この記事では、はてなブログでの親子カテゴリーを設定する方法、またそれをパンくずリストとして表示する方法をお伝えします。また設定のメリットも、できるだけわかりやすくご説明します。
今ご覧のページはワードプレスで作成したものです。
コードを反映させた、はてなブログのデモページはこちらご参照ください。
使い方(簡易)
- デザイン設定の[カスタマイズ]を開く
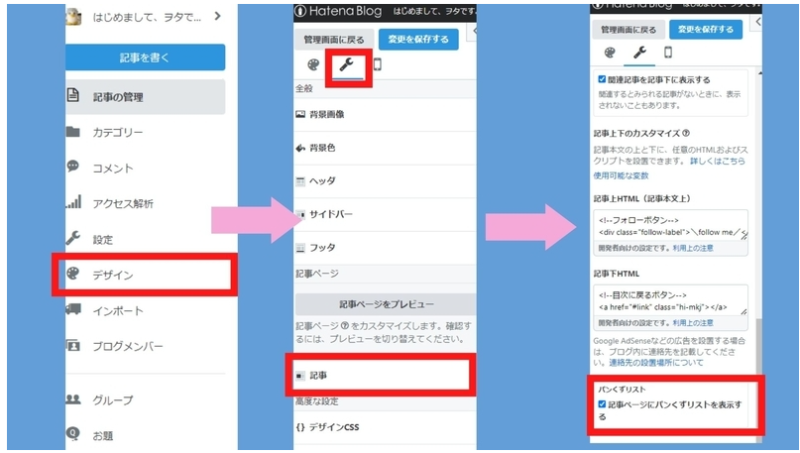
- 「記事」の「記事ページにパンくずリストを表示する」にチェックを入れる
- 「フッタ」にスクリプトを貼り付ける
- 「ヘッダ」にスクリプトを貼り付ける
- 記事作成ページで親・子・孫カテゴリーを作る
その他、カテゴリーやパンくずリストの違い、カテゴリー名の決めるときの注意点、設定したカテゴリーの削除や変更方法、サイドバーにカテゴリーを設定する方法など、徹底解説しています。
はてなブログで、カテゴリー設定をするべき理由
はてなブログの記事は「カテゴリー」の設定ができます。これをつける理由は以下の通りです。
- 読者のためにわかりやすくしてあげる(ユーザビリティ向上)
- SEO対策(ブラウザの検索エンジン最適化)
- ブログを整頓し管理しやすくする
カテゴリーとは?
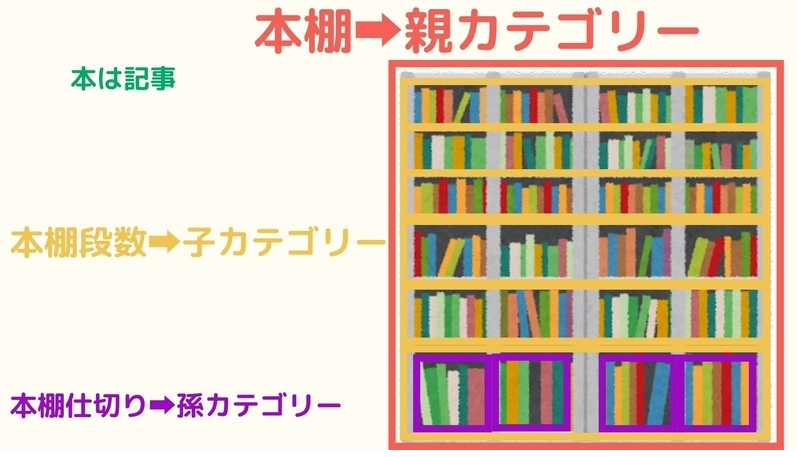
管理人は、記事を「本」、カテゴリーのことを「本棚」と認識しています。
本【≒記事】を乱雑に図書館【≒ブログ】に置いておくのではなく、本棚【≒カテゴリー】に入れることで図書館【≒ブログ】は綺麗になります。
親カテゴリー、子カテゴリーとは?
カテゴリーは階層構造させることができます。それが「親カテゴリー」や「子カテゴリー」といわれるものです。親カテゴリーに対して、関連性があり細かい内容が分かるように子カテゴリーを決めます。一つの親カテゴリーに対して、複数の子カテゴリーに分化させることができます。
たとえば、『映画』という親カテゴリを置き、その子カテゴリには『コメディ』『アクション』『ホラー』等と分化させてあげることで、読者は興味のあるジャンルから記事を選ぶことができるようになります。
さらには、子カテゴリーを「孫カテゴリー」に分化させることもできます。先に例に上げた映画ですと、子カテゴリーの『ホラー』から、『スプラッシャー』『ゾンビ』『サイコ』と等と細分化できます。
親カテゴリーはひとつの本棚、子カテゴリーは本棚の段、孫カテゴリー本棚の仕切りとご想像いただければ、わかりやすいです。

