スマホに目次に戻るボタンを表示させる方法と、実装したカスタムをご紹介します。
このブログは「AFFINGER」を使用していますRich Table of Contentsとアフィンガーは相性が悪い(デザインが崩れる)という意見がありましたので、素人なりに色々いじってみた結果、いい感じ(自己満足)になりましたのでご紹介します。
アフィンガーでRTOCを設置する 概要
使用するプラグイン
- Rich Table of Contents(無料)
- Widget Logic(無料)
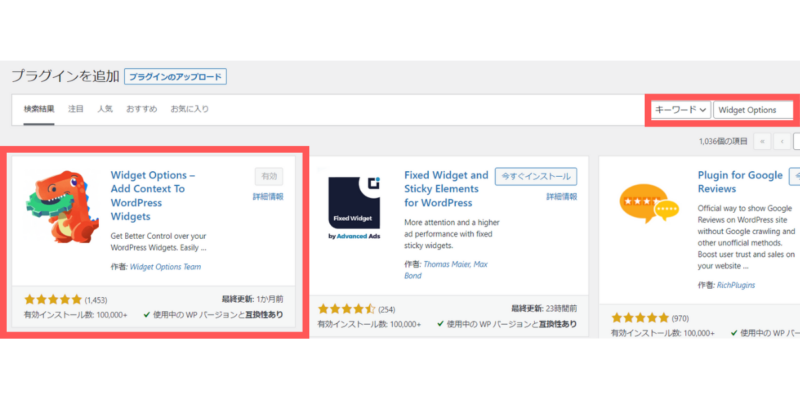
- Widget Options(無料)
使用環境
記事のの内容(簡易)
- RTOC「目次に戻るボタン」を、スマホ記事に表示させる
- RTOC目次をサイドバーに追従表示させる(PC表示)
- スマホで記事下に反映されるサイドバー目次を非表示にする
- トップページに表示されてしまうRTOC目次を非表示にする
- サイドバーに表示させた目次に、縦スクロールを付ける(PC表示)
- サイドバーに表示させた目次に、閲覧中記事の見出しへマークを付ける(PC表示)
- RTOC目次の表示幅、フォントサイズを変更する(PC表示)
- マウスオーバー時の見出し下線を変更(PC表示)
※ちょこちょこデザイン変更をしていますので、今記事と、実際のこちらのサイトの見え方に相違があること、ご容赦ください。
※現在は、RTOCではなく「Table of Contents Plus」の目次を使用しています。
Table of Contents Plusのカスタマイズ方法は、こちらの記事をご参照ください。
Rich Table of Contentsをインストール
まずは、Rich Table of Contentsをインストール、有効化します。

有効化しますと、ダッシュボード上に『RTOC設定』と表示されます。
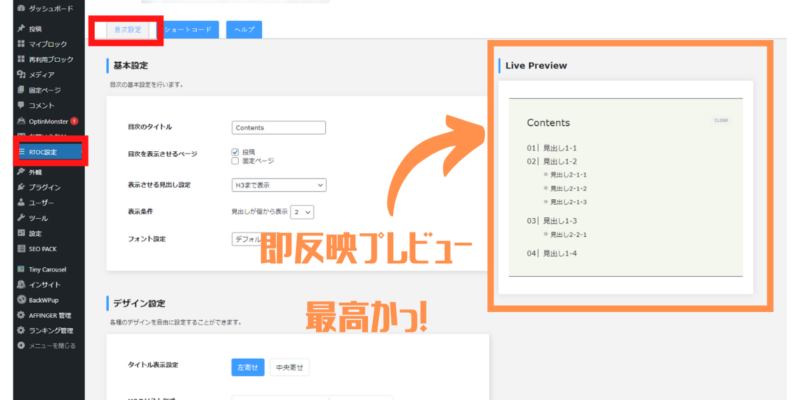
Rich Table of Contentsで目次デザインを決める

- 目次のタイトル
- 目次を表示させるページ
- 表示する見出しの設定
- 表示条件
- フォント設定
- タイトルの表示設定
- 見出しの形成
- 目次枠のデザイン
- 表示アニメーション
- スムーススクロール
- カラー設定
- これらが変更できます。
右側に表示される「Live Preview」に選択したデザインが即時反映されるので、感覚的にデザインを決めることができます。

素晴らしすぎる!!!
Rich Table of Contents設定ヒント
「目次を表示させるページ」は基本記事のみでOK
「表示する見出しの設定」は目次が長くなり過ぎないように、 h3までがおすすめです。
「表示アニメーション」は、目次を開いたり閉じたりしたときのアニメーションです。
「スムーススクロール設定」は、「ON」ではスクロールしながら目次に戻り、「OFF」ではぱっと目次に移動します。
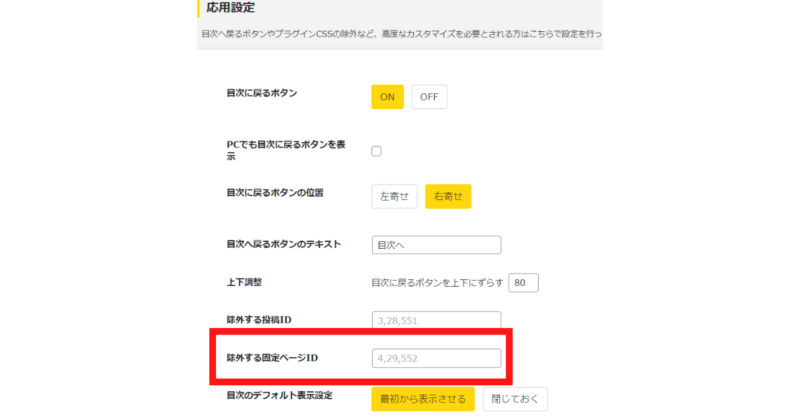
Rich Table of Contentsで目次表示方法を決める
- 目次に戻るボタン ON/OFF
- PCでも目次に戻るボタンを表示
- 目次に戻るボタンの位置 左/右
- 上下間隔
- 除外する投稿ID
- 除外する固定ページID
- 目次のデフォルト表示設定 最初から表示/閉じておく
- 開閉ボタンテキスト
- プラグインのCSSを読み込ませない
- 7日間目次使用率を計測する
Rich Table of Contents設定ヒント
「目次に戻るボタン」
スマホ表示させるかの選択します。
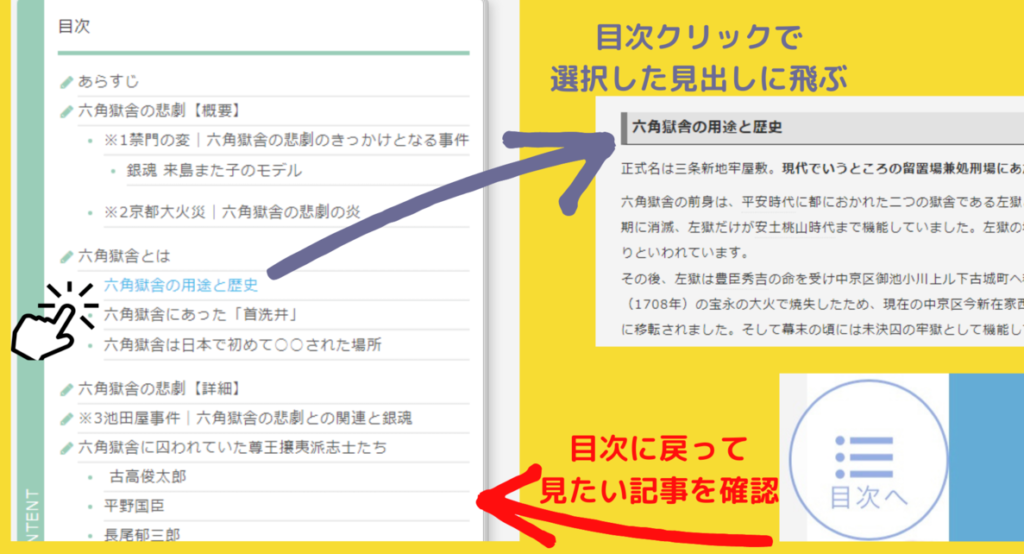
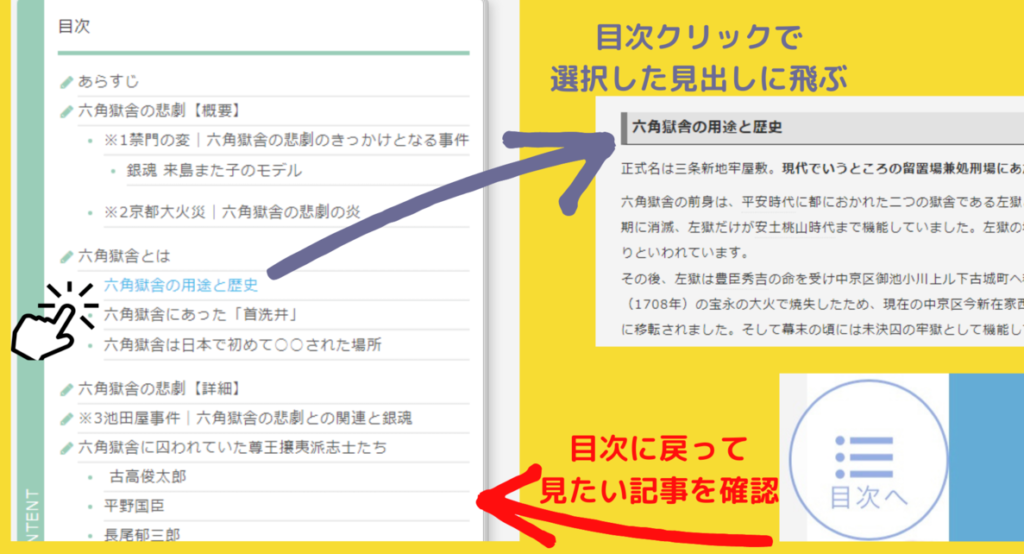
Rich Table of Contentsを導入する大きなめりっとは、スマホに目次に戻るボタンが表示されるところだと考えます。
「興味あるところだけ読みたい」「さっき読んだところをもう一度確認したい」というニーズが発生することは、往々にしてあります。そのときにあると便利なのが「目次に戻るボタン」です。
ここは是非ONにしましょう!


