はてなブログからワードプレスへ引っ越した方は、画像も移動してきたことでしょう。
この記事では、はてなブログからワードプレス移動した画像のリンクを一括で変更する手順を、画像付きでお伝えします。
今回使用するのはSearch Regex というプラグイン このブログは「AFFINGER」を使用しています 画像移動の手順(簡易) はてなブログからダウンロードしたテキストファイルより、画像のみを抽出(サクラエディタを使う) はてなブログの画像を一括ダウンロード(Dsダウンローダー を使う)新サーバーへ画像をアップロード (ワードプレス インストールサーバー) 画像をメディアライブラリに反映させる (プラグインMedia from FTPを使う )画像のファイルURLを書き換え (プラグインSearch Regex を使う)この記事では、5、画像のファイルURLを、はてなブログのリンクからワードプレスのリンクに変更する方法を説明します。
Search Regexで画像リンクを変更 Search Regex は、過去に投稿した記事の内容を一括置換することができるプラグインです。
Search Regexを使えば、今回紹介します画像URL変更はもちろん、はてなキーワードのリンク解除、見出しタグh2からh3への変更も一括でできます。
はてなキーワードのリンク解除方法はこちら
はてなブログ(無料版)からワードスレスへ引っ越したときに大変だった「はてなキーワードのリンク」。 はてなブログ無料版にて執筆して公開しますと、本文中の言葉が「はてなキーワード」と認識され、キーワードペ ...
Search Regexの使い方 Search Regexを使う前に、必ず現段階のデータをバックアップしましょう。
ワードプレスデータのバックアップ方法は、こちらの記事 をご参照ください。
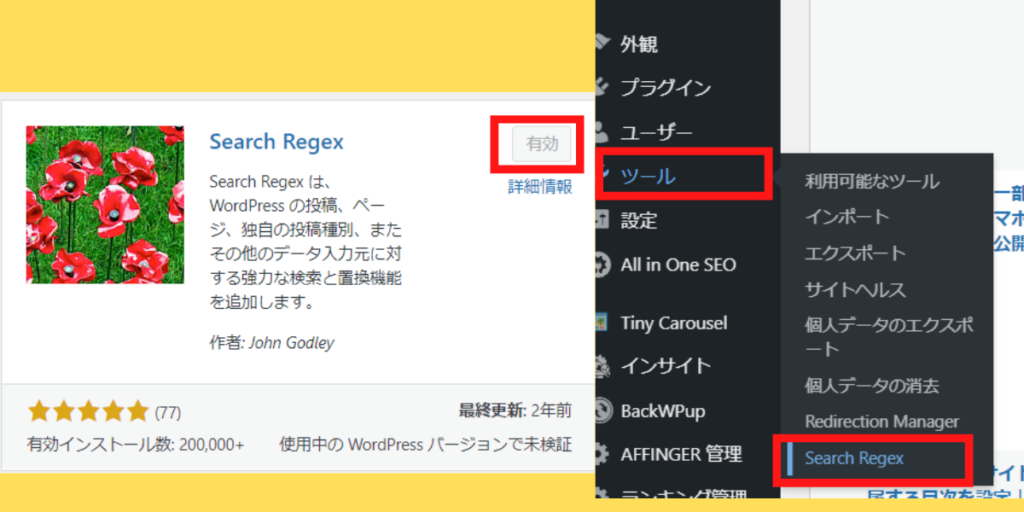
バックアップが終わりましたら、Search Regexのプラグインをダウンロードし、有効化しましょう 。
有効化されたSearch Regexは、ダッシュボード>ツール に格納されています。
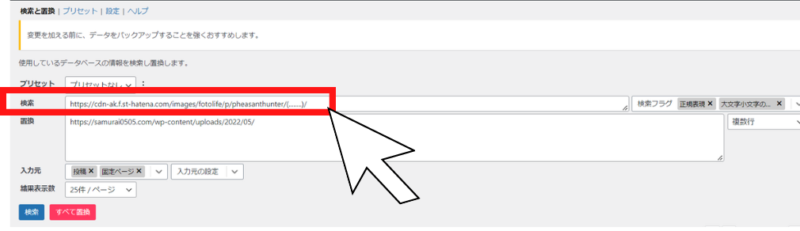
Search Regexの操作画面「検索と置換」 にて設定していきます。
