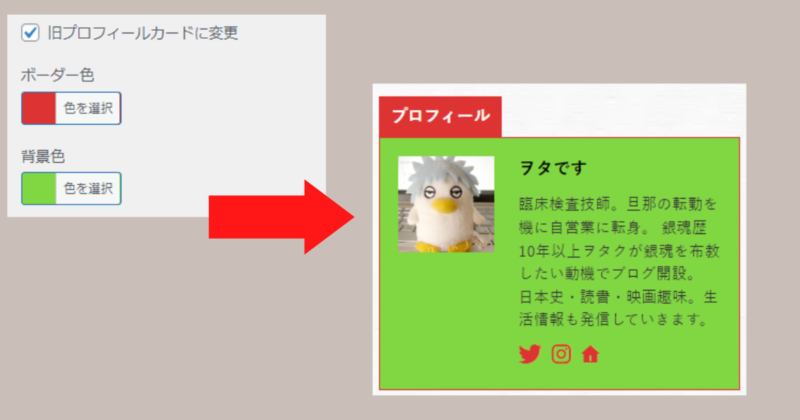
ちなみに、「旧プロフィールカードに変更」にチェックを入れると、以下のようなシンプルなデザインのプロフィールカードになります。
プロフィールカードに装飾をつける お好みで設定で、カラー変更をしたり、プロフィールカードに影をつけたりすることができます。
色々いじってみて、変更をしてみてください。
設定が完了したら「公開」ボタンを押して設定を保存しましょう。
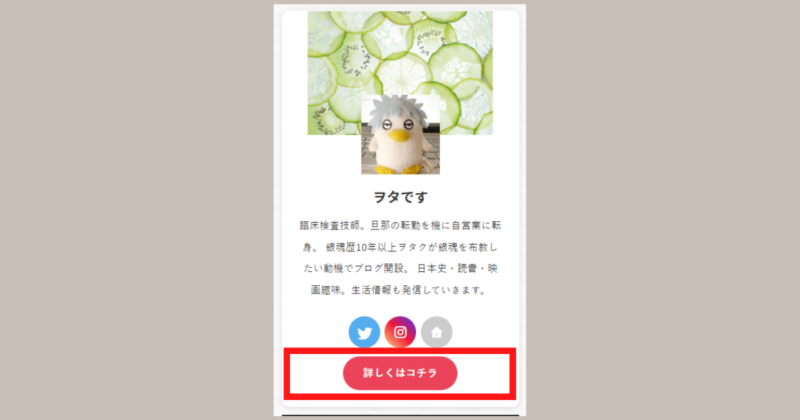
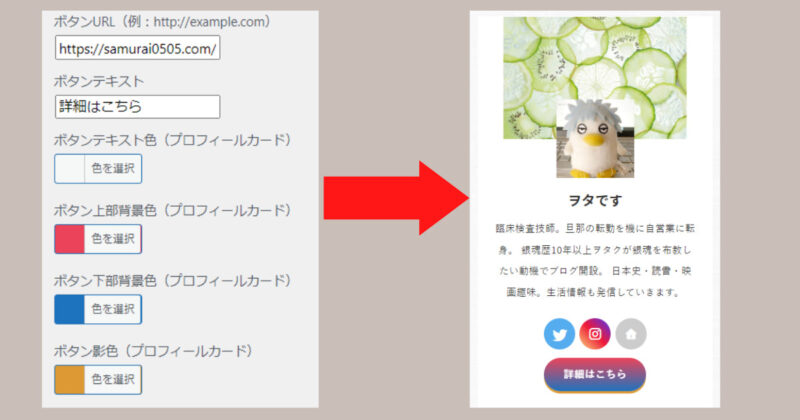
②プロフィールカードの詳細ボタン 自己紹介ページがある場合は、プロフィールカード下部ボタン を設置することで、読者に自身のことを分かってもらいやすくなります。
以下画像の赤い囲みの部分です。
先程の「プロフィールカード」 設定の下の方に、詳細ボタン の設定スペースがありますので、そちらより操作していきます。
項目 設定内容 ボタンURL ボタンを押した時の移動先のURL ボタンテキスト ボタンに表示する文字 ボタンテキスト色(プロフィールカード) ボタンの文字の色 ボタン上部背景色(プロフィールカード) ボタンの上部の色 ボタン下部背景色(プロフィールカード) ボタンの下部の色 ボタン影色(プロフィールカード) ボタンの影の色
