
reCAPTCHAとは、スパムコメントやメールなどの不正攻撃からWebサイトを保護するために、Googleが提供しているサービスのことです。
サイトを守り、情報の漏洩を防ぐためには必ず導入すべきサービスであるといえます。
reCAPTCHAを導入する大きな目的は、botによるフォーム攻撃を防ぐことにあります。botとは自動的に任意の文字や文章を送るプログラムのことです。
reCAPTCHAには、いくつかバージョンがありますが、今回は「reCAPTCHAv3」という「バックグラウンドでスパムかどうかを自動で判断して、サイトを保護する仕組み」を使用したスパム対策実装方法をご紹介します。
他のバージョンであるreCAPTCHA v2との違いについてはこちらの記事にてお伝えしますが、ユーザビリティ向上のためには「reCAPTCHAv3」用いたほうが良いです。
必要な作業(簡易)
- reCAPTCHAv3の登録
- プラグイン「Invisible reCaptcha for WordPress」有効化と設定
reCAPTCHAv3の登録とキーの取得
GoogleのreCAPTCHAサービスに登録して、サイトへの連携用キー「reCAPTCHA のキー」を取得する必要があります。
reCAPTCHAv3登録方法
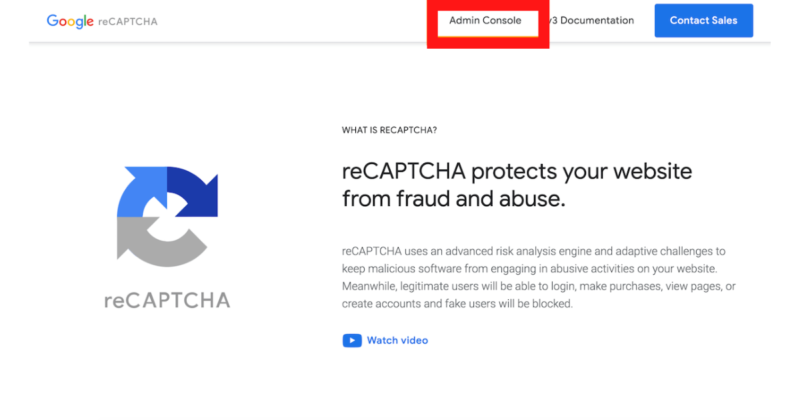
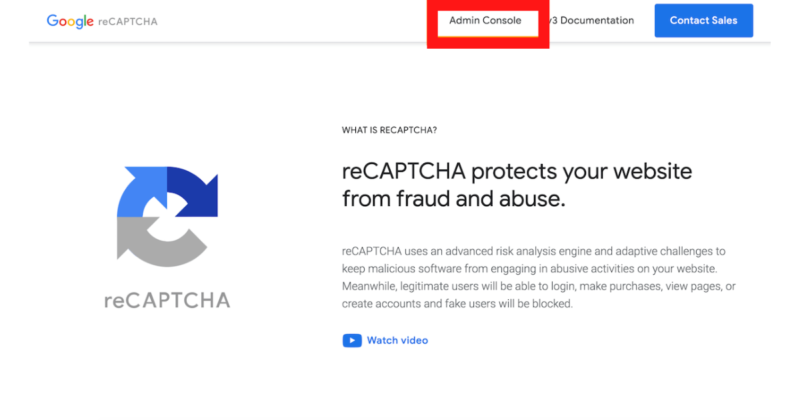
下記のURLにアクセスしてください。
https://www.google.com/recaptcha/about/
右上の「Admin Console」をクリックします。
(Googleにログインしていない場合は、ログイン画面が表示されるのでGoogleアカウントでログインしてください。)

