
この記事ではスターサーバーを使い、ワードプレスの設定方法を初心者でもわかりやすいようにお伝えします。
スターサーバーのメリット・デメリットについては、こちらの記事をご参照ください。
スターサーバーの有料プランを契約すると、独自ドメインが無料で作成することができます。
また、スターサーバーは各サーバーの中でもお得な値段設定ですので、費用を抑えてブログを始めてい方には、うってつけです。
管理人も、スターサーバーの安さと設定のしやすさから、契約を決めました。
はてなブログやアメーバーブログなどの、大手ブログからの独立をご検討の方、ワードプレスをお試ししてみたいという方は、ぜひ参照くだです。
この記事のターゲット
- スタードメインのレンタルサーバーの詳細が知りたい
- ワードプレスがどういったものかを試したい
- コスパ良くサイト運営をしたい
2022年最新!おすすめレンタルサーバー
スターサーバーについて【契約前の最終確認事項】
スタードメイン、スターサーバーを運営しているのは、ネットオウル株式会社です。インターネット関連サービス事業会社です。
スターサーバーの強み
- サーバーの契約で、独自ドメイン永久無料特典がついてくる。( スタンダードプラン以上の契約 )
- ドメインの個人情報代理公開サービス(Whois情報公開代行)無料(後述)
- サブドメイン 20個~無制限で作れる( 別記事にまとめます。)
- メールアカウント 200個~無制限で作れる( こちらの記事をご参照ください。)
- HTTP/2対応
- 独自SSL機能あり(後述)
- WordPress高速利用可能( エコノミープランを除く )
- Cron設定可能(定期的にスクリプトや、コマンドなどを自動実行する仕組みの設定)
- phpMyAdmin使用可能(MySQLの操作や管理をWebブラウザを通して行うことができるWebアプリケーションの一つ)
- PHP高速化設定可能( エコノミープランを除く )
- アクセス解析機能あり
- アンチウィルス
- スパムフィルタ
など、とにかく他の大手レンタルサーバーに劣らぬ機能が備わっています。
詳細は、スターサーバーよりご覧ください。
独自ドメイン永久無料特典について
「スタンダード」「ハイスピード」「エンタープライズ」、これらのプランを対象に、サーバーをご契約いただいた方に、.com .net .org .info .biz .xyz .link .click .blog の中からお好きなドメインを1つ無料で提供しています。
ドメインは維持するだけで年会費が発生しますので、これが永年無料であるのは大変お得です。
独自ドメイン無料の条件は、以下の通りです。
- 契約プランがスタンダード、ハイスピード、エンタープライズ
- サーバー申し込みから30日以内(お試し期間2週間含む)
- サーバー本契約時に支払方法「クレジットカードで支払う」を選択
- サーバー本契約の契約期間が12ヶ月以上
- 自動更新設定の有効化にしていること
特に難しいことはありませんが、「自動更新設定」は注意が必要です。
ブログを辞めたいときに、手動で解約をしなければ、更新時期に自動でクレジットカードへ請求がいってしまいます。
管理がきちんとできる方は問題ありませんが、更新の月にはカレンダー設定を入れておくと確実です。
「サーバー本契約の契約期間が12ヶ月以上」については、スターサーバーは契約月が長いほどお得になるので、本腰入れてブログを頑張りたいという方は、12か月以上がおすすめです。