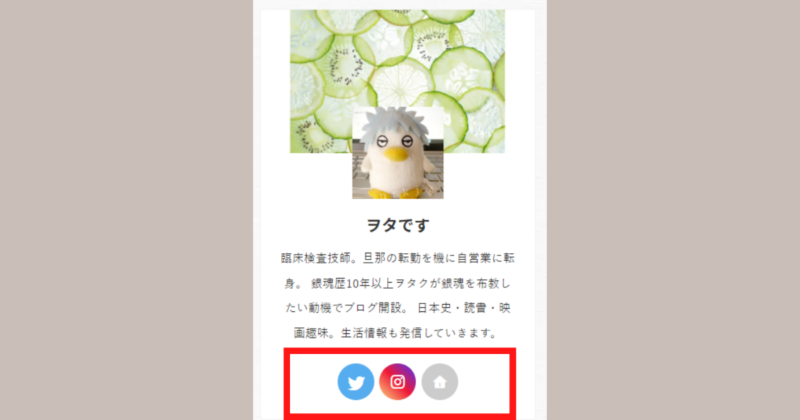
③プロフィールカードのSNSボタン設定 次にプロフィールカードのSNSボタン を設定していきます。以下画像の赤い囲みの部分です。
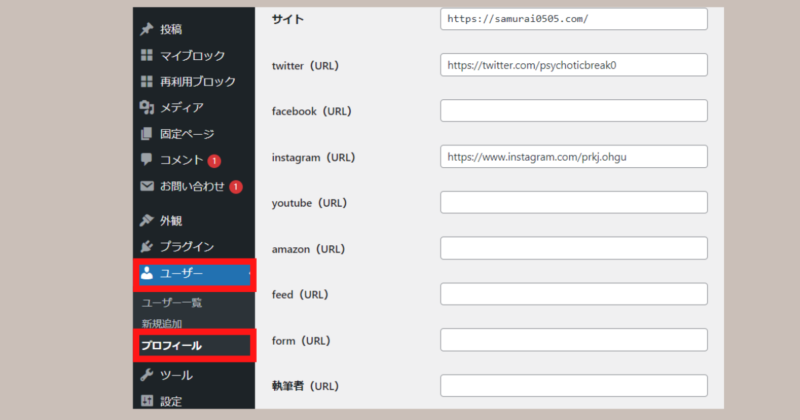
操作する場所は、ダッシュボードのの「ユーザー」>「あなたのプロフィール」 からです。
「連絡先情報 」の項目から各SNSのURLを入力していきます。
こちらに入力したメディアだけプロフィールカードに表示されます。
アカウントがない場合や、表示させたくない場合は無記入にしておきましょう。
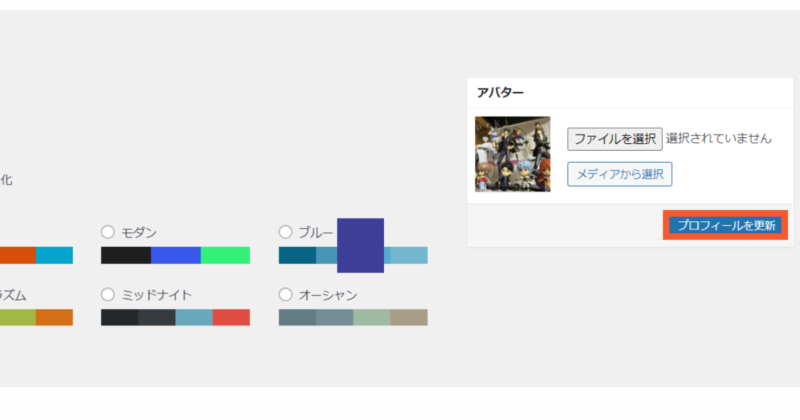
Twitter→https://twitter.com/アカウントのユーザー名/ Instagram→https://www.instagram.com/アカウントのユーザー名/ facebook→表示される自分のアイコンをクリックすると、自分の個人アカウントページが表示されるのでそこのURLをコピー YouTube→YouTube Studio にログイン→カスタマイズ>基本情報>チャンネル URLで、チャンネル URL をコピー 記入しましたら、ページ上部右側にある「プロフィールを更新」をクリックして保存します。