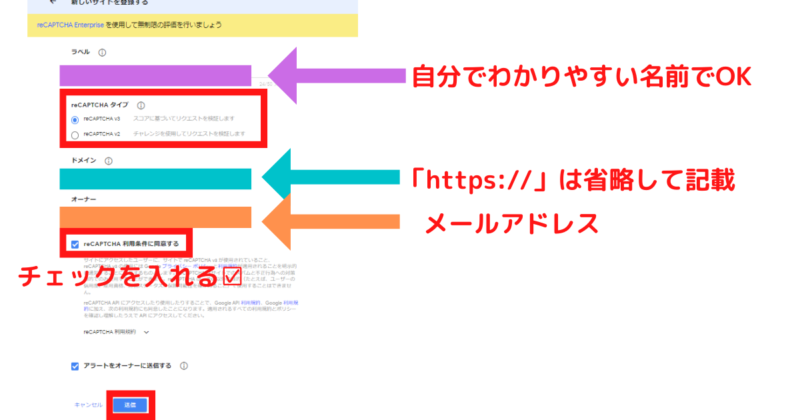
reCAPTCHA登録画面が表示されますので必要項目を入力していきます。
- ラベル:自分が分かるように記入します。
- reCAPTCHAタイプ:「reCAPTCHA V3」を選択します。(reCAPTCHAv3と v2のAPIキーは別物になりますので、v2は選ばないようにしましょう。)
- ドメイン:実装したいサイトのドメインを入力します。サイトURLではないので気をつけて下さい。例えば https://samurai0505.com なら samurai0505.com を入力。( https:// は不要)
- オーナー:任意のメールアドレスを記入してください。
- 「reCAPTCHA 利用条件に同意する」にチェックを入れます。
- 「アラートをオーナーに送信する」はそのままで良いです。
- 最後に「送信」をクリックで登録となります。

reCAPTCHAv3 のキー取得
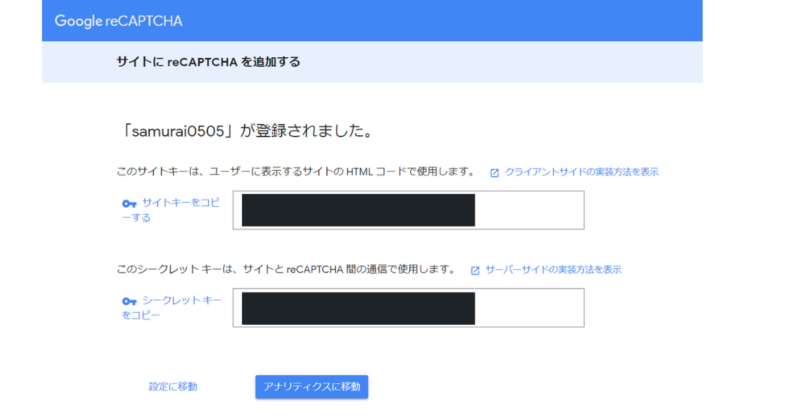
登録完了しますと、reCAPTCHA のキーが表示されます。
「サイトキー」「シークレットキー」の2つを使用しますので、このページはまだ閉じないでください。閉じてしまっても確認はいつでもできます。

reCAPTCHAv3 のキー確認方法
https://www.google.com/recaptcha/about/ へアクセスし、右上の「Admin Console」をクリック。
(Googleにログインしていない場合は、ログイン画面が表示されるのでGoogleアカウントでログインしてください。)
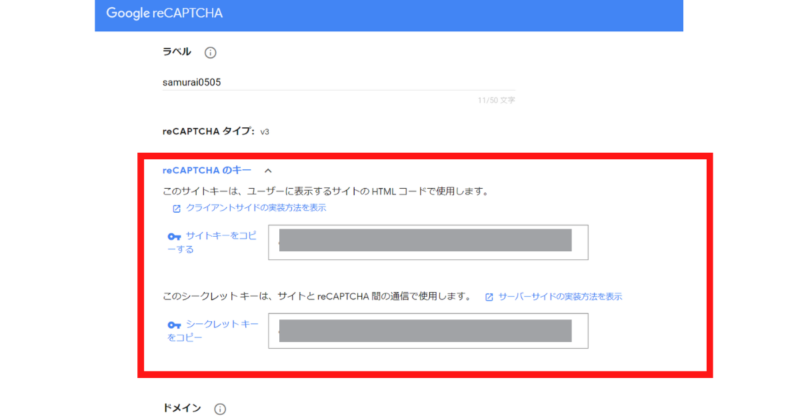
上部に登録した「ラベル」名が表示されますので、reCAPTCHA のキーのが知りたいサイトを選択の上、右上の「歯車マーク(設定)」をクリックします。
そこに「reCAPTCHA のキー」の表示の横にあるプルダウンをクリックすると、「サイトキー」「シークレットキー」が現れます。