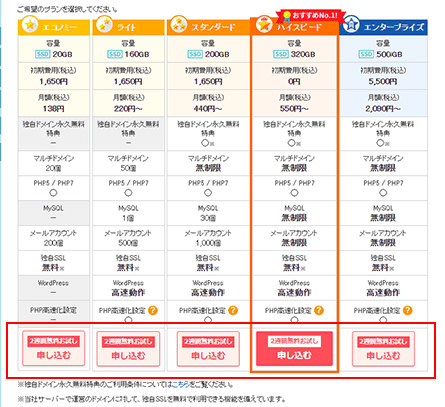
スターサーバーのプラン毎料金
おすすめは「ハイスピード」です。
初期費用
サーバーを初めてご契約される際は、初期費用として下記の料金が別途かかります。(更新時は不要)
| エコノミー | ライト | スタンダード | ハイスピード | エンタープライズ |
|---|---|---|---|---|
| 1,650円(税込) | 1,650円(税込) | 1,650円(税込) | 0円(税込) | 5,500円(税込) |
月額費用
サービスのご利用料金です。プランにより6ヶ月を超えるご契約から割引が適用され、よりお得にご利用いただけます。
| 契約期間 | エコノミー | ライト | スタンダード | ハイスピード | エンタープライズ |
|---|---|---|---|---|---|
| 3ヶ月 | - | 330円(税込) | 660円(税込) | 1,100円(税込) | 2,530円(税込) |
| 6ヶ月 | 138円(税込) | 308円(税込) | 605円(税込) | 1,045円(税込) | 2,365円(税込) |
| 12ヶ月 | 138円(税込) | 275円(税込) | 550円(税込) | 825円(税込) | 2,200円(税込) |
| 24ヶ月 | 138円(税込) | 253円(税込) | 495円(税込) | 660円(税込) | 2,145円(税込) |
| 36ヶ月 | 138円(税込) | 220円(税込) | 440円(税込) | 550円(税込) | 2,090円(税込) |
お得なキャンペーンが各時期に行われている
スターサーバーは、初期費用や月額料金が安くなるキャンペーンが定期的に開催されています。
管理人の場合、ハイスピードを3年19,800円のところを9,900円で契約できました。
現在のキャンペーンの有無については、スターサーバー公式サイトよりご確認ください。
全プランに無料お試し期間がある
スターサーバーを使ってみたいけれど、使いこなせるかわからない。プログラムを設置したいけれどちゃんと動くかわからない。
このような方のために、スターサーバーではお申し込みから2週間のお試し期間を設けられています。
お試し期間中に実際にスターサーバーを使って使い心地を確認することができます。
使い心地に問題なければ、メンバー管理ツールのスターサーバー管理にあるサーバーアカウント一覧の「本契約」から料金を支払うと、自動的に本契約へと移行します。
逆に、お試し期間にてサーバーの試用を終了するときは、特に何もせず、サーバーの契約をそのままにしておいてください。
お試し期間終了後一定期間がたちましたら、サーバーアカウントが削除されます。
使い方(簡易)
- ネットオウルの会員登録を行う
- スターサーバー申し込み
- スターサーバーの無料特典で独自ドメインを取得
- ワードプレスインストール
- 必要な設定
ネットオウル会員登録を行う
スターサーバーを契約する場合、ネットオウルへの会員登録が必須です。
ネットオウルに会員登録することで、管理画面へアクセスすることができます。この管理画面にて、様々な詳細設定を行っていきます。

