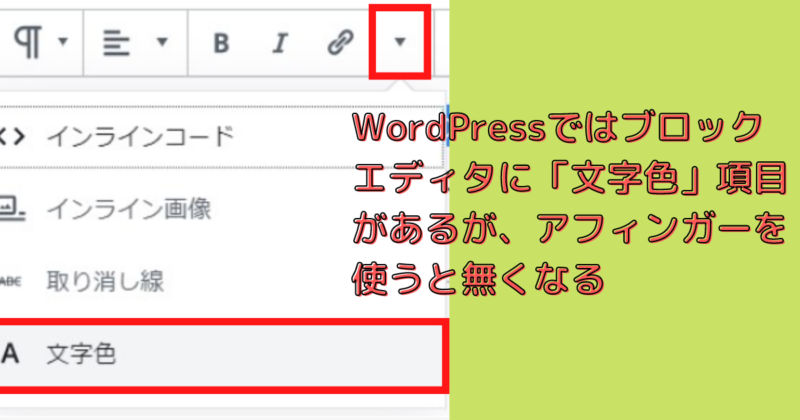
ワードプレスには、ブロックエディタにて文字色を変更する機能が備わっています。
しかしながら、ワードプレスの子テーマ「AFFINGER 」を利用した場合、文字色を変更する項目が消えてしまいます。
この状態では不便ですので、文字色を簡単に変更できる機能を追加します。
使用するプラグインは「Snow Monkey Editor 」です。
このプラグインを使用することで、簡単に文字色変更ができます。他にも便利な文字装飾機能が備わっていますので、それも合わせてご紹介します。
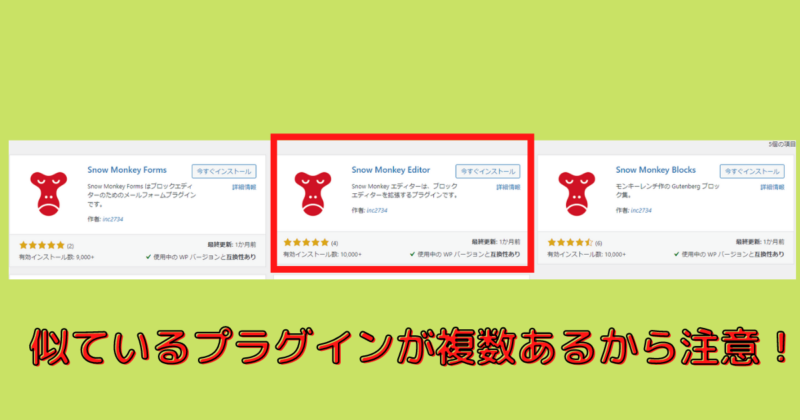
Snow Monkey Editorをインストール ダッシュボードにて「プラグイン」→「新規追加」を開き、「Snow Monkey Editor」で検索します。
「Snow Monkey」までの予測検索では、似たプラグインが表示されますのでご注意ください。
今回のプラグインは「Snow Monkey Editor 」です。
「Snow Monkey Editor」を有効化しましたら、投稿画面を確認してみましょう。
ブロックエディターで文字色を変える方法 投稿画面をブロックエディターモードで開きます。
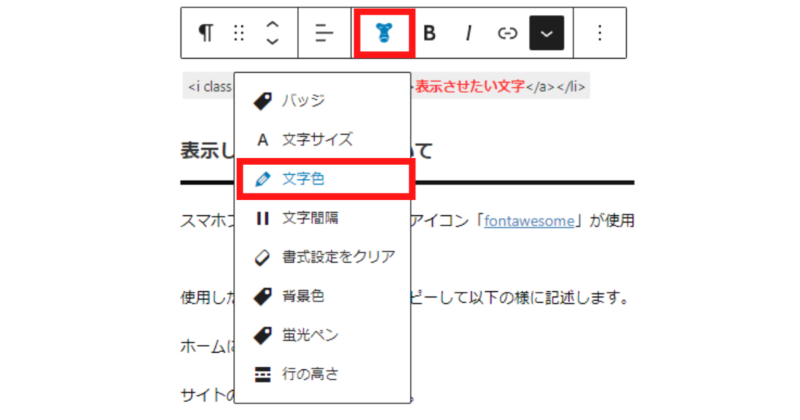
Snow Monkey Editorが有効化されますと、ブロックエディタメニュー項目の中にモンキーフェイスのようなアイコンが表示されます。
色を変えたい文字をドラッグして、モンキーフェイスアイコンをクリック。
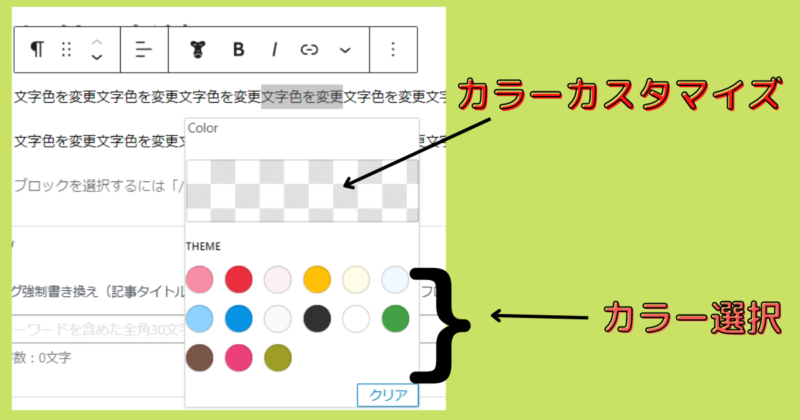
「文字色」を選択し、好きなカラーをチョイス。カスタムカラーを使うことも可能です。
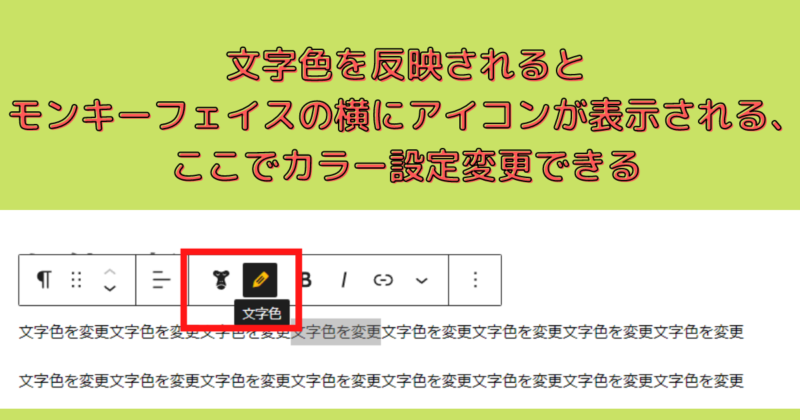
カラー設定の変更は、モンキーフェイスの横に現れたアイコンから操作します。
Snow Monkey Editorのその他機能 Snow Monkey Editorでは、文字色変更の他に以下のような機能があります。
これら装飾を解除する場合は、「書式設定をクリア」を用います。どのようになるのかは以下動画ご参照ください。
まとめ 他にも文字色を変更できるプラグインはありますが、色々と試してみて「Snow Monkey Editor」が一番使い勝手が良かったので、こちらをご紹介しました。
マーカーペンもカラフルに利用できますのでよく利用しています。
より良いAFFINGERブログライフをお送りください!
AFFINGERで無料で「目次に戻るボタン」を設置した話はこちら
アフィンガーでプロフィールカードを作る|サイドバーを整えよう
サイトの右側のサイドバーにある自己紹介の欄。 こちらをプロフィールカードといいますが、アフィンガーでは、プラグインなしにおしゃれで見やすいプロフィールカードを作ることができます。 今回はアフィンガーの機能をつかったプロフィールカードの作り方をご紹介していきます。 プロフィールカードの自己紹介文の装飾方法も、徹底紹介しています。ぜひご参考ください。 アフィンガーでプロフィールカードを作る 概要 手順は以下の通りです。 ①プロフィール画像・ヘッダー画像の設定 WordPressダッシュボードの「外観」>「カス ...