サイトがAMPに対応している場合の設定
reCaptchaをAMPに対応しているサイトに導入する場合、設定が必要です。
「AMP(Accelerated Mobile Pages)」とは、Webページを瞬時に読み込んで表示するフレームワークのことです。
スマートフォンなどモバイル端末のGoogle検索結果に雷マークがついているコンテンツがAMP HTMLで構築されたWebページになります。
https://www.google.com/recaptcha/about/ へアクセスし、右上の「Admin Console」をクリック。

上部に登録した「ラベル」名が表示されますので、AMPに対応しているサイトを選択の上、右上の「歯車マーク(設定)」をクリックします。
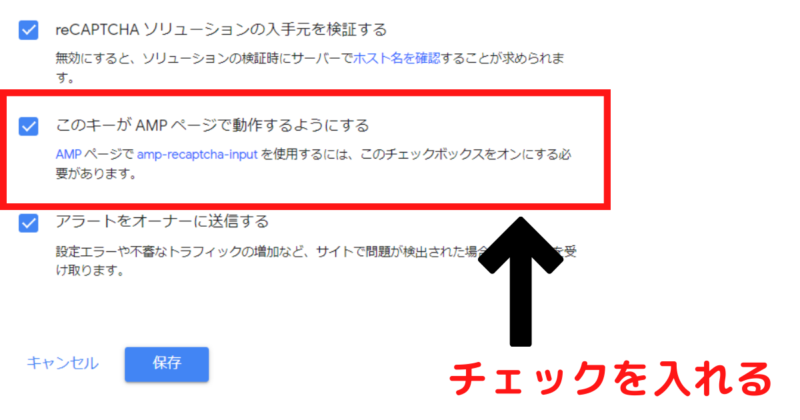
管理ページ下部に「このキーがAMPページで動作するようにする」という項目があるのでチェックを入れます。
チェックを入れた後は「保存」をクリックてください。

Invisible reCaptcha for WordPress の設定
reCAPTCHA のキーを取得できましたので、それを使ってWebサイトにreCAPTCHAv3を実装していきます。
使用するプラグインは「Invisible reCaptcha for WordPress」です。
プラグイン>新規追加>検索欄に「Invisible reCaptcha for WordPress」と入力し、検索。
「今すぐインストール」をクリック。

「有効化」ののち「設定」をクリックしてください。
もしくは、有効化ののち、管理画面>設定>「Invisible reCaptcha」という項目が表示されますので、こちらから設定画面に飛べます。
reCAPTCHAv3をサイトに連動させる
先ほど取得したreCAPTCHA のキーを入力していきます。
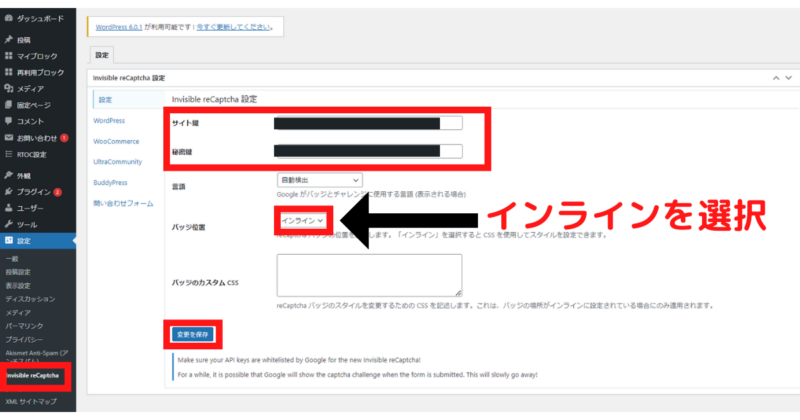
左側のタグの一番上「設定」タグを開きます。
- サイト鍵(Your Site Key)→reCAPTCHAv3 の「サイトキー」を入力。
- 秘密鍵(Your Secret Key)→reCAPTCHAv3 の「シークレットキー」を入力。
- バッチの位置(Badge Position)→「インライン(Inline)」を選択。(サイトにreCAPTCHAのマークが表示されるようになります。一番邪魔にならない設定が「インライン」選択です。)
入力など完了したら「変更を保存」をクリックしてください。

