AFFINGER6(アフィンガー6)を購入したかたは、せっかくの有料テーマですので、それを生かした素敵なトップページをつくりたいと考えていると思います。
クラシックエディターを使った方法が上位表示されていますが、当ブログでは、ブロックエディターのみを用いた アフィンガーでのトップページの作り方をご紹介していきます。
現在のトップページは、すべてブロックエディターで作り上げました。ご参照ください。
前置きはそこそこに、早速作っていきましょう!
このブログは「AFFINGER」を使用しています アフィンガーでトップページを作る 概要
準備:トップページにする固定ページを作成する 固定ページを作成する まずは、トップページで表示させる固定ページを作ります。
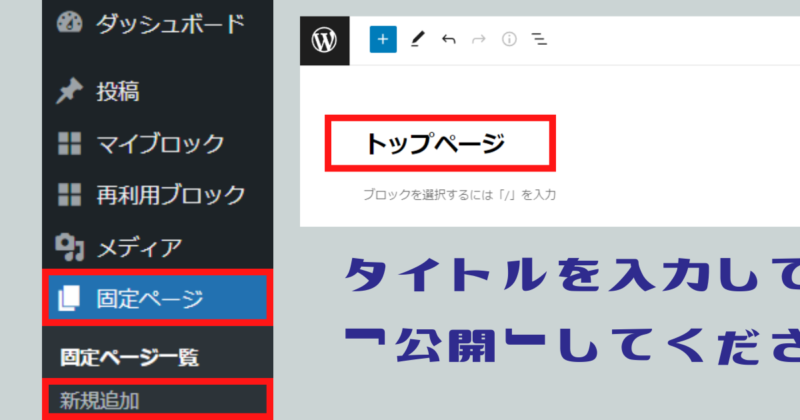
ダッシュボードの「固定ページ」>「新規作成」
「タイトル」はトップページだと分かるもので任意で入力してください。「トップページ」などと入力したら分かりやすいかと思います。本文はまだ未記入のままで大丈夫です。
タイトル入力しましたら、右上の「公開」をクリックします。
固定ページをトップページに反映させる 作成した固定ページを、トップページに反映できるように設定していきます。
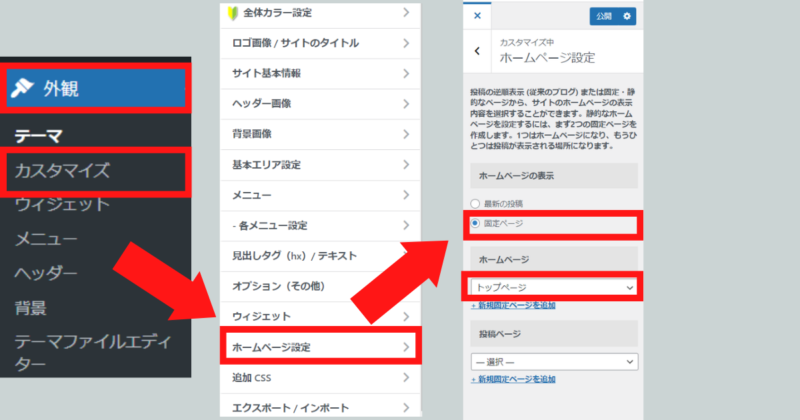
ダッシュボードの「外観」>「カスタマイズ」>「ホームページ設定」を開きます。
「ホームページの表示」を「固定ページ」にチェックを入れる 。 「ホームページ」では、先ほど作った固定ページを選択します 。 設定しましたら、「公開」を忘れずにクリックして保存しましょう。