検索に入力する文字列 変更する、はてなブログ画像のURLをサイト内から検索します。
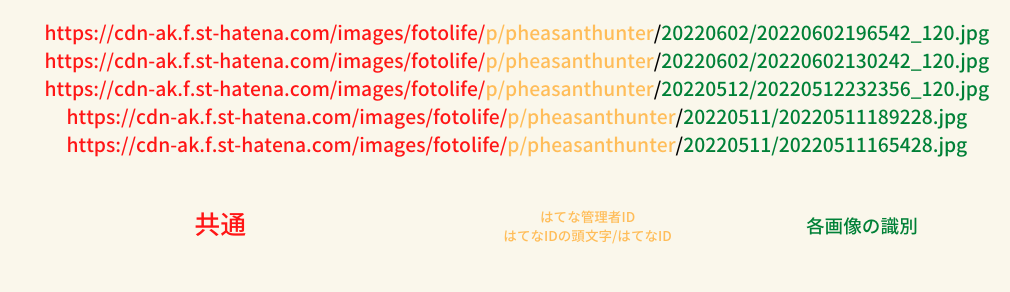
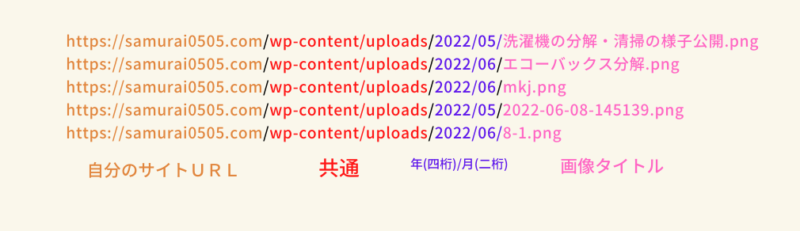
はてなブログの画像URL文字列は、以下のようになっています。
赤いところは共通です。 緑のところは各画像で違います。 黄色のところは、はてな管理者IDです。 はてなIDの頭文字/はてなIDの並びです。 例)黄色の囲ったところ 、管理者の場合ははてなブログIDが「pheasanthunter 」なので、頭文字は「p」です。
各々のIDで当てはめてください。
はてなブログ画像を右クリックして「画像アドレスをコピー 」をして、メモなどにペーストし、赤文字のところのみを使えば、間違いがないですし簡単です。
画像URLを全て検索するために、緑のところはどんな文字でも良いという意味の正規表現 (……..)を用います。
自分のはてなブログIDを当てはめて、以下の文字列を「検索」に入力ください。
https://cdn-ak.f.st-hatena.com/images/fotolife/はてなIDの頭文字/はてなID/(……..)/
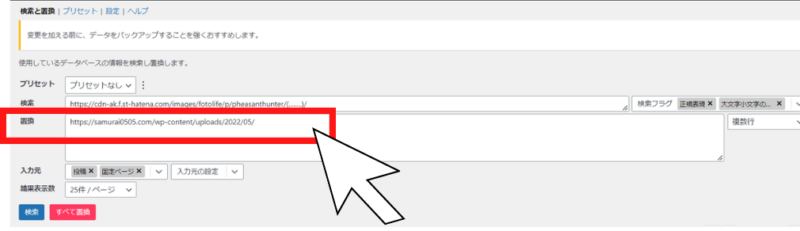
置換に入力する文字列 ワードプレス画像URLに変更するために、以下のことをします。
ワードプレスの画像URLは以下のようになっています。
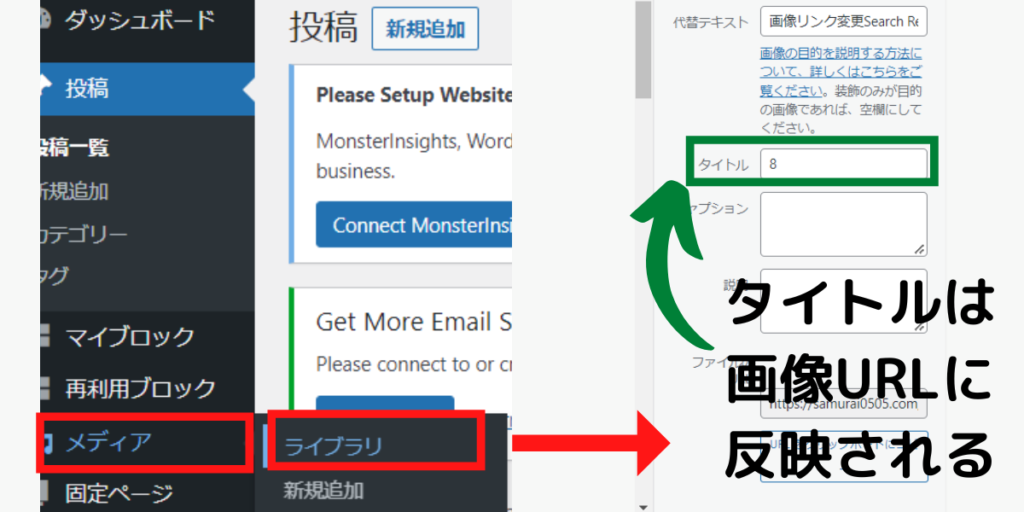
赤いところは共通です。 オレンジは自身のサイトURL 青のところは画像をファイルに入れた、年(四桁)/月(二桁) です。 こだわりがなければ画像アップ日の数値を当てはめてください。 ピンクは画像タイトルです。 画像によってつけたいタイトルがあると思いますので、一括変更の現段階では未記入で大丈夫です。URL変更後にワードプレスのメディアから変更が可能です。 自身のサイトURL と、年/月 を当てはめて、以下のような文字列形式にて「置換」に入力してください。
https://サイトURL /wp-content/uploads/年/月/
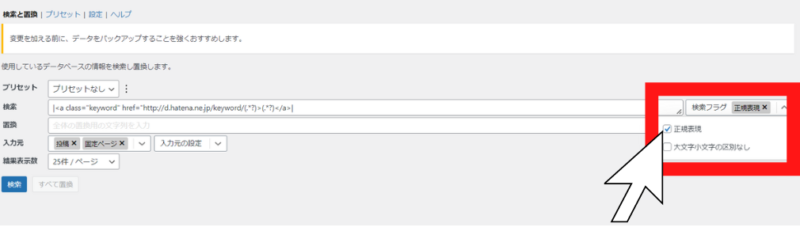