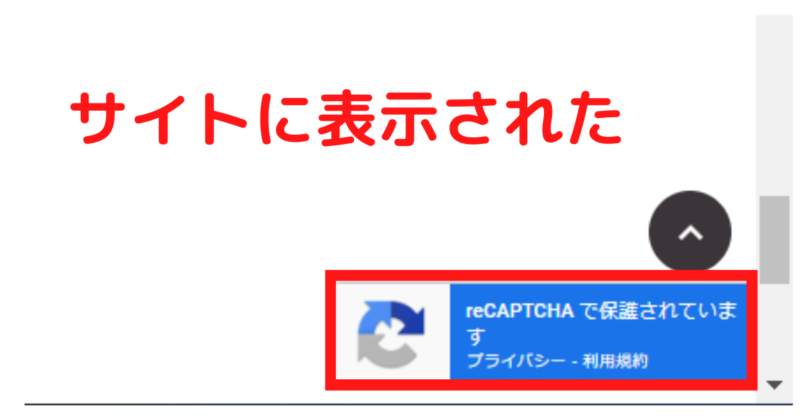
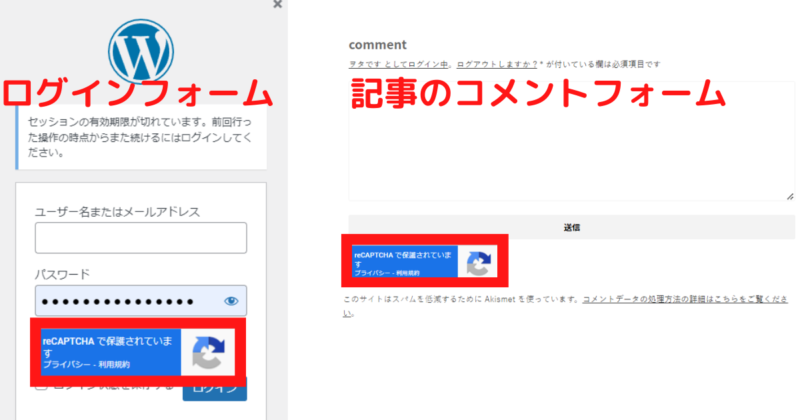
reCAPTCHAの設定が完了したか、サイトを開いて確認してみてください。reCAPTCHAの保護マークが表示されていれば無事完了です。

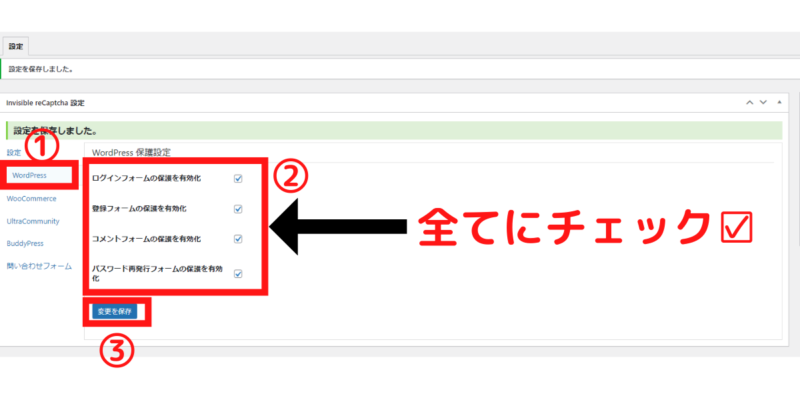
reCAPTCHAv3をWordPressで設定する
左側のタグの「WordPress」では、以下のようなフォームにreCaptchaを導入することができます。
- ログインフォーム( Login Form )
- 登録フォーム( Registration Form )
- 記事のコメントフォーム( Comments Form )
- パスワードリセットフォーム( Forgot Password Form )