本棚の本がジャンル別や作者別に並べてあることで、初めてその本棚を見た人でも目当ての本を探しやすくなります。
【➡ユーザビリティ向上】。
また読者が他の関連する本【≒記事】を読んでくれやすくい環境にもなり、長く図書館【≒ブログ】に留まってくれることも期待できます。
【➡ユーザーによるWebページの回遊率向上】
さらに、本棚が整頓されていると、国【≒ブラウザ】から『この図書館【≒ブログ】はきちんとしている』という認定がされやすくなります。
【➡検索エンジンのクローラーの回遊率向上】
管理者側としても、本【≒記事】が整頓されていることで今後の設定がしやすくもなります。
はてなブログでパンくずリストを設定するべき理由
はてなブログの記事は「パンくずリスト」の設定ができます。これをする理由は、カテゴリーと同じであり、以下の通りです。
- 読者のためにわかりやすくしてあげる(ユーザビリティ向上)
- 検索エンジン最適化)
- ブログを整頓し管理しやすくする
パンくずリストとは?
パンくずリストとは、Webサイトを訪れたユーザが今どこにいるかを視覚的にわかりやすくするための、誘導表示のことを言います。
カテゴリーをページに表示したものがパンくずリストである、という認識で大丈夫です。

「自分がいまどのカテゴリーの記事をみているのか」「サイトのどこにいるのか」を表示してあげることで、ユーザー視点で使いやすさを高めることができます。またサイトの構造も視覚的にわかりやすいものになります。
Googleが公式に出している「検索エンジン最適化(SEO)スターター ガイド」でも、パンくずリストの使用は推奨されています。
パンくずリストには種類がいくつかありますが「位置型パンくずリスト」が主流です。位置型パンくずリストは「トップページ>親カテゴリー>子カテゴリー>記事」という構造で現在地を示したものであり、当ブログ表示のパンくずリストも、位置型パンくずリストです。
はてなブログにパンくずリストを設定する
パンくずリストを表示させるために3つの作業を行います。
step1.「記事ページにパンくずリストを表示する」にチェック
[管理画面] ➡ [デザイン]➡ [カスタマイズ(スパナマーク)] ➡ [記事] ➡ 記事のいちばん下にある「記事ページにパンくずリストを表示する」にチェックを入れます。