「目次に戻るボタンの位置」
個人的には「右寄せ」をおすすめします。なぜなら、日本人は右利きが多いからです。利き手側にボタンがあるったほうが便利な予感です。
ソースはありません
ヒロユキに怒られるで
「上下間隔」
スマホに表示する目次に戻るボタンの設置します。数値が大きいほど、上へあがります。
スマホにフッターがある場合、干渉しないように設置しましょう。


更新しながら位置確認してね!
「除外する投稿ID、除外する固定ページID」
目次を設置しない記事やページを指定できます。
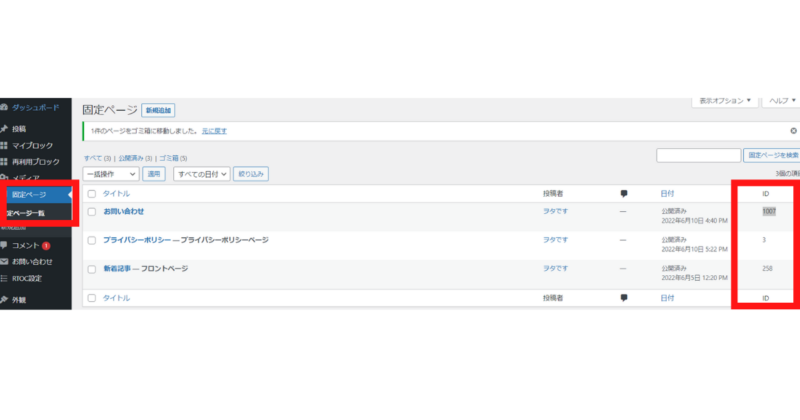
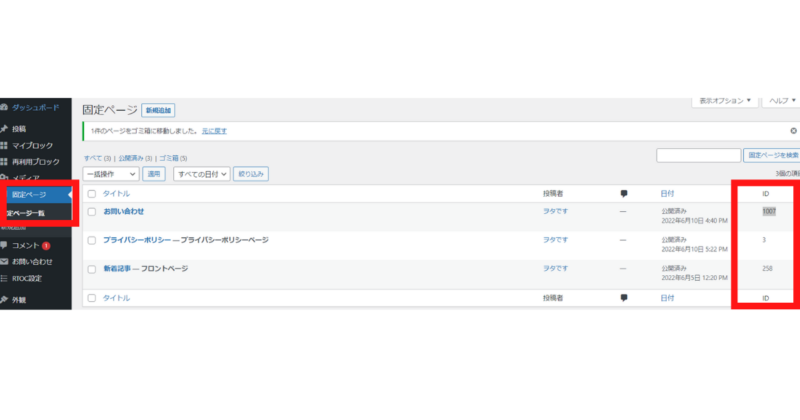
IDは、ダッシュボード>投稿>投稿一覧より、各記事のIDが確認できます。
「CSSを反映させない」
ここにチェックを入れますとデザインが一切なくかり、シンプルな目次となります。
スマホにも「目次に戻るボタン」が表示されません。
クリエーターの方でしたら、この状態でお好みの目次デザインにするのも素敵ですね。
管理人は、Rich Table of Contentsのシンプルなデザインが気に入っていますので、ちょこっといじるくらいで満足しました。



