
この記事では、はてなブログ無料版から、有料版に移行しなかった理由をお伝えします。
本気でブログ収益化を目指そうと思い、はてなブログ無料から有料版「はてなブログPro」への移動を考えましたが、様々な方面から比較検討した結果、レンタルサーバー(スターサーバー)を契約、ワードプレステーマのAFFINGER6を採用しブログを作ることに決めました。
結果、後悔はありません。
はてなブログ無料版をお使いの方で、収益化を目指す方の参考になるようにまとめました。
この記事のターゲット
- はてなブログProを契約ようか迷っている
- 実体験を聞きたい
- はてなブログProとワードプレスとの違いを知りたい
- はてなブログPro提携のお名前ドットコムのことを知りたい
はてなブログProはコスパがあまり良くない
管理人の場合、料金がワードプレスを選んだ一つ目の理由です。
レンタルサーバー(スターサーバー)を契約し、ワードプレスにてサイトを作ったほうが安く収まりました。
| 有料ブログサービス | 契約費用 | 月換算 |
|---|---|---|
| はてなブログPro | 2年14,400円 | 600円 |
| スターサーバー ハイスピードプラン(SSD 320GB)の場合 | 初回契約3年 9900円 (2022/9/1までの期間限定キャンペーン) 以降更新3年 19800円 | 275円 更新後 550円 |
このように、スターサーバーのほうがお安いことがお分かりいただけると思います。
独自ドメインの更新料も考慮する
独自ドメインとは
自分だけのネット上の住所のようなもの。何より独自ドメインは自分の資産になります。
はてなブログのデフォルトドメインは、会社傘下のドメインで、Googleとの相性が悪い、アドセンスが取りにくいと言われています。ブログ収益化を目指すのならば、独自ドメインは必須です。
はてなブログProは無料版と異なり、独自ドメインを持てることを大々的に謳っております。

しかしながら、はてなブログProで独自ドメインを維持するには別途料金が発生します。
はてなブログProを契約すると提携先であるお名前.comから1年間無料で.comドメインが使えるキャンペーンを提供しています。
このキャンペーンの注意点は、この1年を過ぎますと毎年1408円のドメイン維持費が発生するということです。
https://www.onamae.com/service/d-renew/price.html
つまり、はてなブログProの2年契約は実質15,808円になります。
はてなブログPro代14,400 円+ お名前.comドメイン代1,408 円= 15,808円【859円/月】
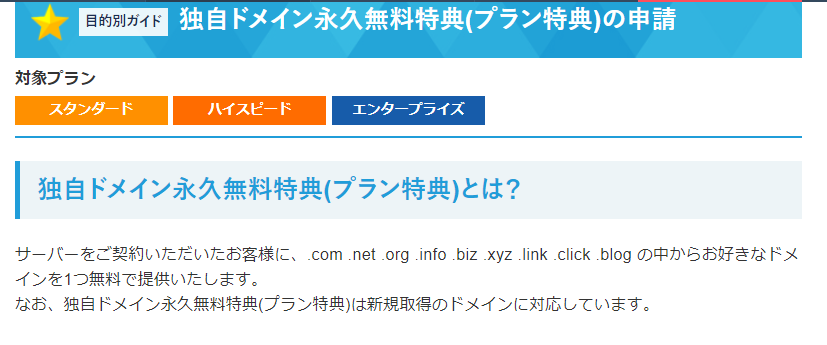
スターサーバーのハイスピードプランでは、契約しますと独自ドメインが無料で提供されます(スタードメインの提供)。
さらに、スターサーバー契約中はドメインの更新料は一切かからず永久無料で利用できるのです。
また、スターサーバーの場合は「.com」のみではなく、「.net」や「.info」などからも選ぶことができる利点もあります。

