シンプルデザインで、スマホ追従する目次が表示される便利なプラグイン「Rich Table of Contents 」。
WordPressテーマであるAFFINGER6 でも合うようにデザイン変更などをして快適に使っていたのですが、ある時、新規で執筆した記事で目次が表示されなくなりました。
心当たりのあるプラグインを切ったり試したのですが、全く改善せず。
4時間かけて
原因は〇〇がなかったから 新規で記事を立ち上げて、非公開にて確認 したところ目次が表示されていないことに気が付きました。
そこでテベロッパーを見てみたり、最近いれたプラグインを無効化も試みたのですが全然ダメ。
検索をしても同様な事象が起こったということはヒットせず…
しかし答えは簡単でした。
「タイトル」です。タイトルを書いていなかった から です 。
この時の脱力感は半端なかったです。
99.999%の方はタイトルを書いてからでないと、記事を公開しませんのでこんなアホなことで4時間 も無駄にするアホは管理人だけでしょう。
Rich Table of Contents はプレビューでは表示されないRich Table of Contents は、WordPressテーマであるJINに特化した目次プラグインです。
この事象は別テーマ(管理人の場合AFFINGER6 )を使っていることによる不具合なのかわかりませんでが、プレビューでは記事内にRTOC目次は表示されません。
サイドバーに設置したRTOC目次は表示されますが、デザインが崩れてしまうことがよくあります。
プレビューではそんな状態であっても、きちんとタイトルを書いて 、その他RTOC目次設定もきちんと行ったうえで公開しますと、デザインも整頓され正常に表示されます。
プレビュー段階での表示に慌てずに、まずは公開・非公開を行って確認してみてください。
RTOC目次をサイドバーに設置する方法はこちらご参照ください 。現在位置が表示される設定や、デザイン変更CSSも紹介しています☆
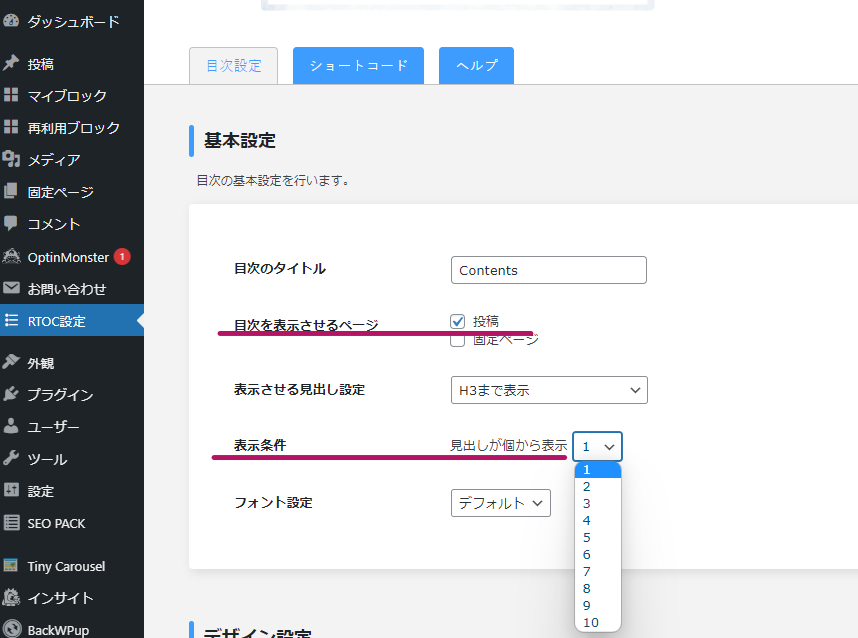
Rich Table of Conten が表示されないときRTOC目次が公開状態で表示されないときは、基本設定を確認してみてください。
おまいう⁉という感じでしょうが、まぁやらかし経験者が語ってんなぁという生ぬるい目でみてください。
「目次を表示されるページ」が「投稿」にチェックが入っている 「表示条件」が規定数値以上になっている 「表示条件」は、記事内の見出し(h2・h3・h4)の数です。
案外基本的なところができていなかったりするものです。確認あるのみです。
まとめ 本当にアホなことで時間を割いてしまったという、最悪な失敗談でした。
アフィンガーでプロフィールカードを作る|サイドバーを整えよう
サイトの右側のサイドバーにある自己紹介の欄。 こちらをプロフィールカードといいますが、アフィンガーでは、プラグインなしにおしゃれで見やすいプロフィールカードを作ることができます。 今回はアフィンガーの機能をつかったプロフィールカードの作り方をご紹介していきます。 プロフィールカードの自己紹介文の装飾方法も、徹底紹介しています。ぜひご参考ください。 アフィンガーでプロフィールカードを作る 概要 手順は以下の通りです。 ①プロフィール画像・ヘッダー画像の設定 WordPressダッシュボードの「外観」>「カス ...
