
「スマホフッターメニュー」とは、スマートフォンでサイトを閲覧した際にメニューです。
この記事では、WordPressのテーマ「アフィンガー」で、固定するスマホフッターメニューを設置方法をご紹介します。
以下動画のようなことができるようになります。
スマホフッターメニューをスマホに表示させる
確認しながら作業をするために、先にフッターメニューをスマホに反映させる設定をします。
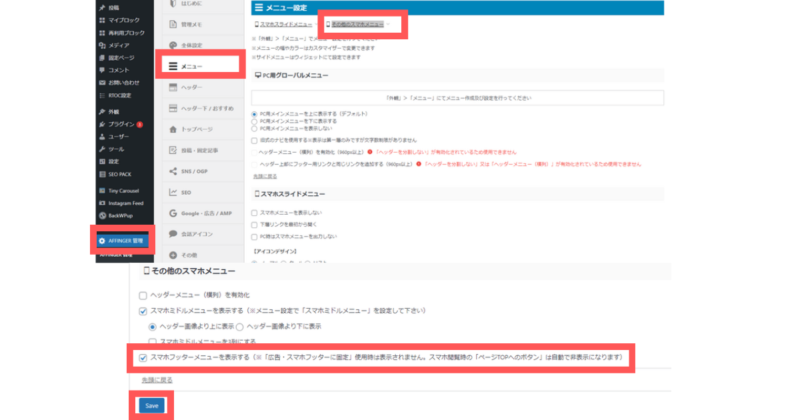
WordPressのダッシュボードから、「AFFINGER管理」>「メニュー」>「その他のスマホメニュー」
一番下にある「スマホフッターメニューを表示する」にチェックを入れます。
チェック後は「SAVE」を忘れずにクリックしましょう。

これでフッターメニューがスマホに表示されるようになります。
スマホフッターメニューを作る
続いて、スマホフッターメニューを作ります。
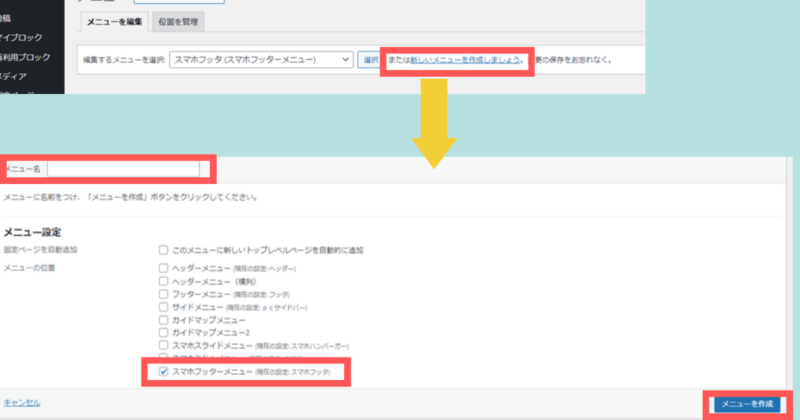
ダッシュボードの「外観」>「メニュー」を開きます。
テキストリンク「新しいメニューを作成しましょう」をクリック。
「メニュー名」に「スマホフッターメニュー」と入力してください。(自分でわかるような名前でしたらなんでも大丈夫です。)
メニュー設定の一番下「スマホフッターメニュー」にチェックを入れて「メニューを作成」をクリックして保存します。