ブログを続けていく以上は、ドメイン更新料金はずっと払い続けることになります。
また、ドメインは熟成させるものであり、頻繁に変えるものではありません。
ドメインの更新料も考慮して、ブログ運営を考えましょう。
ちなみにこのドメイン永年無料については、スターサーバーに限らずエックスサーバーやConoHa WINGなどでも同様のサービス行っています。
| 有料ブログサービス | 契約費用 | 月換算 |
|---|---|---|
| はてなブログPro | 2年 15,808円 | 859円 |
| スターサーバー ハイスピードプラン(SSD 320GB)の場合 | 初回契約3年 9900円(2022/9/1までの期間限定キャンペーン) 以降更新3年 19800円 | 275円 更新後550円 |
ドメインの解約や移動(移管)について
はてなブログPro一年目のみでドメイン代が無料ならば、有料になるタイミングでサーバーを移動すればいいのでは?と思われたかたもいるかもしれません。
しかしながら、その考えはおすすめしません。
はてなブログProから別サーバーに引っ越すことは可能ですが、それでもドメインの更新料は発生します。
それならば、ドメインを解約して新しいドメインを獲得すると考えたいところですが、まず前提としてドメインは育てていくものです。
検索エンジンからの信頼度を数値化したものをドメインパワーというのですが、頑張って記事を投稿して、アクセスを集めた実績がドメイパワーとしてドメインに蓄積されます。
一年頑張って育ててきたドメインを、無料期間が終わったからといってあっさり解約なんてしないでください。
一度作ったドメインは一生の相棒という意識で作ってください。そのため後々後悔しないように、ドメイン作成時は更新料などのドメイン維持費を必ず考慮してください。
| 初年度金額 | 更新料(一年単位) | 移管料 | |
| はてなブログPro契約特典 お名前ドットコム | 0円 | 1,408円 | 1,012円 |
| スタードメイン | 980円 | 1,500円 | 1,200円 |
| スターサーバー契約特典のドメイン | 0円 | 0円 | 1,200円 |
※移管料とは、簡単に言うと「ドメイン管理会社の引っ越し費用」です。
移管費用は引越し先に支払います。
例 スタードメインからお名前ドットコムにドメイン管理を移すとき、1,012円の移管料をお名前ドットコムに支払う。
ドメインの引っ越しさせる理由としては、更新手数料が安いところに移動したい、ドメインの管理を一か所にまとめたいなどがあげられます。
サーバーの引っ越しとドメインの移管は別物であり、サーバーを引っ越したからといって、ドメインの会社を変える(移管する)必要はありません。
例 はてなブログProからスターサーバーに引っ越した。ドメインはお名前ドットコム管理下のまま使うことにした。
このような使い方で問題ありませんが、この場合はすでに取得済みのドメインについては、新サーバー契約特典のドメイン永久無料は適応されないことをご留意ください。
新サーバー代金+お名前ドットコム更新手数料(1,408円/年)
こちらがブログ維持に必要な維持費です。
新サーバー契約特典を利用して新しいドメインを獲得、永久無料にすることは可能ですが、引っ越ししてきたサイトのドメイン代は有料で継続していく必要があります。
管理人はドメイン代無料で続けたいと考えましたので、はてなブログPro+お名前ドットコムでドメインを作らずに、スターサーバーの特典を得ることを選択しました。
ここの判断は各々かと思いますが、長くブログを続けていく覚悟がある方は、よりコストが低くなる選択をおすすめします。

安易にドメインを契約して、後悔しないようにね
ドメインの重要性については、別記事にまとめます。
ワードプレスはカスタマイズ性が高く、設定も簡単

ワードプレスを使いますと、自分が欲しいデザイン、機能を好きなようにカスタマイズできます。
それを可能にするのが、「テーマ」と「プラグイン」です。
テーマについて
テーマは、はてなブログでもあるので、はてなブログユーザーならば身近なものですね。
はてなブログでもデザインのカスタムは可能ですが、欲しい装備のCSSをネット上で探し、書き加え、しかしテーマによっては反映されず...と、手間も時間もかかります。
はてなブログは、デザインを変えるのにCSSやHTMLの知識が必要でした。それでもいじれる範囲は狭いものです。
カスタムが中途半端、記事を書きたいのにデザインに時間が割かれるという煩わしさから開放されたい、これがワードプレスに移ったことが、2つめの理由です。
ワードプレスでもはてなブログと同様、デザインにテーマを用います。
テーマは無料版、有料版とあり、この点もはてなブログテーマと同じです。
しかし大きな違いとして、デザイン設定が簡単な上、何でもできてしまうことが上げられます。
ワードプレスの無料テーマですと、COCOON(コクーン)やLuxeritas(ルクセリタス) が有名です。無料版でも充分なデザイン、機能でのブログ作成が可能です。
機能紹介サイトを置いておきますので、のぞいてみてください。
https://works.and-pc.com/luxeritas/
とくにcocoonに関しては、無料でここまでの装備があるのに驚きでした。