step2.「フッタ」にスクリプトを貼り付ける
[記事] の上にある➡ [フッタ]に、以下のコードを貼り付けます。
<!--パンくずリストの設定-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script>
<script src="https://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script>step3.「ヘッダ」にスクリプトを貼り付ける
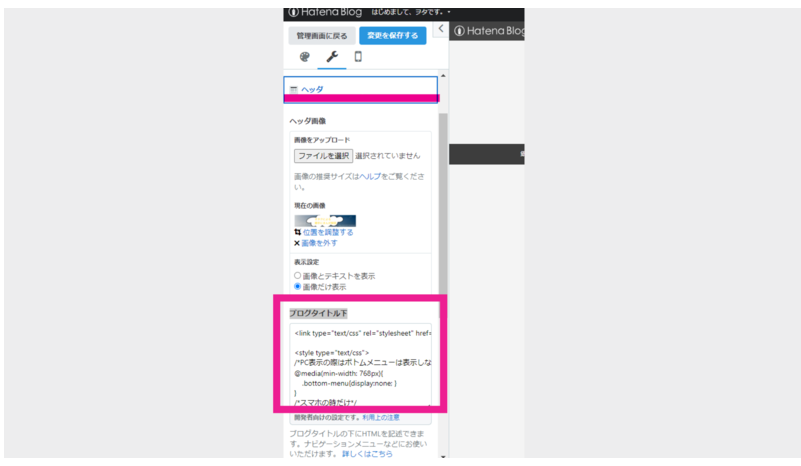
[フッタ]の上にある[ヘッダ]内の[ブログタイトル下]に、以下のコードを貼り付けます。
<!--パンくずリストの設定-->
<link type="text/css" rel="stylesheet" href="https://hatena.wackwack.net/v1
.1/css/fulldisplay.min.css"/>
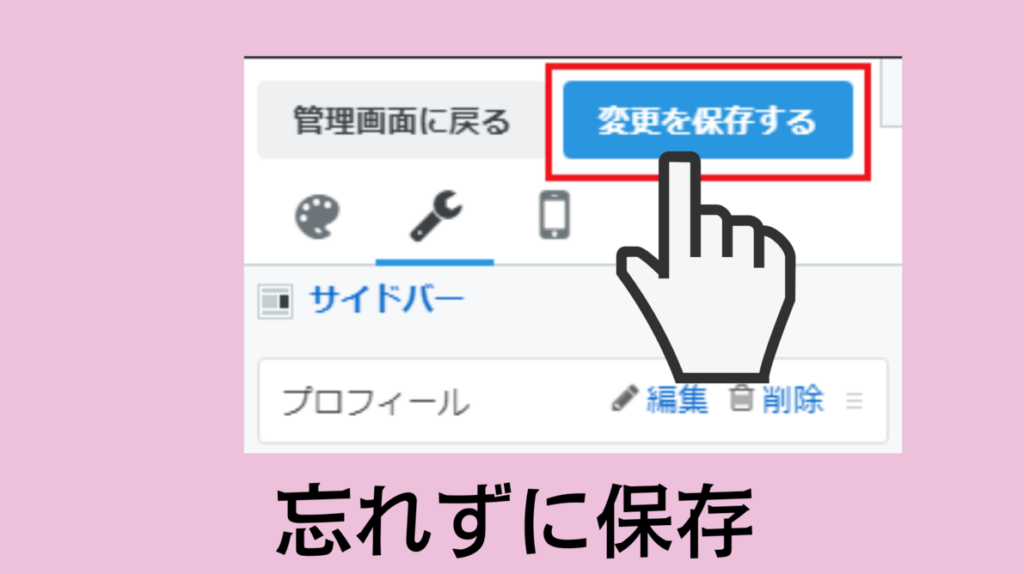
チェックやコピペが全て完了しましたら、最後に変更を保存するをタップするのをお忘れなく。

これで、パンくずリストを表示させるための準備が整いました。次章からは、カテゴリーを決めていき、設定していきます。
はてなブログの記事にカテゴリーを設定する
先に説明しましたように、はてなブログでは以下のようにカテゴリーを階層化する事が出来ます。
親
親-子
親-子-孫
はてなブログ カテゴリー決めの注意点
カテゴリーを決める際には、以下のことにご注意ください。
- カテゴリーは固有の名前にする
➡「旅行に行った」や「ブログの書き方」といった説明口調表現は、カテゴリー名では避けてください。 - カテゴリーの名前の重複は避ける
➡同じカテゴリー名が複数存在すると、ユーザーにわかりにくく、使いづらいWebページになってしまいます。 - 関連性の高いものでカテゴリー分けする
➡カテゴリーに紐付ける記事は、関連性の高いものでまとめる必要があります。カテゴリーに関係性のない記事が混ざると、ユーザーへ混乱を招く、カテゴリー分けの意味がなくなる、などの問題が起きてしまいます。 - カテゴリー名にキーワードを入れる
➡カテゴリー名には主要なキーワードを入れるようにします。キーワードはユーザーが知りたい情報です。ユーザーはカテゴリー名を見て、知りたい情報が得られるかを判断します。より重要なキーワードをカテゴリー名に入れることで、ユーザーニーズに答えられる構造になるでしょう。検索されやすい固有の名前にしましょう。 - カテゴリー名はシンプルに
➡「伝えたいキーワードが沢山ある!」といって、カテゴリーにキーワードを複数詰め込むことはお辞めください。それでは見難くなり、ユーザビリティ低下に繋がります。たとえば「映画>ホラー>ゾンビ」の様に、単語で説明できるとシンプルでわかりやすいです。 - 1記事につき親カテゴリーは1つ
➡「あれともこれとも関連するから、親カテゴリーを複数設定しよう」という考えはきっぱり捨ててください。SEO対策の面でよろしくありません。最も関連性のある親カテゴリーを1つ決めて設定しましょう。 - 孫カテゴリーの作りすぎに注意
➡子カテゴリーや孫カテゴリーを細かく作りすぎますと、表示が膨大となり、逆にユーザーからしますと見づらい結果となります。最低限の分化で留めておきましょう。
はてなブログ カテゴリーの設定方法
上の注意点を考慮の上、置きたいカテゴリーが決まりましたら、カテゴリーを設定していきます。
まずはカテゴリーを設定したい既存記事をブログ記事編集で開きます。編集サイドバーの[カテゴリー]より、カテゴリーの設定をします。
[カテゴリー]タブでは、上部にカテゴリー入力欄があり、カテゴリー名を直接入力することができます。新規でカテゴリーを追加する場合は、こちらより入力します。