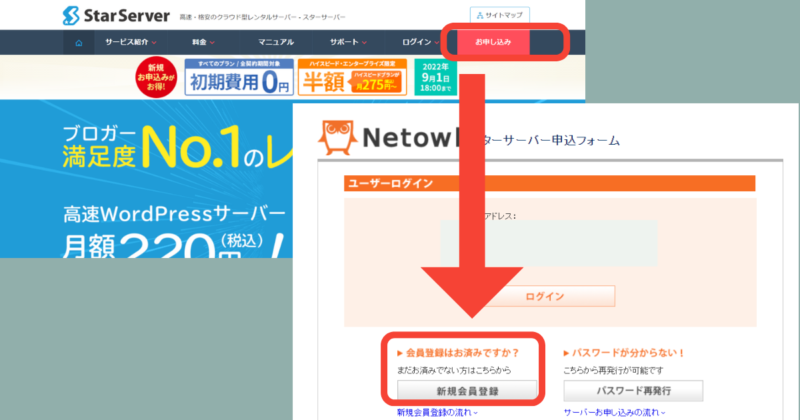
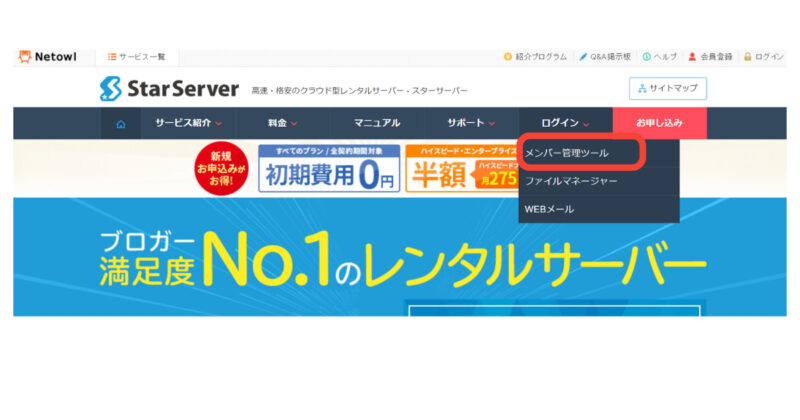
スターサーバーにアクセスください。
「お申し込み」タブを開き、「新規会員登録」より進めていきます。
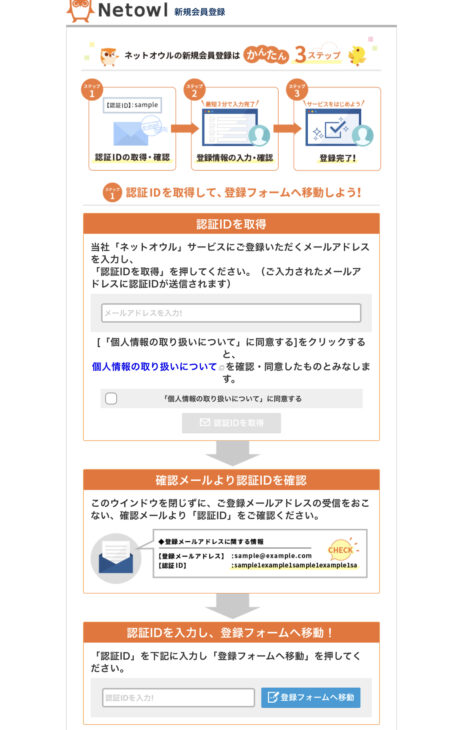
- メールアドレス登録
- 登録したアドレス宛てに認証IDが送られてくるのでそれをコピー
- 「認証ID」へペースト
- 登録フォームへ移動
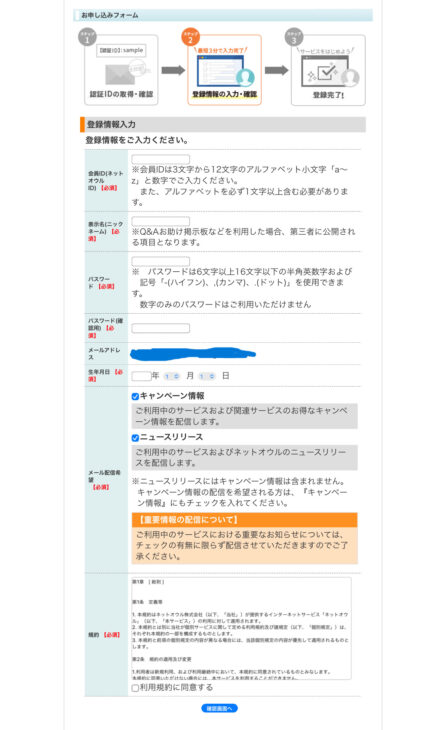
申し込みフォームで、必要事項を記入してください。


ヒント
IDやパスワードは必ず保管してください。
また、個人情報やクレジットカード情報も保管するので、IDやパスワードは複雑なものを設定しましょう。
入力完了しましたら確認画面へ移り、登録を確定しましょう。
スターサーバーの申し込み
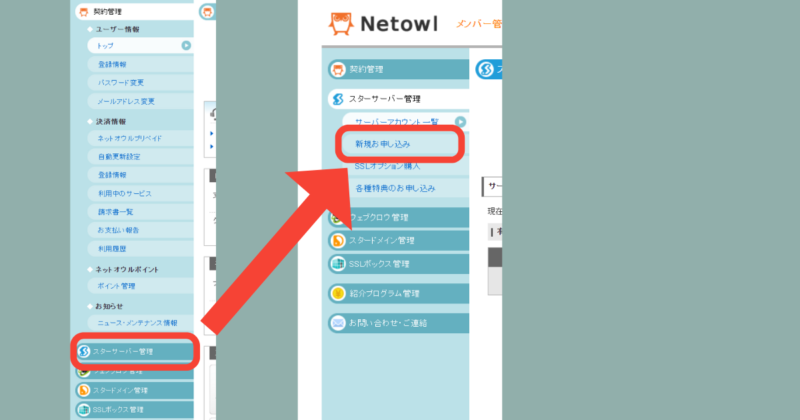
1.メンバー管理ツールのスターサーバー管理へとログインしてください。