そもそもそんな技術持ってないし
感覚的にらくらく設定できますね。
Rich Table of Contentsで基本設定を終えましたら、続いてユーザビリティ向上する設定をしていきましょう。
目次をサイドバーに表示させる
アフィンガーで、RTOC目次をサイドバーに表示させる方法をご紹介します。
サイドバー設置 簡単な流れ
- RTOC設定でコードをコピー
- スクロール広告に貼り付け
- スマホ非表示設定をする
- デザインCSSにスクロールコード貼り付け
1.目次をサイドバーに設置・追尾させる
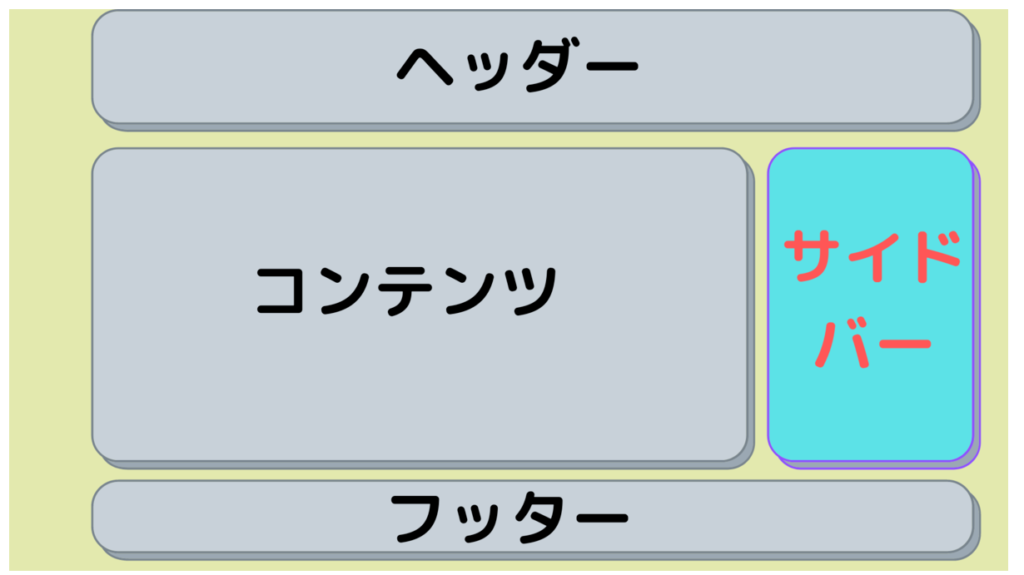
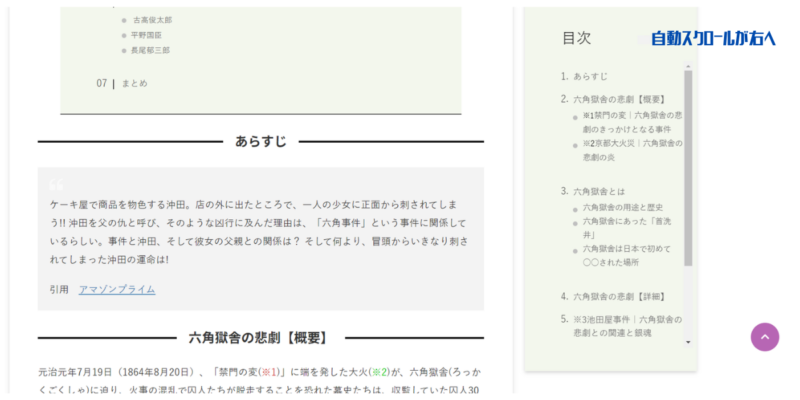
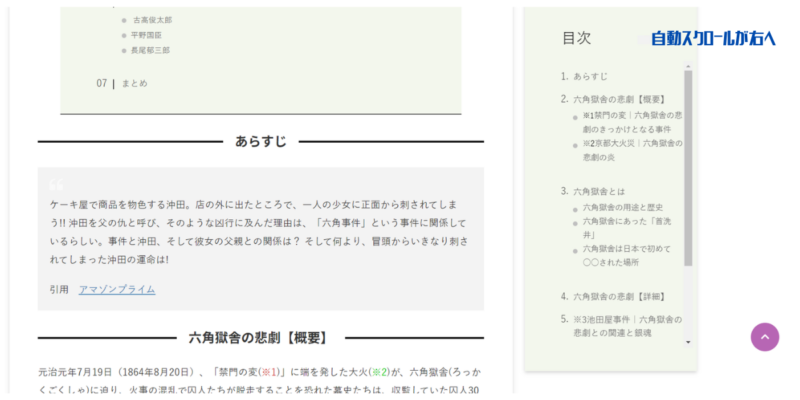
記事を下へスクロールしても、目次がサイドバーにて追尾するようにします。視界に目次があると、ユーザビリティーが高まります。
- 記事構成がわかりやすい
- 読みたい個所にワンクリックで移動できる
- 長文記事でも読みやすくなる
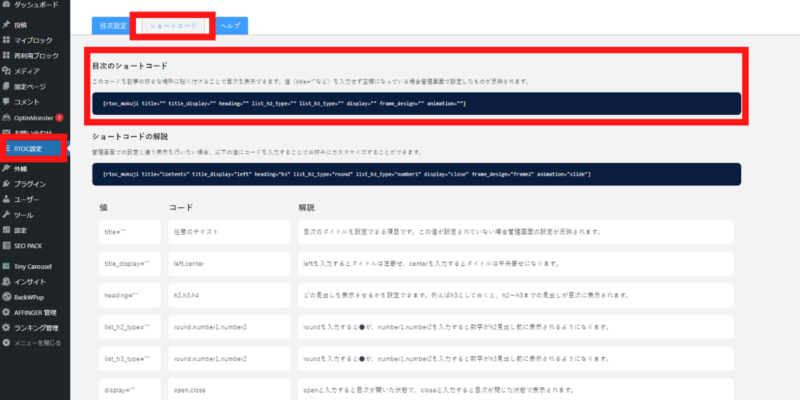
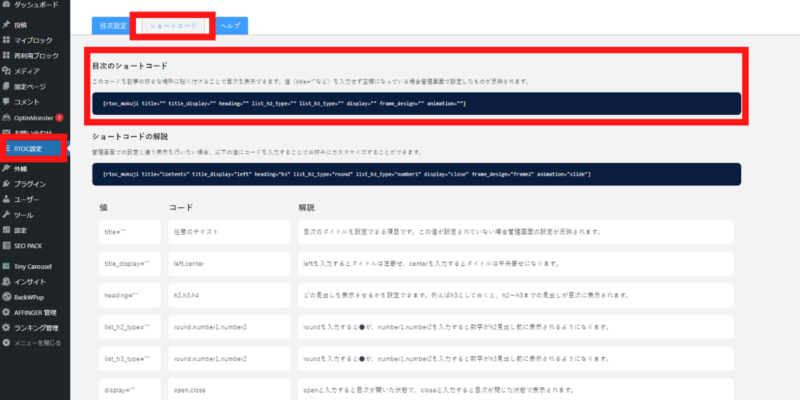
RTOC設置のショートコードタグを開き、「目次のショートコード」をコピーします。
このショートコードはカスタムが可能です。丁寧にコード解説も掲載されています。


先に設定した目次と違うデザインにてコード生成が可能です。
しかしながら、このコード上にてlist_h2_type=をnumber2で指定しますと、以下で紹介しますカスタマイズデザインが反映されず、崩れてしまいました。
number1やroundでは大丈夫、list_h3_type="number2"でも大丈夫、しかしながらlist_h2_type=number2はダメ…



原因わからんです。ごめんなさい..
管理人は特別デザインにこだわりがないので、うまく表示されるコードでサイドバー目次を設定しました。この点はご容赦ください。
コードを貼る場所は以下になります。
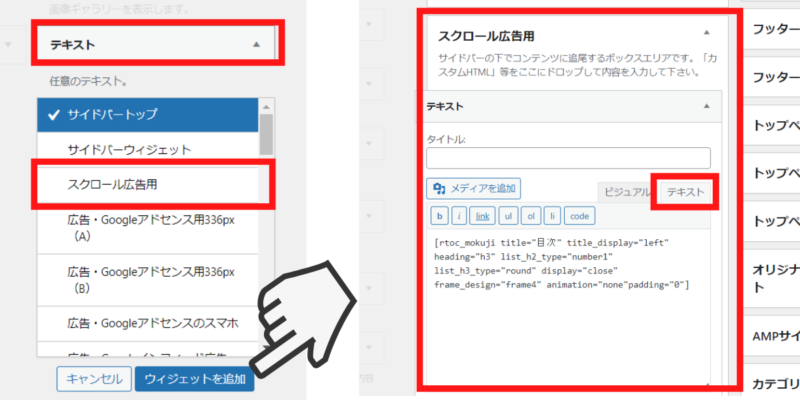
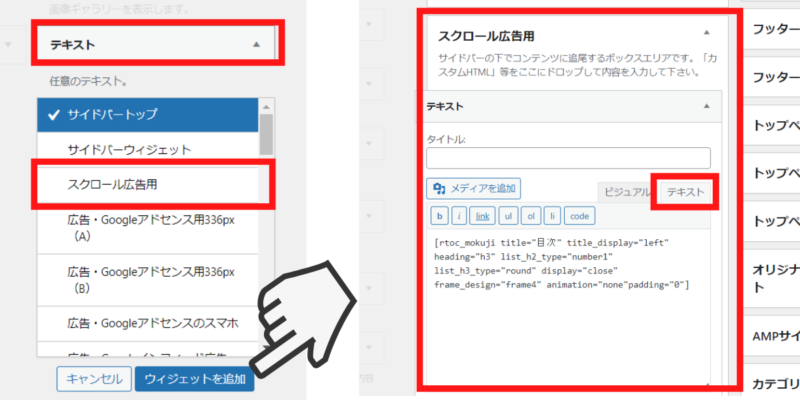
ダッシュボード>外観>ウィジェット
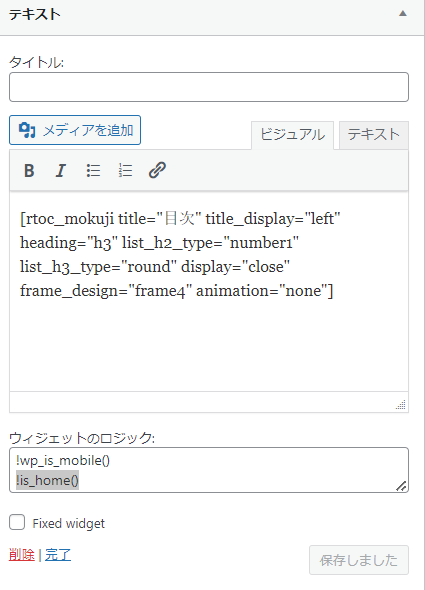
「テキスト」を「スクロール広告用」に追加、もしくはドラック&ドロップで「スクロール広告用」に設置します。
「テキスト」の「テキストタグ」に、目次のショートコードを貼ります。