④自己紹介文の設定 次にユーザー名と自己紹介文 の設定をしていきましょう。
先程と同じくダッシュボードの「ユーザー」>「あなたのプロフィール」 にて作成していきます。
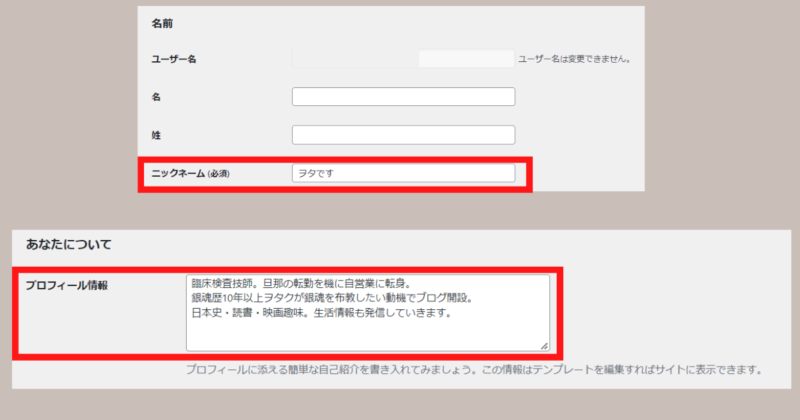
「名前」の項目にある「ニックネーム (必須) 」より、メインの名前を設定します。
続いて、「あなたについて」の項目にある「プロフィール情報 」に、自己紹介の文章を入力します。文章入力にて改行はプロフィールカードに反映されませんので、ご留意ください。
プロフィールカード自己紹介文 の改行方法 通常の改行キーでは、プロフィールカードの自己紹介文は改行させませんので、一工夫必要です。
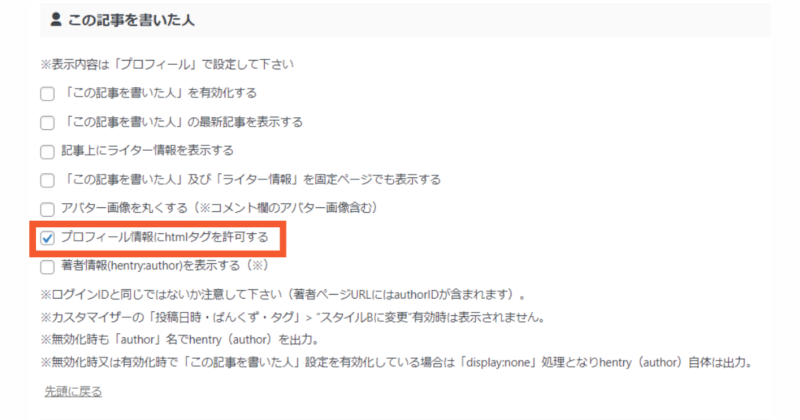
まずは、ダッシュボードの「AFFINGER管理」>「投稿・固定記事」>「この記事を書いた人」 をクリックしてください。
「プロフィール情報にhtmlタグを許可する」 にチェックマークを入れてください。
この設定を行うことで、プロフィール内の文章を記事装飾することができるようになります。
チェックを入れた後は、下へスクロールをして「save 」をお忘れなくクリックしましょう。