2. 「新規お申し込み」をクリックしてください。

3. 申し込みたいプランの「申し込む」ボタンをクリックしてください。

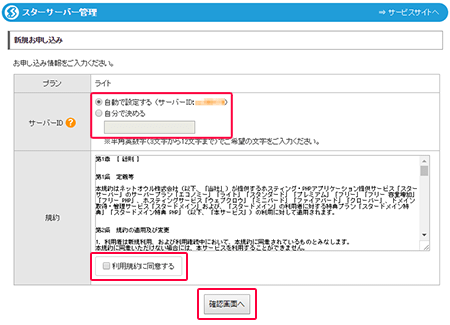
4. 「自動で設定する」、「自分で決める」のいずれかを選択し、利用規約をよく読み、「利用規約に同意する」にチェックした上で「確認画面へ」をクリックしてください。

サーバーID…契約を識別するIDです。
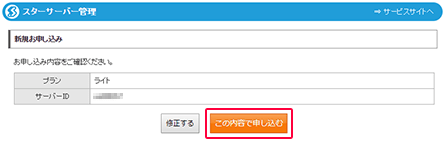
5. 内容を確認し、「この内容で申し込む」をクリックしてください。

サーバーのお申し込みから24時間以内にサーバーの設定が完了し、登録メールアドレスに「サーバー設定完了のお知らせ」が届きます。
FTP情報やメールサーバーなど大事な情報が載っています。
削除してしまわないようにお気をつけください。
メンバー管理ツールから確認しますと、「使用期間中」と表示されます。本契約したいときも、こちらから操作を行ってください。
独自ドメイン取得は、本契約をしなければできませんのでご注意ください。
スターサーバーから割り振られたドメインをそのまま使っても大丈夫です。
WordPressインストールなどのレンタルサーバーの最低限必要な設定を説明します。
レンタルサーバーの設定
無料レンタルサーバーで必要な設定、出来る設定を行っていきます。
- SSL化(https)(必須)
- WordPress簡単インストール(必須)
- http:// のリダイレクト設定(必須)
- PHP高速化設定(確認)
- 本契約をしたら、独自ドメイン永久無料特典(プラン特典)をもらおう!
(「スタンダード」「ハイスピード」「エンタープライズ」契約の場合) - メールアカウント(必要な場合・こちらの記事をご参照ください)
- サブドメイン作成(必要な場合・別記事にまとめます)
常時SSL化
まずは常時SSL化していきます。
SSLは「通信内容を秘匿する暗号機能」「通信相手の真正性」「通信データが改ざんされていないか検知する機能」の3つの機能があり、その機能を使うことによって安全に通信することができます。
また、常時SSL化したサイトは、そうでないサイトに比べて検索エンジンからの評価が高まります(SEO対策になる)。
さらには、ページの表示速度が向上します(HTTP/2の利用)。
いまやサイトのSSL化は必須です。対応していないサイトは、設定によってはブラウザによって危険サイトとみなされて、表示されないこともあります。
ネットオウルメンバー管理ツール>サーバーアカウント一覧>サーバー管理ツール
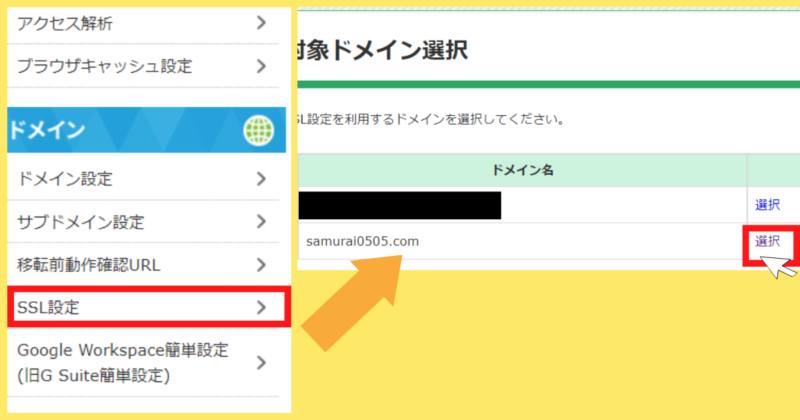
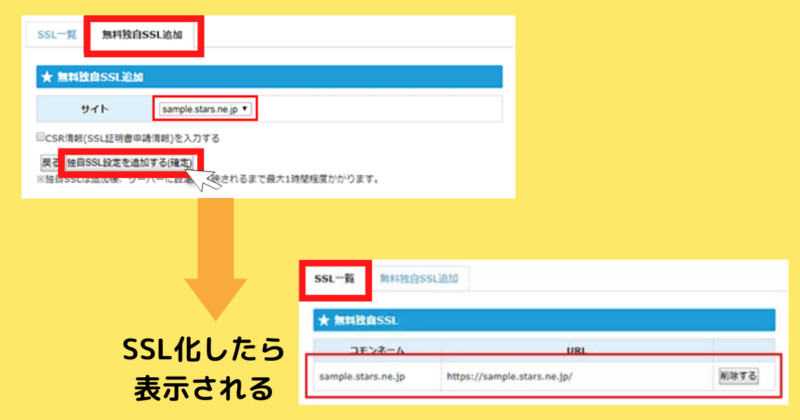
左メニューの「SSL設定」>「無料独自SSL追加」タブの「独自SSL設定を追加する(確定)」をクリック