ここでは例として以下のように設定します。
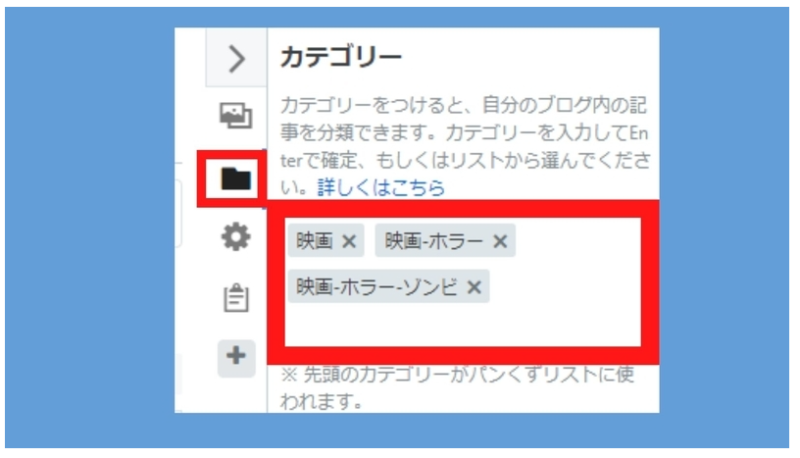
- 親カテゴリー→映画
- 子カテゴリー→ホラー
- 孫カテゴリー→ゾンビ
親カテゴリーの設定
記事の管理欄から記事を編集するから「映画」と入力し、エンターキーで決定します。これで1つカテゴリーが追加されました。
子カテゴリーの設定
『-(小文字のハイフン)』を使います。
同様の入力フォームに「映画‐ホラー」と入力し、エンターキーで決定します。
『「親カテゴリー」-「子カテゴリー」』となるように入力します。
孫カテゴリーの設定
『-(小文字のハイフン)』を使います。
同様の入力フォームに「映画‐ホラー‐ゾンビ」と入力し、エンターキーで決定します。
『「親カテゴリー」-「子カテゴリー」‐「孫カテゴリー」』となるように入力します。
親と子と孫は小文字ハイフン-で繋ぐと覚えよう!
最後に更新をお忘れなく
ここまで終えましたら、必ず記事を更新してください。
ブログをwebサイトで開き、パンくずリストが表示されているか確認しましょう。

はてなブログ 追加したカテゴリーは自動登録される
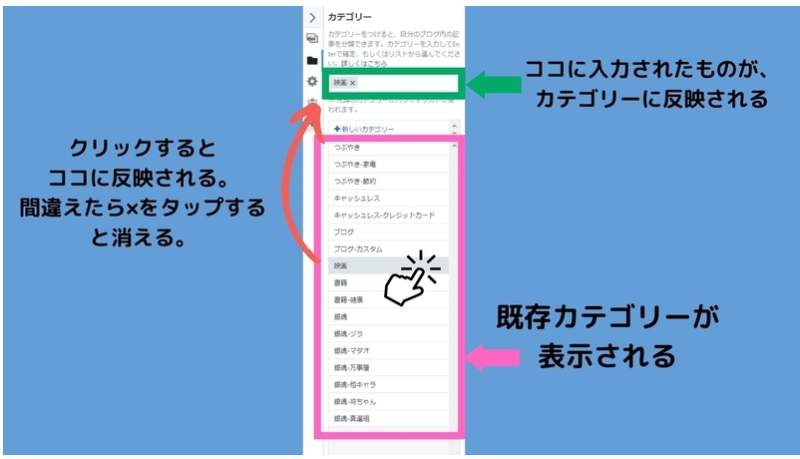
追加したカテゴリーは、自動ではてなブログに登録がされます。記事編集サイドバーの「カテゴリー」タブ上部にカテゴリー入力欄、その下に、登録したカテゴリーの一覧が表示されます。
カテゴリー名をクリックすると、その記事のカテゴリーとして設定されますので、既存カテゴリーの記事を書いた際には、クリックだけでカテゴリーの設定ができます。