以上で準備は完了です。
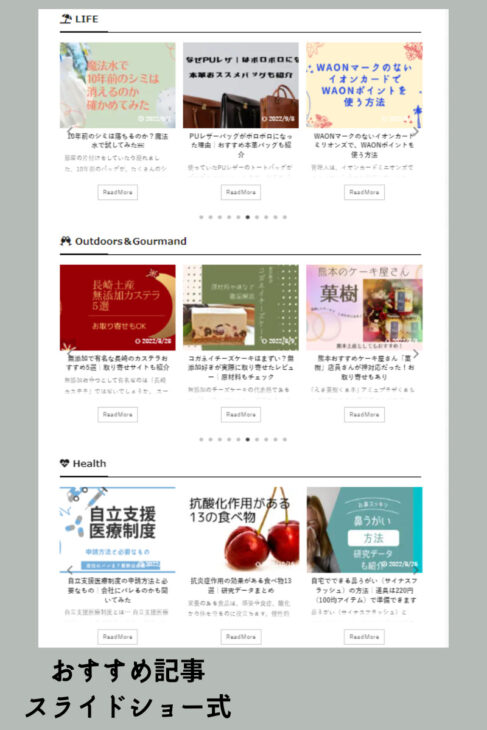
おすすめ記事をスライドショーで表示させる ここからは作成したトップページ用の固定ページの本文にて、作業していきます。 すべてブロックエディターでの作業となります。
完成形は以下のようになります。
まずは見出しを入力しましょう。「最新記事」「生活」など、表示させるカテゴリーに合ったタイトルをつけます。
ここの見出しはh3で作成していきます。
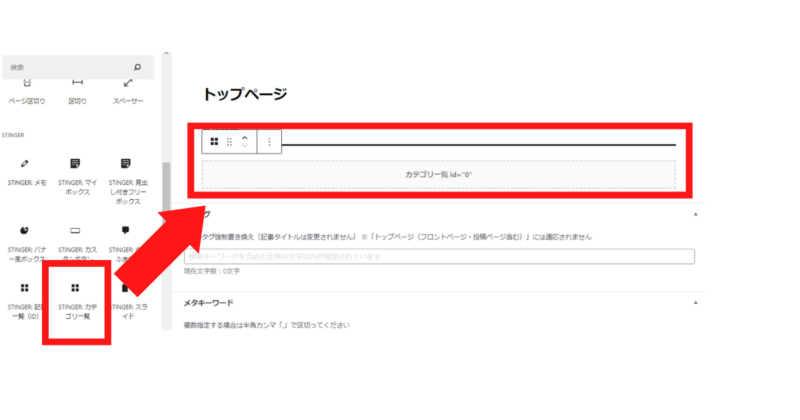
次に見出しの下に段落(カーソル)を置き、固定ページの左上の+ボタン「ブロック挿入ツール」を開き「STINGER カテゴリー一覧 」をクリックしてください。
STINGER カテゴリー一覧が挿入されます。
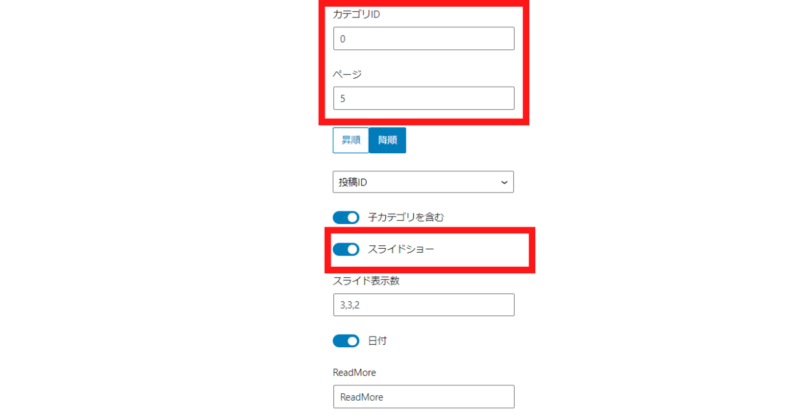
右側のツールで、スライドショーをONにしてください
カテゴリーID「0」の場合は、最新記事が表示されます。
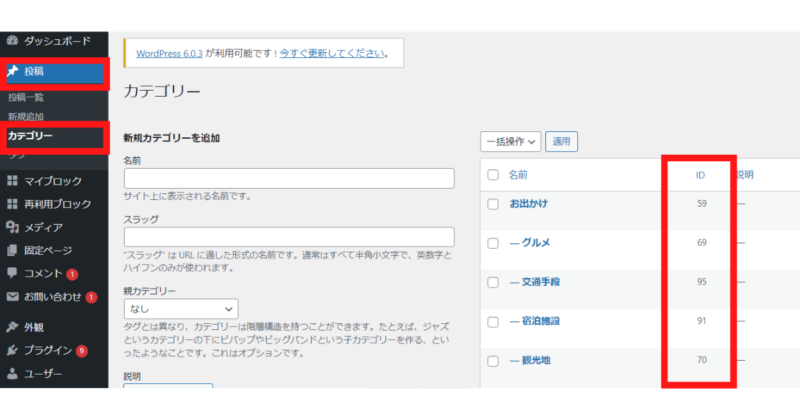
カテゴリーIDは、ダッシュボードの「投稿」>「カテゴリー」で確認できます。
この見出しとスライドショーは、いくつ置いても大丈夫です。複数入れたい方は、作業を繰り返してください。
ここまで完了しましたら、プレビューで確認してみてください。
おすすめ記事を一覧で表示させる 次に、一覧として記事を2カラムに分けて表示させる方法をお伝えします。
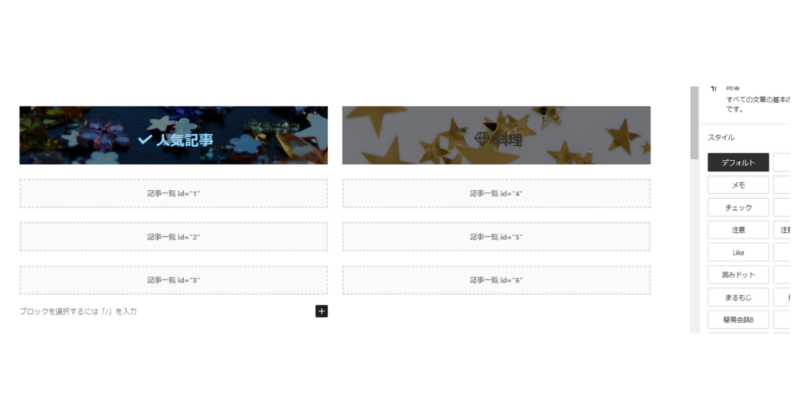
以下が完成形です。