いままでのはてなブログでの苦労はなんだったのでしょう...
まぁCSS,HTMLの知識がちょっとは身について良かったじゃんw
テーマは無料版でもよかったのですが、色々と調べた結果、アフィンガーという有料テーマを購入し現在使っています。(14,800円)
実際に使ってみて、感覚的にポチポチするだけで装備できる感動がハンパ無かったです。
色々と調べた結果というのは、プラグイン(ワードプレスをカスタマイズするための拡張機能のこと、詳細後述)を入れれば入れるだけサイトが重くなってしまいますので、ある程度の機能が備わった有料テーマを選び、足りないところをプラグインで補う形にしました。
アフィンガーは有料版の中では安い方でしたし、機能も申し分ないと判断しました。
アフィンガー導入のメリット
- デザインテンプレートがある(楽して良いデザインGet)
- どんなデザイン、装備も実現できる(やりたいことは実現済み)
- 管理画面から細かい設定ができる(欲しい機能にポチポチチェックを入れるだけ)
- 記事パーツが豊富で執筆がはてなブログより5倍は楽になった(後述します)
アフィンガーについてはもっと熱く語りたいですが、気になる方は公式をのぞいてみてください。
AFFINGER6(WordPressテーマ)有料テーマの購入代を考慮した場合
管理人の場合、有料テーマアフィンガーを購入しましたが、それを考慮してのはてなブログProとの料金比較も掲載しますので、ご参考ください。
有料テーマ代(14,800円)とスターサーバーハイスピード初回契約3年 9900円を単純に足しました。
| 有料ブログサービス | 契約費用 | 月換算 |
|---|---|---|
| はてなブログPro | 2年15,808円 | 859円 |
| スターサーバー ハイスピードプラン(SSD 320GB)の場合 | 初回契約3年 24,700円 | 686円 |
プラグインについて
プラグインとは、ワードプレスをカスタマイズするための拡張機能のことです。
例えば、
- サイトマップを作成する
- アップした画像を軽量化する
- フォーム作成
- スパム対策
- ブログのバックアップをしておく
など、プラグインによって様々な機能を持つものがあります。
はてなブログでは、データの圧縮などブログ速度に関することの設定や、ショッピングカートの設置はできません。
しかしワードプレスの場合、プラグインを使うことでこれらが可能となります。
収益化を見据えたSEO対策についても、プラグインを使えば対策ができます。
プラグインは有料・無料含めプラグインが60,000個程あります。
管理人は無料のみの利用です。
好きな機能を追加できる「プラグイン」は、ブログ運営している身としましては非常に便利です。
テーマとプラグイン丨まとめ
ワードプレスではテーマとプラグインにより、はてなブログよりも簡単に欲しい機能実装が可能となること、伝わりますと幸いです。
記事の執筆が楽になった
先に述べた、テーマやプラグインの内容にも繋がっていますが、はてなブログ記事よりも、ワードプレス記事のほうが断然執筆しやすいです。
ワードプレスデフォルトでできること
- 表示を切り替えることなく、HTMLコード直の埋め込みができる(ブロックエディター)
- 文字の選択、ペーストでリンク埋め込みができる
- 執筆記事が自動保存され、過去分も保管されている(簡単に元に戻せる)
テーマでできること(アフィンガーの場合)
マーカーがある
囲みがある
会話形式が表示できる
文字強調できる
見出し風装飾を置ける
簡単カラー変更
おすすめ記事のスライドショーの簡単設置ができる⇓
アフィンガーは記事パーツがとても豊富です。
例で色々表示させましたが、これらをはてなブログでいう「見たままモード」で表示できて、基本2,3クリックで設定できます。
プラグインでできるとこ
- 自動的に全記事に目次設置される
- 目次に戻るボタンを簡単設置
とにかく執筆中の利便性が上がり、時短にもなっています。
管理人は、2ヶ月のはてなブログ利用からワードプレスへ移りました。
正直、はてなブログの執筆に慣れてしまう(変な癖が付く)前の移動で良かったと思っています。
はてなブログProの機能は、ワードプレスでも備わっている

はてなブログProは無料版と異なり、広告が付かない、AMP(モバイルサイトの表示スピードが高速化)対応など、多くのメリットがあります。
しかしながら、これらはワードプレスでも同様です。
広告非表示
ワードプレスでは非広告であるのはデフォルトです。
AMP(モバイルサイトの表示スピードが高速化)

AMPについて、ワードプレスのプラグイン(アプリケーションのようなもの)をインストールして設定可能です。
管理人はワードプレステーマをアフィンガーにしています。アフィンガーの場合、投稿ページやテーマ管理にて「AMP対応する」にチェックを入れるだけで該当の投稿ページがAMP対応になります。
うっかり記事を消しても、過去の履歴にさかのぼって戻せる

ワードプレスはデフォルトで投稿の自動保存機能がついているので、「うっかり記事を消した」場合でも、過去の状態までさかのぼり、復元することが可能です。
趣味用や日記用など、用途ごとに複数のブログを作成し、使い分けられる