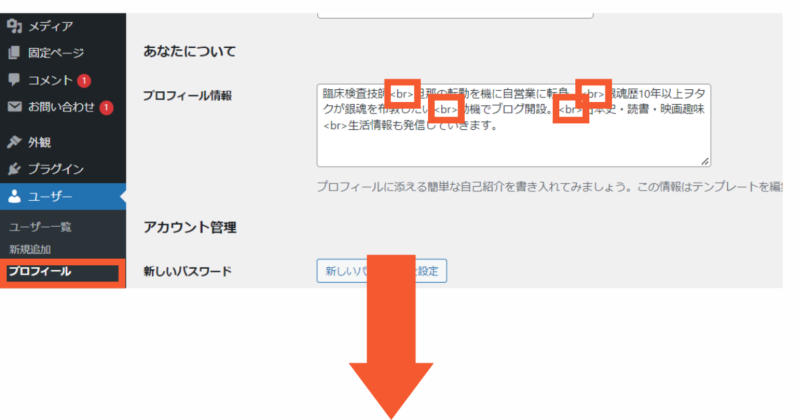
次に、「ユーザー」 >「プロフィール」 へ戻って、「プロフィール情報 」に必要なコードを改行したい箇所に入力していきます。
<br>
最後は「プロフィールを更新 」をクリックするのをお忘れなく。
これで任意の場所に改行が反映されます。
プロフィールカード自己紹介文 を太字にする より目立つプロフカードにするために、自己紹介文を太字にするというのもありです。
先ほどの「AFFINGER管理」>「投稿・固定記事」>「この記事を書いた人」>「プロフィール情報にhtmlタグを許可する」 にチェックマークが入った状態
以下のコードをご使用ください。
<b>文字</b>
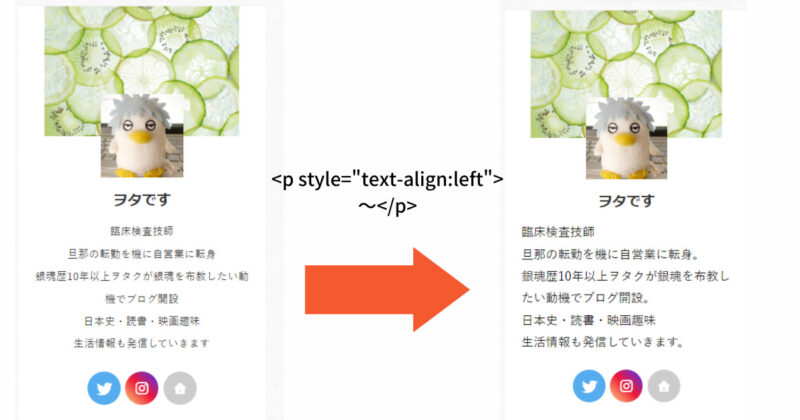
デフォルトですと、自己紹介文は中央揃えですが、これを左寄せにしたい場合は、以下のコードを使用してください。
<p style="text-align:left">テキストを左寄せ</p>
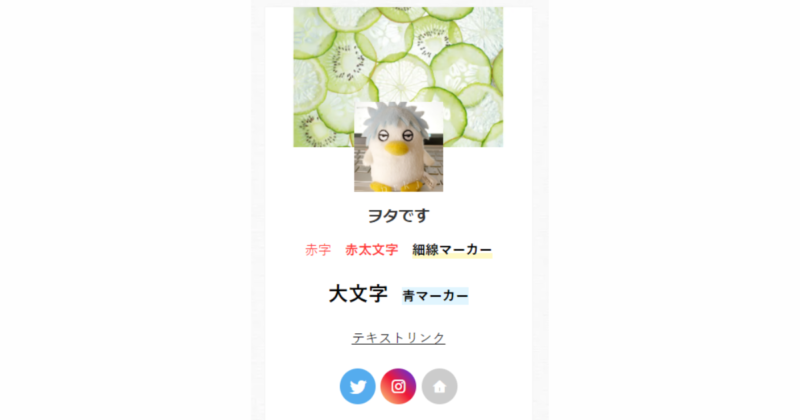
プロフィールカード自己紹介文を簡単にHTML編集する ここまでHTMLコードをお伝えしてきましたが、例えば文字をカラフルにするなど、奇抜な自己紹介文にする際に、便利な方法をご紹介していきます。