以上で、スマホフッターメニュー作成完了です。
スマホフッターメニューの項目を作る
続いて、表示させるメニュー項目を作っていきます。
「ホームに戻る」や「TOP」など、ご自身のサイトにあった任意の項目を置きましょう。
管理人の場合、以下のような項目を置いています。ご参考までに置いておきます。
- ホーム→ホーム画面へ行く
- 上へ→ページの一番上に行く
- メニュー→カテゴリーに行く
- 目次→目次に行く
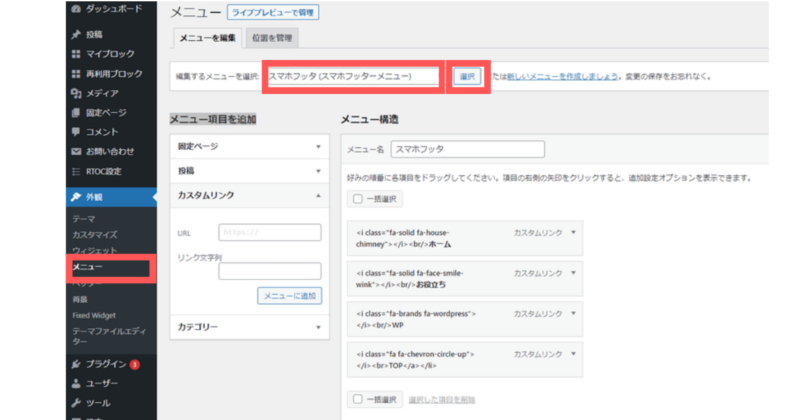
ダッシュボードの「外観」>「メニュー」
「編集するメニューを選択」から「スマホフッターメニュー」を選択し、「選択」をクリックしてください。

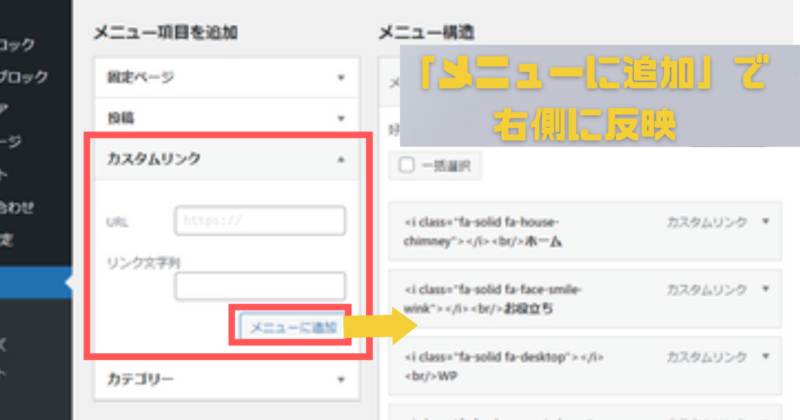
メニュー項目を作成は、画面左の「メニュー項目を追加」の「カスタムリンク」で行っていきます。
| 項目 | 概要 |
|---|---|
| URL | 表示させたいページのURL |
| リンク文字列 | 表示させたい文字やアイコン。HTMLコードの挿入ができる。 |

リンク文字列について
スマホフッターメニューの項目を作るにあたり、リンク文字列に入力するコードは以下のものが基本となります。
<i class="アイコンコード"></i><br>表示させたい文字
以下、様々なメニュー項目をご紹介しますが、表示されたい文字はお好みのものに変更してご使用ください。
ちなみに<br>は改行のコードです。
表示したいアイコン
スマホフッターメニューにはWebアイコン「fontawesome」が使用できます。アイコン数が豊富で、可愛いものが多いのでおすすめです。
<i class="アイコンコード"></i><br>表示させたい文字
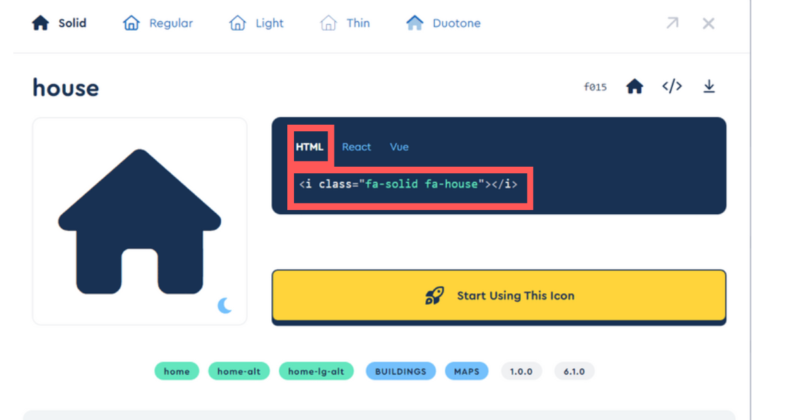
使用したいアイコンのHTMLコードをコピーして、<i class="アイコンコード"></i>と置き換えましょう。