完了しますと、以下のような画面が表示されます。

これでSSL設定完了です。
備考 CSR情報(SSL証明書申請情報)について
「独自SSL設定を追加する(確定)」の上に「CSR情報(SSL証明書申請情報)を入力する」という項目があります。
こちらはチェック無くても無料独自SSLの設定は可能です。
企業が有料SSLプランを利用する場合はCSR情報が必要になることがありますが、個人でブログ・サイトを運営する場合には不用であるという認識で問題ありません。
https://www.star.ne.jp/manual/guide_ssl_free_2.php
ワードプレス簡単インストール
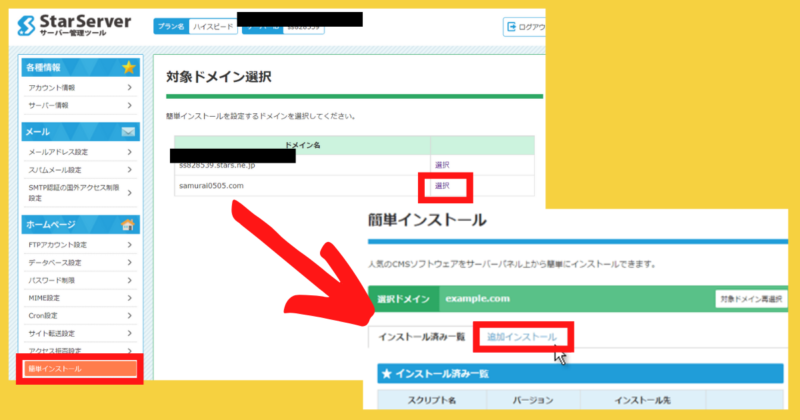
左側のメニューから「簡単インストール」>対象ドメインの「選択」をクリック
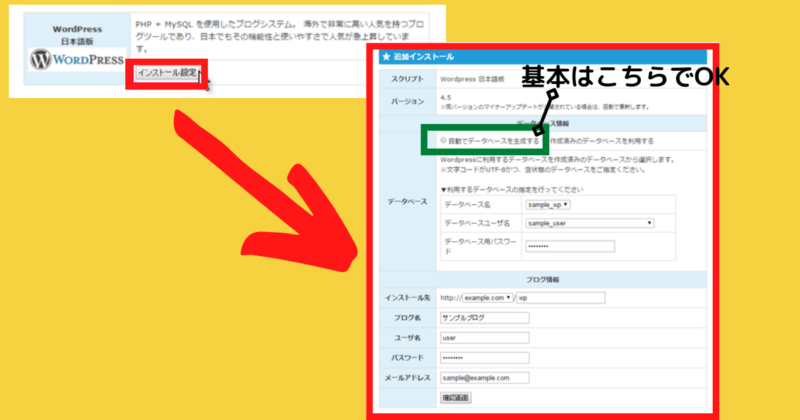
「追加インストール」タブ→ワードプレスの表の中の「インストール設定」をクリック。