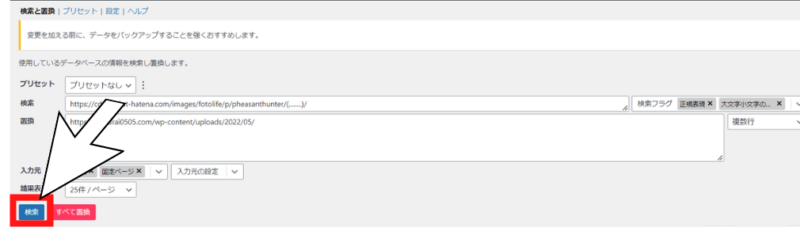
正規表現にチェックを入れる 右側のフラグを検索の「正規表現 」にチェックを入れます。
検索をする 下にある「検索」をクリックします。
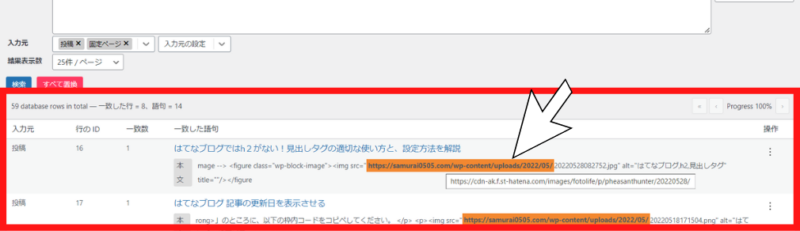
しばらくしますと、検索結果が出てきますので確認していきます。
オレンジでマークされているところが検索で指定した文字の検索結果です。置換文字にて表示されます。プレビュー状態であるという認識で大丈夫です。
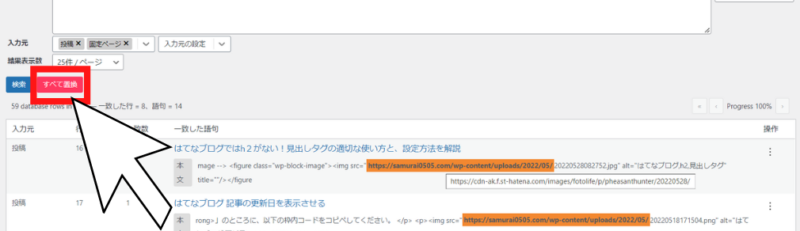
置換する 間違えなさそうですので「すべて置換」をクリックします。
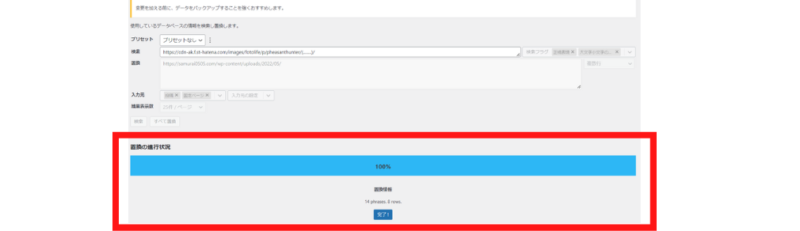
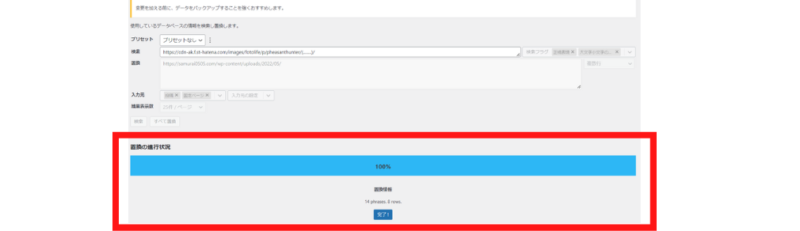
しばらく待ちますと、青く「完了」と表示されます。
完了と表示されましたら、ブログにて画像URLをチェックしてください。
Search Regexで検索できないとき 検索も置換も入力したのに検索ヒットがでないときは、「検索」に入力した正規表現『(……..)』に問題がある可能性があります。
半角「() 」内に、半角「. 」を8個連続で入力させるのですが、このままコピペしますと、環境依存文字で入力される可能性があります。
検索がうまくいかないときは、Search Regex の入力で半角「() 」と半角「. 」を8個、コピペではなく直接入力てみてください 。
また、あわせて今一度ご自身のはてなIDやサイトURLも見直されてください。
Search Regex追加説明 正規表現とは
正規表現とは指定した条件に一致する複数の文字列を一つのパターンで表現する方法です。
参考|https://www.javadrive.jp/regex-basic/meta/index1.html
(……..)解説
() は、文字(列)をグループ化. 今回、はてな画像識別箇所のはじめの「/」までが8桁なので、「なんでもよい8文字」で検索するように「.」を8個グループ化した。
まとめ はてなブログ無料版からワードプレスへ引っ越したとき、二番目に面倒だった画像の移動と設定。