この項目は4つ全てにチェックを入れて有効化しておいてください。
「変更を保存」をクリックすると、各種フォームにreCaptchaが適用されます。

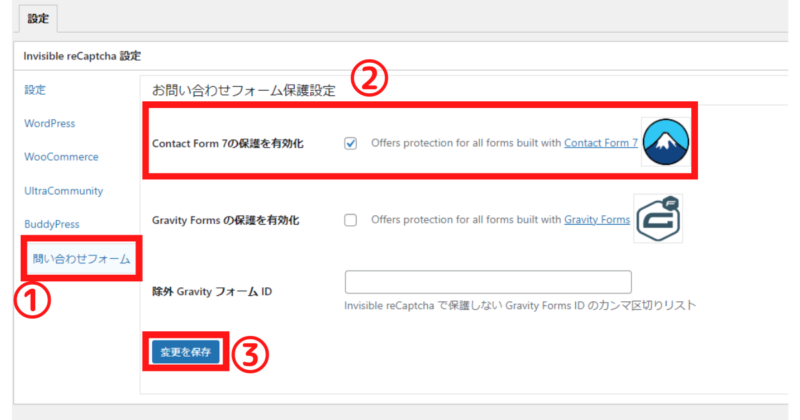
reCAPTCHAv3を Contact Form7 に連動させる
問い合わせフォームとして、「Contact Form7」を利用しているユーザーは多いでしょう。
このContact Form7ののついても、スパムメール対策をしなければ、サイトへの不正攻撃を受けることになります。
そこで、Contact Form7にもreCAPTCHAを実装していきます。
先ほどインストールした「Invisible reCaptcha for WordPress」は、Contact Form7に対応しています。
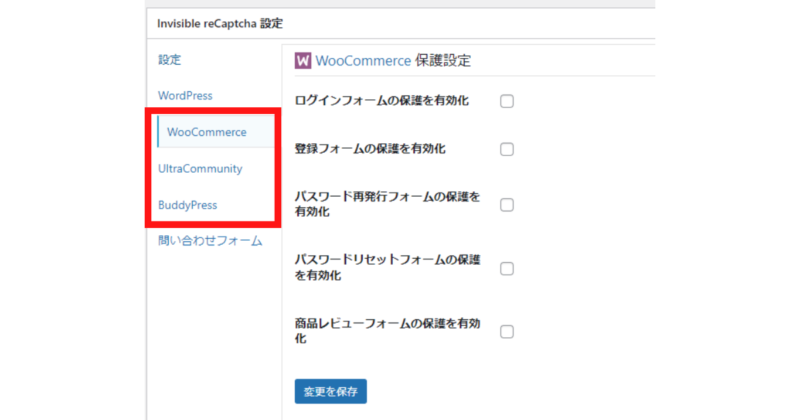
Invisible reCaptcha設定の左側のタグの「問い合わせフォーム(Contact Forms)」から、「Contact Form 7の保護を有効化」にチェックを入れます。

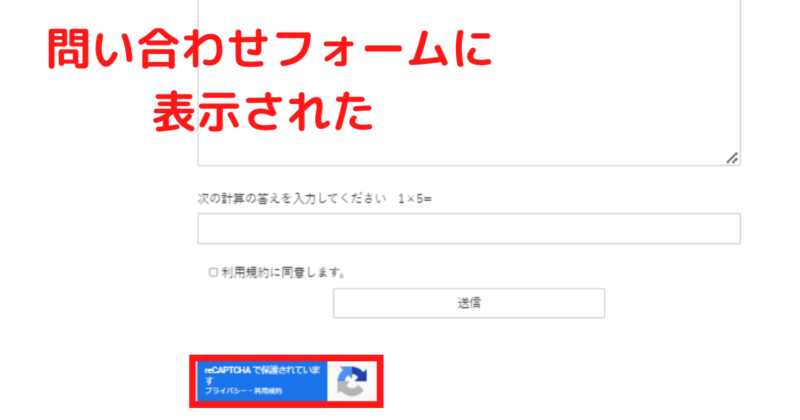
Contact Form7のreCAPTCHAの設定が完了したか、問い合わせフォームを開いて確認してみてください。reCAPTCHAの保護マークが表示されていれば無事完了です。