最後に『保存』をお忘れなく。
ブログ記事を確認しまして、サイドバーの一番下にRTOC目次が表示され、スクロールしても付いてくることを確認してください。
RTOCが優秀なところ(訂正)
RTOCは、トップページに目次が表示されないところが優秀です。
Table of Contents Plusにて同様な設定したをしたときに、トップの固定ページの目次が表示されてしまったので、それを非表示にする設定をしていました。
RTOCはデフォルトでこの問題を回避できます。
===追記===
RTOC目次がトップページに表示されなかったのは、「表示条件」を2以上で設定していたためでした。ここを「1」で設定しますと、トップページの固定ページの目次を読み込み、トップページのサイドーにもRTOC目次が表示されます。
この解決方法は、後述します。



スクロール広告について
スクロール広告に設置したサイドバーは、何でも追尾してきます。おすすめ記事を設定するのも◎
スクロール広告のエリアには、Googleアドセンス広告を掲載することもできます。
AFFINGER6の管理画面では、スクロール広告のエリアに「アドセンスは禁止です」と表示されますが、2019年11月のGoogleのポリシー変更により追尾広告の設置が可能になりました。
2.スマホ記事下に目次を表示させないようにする
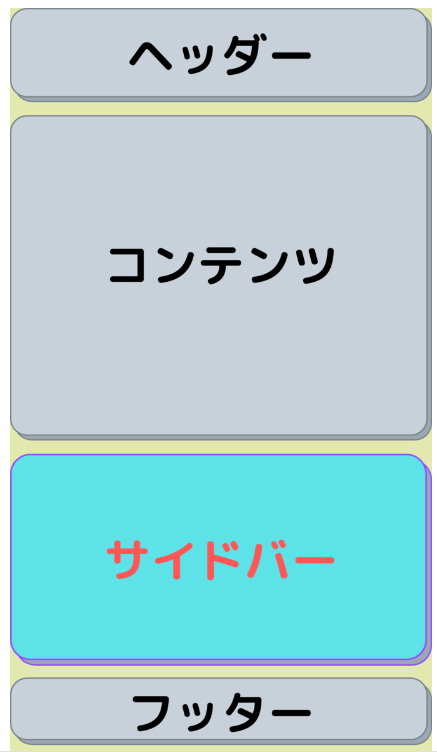
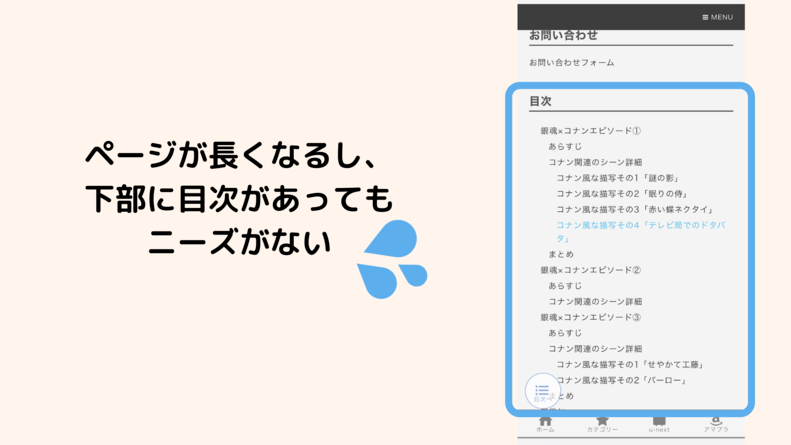
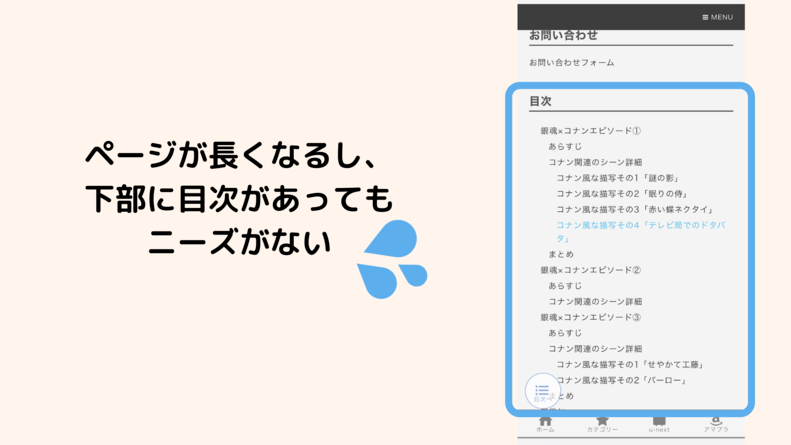
このままですと、スマホで記事を開きますと、記事の下の方に目次が表示されます。
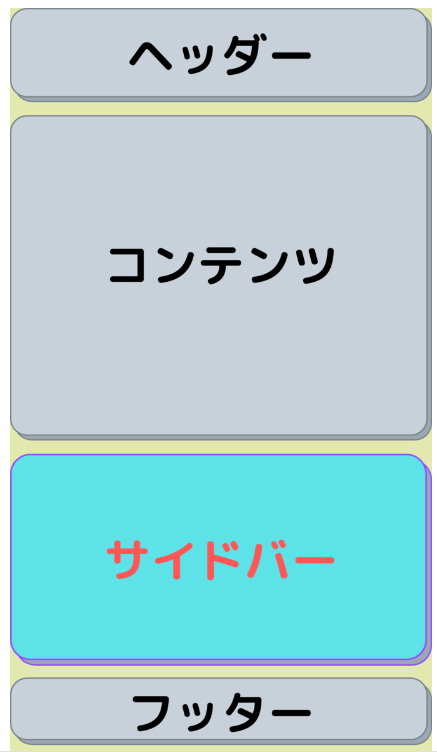
アフィンガーの基本設定では、PCのサイドバーはスマホではページの下に表示されるようになっています。




目次が記事下にあってもほぼニーズはないでしょうし、記事がやたら長いものになってしまいます。


そのため、このスマホでの記事下目次を非表示にします。
スマホ記事下に目次を表示させないために使うプラグイン1・Widget Logic
使うプラグインは「Widget Logic」です。(「「Widget Options」もおすすめです。この後で紹介します。)
Widget Logicはウィジェットパーツごと、またページごとに表示/非表示を設定できるWordPressプラグインです。