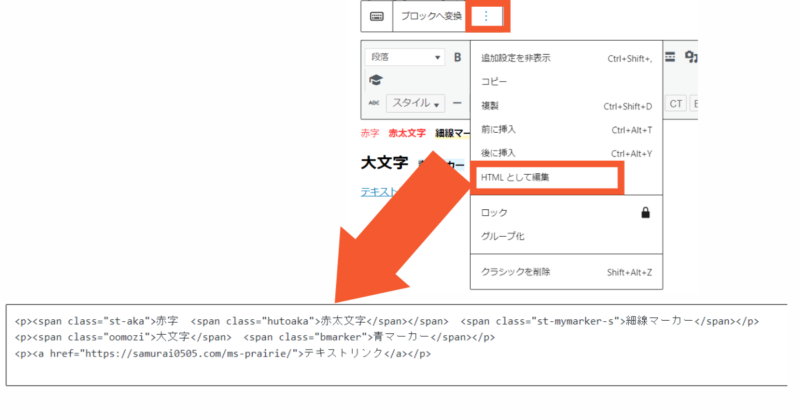
新規で記事作成を開き、クラシックエディターで文章作成してください。
作成しましたら、「HTMLとして編集」に切り替えて、その内容をコピーしてください。
あとは「プロフィール情報 」へペーストするだけです。
プロフィールカードを設置 する以上の操作でプロフィールカードの作成は完了したので、パソコンやスマートフォンに表示させるように、サイドバーに設置していきます。
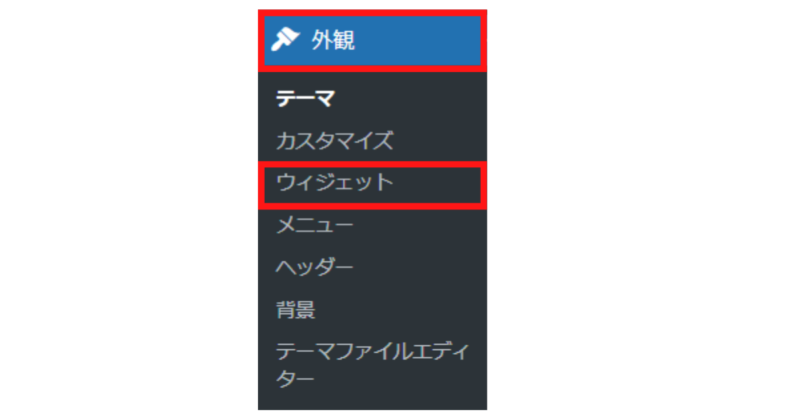
プロフィールカードの設置は、ダッシュボードの「外観」>「ウィジェット」
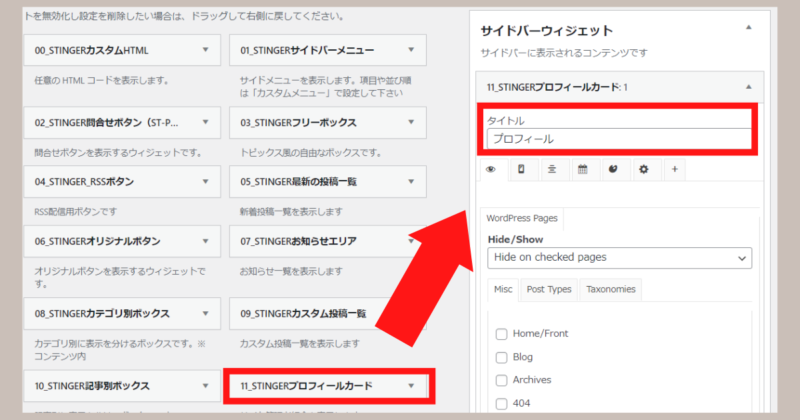
プロフィールカードは、「STINGERサイト管理者紹介」 というウィジェットです。
こちらを「サイドバーウィジェット」にドラッグ&ドロップで置いてください。
ウィジェットを開きタイトルを「プロフィール」など任意の文字にして、右下の「保存」をクリックしてください。
これでプロフィールカードの設置は完了です。
サイトで反映されているか、確認してみましょう。
アフィンガーでプロフィールカードを作る まとめプロフィールカードは、読者にどんな人が書いているのかを知ってもらう重要な場所です。
ぜひとも素敵に仕上げてください!