データーベース情報のチェック
WordPressをサイトにインストールする時、そのプロセスの一環として、データベースが作成されます。通常ここは「自動でデーターベースを生成する」にチェックを入れてください。
データベースを手動で作成したり、既存のデータベースを使用してウェブサイトを作成したい場合は、「作成済みのデータベースを利用する」を選び、利用するデーターベースを指定します。
メモ
WordPressは、オープンソースソフトウェアであるMySQLというデータベース管理システムを使用しています。
ブログ情報の記入
ブログ名、ユーザー名、パスワード、メールアドレスを入力し「確認」ボタンをクリックします。
ヒント
パスワード、ユーザー名も特定されにくい複雑なものにしておきましょう。
以上でワードプレスのインストール完了です。
これからワードプレスの管理画面へ移り、ブログの設定をしていくのですが、サーバー側の設定をしたばかりの段階ではワードプレス(サイト)を開くことができません。
1時間以上の時間を置きましょう。

気長に待ってね
ヒント
ワードプレスの管理画面URLは、『https://自分のドメイン/wp-login.php』です。
この画面のログインフォームが消えてしまっても、上記URLでワードプレス管理画面へ飛べます。
上記説明のSSL化をしていない方は『http』です。
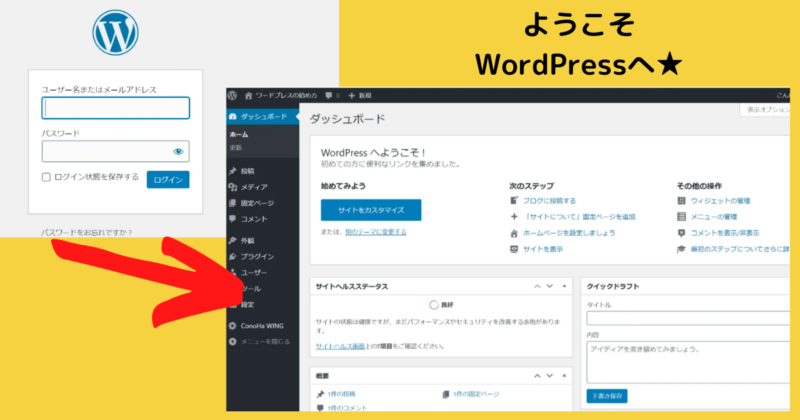
ワードプレスにログインする
ワードプレスログインフォームへアクセスができましたら、設定をしたログインID、パスワードを入力し、ログインします。

これまで色々と設定してきてこんがらがるかもしれませんが、ワードプレスのID、パスワードです。
ネットオウルのID、パスワードではありませんよ!
ログインできましたら、表示されている画面でサイトの設定をしていきます。
http:// のリダイレクト設定
httpからhttpsへのリダイレクトを設定することにより、http://〜にアクセスしたユーザーであっても、強制的にhttps://〜へ誘導することが出来ます。
ワードプレスでの設定
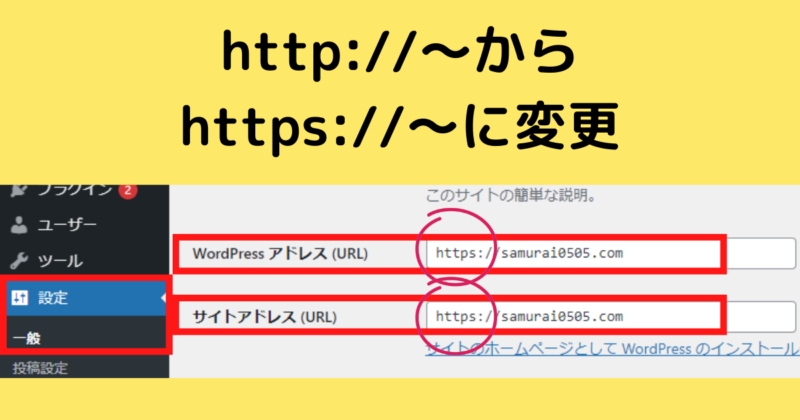
ワードプレス管理画面「ダッシュボード」から「設定 」>「一般」へ進みます。
「WordPress アドレス(URL)」と「サイトアドレス(URL)」のURLを、http://〜からhttps://〜に変更します。
変更したら「変更を保存」をクリックします。