以下、様々なメニュー項目をご紹介しますが、アイコンはお好みのものに変更してご使用ください。
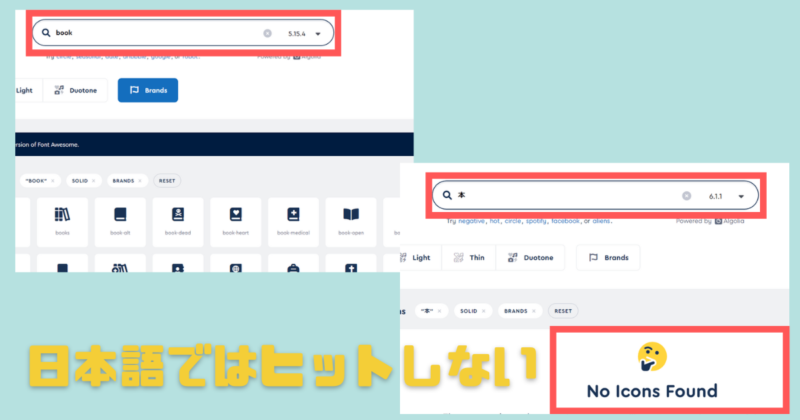
fontawesomeでアイコンを検索するときは、英語で行ってください。

保存を忘れずに

以下に紹介します内容で必要な編集を終えましたら、必ず右下にある「メニューを保存」をクリックしてください。
この操作をしなければ、スマートフォン固定フッターメニューにメニュー項目が反映されませんので、ご注意ください。
「ホーム」にジャンプ
サイトのホームに飛べる項目です。
「URL」→ ご自身のサイトのURLを入力
「リンク文字列」→<i class="fa fa-chevron-circle-up"></i><br>HOME
「カテゴリー」にジャンプ

設定したカテゴリーへ飛べる項目です。設定したカテゴリーのURLを用います。
「URL」→ ご自身のサイトのカテゴリーURLを入力
「リンク文字列」→<i class="fas fa-smile-plus"></i><br>ブログ
「ページトップ」にジャンプ
現在ページの一番上トップに飛ぶ項目です。
アフィンガーには「TOPに戻るボタン」が表示されますが、スマホフッターメニューを有効化すると「TOPに戻るボタン」が自動で非表示になります。「トップに戻る」はあると便利なので、フッターメニューに追加しましょう。
「URL」→#wrapperと入力
「リンク文字列」→<i class="fa fa-chevron-circle-up"></i><br>TOPと入力
#wrapperってなんだ?と疑問に思った方は、こちらご参照ください。
「目次」にジャンプ
記事の目次に飛ぶ項目になります。目次を設定ているページでのみ有効な項目です。
それでも、追従する目次に戻るボタンは便利ですので、ユーザビリティ向上に繋がります。
以下の「URL」は、目次プラグイン「Table of Contents Plus」を使っている場合のコードになります。
「URL」→#toc_containerと入力
「リンク文字列」→<i class="fa-solid fa-book"></i><br>目次と入力
それ以外の目次プラグインをご使用の場合は、テベロッパーツールで目次の要素をお調べください。
詳細はこちらの記事をご参照ください。
「サイドバー」にジャンプ

サイドバーに飛ぶ項目です。
スマホではサイドバーはコンテンツ下に表示されます。こちらへ飛べるようにします。

「URL」→ #myboxを入力と入力
「リンク文字列」→<i class="fas fa-bars"></i><br>サイドバーと入力
「サイドバーの特定の場所」にジャンプ