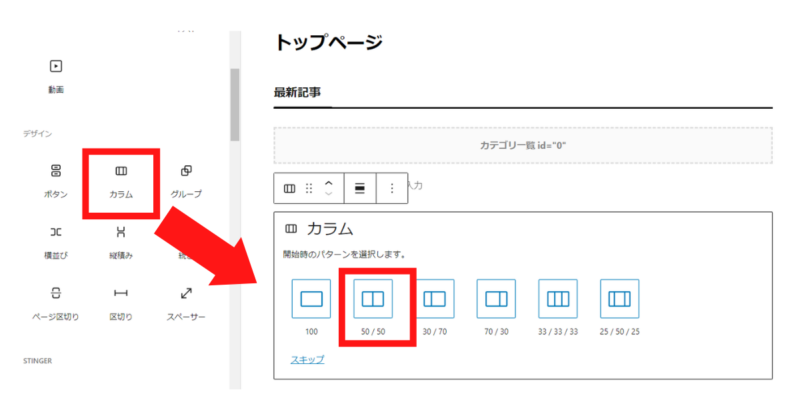
ブロック挿入ツールより、「カラム 」を選択し「50:50」をクリックしてください。
まずはこの中に、バーナー風ボックスを置いていきます。
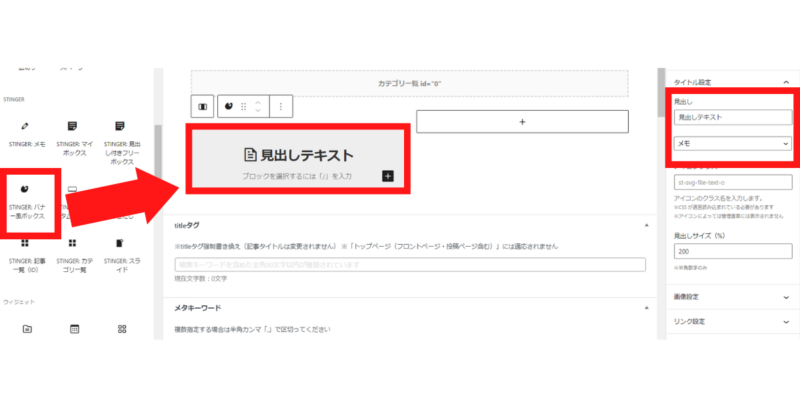
ブロック挿入ツールより「STINGER バーナー風ボックス 」を選択します。
右のツールでタイトルやアイコンを任意のものに設定します。タイトルは「おすすめ記事」「人気記事」「旅行」などとすると分かりやすいですね。
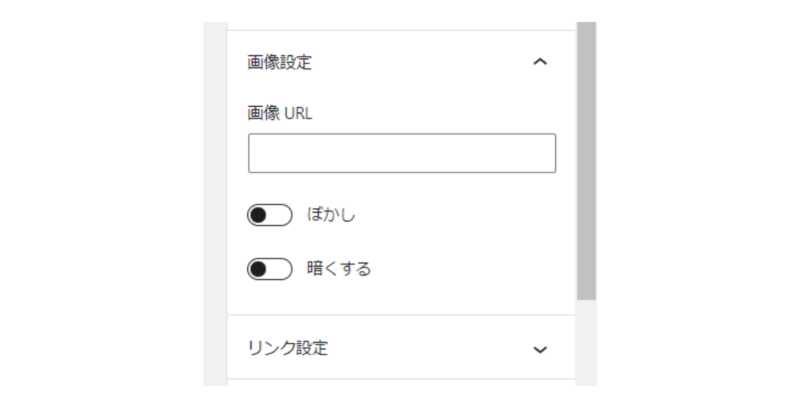
背景の画像は、右のツールの「画像設定」から行います。「画像URL」で背景にしたい画像を指定します。
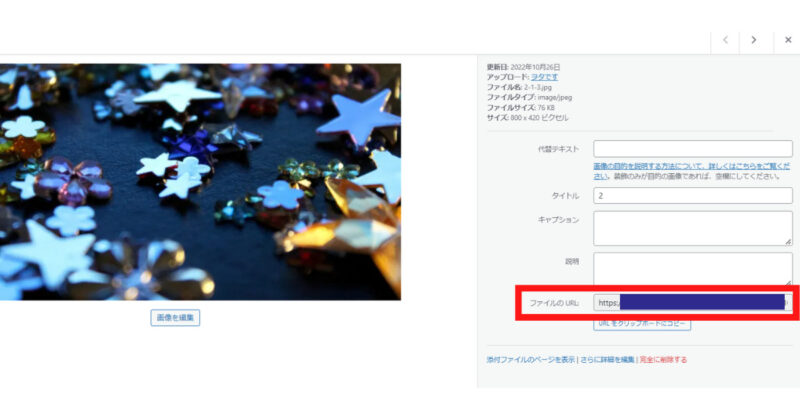
画像URLは、ダッシュボードの「メディア」>「ライブラリ」のアップロードした画像から確認ができます。
画像をぼかしたり、暗くしたり、また文字色変更もできますので、プレビューで確認しながらお好みで設定をしてみてください。
ボックス風バーナーが完成しましたら、ブロック(段落)を挿入してください。ここからは投稿記事を設定していきます。
ブロック挿入ツールより「STINGER 記事一覧(ID) 」を選択してください。
右のツールから、置きたい投稿記事のIDを設定してください。
投稿記事IDはダッシュボードの「投稿」>「投稿一覧」から確認できます。
置きたい記事は任意ですので、いくつ置いても大丈夫です。お好きなだけ追加してください。
最後はプレビューで確認してから、大丈夫でしたら公開をしてください。