その他Invisible reCaptcha for WordPress の項目

- WooCommerce…WooCommerce ECサイトのプラグイン
- BuddyPres…BuddyPressの登録時のフォーム ※BuddyPress:コニュニティーサイトを作成するプラグイン
- UltraCommunity …UltraCommunity の登録時のフォーム ※UltraCommunity:コニュニティーサイトを作成するプラグイン
使用されているかたは、こちらのチェックもおすすめです。
使用していない方は、スルーして大丈夫です。
reCAPTCHAv3マークを非表示にする方法
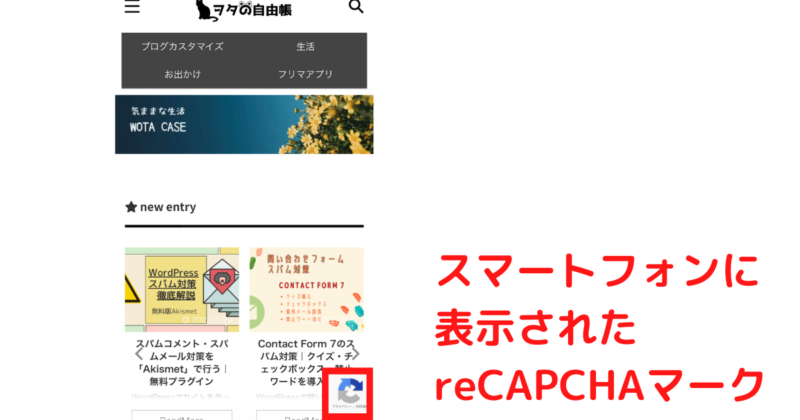
reCAPTCHAv3を導入できたことで、スパムコメントやメールなどの不正攻撃からWebサイトを保護することに成功しましたが、サイトに表示されるようになったreCAPTCHAのマーク。
パソコン閲覧でしたらそこまで気になるものではありませんが、スマートフォンからWebサイトを確認してみると、結構な存在感です。

reCAPTCHAv3のマークの表示を消すことは可能で、これはGoogle公式でその方法がアナウンスされています。

この内容を、こちらでもご紹介します。
reCAPTCHAv3マークを非表示にする条件
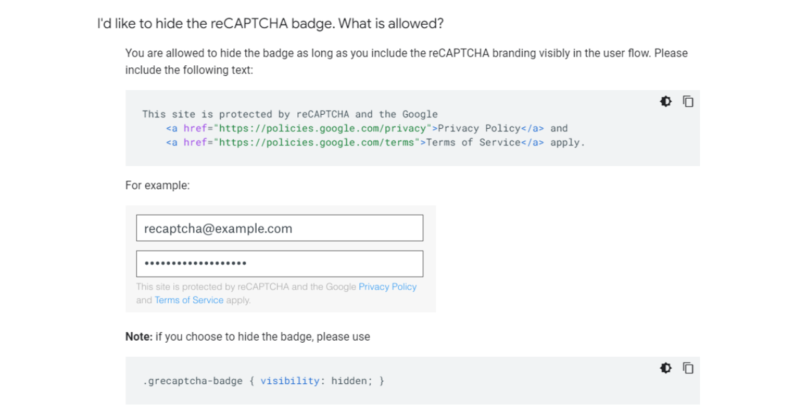
reCAPTCHAマークを非表示にするにあたり、Googleは以下のような条件を提示しています。
「ユーザーに対して、 reCAPTCHA を使用していることを視覚化で知らせている場合に限り、バッジを非表示にすることができます。」
つまり、reCAPTCHAマークを非表示にする代わりに、テキストでreCAPTCHAを使用していることを知らせなさい、ということです。
錬金術漫画でおなじみの等価交換ですね。(ちょっと違うか。)
マークよりもテキストのほうがスッキリすることは確実ですので、reCAPTCHAマークを非表示にしたい方は、以下の手順を行ってください。
テキストコードの貼り付け( HTML )
マークの代わりに置くテキストを、貼り付けます。
コードは以下になります。
<center><small>このサイトはreCAPTCHAによって保護されています。Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</small></center>貼り付ける場所は、「固定ページ」の「問い合わせ」記事か、「Contact Form7」、2つのうちどちらか1か所に貼ってください。
固定ページの場合
テキストを掲載する場所は、問い合わせフォーム画面です。
管理画面>固定ページ>問い合わせフォームの記事を編集します。
問い合わせフォームのショートコードの下に、HTMLブロックを追加し、コードを貼りつけてください。
「更新」をお忘れなく。