サイドバーに設定できるのはプロフィールやカテゴリーなど様々あります。
そのうち、特定の項目に飛べるようにすることができます。
管理人の場合、「検索」に飛べるようにして、その下にカテゴリーやタグを置き、読者に記事をクリックしてもらいやすくなるように工夫しました。
任意のサイドバーへ飛べるようにするには、その項目のid属性を調べる必要があります。
id属性は、同一ページ内にリンク先を作成できます。
自身のサイトでGoogle Chromeでテベロッパーツールを開きます。
テベロッパーツールの開き方
- Google Chromeの右上の3点リーダーアイコン(⋮)から、[その他のツール] > [デベロッパーツール]をクリック
- 起動方法のショートカットキーWindows版 Ctrl + Shift + i もしくは Ctrl + f12
- 起動方法のショートカットキーmacOS command + option + i
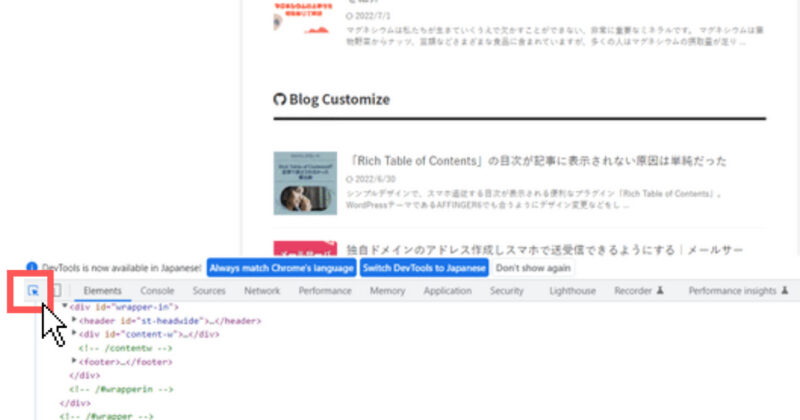
要素の選択に使用するのが「セレクトモード」に切り替えます。
デベロッパーツールの左上にあるセレクトアイコンをクリックします。アイコンが青色になっている状態がセレクトモード起動状態です。

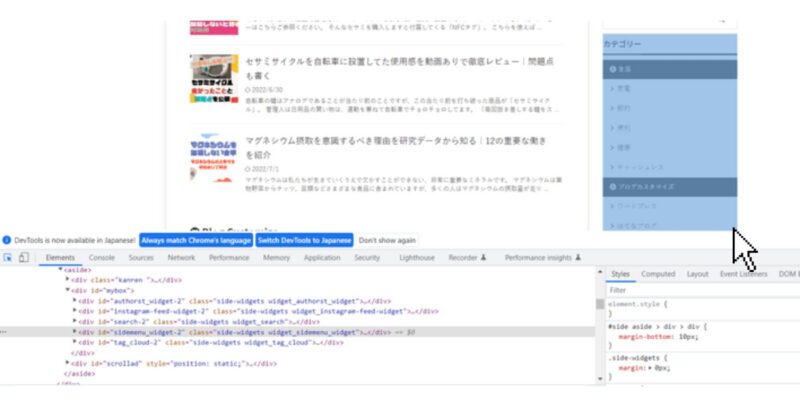
セレクトモードの状態で、ページ上でサイドバーへマウスカーソルを動かしてみましょう。カーソルが合わさった要素に色が付き、デベロッパーツール側のHTMLソースもハイライト表示されます。

そこの<div id="●●●">が必要となります。
●●●の箇所をアンカー名といいます。
ページ内リンクは、HTMLのaタグで<a href=”#mybox”>のように、href属性の値に#(シャープ)を記述してid属性を指定します。
<要素 id="アンカー名">このアンカーにページ内リンクしたいときは<a href="#アンカー名">となります。
フッターメニュー項目の場合、「カスタムリンク」の「URL」に記入するのでa要素・href属性は省略し、#アンカー名のみの記載で大丈夫です。
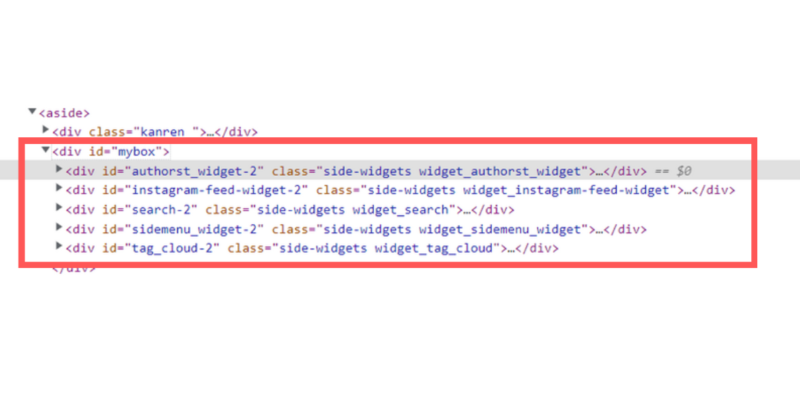
デベロッパーツールの<div id="mybox">に、設置したサイドバー項目のid属性がまとめて表示されていますので、ここを見ても分かりやすいです。