こちらをインストール、有効化してください。
有効化後に、「外観」→「ウィジェット」で設定画面を開きましょう。
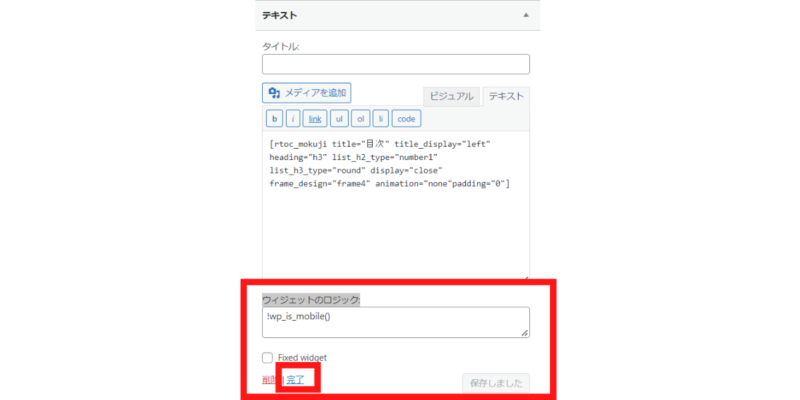
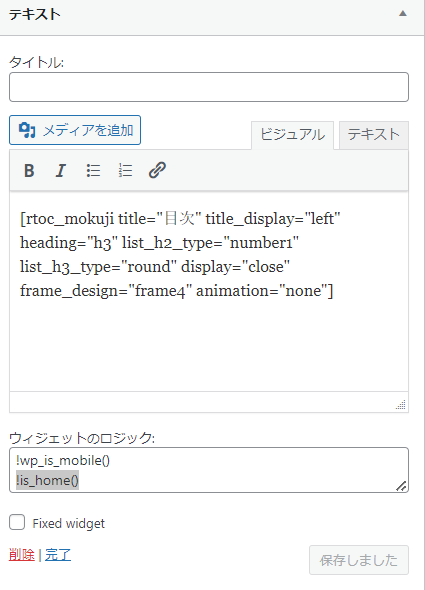
ウィジェットを見てみますと「ウィジェットのロジック:」という入力フォームが現れます。
RTOC目次を置いたウィジェットのウィジェットのロジックに、以下のコードを貼ってください。
!wp_is_mobile()

このコードは、PCでは表示、スマートフォン・タブレットでは非表示を指定するものです。
Widget Logicの他のコード紹介は、別記事にまとめます。
これで、スマートフォン・タブレットではサイドバースペースの目次をに非表示できます。
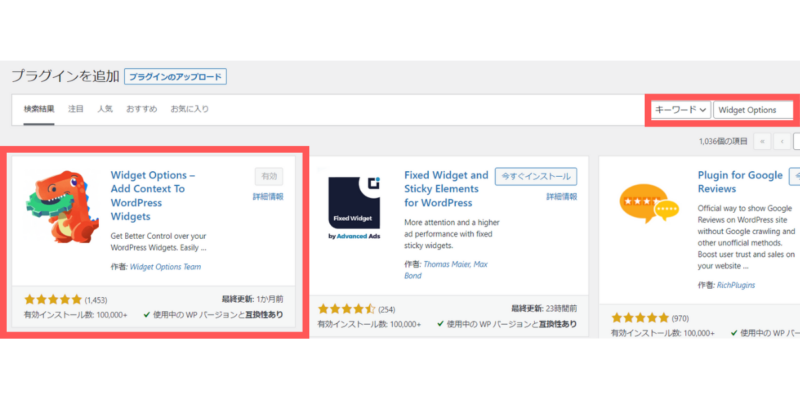
スマホ記事下に目次を表示させないために使うプラグイン2・Widget Options(おすすめ)
Widget Optionsは、上で紹介したWidget Logiとは違い、分岐条件を必要とせず、感覚的にウィジェットの表示・非表示を設定できます。
「Widget Options」をインストールし、有効化してください。


有効化後に、「外観」→「ウィジェット」で設定画面を開きましょう。
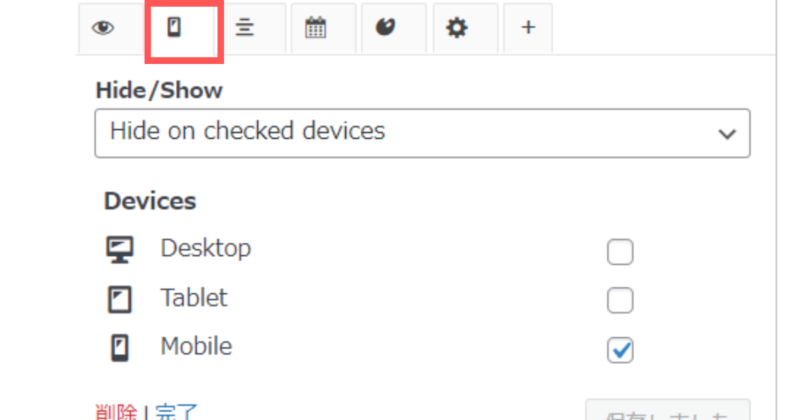
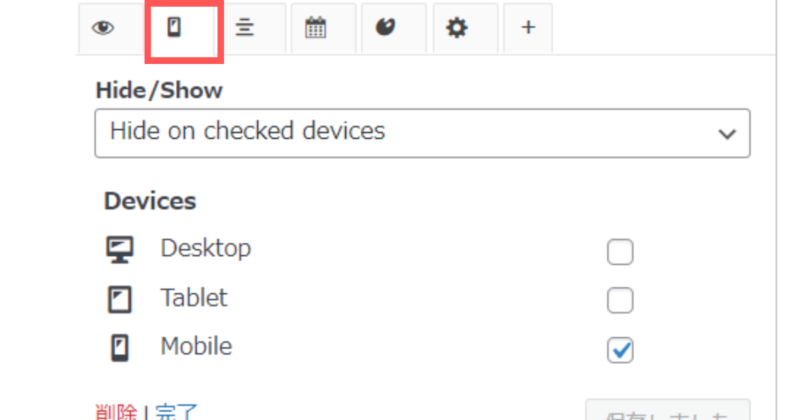
ウィジェットを開くと、Widget Optionsの設定項目がタブで表示されています。
デバイスごとの表示設定(スマホのマークのタブ)→「Hide on checked devices」を選択→「 mobile」にチェックをいれ、保存をクリックします。


これで、スマートフォンではサイドバースペースの目次を非表示できます。
タブレットも非表示にしたい場合は、「Tablet」にもチェックをいれましょう。




スマホ表示すっきり
チェックを入れるだけですので、簡単ですね。
Widget Optionsの詳しい使い方は、こちらの記事ご参照ください。
(追記説明)トップページに表示されたRTOC目次を非表示にする



トップページに見出しつきの固定ページを設定していたり、RTOC設定で「表示条件」が少ない数字ですと、トップページのサイドバーにも目次が表示されてしまいます。
こちらは需要がないので、非表示にしましょう。
方法は3つあります。
①.Widget Logicを使う
先の【スマホ記事下に目次を表示させないようにする】で使用しました「Widget Logic」を、ここでも使用します。
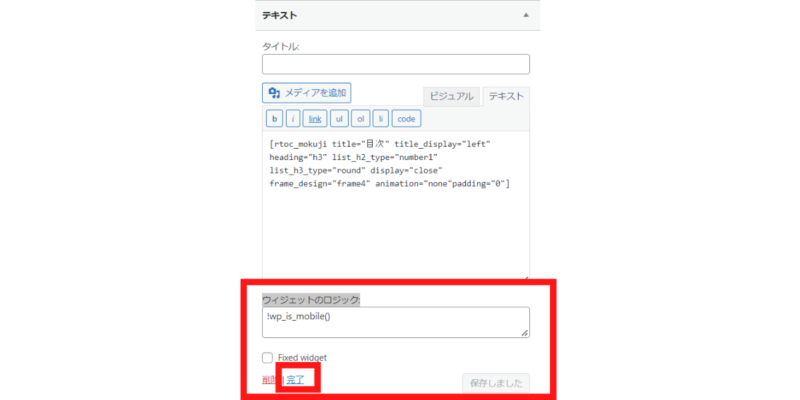
外観>ウィジェット>スクロール広告用>RTOC目次コードを置いたテキストの「ウィジェットのロジック:」に、以下のコードを入力してください。
!is_home()