アフィンガーでトップページを作る まとめ クラシックエディターでは、コード入力がややこしくて面倒ですが、今はブロックエディターのみで感覚的におしゃれなトップページを作ることができます。
今回紹介したのはごく一部の機能ですので、もっといい感じのトップページができるよという方は、是非教えてください!
アフィンガーでプロフィールカードを作る|サイドバーを整えよう
サイトの右側のサイドバーにある自己紹介の欄。 こちらをプロフィールカードといいますが、アフィンガーでは、プラグインなしにおしゃれで見やすいプロフィールカードを作ることができます。 今回はアフィンガーの機能をつかったプロフィールカードの作り方をご紹介していきます。 プロフィールカードの自己紹介文の装飾方法も、徹底紹介しています。ぜひご参考ください。 アフィンガーでプロフィールカードを作る 概要 手順は以下の通りです。 ①プロフィール画像・ヘッダー画像の設定 WordPressダッシュボードの「外観」>「カス ...
ReadMore
アフィンガーでサイドバーをデザインする方法を徹底解説!
サイドバーは、ブログの顔といっても過言ではない重要なスペースです。サイドバーを整頓することで、見た目の良さだけでなく、利便性も変わってきます。 現在管理人は、ユーザビリティ向上を第一に、以下の項目をサイドバーに置いています。 検索ウィジェット おすすめ記事 プロフィール カテゴリー タグ 目次 最新記事 この記事では、上記のうち「カテゴリー」「タグ」「検索ウィジェット」などを置く方法、サイドバーウィジェットのタイトルカラーの変更方法をお伝えします。 アフィンガーでサイドバー作成の概要 プロフカードを設置す ...