プロフィールカードの画像は写真でなく、アイコンでも良いですね。ココナラ などで発注するのも、オリジナリティあるプロフィールカードへの一歩になりますね。
アフィンガーでサイドバーを整える サイドバーは、ブログの顔といっても過言ではない重要なスペースです。サイドバーを整頓することで、見た目の良さだけでなく、利便性も変わってきます。
現在管理人は、ユーザビリティ向上を第一に、以下の項目をサイドバーに置いています。
検索ウィジェット おすすめ記事 プロフィール カテゴリー タグ 目次 最新記事 読者目線を意識しながら、ご自身の好みのサイドバーを作って、オリジナル感を出していきましょう。
アフィンガーを使ってのブログの作り方については、こちらの記事をご参照ください。
アフィンガーでプロフィールカードを作る|サイドバーを整えよう
サイトの右側のサイドバーにある自己紹介の欄。 こちらをプロフィールカードといいますが、アフィンガーでは、プラグインなしにおしゃれで見やすいプロフィールカードを作ることができます。 今回はアフィンガーの機能をつかったプロフィールカードの作り方をご紹介していきます。 プロフィールカードの自己紹介文の装飾方法も、徹底紹介しています。ぜひご参考ください。 アフィンガーでプロフィールカードを作る 概要 手順は以下の通りです。 ①プロフィール画像・ヘッダー画像の設定 WordPressダッシュボードの「外観」>「カス ...
ReadMore
アフィンガーでサイドバーをデザインする方法を徹底解説!
サイドバーは、ブログの顔といっても過言ではない重要なスペースです。サイドバーを整頓することで、見た目の良さだけでなく、利便性も変わってきます。 現在管理人は、ユーザビリティ向上を第一に、以下の項目をサイドバーに置いています。 検索ウィジェット おすすめ記事 プロフィール カテゴリー タグ 目次 最新記事 この記事では、上記のうち「カテゴリー」「タグ」「検索ウィジェット」などを置く方法、サイドバーウィジェットのタイトルカラーの変更方法をお伝えします。 アフィンガーでサイドバー作成の概要 プロフカードを設置す ...
ReadMore
アフィンガーでおすすめ記事をサイドバーの好きな場所に設置する方法|プラグイン使用なし!
多くのブロガーが設置しているサイドバーの人気記事。 おすすめ記事の表示がある事で、ユーザーに興味を持ってもらい、別記事へのアクセスやブログの滞在時間を伸ばしてもらう事に繋がります。 それを可能にしてくれる、人気なプラグインは「WordPress Popular Posts」です。アフィンガー利用者でも、このプラグインをおすすめしている方は多くおられますが、このプラグインはとにかく重いのです。 管理人もWordPress Popular Postsを一時期利用していましたが、設定いじって対策してもサイトは重 ...