ReadMore
アフィンガーでサイドバーをデザインする方法を徹底解説!
サイドバーは、ブログの顔といっても過言ではない重要なスペースです。サイドバーを整頓することで、見た目の良さだけでなく、利便性も変わってきます。 現在管理人は、ユーザビリティ向上を第一に、以下の項目をサイドバーに置いています。 検索ウィジェット おすすめ記事 プロフィール カテゴリー タグ 目次 最新記事 この記事では、上記のうち「カテゴリー」「タグ」「検索ウィジェット」などを置く方法、サイドバーウィジェットのタイトルカラーの変更方法をお伝えします。 アフィンガーでサイドバー作成の概要 プロフカードを設置す ...
ReadMore
アフィンガーでおすすめ記事をサイドバーの好きな場所に設置する方法|プラグイン使用なし!
多くのブロガーが設置しているサイドバーの人気記事。 おすすめ記事の表示がある事で、ユーザーに興味を持ってもらい、別記事へのアクセスやブログの滞在時間を伸ばしてもらう事に繋がります。 それを可能にしてくれる、人気なプラグインは「WordPress Popular Posts」です。アフィンガー利用者でも、このプラグインをおすすめしている方は多くおられますが、このプラグインはとにかく重いのです。 管理人もWordPress Popular Postsを一時期利用していましたが、設定いじって対策してもサイトは重 ...
ReadMore
アフィンガーでおしゃれなトップページを作る|ブロックエディタでの作り方を解説
AFFINGER6(アフィンガー6)を購入したかたは、せっかくの有料テーマですので、それを生かした素敵なトップページをつくりたいと考えていると思います。 クラシックエディターを使った方法が上位表示されていますが、当ブログでは、ブロックエディターのみを用いたアフィンガーでのトップページの作り方をご紹介していきます。 現在のトップページは、すべてブロックエディターで作り上げました。ご参照ください。 前置きはそこそこに、早速作っていきましょう! このブログは「AFFINGER」を使用しています アフィンガーでト ...
ReadMore
Table of Contents Plusで見やすいブロブにカスタマイズする|アフィンガー環境で快適目次
「Table of Contents Plus」は記事に目次を表示できるWordPressプラグインです。 今回はTable of Contents Plusを用いて、AFFINGER(アフィンガー)環境化でスマホに目次に戻る項目を表示させる方法と、実装したカスタムをご紹介します。 このブログは「AFFINGER」を使用しています 概要 使用するプラグイン Table of Contents Plus(無料) Widget Options(無料) 使用環境 Affinger(アフィンガー6) 記事のの内容 ...
ReadMore
WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。
WING(アフィンガー6)公式サイト
月額料金がライトプランで220円〜(税込)なので、コスパよく爆速なサイト運営が可能に!
管理画面は使いやすくなっているので、これからはじめてサイト運営をする方にもおすすめです!
\ Twitterでも口コミ良好! /
スターサーバー公式サイト