
ワードプレスでウィジェットを使っていると、「トップページには表示したくない」「この投稿ページにのみ表示させたい」といった要望が出てくるものです。
「Widget Logic」というプラグインも便利ですが、条件分岐タグを記載する必要があり、初心者はそれを調べることから始めないといけないので、やや面倒です。
しかしながら、「Widget Options」を使えば、条件分岐タグ無しに感覚的にウィジェット表示をカスタマイズできます。
Widget Optionsには無料版と有料版の2つがあるのですが、無料版でできることだけでもかなりの条件指定ができます。
細かく設定できるので、ウィジェットのことなら「Widget Options」だけで十分です。
この記事では、便利なプラグイン「Widget Options」の無料版機能と、使い方を徹底紹介しています。
Widget Optionsのインストール
まずはWordPressにプラグインをインストールしていきましょう。
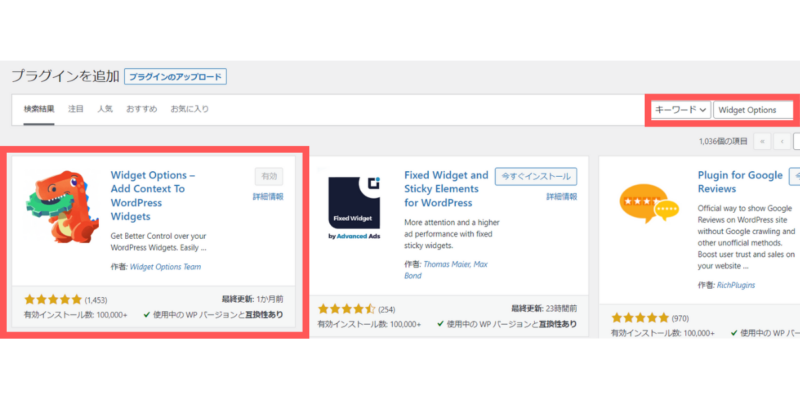
「プラグイン」→「新規追加」→「Widget Options」で検索してください。かわいい恐竜のイラストが目印です。

有効化すると、すぐにウィジェットの設定をカスタマイズできるようになります。
Widget Optionsの機能と使い方
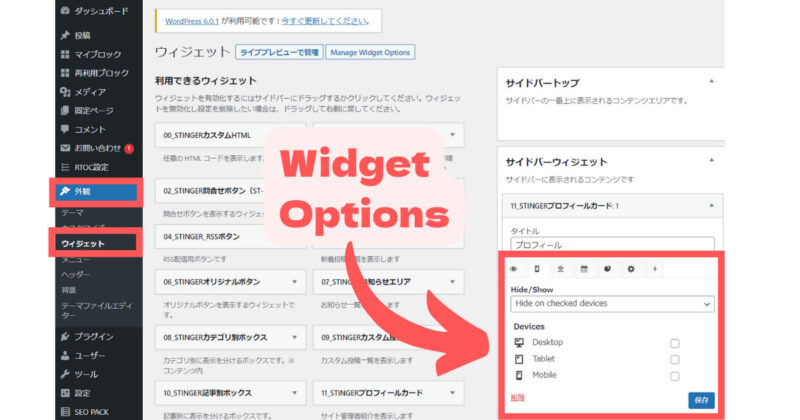
Widget Optionsは、ウィジェットの設定画面から使うことができます。
「外観」→「ウィジェット」で設定画面を開きましょう。
ウィジェットを開くと、設定項目がタブで表示されています。