ReadMore
アフィンガーでサイドバーをデザインする方法を徹底解説!
サイドバーは、ブログの顔といっても過言ではない重要なスペースです。サイドバーを整頓することで、見た目の良さだけでなく、利便性も変わってきます。 現在管理人は、ユーザビリティ向上を第一に、以下の項目をサイドバーに置いています。 検索ウィジェット おすすめ記事 プロフィール カテゴリー タグ 目次 最新記事 この記事では、上記のうち「カテゴリー」「タグ」「検索ウィジェット」などを置く方法、サイドバーウィジェットのタイトルカラーの変更方法をお伝えします。 アフィンガーでサイドバー作成の概要 プロフカードを設置す ...
ReadMore
アフィンガーでおすすめ記事をサイドバーの好きな場所に設置する方法|プラグイン使用なし!
多くのブロガーが設置しているサイドバーの人気記事。 おすすめ記事の表示がある事で、ユーザーに興味を持ってもらい、別記事へのアクセスやブログの滞在時間を伸ばしてもらう事に繋がります。 それを可能にしてくれる、人気なプラグインは「WordPress Popular Posts」です。アフィンガー利用者でも、このプラグインをおすすめしている方は多くおられますが、このプラグインはとにかく重いのです。 管理人もWordPress Popular Postsを一時期利用していましたが、設定いじって対策してもサイトは重 ...
ReadMore
アフィンガーでおしゃれなトップページを作る|ブロックエディタでの作り方を解説
AFFINGER6(アフィンガー6)を購入したかたは、せっかくの有料テーマですので、それを生かした素敵なトップページをつくりたいと考えていると思います。 クラシックエディターを使った方法が上位表示されていますが、当ブログでは、ブロックエディターのみを用いたアフィンガーでのトップページの作り方をご紹介していきます。 現在のトップページは、すべてブロックエディターで作り上げました。ご参照ください。 前置きはそこそこに、早速作っていきましょう! このブログは「AFFINGER」を使用しています アフィンガーでト ...
ReadMore
Table of Contents Plusで見やすいブロブにカスタマイズする|アフィンガー環境で快適目次
「Table of Contents Plus」は記事に目次を表示できるWordPressプラグインです。 今回はTable of Contents Plusを用いて、AFFINGER(アフィンガー)環境化でスマホに目次に戻る項目を表示させる方法と、実装したカスタムをご紹介します。 このブログは「AFFINGER」を使用しています 概要 使用するプラグイン Table of Contents Plus(無料) Widget Options(無料) 使用環境 Affinger(アフィンガー6) 記事のの内容 ...
ReadMore
WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。
WING(アフィンガー6)公式サイト
月額料金がライトプランで220円〜(税込)なので、コスパよく爆速なサイト運営が可能に!
管理画面は使いやすくなっているので、これからはじめてサイト運営をする方にもおすすめです!
\ Twitterでも口コミ良好! /
スターサーバー公式サイト