はてなブログProでは、10個までブログ開設が可能と謳っています。
管理人が契約しているスターサーバー ハイスピードプランの場合、無制限でサブドメインを追加出来るので何個でもブログを立ち上げることが出来ます。
サブドメインとは
サブドメインとは、独自ドメインを分割して利用するドメインのこと。
○○○.com(独自ドメイン)
△△△.○○○.com(サブドメイン1)
□□□ .○○○.com(サブドメイン2)
メインブログと違う内容で新しくブログを立ち上げたい時に利用します。サブドメインを作っても、ドメイン追加料金は掛かりません。

ワードプレスはスキルにつながる
はてなブログですと、深く考えることなくブログ開始ができます。これは素人にとっては大きなメリットと言えます。
管理人も「脳死でブログできる!」とはてなブログに飛びつきました。
しかしながら先にも述べましたように、はてなブログにある程度の機能が欲しい場合は、あれこれ調べて知識をつけなければいけません。
受け身でできないのであれば、能動的にやるしかない。それならばよりカスタマイズができるワードプレスが良い、という思考で移りました。

極端かつ短絡的w
そしてワードプレスで、サーバー管理、PHP、セキュリティのことなど、知ることになりました。
世のネットはこんなふうになっていたのかと、自分がどれほど無知で井の中の蛙だったのかを思い知らされました。
ワードプレスは広く使われているソフトウェアなので、その仕組みや使い方を知っているだけでも、ひとつのスキルになると考えます。
ワードプレスの難易度
ワードプレスでブログを立ち上げるためには、サーバー契約、独自ドメイン取得、ブログのSSL化、ワードプレスにてブログデザイン設定と、はてなブログと比べるとしなければならないことが多いのは事実です。
それであっても、どうせ有料でブログをするのでしたら、はてなブログProよりもワードプレスのほうがおおきな価値はあります。その理由は、上記の説明通りです。
はじめてのことで不安が多いこともあると思いますが、ワードプレスはブロガーならばほぼやっていることです。つまりは先人が多いので設定方法などの情報が溢れています。
わからなければ、調べると回答がたくさんある、これってとても心強いですよね。
仲間がたくさん!
管理人が契約したスターサーバーの場合、表示される支持に従って、独自ドメイン取得をし、ワードプレス管理画面まで行き着きました。
アフィンガーをテーマとして入れてからも、表示内容に沿って実装していきました。
素人であっても出来るように案内が整っているのが、現在のブログ事情です。
「CSSやHTMLがわからないなら、はてなブログProが良い」という言葉も見受けられましたが、ちょっと情報が古い気がします。
コードなんてわからなくても、ワードプレス無料テーマでもはてなブログ以上の実装は可能ですし、物足りないと感じたら後々に有料テーマへ移動することも可能です。
現にこの記事を書いている装飾は、デフォルトで実装されているものですので、CSSはいじっていません。
「迷っているならとりあえずははてなブログProがよい」という意見もあり、とりあえずははてなブログProからはじめて、あとあとワードプレスに移るという手もありますが、管理人はおすすめしません。
先にも述べたように、そこまでコスパのよいともいえない、はてなブログProで時間を掛けるより、ワードプレスでサクッとやりたいことをしたほうがトータルパフォーマンスは高いです。
ワードプレスが不安な方は、スターサーバーには無料で提供しているサーバーがありますのでそちらに登録をし、cocoonなどの無料テーマでワードプレスを試してみるという方法もおすすめします。
※スタードメインでドメイン取得したときの特典です。スタードメインの場合「.com」で初年度980円、「.xyz」ですと初年度50円です。
つまりは、最低価格50円でワードプレスのお試しが可能ということです。

スターサーバー無料版でワールドプレスを使う設定方法はこちらの記事をご参照ください。
まとめ
はてなブログ無料からはてなブログProに移らなかった理由
- 有料テーマ代を考慮してもワードプレスのほうがコスパが良い
- はてなブログProはカスタムが中途半端
- ワードプレスはできないことがほぼない
- ワードプレスはユーザーが多く情報量が豊富
- ワードプレススキル、サーバー仕組みなどは身について損なし
はてなブログ無料版から、ワードプレスへ移動するのはやや手間でもあったので、正直はじめからワードプレスで始めていればよかったとも考えました。
しかしながら、無料ではじめられるという気軽さがきっかけで、ブログの楽しさを教えてくれたのははてなブログです。
その点は本当に感謝しかありません。
はてなブログで学んだことを活かし、ワードプレスで新たにブログライフを踏み出した者の正直な体験談でした。
ブログをどうしていくか、考えているかたの参考になると幸いです。
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。