スターサーバーでの設定
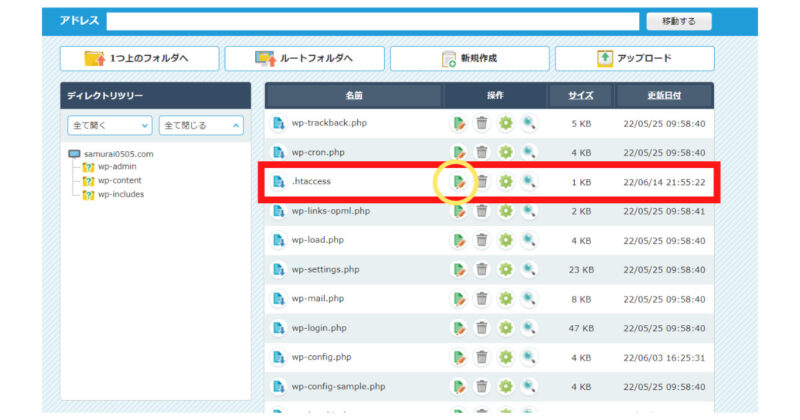
スターサーバーの管理画面>FTPアカウント設定>対象ドメインの「選択」>FTPアカウント一覧タグのWebFTPにある「ログイン」をクリック
「.htaccess」をの編集ページを開いてください。


ここの書かれているコードは、WordPressを表示するためのコードになります。消さないように注意してください。
いまからコードの貼り付けをしますので、保険のためにこのコードをメモなどに貼って保管していてください。
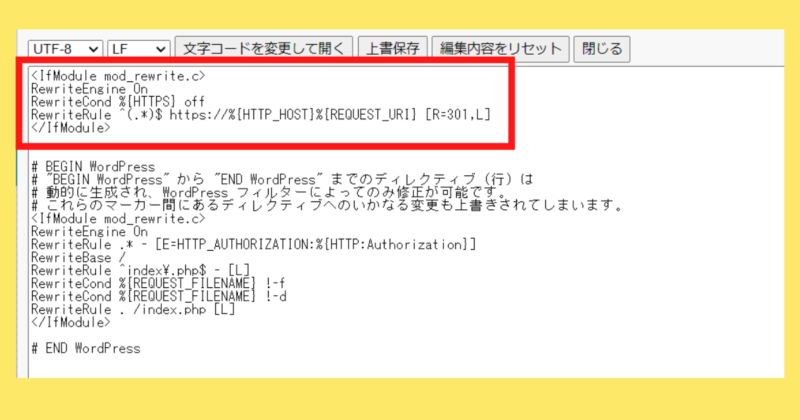
以下のコードを、# BEGIN WordPressの上に貼り付けます
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
書き終えましたら「上書き保存する」をクリックします。
httpsへのリダイレクトルールは、WordPressのリダイレクトルールの上(前)に書きます。
# END WordPressの後に書いてしまいますと、トップページ以外に http でアクセスした場合、https にリダイレクトしてくれません。
(ドメインのみでアクセスした場合以外は、WordPressのリダイレクトルール# BEGIN WordPress ~ # END WordPressが適用されて、[L]で .htaccess の実行が終了してしまうため。)
備忘録メモ
- [R=301,L] 永久的なHTTP→HTTPS
- [R,L] 一時的なリダイレクト
PHP高速化設定
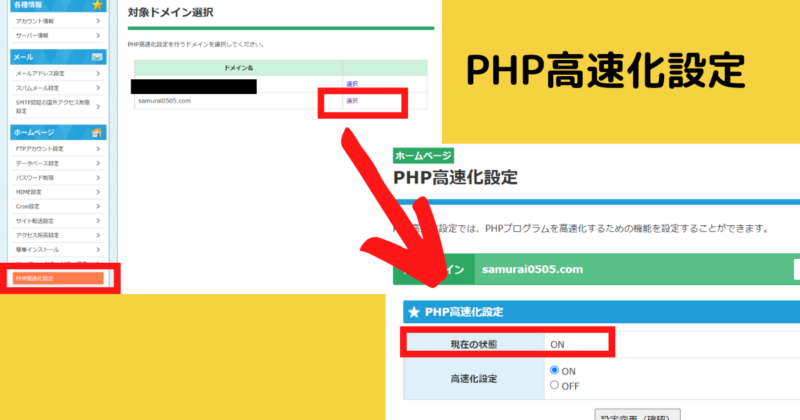
「PHP高速化設定」はWebサイトを高速化・安定化させるための機能です。
PHP高速化はスターサーバーではデフォルトで設定されていますが、確認してみましょう。
スターサーバーの管理画面>PHP高速化設定>対象ドメインの「選択」をクリック
画像のように「現在の状態」がONと表記されていれば問題ありません。