無料版で利用できるタブは、以下のような役割があります。
- ウィジェットの表示設定
- デバイスごとの表示設定
- ウィジェット表示位置の設定
- 詳細設定
無料版で使えるタグの機能と使い方を、一つずつ紹介していきます。
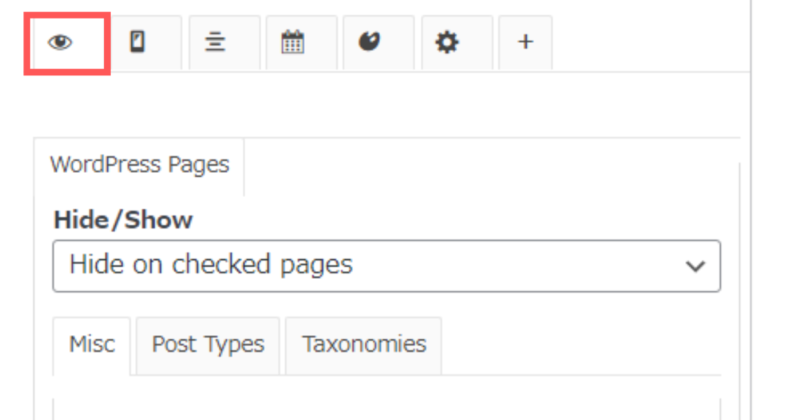
ウィジェットの表示設定
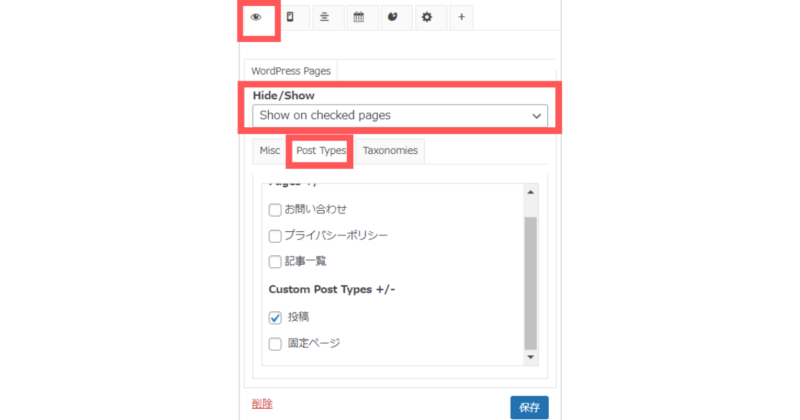
ウィジェットの表示設定では、どのページでウィジェットを表示するのか設定できます。

タブごとの役割は、以下のようになっています。
- Misc ➡ ページの種類
- Post Types ➡ 投稿(固定ページや記事)
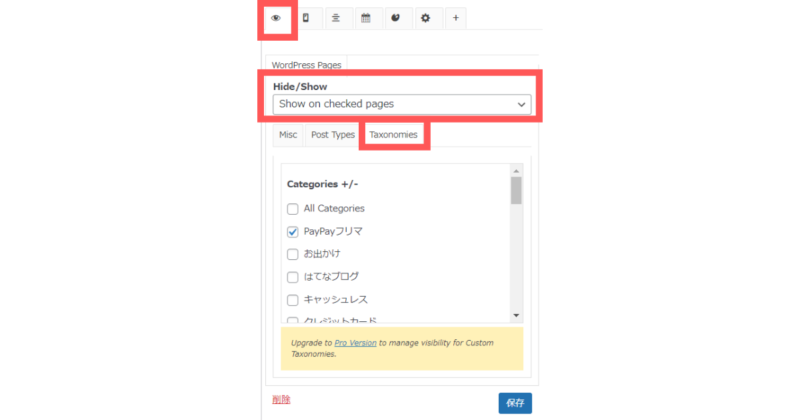
- Taxonomies ➡ カテゴリー
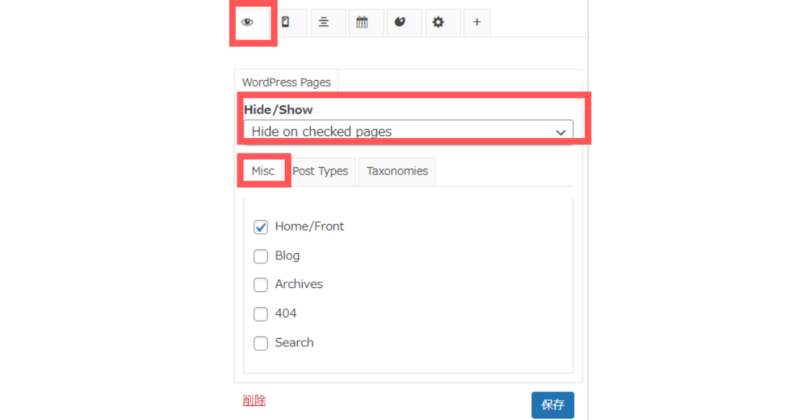
これらタブの上に「Hide/Show」とあります。意味は以下のようになります。
Hide/Show
「Hide on checked devices」➡「チェックした項目で非表示」
「Show on checked devices」➡「チェックした項目で表示」
これさえ理解できれば、あとは感覚的にウィジェット表示/非表示ができるようになります。
以下に、ウィジェットの表示設定の使い方の例を提示します。
- トップページにのみ非表示にしたいときは「Hide on checked devices」を選択の上、「Misc 」→「 Home/Front」にチェックをいれます。