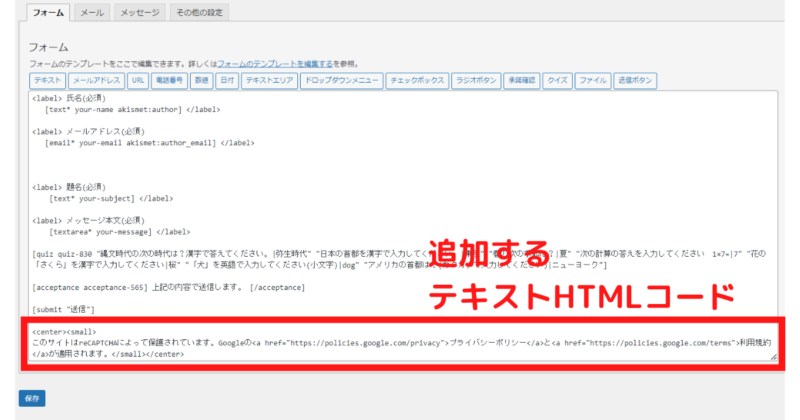
Contact Form7の場合
管理画面>お問い合わせ>コンタクトフォーム>問い合わせフォームを編集します。
一番下に、コードをそのまま貼り付けてください。
「保存」をお忘れなく。

問い合わせフォームを確認
HTMLコードを貼り付けましたら、問い合わせフォームを確認してみます。
テキストが表示されます。この状態では、マークとテキストがダブルで表示されている状態です。

reCAPTCHAv3マークを非表示にするコードを貼る( CSS )
いよいよreCAPTCHAマークを非表示にする手順に移ります。
使用するコードは以下になります。
/***reCAPTCHA V3マークを非表示にする***/
.grecaptcha-badge { visibility: hidden; }
貼り付ける場所は、管理画面>外観>カスタマイズ>追加CSS
一番下で大丈夫です。コード貼り付けてください。
「公開」をお忘れなく。

サイトを確認してみると、reCAPTCHAマークが消えていることが確認できます。
もちろん、スマートフォンサイトも非表示になっています。

以上で、「reCAPTCHA v3」を利用してスパム対策をする手順は完了です。

お疲れさまでした!
Contact Form 7からの設定はお勧めしない
reCAPTCHA v3の導入でよく言われている「サイト表示速度が遅くなる」、これは本当のことです。
Googleが提供しているサイトスピードを調べるサービスにて「PageSpeed Insights」でサイト測定をすると、reCAPTCHA v3設置後は評価が低くなります。
この原因は、「reCAPTCHA」のスクリプトが全ページで読み込まれてしまうことに起因しています。
このサイトの表示速度の対応方法として、Contact Form 7でreCAPTCHAの設定はしないで、この記事で紹介した方法プラグイン「Invisible reCaptcha」にてreCAPTCHAを導入すると、ある程度速度遅延対策となります。
まとめ
reCAPTCHA v3を導入しての、スパム対策をお伝えしました。
スパム対策は複数方法ありますが、reCAPTCHA v3はボットからの攻撃に大変有効です。
現に、管理人もreCAPTCHA v3を導入してから、スパム攻撃がほぼ0になりました。
reCAPTCHA v2の導入方法は、こちらの記事をご参照ください。
reCAPTCHA v3と、v2の違いは、こちらの記事をご参照ください。
手動による中傷コメント対策は、禁止ワードの設定が有効です。
他にも、設定しておきたいスパム対策は、以下内容をご参照ください。
- プラグイン「Akismet」を入れる
- Google「reCAPTCHA」を導入する( 効果大 )
reCAPTCHA v3の導入 この記事
reCAPTCHA v2の導入 - Contact Form 7にチェックボックスを入れる
- Contact Form 7にクイズを入れる
- Contact Form 7の本文にひらがなが含まれていないと、メッセージ送信できない
- 禁止ワードを登録する
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。