ReadMore
アフィンガーでおすすめ記事をサイドバーの好きな場所に設置する方法|プラグイン使用なし!
多くのブロガーが設置しているサイドバーの人気記事。 おすすめ記事の表示がある事で、ユーザーに興味を持ってもらい、別記事へのアクセスやブログの滞在時間を伸ばしてもらう事に繋がります。 それを可能にしてくれる、人気なプラグインは「WordPress Popular Posts」です。アフィンガー利用者でも、このプラグインをおすすめしている方は多くおられますが、このプラグインはとにかく重いのです。 管理人もWordPress Popular Postsを一時期利用していましたが、設定いじって対策してもサイトは重 ...
ReadMore
アフィンガーでおしゃれなトップページを作る|ブロックエディタでの作り方を解説
AFFINGER6(アフィンガー6)を購入したかたは、せっかくの有料テーマですので、それを生かした素敵なトップページをつくりたいと考えていると思います。 クラシックエディターを使った方法が上位表示されていますが、当ブログでは、ブロックエディターのみを用いたアフィンガーでのトップページの作り方をご紹介していきます。 現在のトップページは、すべてブロックエディターで作り上げました。ご参照ください。 前置きはそこそこに、早速作っていきましょう! このブログは「AFFINGER」を使用しています アフィンガーでト ...
ReadMore
Table of Contents Plusで見やすいブロブにカスタマイズする|アフィンガー環境で快適目次
「Table of Contents Plus」は記事に目次を表示できるWordPressプラグインです。 今回はTable of Contents Plusを用いて、AFFINGER(アフィンガー)環境化でスマホに目次に戻る項目を表示させる方法と、実装したカスタムをご紹介します。 このブログは「AFFINGER」を使用しています 概要 使用するプラグイン Table of Contents Plus(無料) Widget Options(無料) 使用環境 Affinger(アフィンガー6) 記事のの内容 ...
ReadMore
アフィンガー|「目次に戻る」をスマホの固定フッターメニューの中に入れる
今やスマホでサイトを閲覧することが多いです。 「興味あるところだけ読みたい」「さっき読んだところをもう一度確認したい」というニーズが発生することは、往々にしてあります。そのときにあると便利なのが「目次に戻るボタン」なのです。 今回は、フッターの中に「目次に戻る」項目を作っていきたいと思います。 フッターメニューに入れることで、追従してくれますのでとても便利です。 この記事を読めば、以下の動画のようなことができるようになります。 まだ、スマホに固定するフッターメニューを設置していない方は、こちらご参照くださ ...
ReadMore
UpdraftPlusで自動バックアップから復元方法を解説|保存先はGoogleドライブ
UpdraftPlusは、WordPressのデータをバックアップ・復元できるプラグインです。 WordPressで構築したウェブサイトのデータベース、プラグイン、テーマ、アップロードファイル、wp-content ディレクトリと、WordPressを丸ごとバックアップして、復元までプラグインで行えます。 WordPressのデータをバックアップとして有名なプラグイン「BackWPup」がありますが、BackWPupの復元はFTPでファイルアップロードして、phpMyAdminでデータベースを復元する手順 ...
ReadMore
アフィンガーでヘッダーカードを作る|設定と表示の方法を徹底解説
AFFINGERで"ヘッダーカード"を設定する方法をご紹介します。 ヘッダーカードを入れることで、以下のようにサイトが変化します。 ヘッダーカードを設置することで、「サイトがおしゃれに華やかになる」「サイト訪問者に読んでもらいやすくなる」というメリットがあります。 作成方法【簡易版】 どのようなヘッダーカードを作るか、構想を練る ヘッダーカードの背景画像を作る(canvaなど) ヘッダーカードの挿入と設定(デザインや文字入など) ヘッダーカードの背景を変更する(必要な場合のみ) どのようなヘッダーカードを ...
ReadMore
ブログの作り方(アフィンガー)|当ブログのサイトマップ
ブログを始めるにあたり、おすすめのサーバーやテーマ、またブログをはじめたら押さえておくべき設定などの記事をまとめました。 おすすめサーバー「スターサーバー」 スターサーバーのメリット・デメリット 当ブログでも愛用していますレンタルサーバー「スターサーバー」の、メリット・デメリット、その機能や料金についてまとめた記事です。 スターサーバーの契約方法・設定方法 スターサーバーの契約方法や、設定するべき項目を網羅して解説しています。 独自ドメインからメールアドレスを作成する スターサーバーを契約し、独自ドメイン ...