- 投稿記事にのみ表示させていときは「Show on checked devices」を選択の上、「Post Types」→「投稿」にチェックを入れます。

- 「Taxonomies」は、サイドバーに広告を入れたとき、カテゴリー毎に表示される広告を変えたいという使い方に便利です。

最後は「保存」クリックをお忘れなく。
※一つのタグ内で「Hide on checked devices」と「Show on checked devices」はどちらか一方のみしか設定できません。たとえば、MiscではHide on checked devices、TaxonomiesではShow on checked devicesという使い方はできません。
※Widget Optionsは一部のみ日本語対応となっていますので、英語と日本語がごっちゃで表示されています。
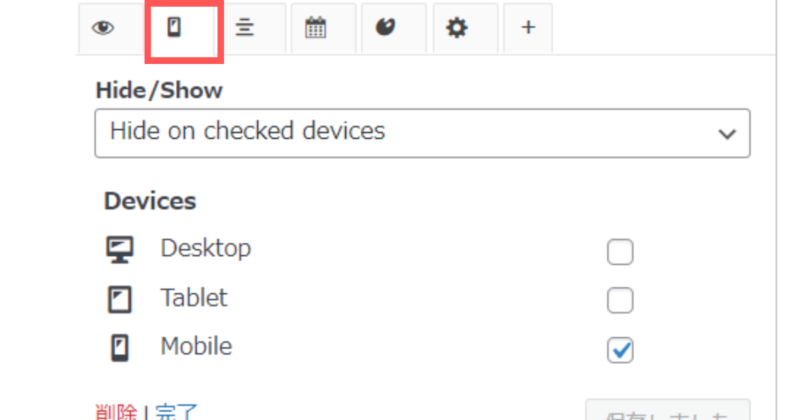
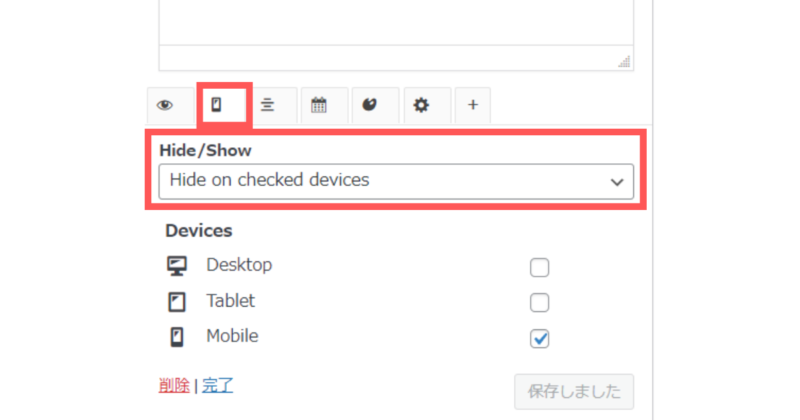
デバイスごとの表示設定

デバイスごとの表示設定では、デスクトップ・タブレット・モバイルの表示設定を変更できます。
こちらでも「Hide on checked devices:チェックしたデバイスに非表示」「Show on checked devices:チェックしたデバイスに表示」で設定していきます。
- たとえば、サイドバーに追従する目次を設置した場合、モバイルでは非表示にすることで、長々とした記事になることを防ぐことができます。

WordPressのテーマであるアフィンガーにてプラグイン「Rich Table of Conten」を利用した追従する目次を設定した方法は、こちらの記事ご覧ください。
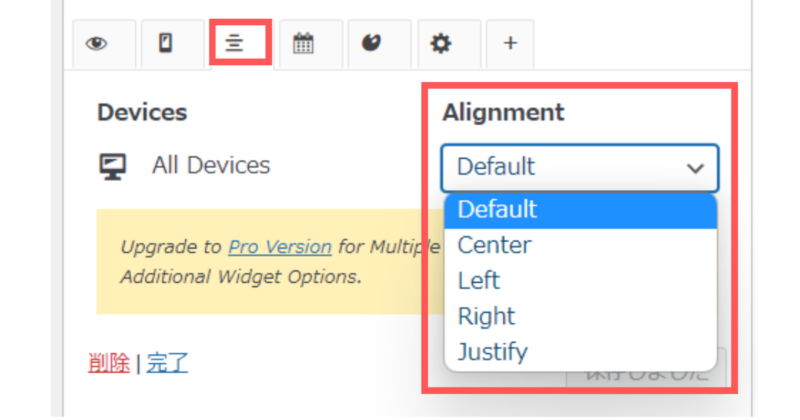
ウィジェット表示位置の設定
表示位置の設定では、ウィジェット毎に表示位置(Defaurt,Center,Left,Right,Justify)を指定できます。