ReadMore
アフィンガーでおしゃれなトップページを作る|ブロックエディタでの作り方を解説
AFFINGER6(アフィンガー6)を購入したかたは、せっかくの有料テーマですので、それを生かした素敵なトップページをつくりたいと考えていると思います。 クラシックエディターを使った方法が上位表示されていますが、当ブログでは、ブロックエディターのみを用いたアフィンガーでのトップページの作り方をご紹介していきます。 現在のトップページは、すべてブロックエディターで作り上げました。ご参照ください。 前置きはそこそこに、早速作っていきましょう! このブログは「AFFINGER」を使用しています アフィンガーでト ...
ReadMore
Table of Contents Plusで見やすいブロブにカスタマイズする|アフィンガー環境で快適目次
「Table of Contents Plus」は記事に目次を表示できるWordPressプラグインです。 今回はTable of Contents Plusを用いて、AFFINGER(アフィンガー)環境化でスマホに目次に戻る項目を表示させる方法と、実装したカスタムをご紹介します。 このブログは「AFFINGER」を使用しています 概要 使用するプラグイン Table of Contents Plus(無料) Widget Options(無料) 使用環境 Affinger(アフィンガー6) 記事のの内容 ...
ReadMore
アフィンガー|「目次に戻る」をスマホの固定フッターメニューの中に入れる
今やスマホでサイトを閲覧することが多いです。 「興味あるところだけ読みたい」「さっき読んだところをもう一度確認したい」というニーズが発生することは、往々にしてあります。そのときにあると便利なのが「目次に戻るボタン」なのです。 今回は、フッターの中に「目次に戻る」項目を作っていきたいと思います。 フッターメニューに入れることで、追従してくれますのでとても便利です。 この記事を読めば、以下の動画のようなことができるようになります。 まだ、スマホに固定するフッターメニューを設置していない方は、こちらご参照くださ ...
ReadMore
UpdraftPlusで自動バックアップから復元方法を解説|保存先はGoogleドライブ
UpdraftPlusは、WordPressのデータをバックアップ・復元できるプラグインです。 WordPressで構築したウェブサイトのデータベース、プラグイン、テーマ、アップロードファイル、wp-content ディレクトリと、WordPressを丸ごとバックアップして、復元までプラグインで行えます。 WordPressのデータをバックアップとして有名なプラグイン「BackWPup」がありますが、BackWPupの復元はFTPでファイルアップロードして、phpMyAdminでデータベースを復元する手順 ...
ReadMore
アフィンガーでヘッダーカードを作る|設定と表示の方法を徹底解説
AFFINGERで"ヘッダーカード"を設定する方法をご紹介します。 ヘッダーカードを入れることで、以下のようにサイトが変化します。 ヘッダーカードを設置することで、「サイトがおしゃれに華やかになる」「サイト訪問者に読んでもらいやすくなる」というメリットがあります。 作成方法【簡易版】 どのようなヘッダーカードを作るか、構想を練る ヘッダーカードの背景画像を作る(canvaなど) ヘッダーカードの挿入と設定(デザインや文字入など) ヘッダーカードの背景を変更する(必要な場合のみ) どのようなヘッダーカードを ...
ReadMore
ブログの作り方(アフィンガー)|当ブログのサイトマップ
ブログを始めるにあたり、おすすめのサーバーやテーマ、またブログをはじめたら押さえておくべき設定などの記事をまとめました。 おすすめサーバー「スターサーバー」 スターサーバーのメリット・デメリット 当ブログでも愛用していますレンタルサーバー「スターサーバー」の、メリット・デメリット、その機能や料金についてまとめた記事です。 スターサーバーの契約方法・設定方法 スターサーバーの契約方法や、設定するべき項目を網羅して解説しています。 独自ドメインからメールアドレスを作成する スターサーバーを契約し、独自ドメイン ...