https://www.star.ne.jp/manual/homepage_php_speed_2.php
独自ドメイン永久無料特典を取得する
スタンダード・ハイスピード・エンタープライズのいずれかのサーバー本契約をしましたら、期限内(お試し期間2週間含む30日以内)に、プラン特典である「ドメイン」を獲得してください。
ドメインを何にしようか迷っているかたは、こちらの記事の「独自ドメインの決め方」「共通ドメインの決め方」をご参照ください。
1.メンバー管理ツールのスターサーバー管理へとログインしてください。
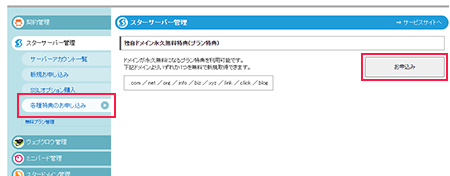
2. 「各種特典のお申し込み」をクリックしてください。
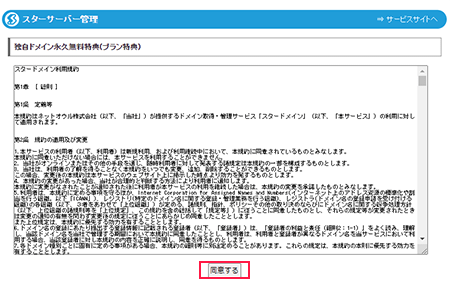
左メニュー「各種特典のお申し込み」をクリックし、「独自ドメイン永久無料特典(プラン特典)」の「お申し込み」ボタンをクリックしてください。
3. 「同意する」ボタンをクリックしてください。

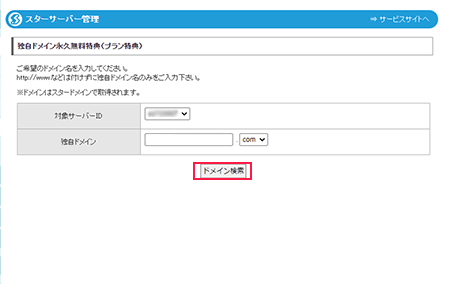
4. 希望するドメイン名を入力してください。
キャンペーンでお申し込みした「サーバーID」を選択の上、ご希望のドメイン名を入力してください。
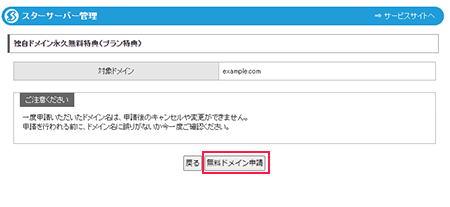
5. 申請完了
入力したドメイン名が誤っていないかご確認の上、「ドメイン申請」ボタンをクリックしてください。
「独自ドメイン永久無料特典(プラン特典)を取得しました」と表示されたら完了です。
独自ドメインを獲得しましたら、前の章で説明したWordPressインストールなどの必要な設定を、独自ドメインでも行ってください。
独自ドメインのメールアドレスを作成する
サイト運営のためにサーバーを契約しましたら、最大活用するためにメール設定をしていきましょう。
詳細設定方法は、こちらの記事にてご説明しています。より使いやすいようにスマホで送受信できる設定方法もご紹介しています。
スターサーバーのメリット
- 最安138円~で月額料金コスパが良い
- 高速であり、サーバースペックも良い
- プランのアップグレードが可能
- 2週間の無料お試し期間がある
- 簡単インストールなど、導入が楽
スターサーバーのデメリット
- WAF(※1)に対応していない
- サポートはメールのみ
- 自動バックアップ機能は用意されていない(※2)
※1 WAF(Web Application Firewall)は、Webアプリケーションの脆弱性を突いた攻撃へ対するセキュリティ対策のひとつです。
ネットショッピングやゲーム、インターネットバンキングなど、顧客情報やクレジットカード情報に関するデータのやり取りが発生するWebサービスが保護対象となりま す。
WordPressのセキュリティプラグインの導入で対応しています。
※2 WordPressのバックアッププラグインの導入で対応しています。詳細はこちらご参照ください。