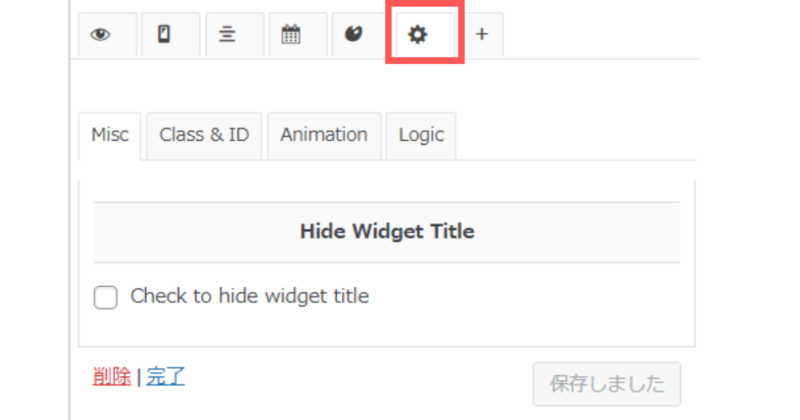
詳細設定

詳細設定では、より高度なウィジェットのカスタマイズができます。
タブごとの役割は、以下のようになっています。
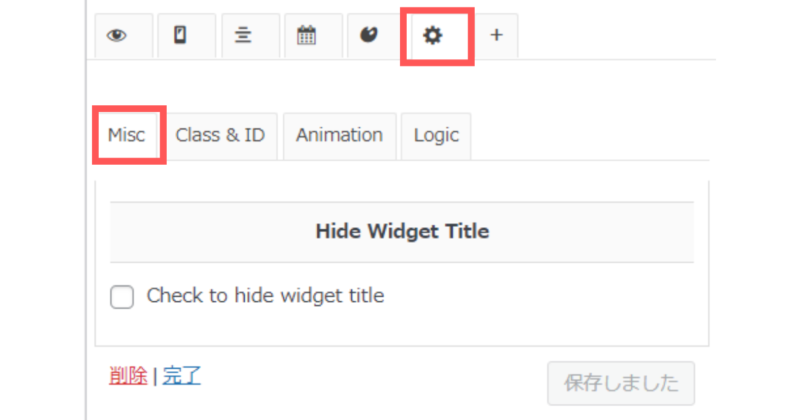
- Misc ➡ タイトルの表示設定
「Check to hide widget title」にチェックを入れると、ウィジェットタイトルを非表示にできます。

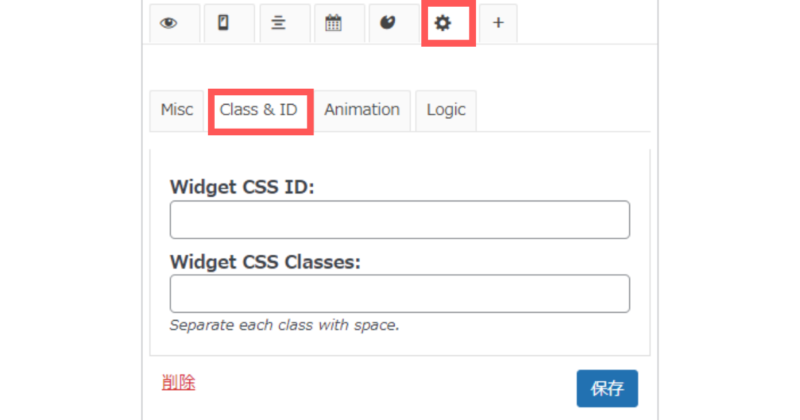
- ID・Class ➡ classとIDを振ることができます。

- (animetionは有料)
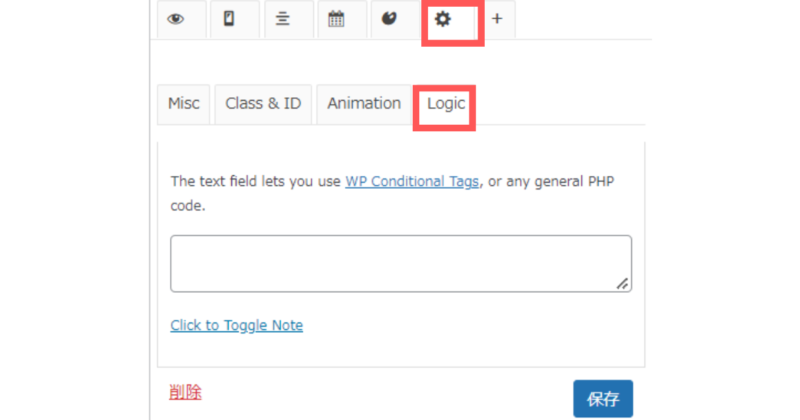
- Logic ➡ 条件分岐タグの入力します。
「Logic」は、「Widget Logic」と同じ機能です。ほかの機能とあわせて使いたいときに便利です。

まとめ
ウィジェットをカスタマイズできるプラグインは複数ありますが、その中でも「Widget Options」はかなり高機能であることがわかります。
また、WordPress関数やPHPの知識がなくても、条件指定ができますので、初心者にも使いやすいやさしい設計です。
ウィジェットの表示/非表示はぜひ、Widget Optionsをご利用ください!
アフィンガーを使ってのブログの作り方については、こちらの記事をご参照ください。
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。