(一番ダルかったのは、はてなキーワードのリンク削除です。詳細はこちら)
Search Regexには本当に助けられました。これからもSearch Regexを有効活用していきます!
アフィンガーでプロフィールカードを作る|サイドバーを整えよう
サイトの右側のサイドバーにある自己紹介の欄。 こちらをプロフィールカードといいますが、アフィンガーでは、プラグインなしにおしゃれで見やすいプロフィールカードを作ることができます。 今回はアフィンガーの機能をつかったプロフィールカードの作り方をご紹介していきます。 プロフィールカードの自己紹介文の装飾方法も、徹底紹介しています。ぜひご参考ください。 アフィンガーでプロフィールカードを作る 概要 手順は以下の通りです。 ①プロフィール画像・ヘッダー画像の設定 WordPressダッシュボードの「外観」>「カス ...
ReadMore
アフィンガーでサイドバーをデザインする方法を徹底解説!
サイドバーは、ブログの顔といっても過言ではない重要なスペースです。サイドバーを整頓することで、見た目の良さだけでなく、利便性も変わってきます。 現在管理人は、ユーザビリティ向上を第一に、以下の項目をサイドバーに置いています。 検索ウィジェット おすすめ記事 プロフィール カテゴリー タグ 目次 最新記事 この記事では、上記のうち「カテゴリー」「タグ」「検索ウィジェット」などを置く方法、サイドバーウィジェットのタイトルカラーの変更方法をお伝えします。 アフィンガーでサイドバー作成の概要 プロフカードを設置す ...
ReadMore
アフィンガーでおすすめ記事をサイドバーの好きな場所に設置する方法|プラグイン使用なし!
多くのブロガーが設置しているサイドバーの人気記事。 おすすめ記事の表示がある事で、ユーザーに興味を持ってもらい、別記事へのアクセスやブログの滞在時間を伸ばしてもらう事に繋がります。 それを可能にしてくれる、人気なプラグインは「WordPress Popular Posts」です。アフィンガー利用者でも、このプラグインをおすすめしている方は多くおられますが、このプラグインはとにかく重いのです。 管理人もWordPress Popular Postsを一時期利用していましたが、設定いじって対策してもサイトは重 ...