ReadMore
Contact Form 7の問い合わせフォーム作成方法と使い方を紹介
ブログをはじめたら必ず導入するべき、問い合わせフォームのプラグイン「Contact Form 7」。作成者は日本人ですので、公式サイトは日本語で解説されています。 Contact Form 7公式サイト Contact Form 7の導入方法と、問い合わせフォームを作成する方法を紹介します。 下記のようにお問い合わせフォームを作り、サイトのフッターメニュー(ブログの最下部エリア)に設置していきます。 Contact Form 7の使い方【簡易】 Contact Form 7をインストール・有効化 お問い合 ...
ReadMore
スターサーバーのメリット・デメリットと、性能や料金を徹底紹介
月額138円~という格安でありながら、高性能サーバーであると言われているスターサーバー。 日本マーケティングリサーチ調べでは、 WordPress 利用者注目度・ブロガー&アフィリエイター満足度・レンタルサーバー初心者満足度No.1を記録しています。 管理人も、スターサーバーを利用してこのブログを運営しています。 この記事では、スターサーバーの機能や料金まとめ、メリット・デメリットをお伝えします。 \スターサーバーの公式サイト/ スターサーバー機能一覧 無料お試し2週間は、全プラン対象 ...
ReadMore
スターサーバーの契約方法・設定方法を徹底解説
この記事ではスターサーバーを使い、ワードプレスの設定方法を初心者でもわかりやすいようにお伝えします。 スターサーバーのメリット・デメリットについては、こちらの記事をご参照ください。 スターサーバーの有料プランを契約すると、独自ドメインが無料で作成することができます。 また、スターサーバーは各サーバーの中でもお得な値段設定ですので、費用を抑えてブログを始めてい方には、うってつけです。 管理人も、スターサーバーの安さと設定のしやすさから、契約を決めました。 はてなブログやアメーバーブログなどの、大手ブログから ...
ReadMore
アフィンガー|スマホのヘッダーやメニューをおしゃれに設定する方法
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」にて、スマホのヘッダーをおしゃれにする方法を、ブログ初心者さん向けに1からわかりやすく解説していきます。 今回紹介する方法で、どのようなデザインになるのか、ご提示します。 デフォルトはシンプルなものですが、好きな画像をヘッダーに置いておしゃれで個性的なデザインにしていきましょう。 操作方法(簡易) スマホヘッダーメニューの表示設定 スマホのヘッダーメニューを作成する スマホヘッダーメニューのカテゴリー追加 スマホヘッダーエ ...
ReadMore
投稿タグを選択式(チェック)にする|らくらくタグ設定
投稿記事の作成編集ページのタグは、フリー記述方式なので、タグの入れ漏れがある可能性があります。 管理人も、どんなタグ前に作ったっけ?と、確認しながら入力していました。 しかしながら、そのような面倒な作業はもう必要ありません! この方法を使うことで、以下のようになるのです。 予め作ったタグを一覧表示にし、その上選択式になります。 このようにすることで、投稿編集ページで確認しながら簡単にタグをつけることができます。 プラグイン無しで、コードの貼付けのみで実装できますので、手軽です。 それでは、タグを選択式にす ...
ReadMore
AFFINGERでヘッダーを個性的でおしゃれにする方法
有料テーマのAFFINGERを購入したからには、デザインに優れた機能をつかい、かっこいいブログにしたいところです。 今回は、AFFINGER6のヘッダーエリアと、ヘッダーメニューエリアを個性的でおしゃれにする方法をお伝えします。 AFFINGER6のデフォルト状態のヘッダーと、今回紹介するカスタマイズ方法を利用したヘッダーの完成イメージを提示します。 ▼▼▼▼▼ 何ということでしょう、シンプルでザ・デフォルト ...
ReadMore
WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。
WING(アフィンガー6)公式サイト
月額料金がライトプランで220円〜(税込)なので、コスパよく爆速なサイト運営が可能に!
管理画面は使いやすくなっているので、これからはじめてサイト運営をする方にもおすすめです!
\ Twitterでも口コミ良好! /
スターサーバー公式サイト