「保存」「完了」をすることで、トップページのサイドバーにRTOT目次が表示されなくなります。
②.Widget Optionsを使う(おすすめ)
先の【スマホ記事下に目次を表示させないようにする】で使用しました「Widget Options」を、ここでも使用します。
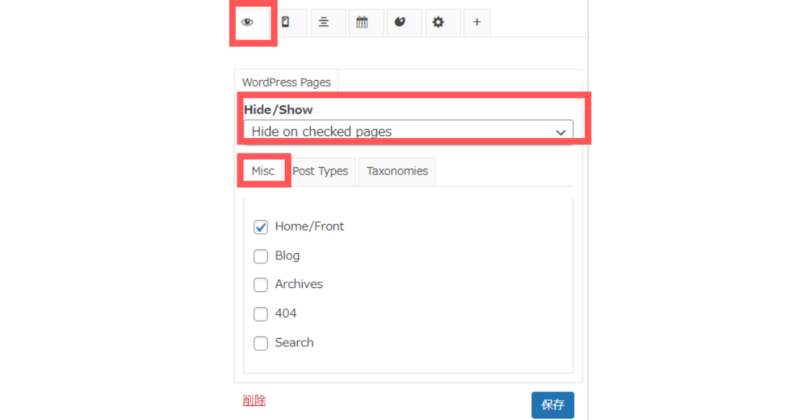
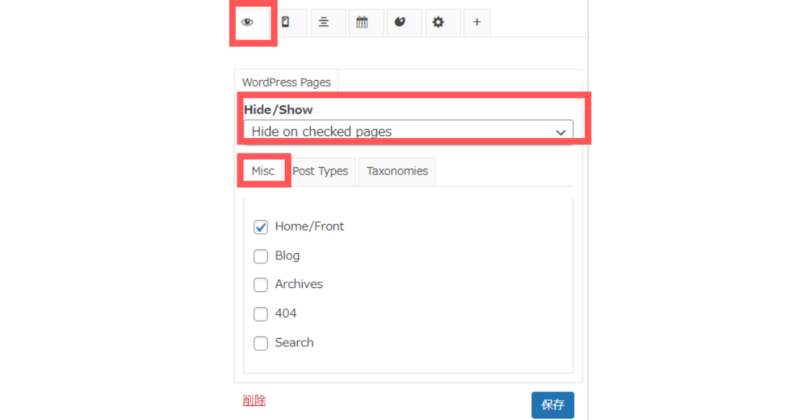
ウィジェットの表示設定(目のマークのタブ)→「Hide on checked devices」を選択→Misc→「 Home/Front」にチェックをいれます。


「保存」「完了」をすることで、トップページのサイドバーにRTOT目次が表示されなくなります。
idget Optionsの詳しい使い方は、こちらの記事ご参照ください。
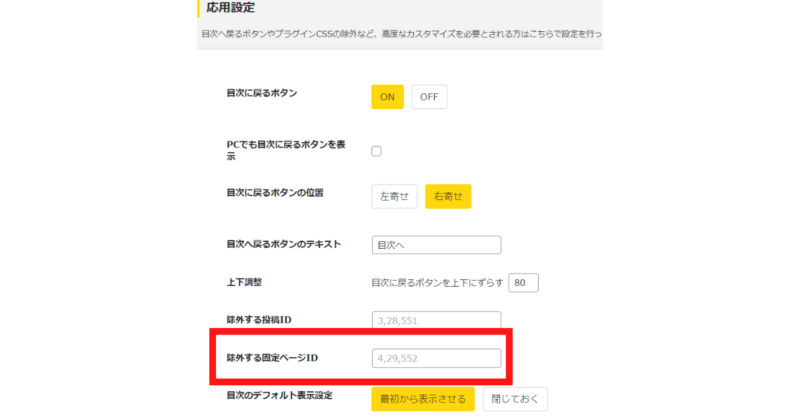
③.「除外する固定ページID」で指定


RTOC目次には、固定ページの目次を非表示にする機能が予め備わっています。これはとても便利です。
「除外する固定ページID」に、トップページに設定した固定ページのIDを記入すれば、トップページに目次は表示されることはありません。
固定ページのIDは、固定ページ>固定ページ一覧で確認ができます。


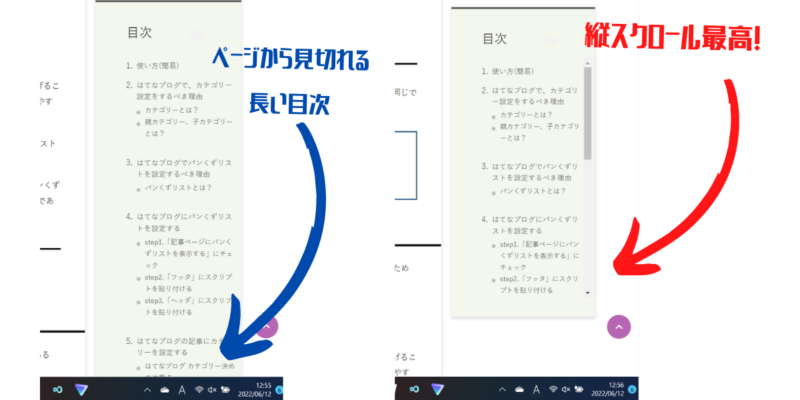
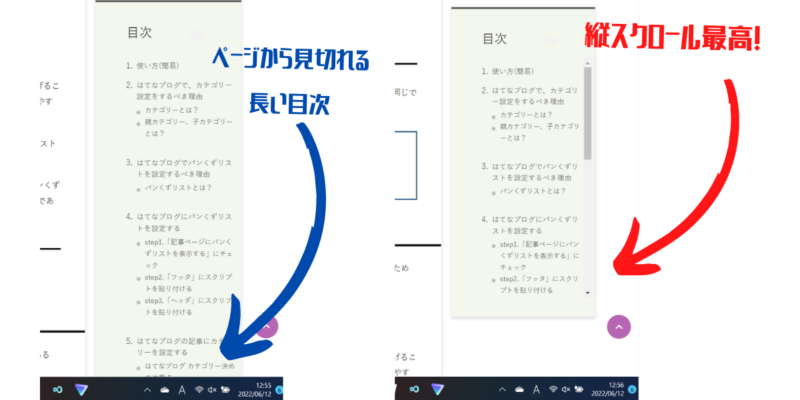
3.サイドバー目次に縦スクロールをつける(デザインCSS設定)
目次が長いと画面下からはみ出してしまい、見きれてしまいます。
これを解消するために、目次が長い場合は自動でスクロールを付くようにしましょう。