ReadMore
アフィンガーでおしゃれなトップページを作る|ブロックエディタでの作り方を解説
AFFINGER6(アフィンガー6)を購入したかたは、せっかくの有料テーマですので、それを生かした素敵なトップページをつくりたいと考えていると思います。 クラシックエディターを使った方法が上位表示されていますが、当ブログでは、ブロックエディターのみを用いたアフィンガーでのトップページの作り方をご紹介していきます。 現在のトップページは、すべてブロックエディターで作り上げました。ご参照ください。 前置きはそこそこに、早速作っていきましょう! このブログは「AFFINGER」を使用しています アフィンガーでト ...
ReadMore
Table of Contents Plusで見やすいブロブにカスタマイズする|アフィンガー環境で快適目次
「Table of Contents Plus」は記事に目次を表示できるWordPressプラグインです。 今回はTable of Contents Plusを用いて、AFFINGER(アフィンガー)環境化でスマホに目次に戻る項目を表示させる方法と、実装したカスタムをご紹介します。 このブログは「AFFINGER」を使用しています 概要 使用するプラグイン Table of Contents Plus(無料) Widget Options(無料) 使用環境 Affinger(アフィンガー6) 記事のの内容 ...
ReadMore
アフィンガー|「目次に戻る」をスマホの固定フッターメニューの中に入れる
今やスマホでサイトを閲覧することが多いです。 「興味あるところだけ読みたい」「さっき読んだところをもう一度確認したい」というニーズが発生することは、往々にしてあります。そのときにあると便利なのが「目次に戻るボタン」なのです。 今回は、フッターの中に「目次に戻る」項目を作っていきたいと思います。 フッターメニューに入れることで、追従してくれますのでとても便利です。 この記事を読めば、以下の動画のようなことができるようになります。 まだ、スマホに固定するフッターメニューを設置していない方は、こちらご参照くださ ...
ReadMore
UpdraftPlusで自動バックアップから復元方法を解説|保存先はGoogleドライブ
UpdraftPlusは、WordPressのデータをバックアップ・復元できるプラグインです。 WordPressで構築したウェブサイトのデータベース、プラグイン、テーマ、アップロードファイル、wp-content ディレクトリと、WordPressを丸ごとバックアップして、復元までプラグインで行えます。 WordPressのデータをバックアップとして有名なプラグイン「BackWPup」がありますが、BackWPupの復元はFTPでファイルアップロードして、phpMyAdminでデータベースを復元する手順 ...
ReadMore
アフィンガーでヘッダーカードを作る|設定と表示の方法を徹底解説
AFFINGERで"ヘッダーカード"を設定する方法をご紹介します。 ヘッダーカードを入れることで、以下のようにサイトが変化します。 ヘッダーカードを設置することで、「サイトがおしゃれに華やかになる」「サイト訪問者に読んでもらいやすくなる」というメリットがあります。 作成方法【簡易版】 どのようなヘッダーカードを作るか、構想を練る ヘッダーカードの背景画像を作る(canvaなど) ヘッダーカードの挿入と設定(デザインや文字入など) ヘッダーカードの背景を変更する(必要な場合のみ) どのようなヘッダーカードを ...
ReadMore
ブログの作り方(アフィンガー)|当ブログのサイトマップ
ブログを始めるにあたり、おすすめのサーバーやテーマ、またブログをはじめたら押さえておくべき設定などの記事をまとめました。 おすすめサーバー「スターサーバー」 スターサーバーのメリット・デメリット 当ブログでも愛用していますレンタルサーバー「スターサーバー」の、メリット・デメリット、その機能や料金についてまとめた記事です。 スターサーバーの契約方法・設定方法 スターサーバーの契約方法や、設定するべき項目を網羅して解説しています。 独自ドメインからメールアドレスを作成する スターサーバーを契約し、独自ドメイン ...
ReadMore
Contact Form 7の問い合わせフォーム作成方法と使い方を紹介
ブログをはじめたら必ず導入するべき、問い合わせフォームのプラグイン「Contact Form 7」。作成者は日本人ですので、公式サイトは日本語で解説されています。 Contact Form 7公式サイト Contact Form 7の導入方法と、問い合わせフォームを作成する方法を紹介します。 下記のようにお問い合わせフォームを作り、サイトのフッターメニュー(ブログの最下部エリア)に設置していきます。 Contact Form 7の使い方【簡易】 Contact Form 7をインストール・有効化 お問い合 ...
ReadMore
WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。
WING(アフィンガー6)公式サイト
月額料金がライトプランで220円〜(税込)なので、コスパよく爆速なサイト運営が可能に!
管理画面は使いやすくなっているので、これからはじめてサイト運営をする方にもおすすめです!
\ Twitterでも口コミ良好! /
スターサーバー公式サイト