こちらから、飛びたいサイドバー項目のid属性を抽出してください。
例えば、「カテゴリー」の場合は、#sidemenu_widget-2を「URL」に記入します。
「SNSアカウント(外部サイト)」にジャンプ
自身のSNSアカウントに飛ぶ項目です。
ツイッター・インスタグラム・フェイスブック・ユーチューブ・ご自身の別サイト・広告サイト…何でもありです。
SNSで記事の紹介をしていたり、フォロワーを増やしたい方は設置しましょう。
「URL」→ 自身のSNS(外部サイト)のURLを入力
「リンク文字列」→<i class="fab fa-twitter"></i><br>Twitterと入力
SNSのURL
- ツイッター→https://twitter.com/アカウントのユーザー名/
- インスタグラム→https://www.instagram.com/アカウントのユーザー名/
- フェイスブック→表示される自分のアイコンをクリックすると、自分の個人アカウントページが表示されるのでそこのURLをコピー
- ユーチューブ→YouTube Studio にログイン→カスタマイズ>基本情報>チャンネル URLで、チャンネル URL をコピー
スマホフッターメニューの変更・削除方法
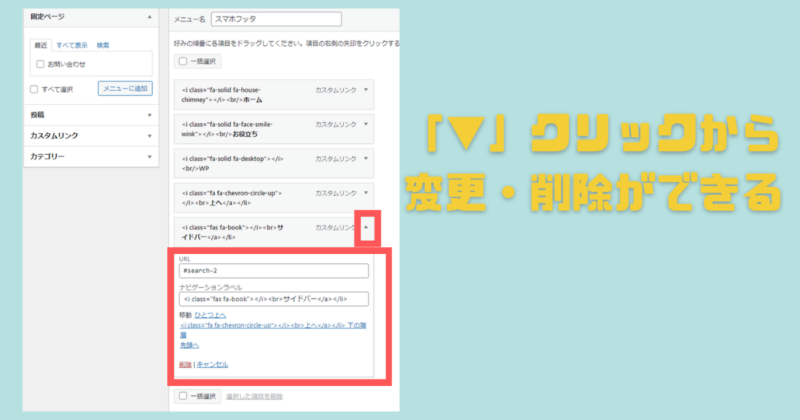
アイコンや表示文字の変更、またメニュー項目の削除は設定した各メニュー項目の画面にて行います。
変更・削除したい項目の「▼」をクリックすると、詳細が表示されますので、こちらより該当する操作を行ってください。

また、メニュー項目の並び替えはドロップ&ドラッグで可能です。
設置するメニューはいくつまでの設置適当?
フッターメニューの項目はいくつ置くのが妥当か。
これについて様々な情報を探した結果「4つまで」という意見が多数でした。
その理由として、以下のようなものがあげられます。
- アイコンや文字が小さくなりメニューが見えづらくなる
- メニューが多いと選択肢が広なりクリック率が下がる
- 見た目がごちゃつく
しかしながら、複数のサイトを見ていくと5個以上置いているサイトも多く見受けられました。
管理人は現段階で5つ設置しています。
アフィンガーでのスマホフッターメニュー設置や削除は簡単にできます。
試行錯誤しながら、納得いくサイト作りをされてください。
まとめ
自分が設定したい方法がなかなか分からず、試行錯誤しました。
アフィンガー仲間のご参考になりましたら幸いです。
アフィンガーを使ってのブログの作り方については、こちらの記事をご参照ください。
簡単におしゃれなサイトが作れるAFFINGER6はこちら
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。