ReadMore
Contact Form 7の問い合わせフォーム作成方法と使い方を紹介
ブログをはじめたら必ず導入するべき、問い合わせフォームのプラグイン「Contact Form 7」。作成者は日本人ですので、公式サイトは日本語で解説されています。 Contact Form 7公式サイト Contact Form 7の導入方法と、問い合わせフォームを作成する方法を紹介します。 下記のようにお問い合わせフォームを作り、サイトのフッターメニュー(ブログの最下部エリア)に設置していきます。 Contact Form 7の使い方【簡易】 Contact Form 7をインストール・有効化 お問い合 ...
ReadMore
スターサーバーのメリット・デメリットと、性能や料金を徹底紹介
月額138円~という格安でありながら、高性能サーバーであると言われているスターサーバー。 日本マーケティングリサーチ調べでは、 WordPress 利用者注目度・ブロガー&アフィリエイター満足度・レンタルサーバー初心者満足度No.1を記録しています。 管理人も、スターサーバーを利用してこのブログを運営しています。 この記事では、スターサーバーの機能や料金まとめ、メリット・デメリットをお伝えします。 \スターサーバーの公式サイト/ スターサーバー機能一覧 無料お試し2週間は、全プラン対象 ...
ReadMore
スターサーバーの契約方法・設定方法を徹底解説
この記事ではスターサーバーを使い、ワードプレスの設定方法を初心者でもわかりやすいようにお伝えします。 スターサーバーのメリット・デメリットについては、こちらの記事をご参照ください。 スターサーバーの有料プランを契約すると、独自ドメインが無料で作成することができます。 また、スターサーバーは各サーバーの中でもお得な値段設定ですので、費用を抑えてブログを始めてい方には、うってつけです。 管理人も、スターサーバーの安さと設定のしやすさから、契約を決めました。 はてなブログやアメーバーブログなどの、大手ブログから ...
ReadMore
アフィンガー|スマホのヘッダーやメニューをおしゃれに設定する方法
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」にて、スマホのヘッダーをおしゃれにする方法を、ブログ初心者さん向けに1からわかりやすく解説していきます。 今回紹介する方法で、どのようなデザインになるのか、ご提示します。 デフォルトはシンプルなものですが、好きな画像をヘッダーに置いておしゃれで個性的なデザインにしていきましょう。 操作方法(簡易) スマホヘッダーメニューの表示設定 スマホのヘッダーメニューを作成する スマホヘッダーメニューのカテゴリー追加 スマホヘッダーエ ...
ReadMore
投稿タグを選択式(チェック)にする|らくらくタグ設定
投稿記事の作成編集ページのタグは、フリー記述方式なので、タグの入れ漏れがある可能性があります。 管理人も、どんなタグ前に作ったっけ?と、確認しながら入力していました。 しかしながら、そのような面倒な作業はもう必要ありません! この方法を使うことで、以下のようになるのです。 予め作ったタグを一覧表示にし、その上選択式になります。 このようにすることで、投稿編集ページで確認しながら簡単にタグをつけることができます。 プラグイン無しで、コードの貼付けのみで実装できますので、手軽です。 それでは、タグを選択式にす ...
ReadMore
AFFINGERでヘッダーを個性的でおしゃれにする方法
有料テーマのAFFINGERを購入したからには、デザインに優れた機能をつかい、かっこいいブログにしたいところです。 今回は、AFFINGER6のヘッダーエリアと、ヘッダーメニューエリアを個性的でおしゃれにする方法をお伝えします。 AFFINGER6のデフォルト状態のヘッダーと、今回紹介するカスタマイズ方法を利用したヘッダーの完成イメージを提示します。 ▼▼▼▼▼ 何ということでしょう、シンプルでザ・デフォルト ...
ReadMore
WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。
WING(アフィンガー6)公式サイト
月額料金がライトプランで220円〜(税込)なので、コスパよく爆速なサイト運営が可能に!
管理画面は使いやすくなっているので、これからはじめてサイト運営をする方にもおすすめです!
\ Twitterでも口コミ良好! /
スターサーバー公式サイト