ダッシュボード>外観>カスタマイズ>追加CSS
に、以下のコードを貼り付けてください。
/*サイドバー目次自動スクロール*/
.rtoc-mokuji.mokuji_ol.level-1 {
max-height: 500px;
overflow-y: auto;
}ブログ記事を確認してください。
目次が見きれるほど長い記事がありませんでしたら、テスト記事を上げてみて確認してください。
コード解説
max-height: 500pxにて、要素の高さの最大値を設定することができます。
○○○px以上でスクロールを表示させるという指示です。
それぞれ自身のサイトにあった数値に変更ください。
auto;にすることで要素のmax-heightを計算して選択します。
max-heightより大きくなれば縦スクロールが表示され、そうでなければ非表示になります。
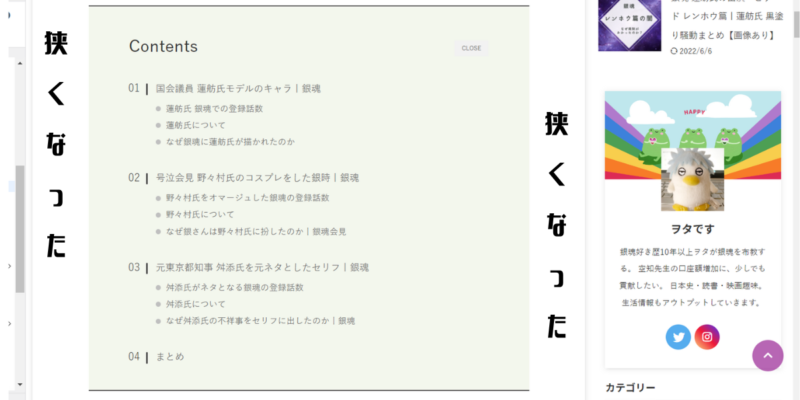
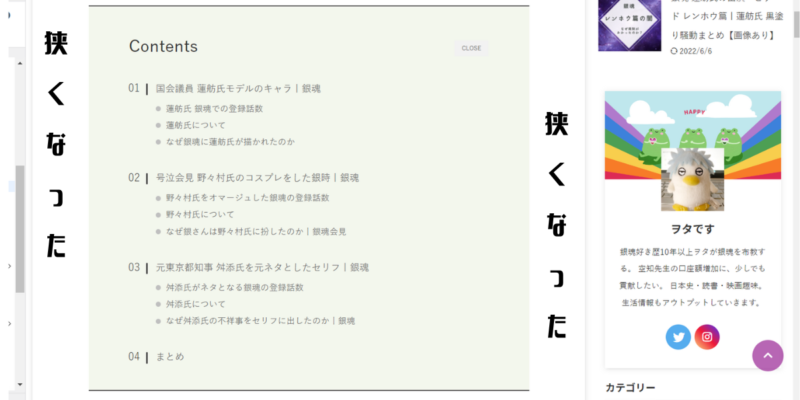
目次のデザイン幅を変える
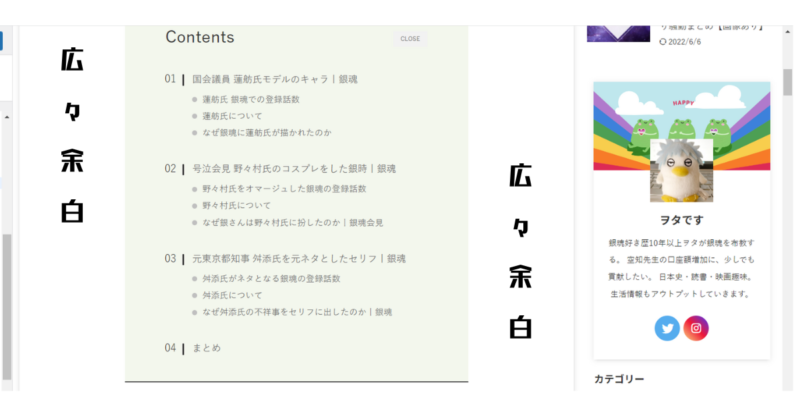
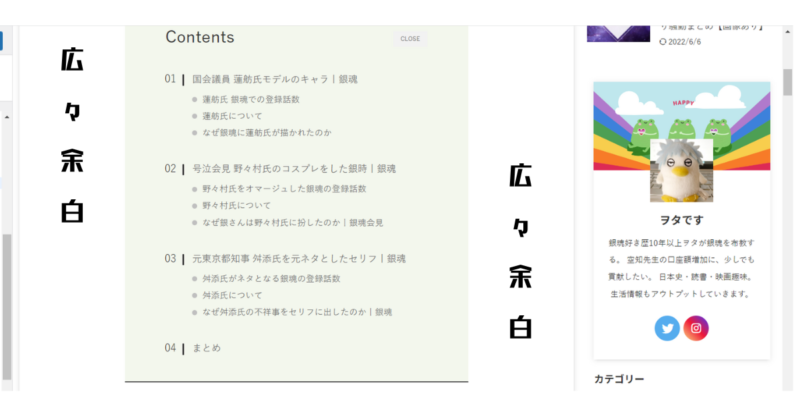
アフィンガーでRich Table of Contentsの目次を設定しますと、やや幅の狭いものとなってしまいます。サイドバーでの表示も余白が多すぎて読みにくいです。




もう少し、全体の幅に合うようにしたいので、目次を幅広にしていきます。
ダッシュボード>外観>カスタマイズ>追加CSS
に、以下のコードを貼ってください。
/***RTOC目次幅変更***/
/*記事内目次*/
.rtoc-mokuji-content {
width: 100%!important;
font-size: 2em;/*文字サイズ*/
box-sizing: border-box;
}
/*サイドバー*/
.rtoc-mokuji.mokuji_ol.level-1{
width: 230px;/*幅*/
}



コード解説
font-size: 2em;
使われている書体や、CSSで指定している文字の大きさによって変化するようにemにしました。お好みでご変更ください。
width: 230px;
文字全体を中央に合わせようと思ったのですが、width: だけでも充分だなとなり、これだけの変更です。


べ、別に面倒だったわけじゃないんだからっ
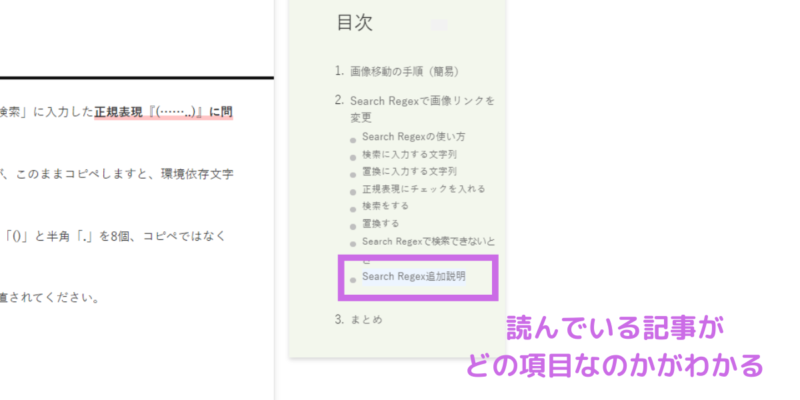
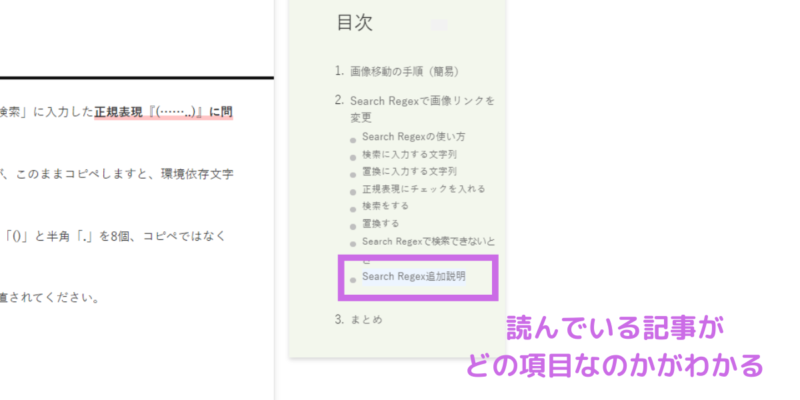
目次に現在位置マーカーをつける
読者が迷子になりにくいように、今どこの記事を読んでいるのかを目次の見出しにマークしてくれる実装をしていきます。


ぺんさんのサイトのご案内通りになります。
https://affiliate-biz.jp/jin-customize-toc
RTOC を利用しているユーザーでしたら、テーマを問わずマーク機能を使えますこと、嬉しい限りです
1.JavaScriptを貼り付ける
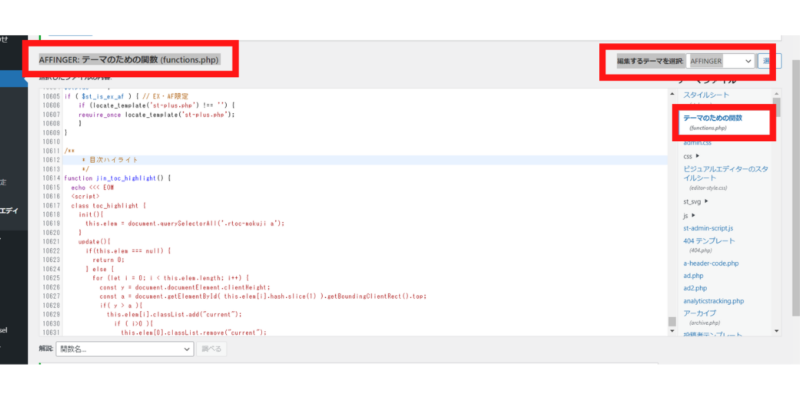
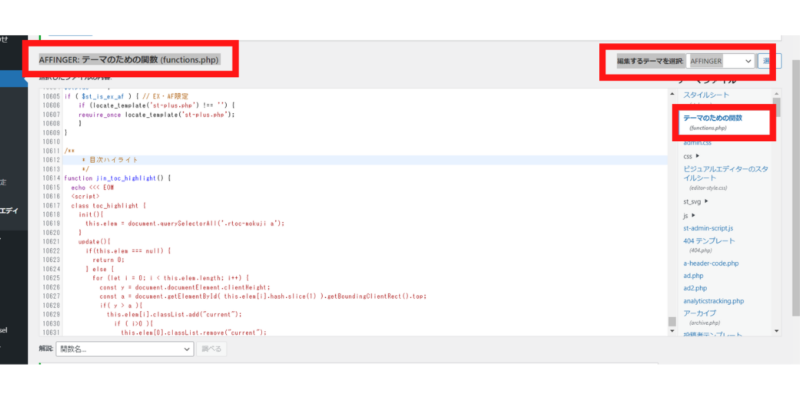
アフインガーの場合、ダッシュボード>外観>テーマファイルエディターの、編集するテーマを選択:AFFINGERにて「AFFINGER: テーマのための関数 (functions.php)」に貼り付けます。


AFFINGER: テーマのための関数 (functions.php)の一番下に、以下のコードを貼ってください。
/*** 目次マーク***/
function jin_toc_highlight() {
echo <<< EOM
<script>
class toc_highlight {
init(){
this.elem = document.querySelectorAll('.rtoc-mokuji a');
}
update(){
if(this.elem === null) {
return 0;
} else {
for (let i = 0; i < this.elem.length; i++) {
const y = document.documentElement.clientHeight;
const a = document.getElementById( this.elem[i].hash.slice(1) ).getBoundingClientRect().top;
if( y > a ){
this.elem[i].classList.add("current");
if ( i>0 ){
this.elem[0].classList.remove("current");
this.elem[i-1].classList.remove("current");
}
} else {
this.elem[i].classList.remove("current");
}
}
}
}
}
var toc=new toc_highlight();
window.addEventListener('DOMContentLoaded', function(e){ toc.init(); });
window.addEventListener('scroll', function(e){ toc.update(); });
</script>
EOM;
}
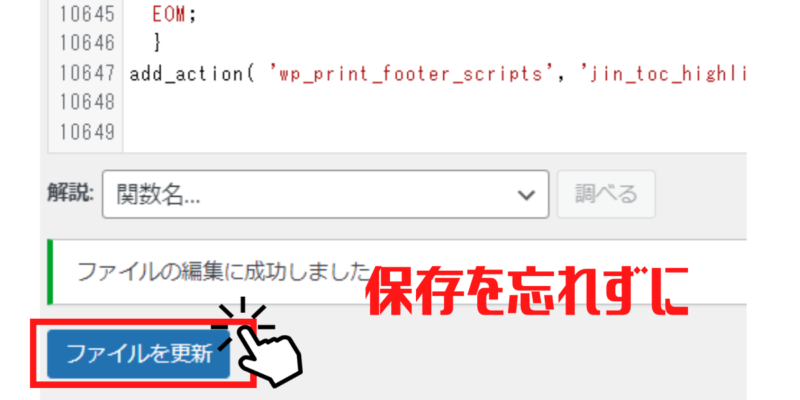
add_action( 'wp_print_footer_scripts', 'jin_toc_highlight' );完了しましたら、「更新する」を忘れずにクリックしてください。


2.CSSを貼り付ける
ダッシュボード>外観>カスタマイズ>追加CSS
に、以下のコードを貼り付けてください。
/*** 目次マークカラー設定***/
a.current {
background-color:#edf5ff;
}プレビューでマーカーが表示されましたら、公開のクリックをお忘れなく保存してください。
カラーコード参照https://www.colordic.org/
貼るだけ簡単!




ぺんさんありがとうございます!
一部記事では反映されない(原因究明中)
ワードプレスで作成した記事では問題なく目次に現在位置がマークされるのですが、はてなブログ時代の記事では、マークが反映されません。
現在位置を示すclass=”current”が効いていません。これから原因を考察し、改善していきます。
マウスオーバー時の下線を変える
ちょっとデザイン性を高めるため、マウスオーバー時の下線アニメーションを追加しましたのでご紹介します。
例.マウスオーバー時、左から下線が現れるCSS
ダッシュボード>外観>カスタマイズ>追加CSS
に、以下のコードを貼り付けてください
/***RTOC元の下線を消す***/
.rtoc-mokuji-content .rtoc-mokuji li > a{
text-decoration: none!important;
}
/***RTOC目次下線***/
.rtoc-mokuji-content .rtoc-mokuji li > {
position: relative;
display: inline-block;
text-decoration: none;
}
.rtoc-mokuji-content .rtoc-mokuji li >a::after {
position: absolute;
bottom: 1px;/*線の位置*/
left: 0;
content: '';
width: 100%;
height: 2px;/*線の太さ*/
background: #333;/*線の色*/
transform: scale(0, 1);
transform-origin: left top;
transition: transform .3s;
}
.rtoc-mokuji-content .rtoc-mokuji li >a:hover::after {
transform: scale(1, 1);
}下線CSSコードはNxWorldさんから頂き、アレンジいたしました。
他の下線デザインもありますので、お気に入りがありましたら、置き換えてください。
https://www.nxworld.net/css-hover-underline-animation-examples-and-sass-mixin.html
カラーコード参照 https://www.colordic.org/
アレンジの際には、.rtoc-mokuji-content .rtoc-mokuji li >は消さないようにご注意ください。
記事でRTOC目次が表示されない
記事で目次が表示されないとお悩みの方は、こちらの記事をご参照ください。表示されない複数の原因を紹介しています。
アフィンガーでRTOCを設置する まとめ
アフインガーの「すごいもくじ」を使えば、もっと簡単に欲しい機能が追加できると思いましたが、勉強も兼ねて実装してみました。
無料でここまでの機能を備えているRich Table of Contentsに感謝です。
アフィンガーを使ってのブログの作り方については、こちらの記事をご参照ください。
このサイトはアフィンガーを使用しています


WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。