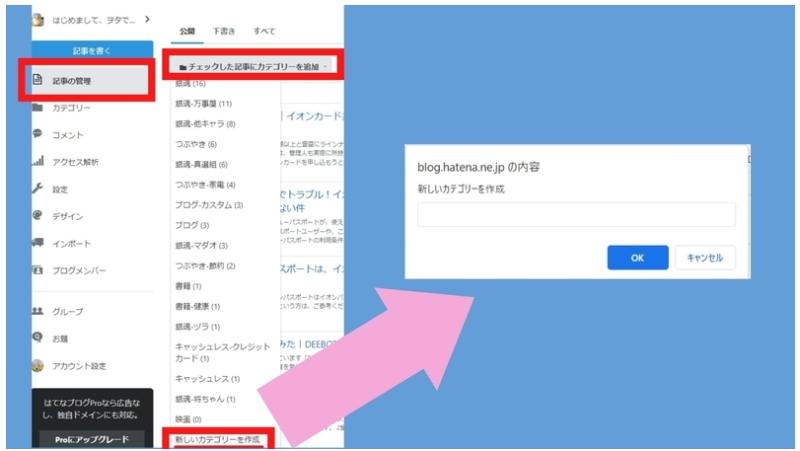
「記事の管理」ページからカテゴリーを一括で追加
複数記事がある場合、記事一つ一つで設定するのは面倒ですので、まとめてカテゴリーを設定する方法もあります。
[記事の管理画面]より、複数の記事にまとめてカテゴリーを追加することができます。
カテゴリー追加の対象となる記事を左端のチェックボックスで選択し、[チェックした記事にカテゴリーを追加]をクリックします。
[新しいカテゴリーを作成]を選択して、新規のカテゴリーを作成、追加します。[新しいカテゴリー]ダイアログボックスで、カテゴリー名を入力して[OK]を押してください。

既存のカテゴリーをリストも表示されますので、既にあるカテゴリーで設定したい場合は、そのカテゴリーをクリックするだけで、カテゴリー追加完了します。
この一括作業では、1つずつしかカテゴリー追加ができません。親カテゴリーのみでなく、子カテゴリー、孫カテゴリーの設定もする場合は、各カテゴリー名の入力、もしくは既存カテゴリーのクリックが必要になります。
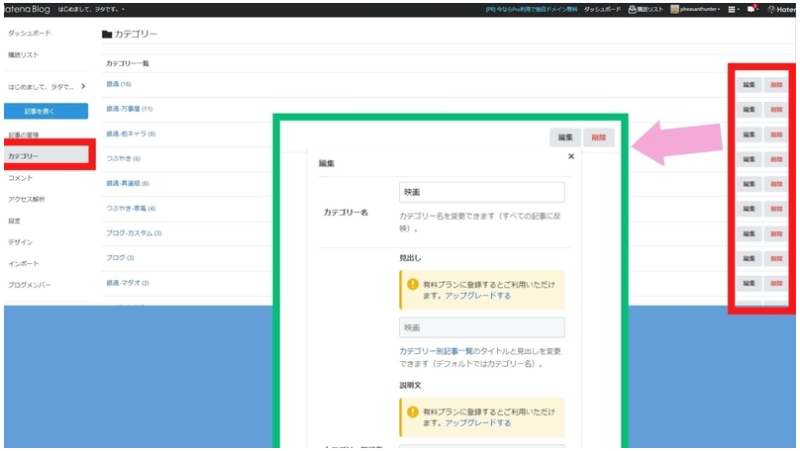
カテゴリーの変更は、ブログの管理画面の[カテゴリー]ページで
カテゴリーの名前を変えたい、削除したい場合は、ブログの管理画面の[カテゴリー]ページで行います。

カテゴリー名の変更
変更したいカテゴリーの右側の[編集]ボタンを押すと、入力フォームが開きます。新しいカテゴリー名を入力して[変更する]ボタンを押してください。この変更は、この変更したカテゴリーがついているすべての記事が、新しいカテゴリーに変更反映されます。
※カテゴリー名を変更しますと、そのカテゴリーのURLが変更されます。グローバルメニューなどにカテゴリーの設置をしている方は、その点ご留意ください。
カテゴリーの統合
新しいカテゴリー名として、既に存在するカテゴリー名を入力すると、カテゴリーを統合できます。
たとえば、「ハイキング」「山登り」と分けていたカテゴリーを「ハイキング」で統一させたい場合、「山登り」のカテゴリー名を「ハイキング」と変更すれば、「山登り」で登録してある記事のカテゴリーが「ハイキング」に変更されます。ちなみに、カテゴリー名を途中まで入力すると、存在するカテゴリーが候補として表示されます。
カテゴリーを分化しすぎたというときに、便利な機能です。
カテゴリーの削除
カテゴリーそのものが不要になったときには、[削除]ボタンから削除できます。ボタンをクリックすると確認のダイアログボックスが表示され、[はい]をクリックするとカテゴリーが削除されます。
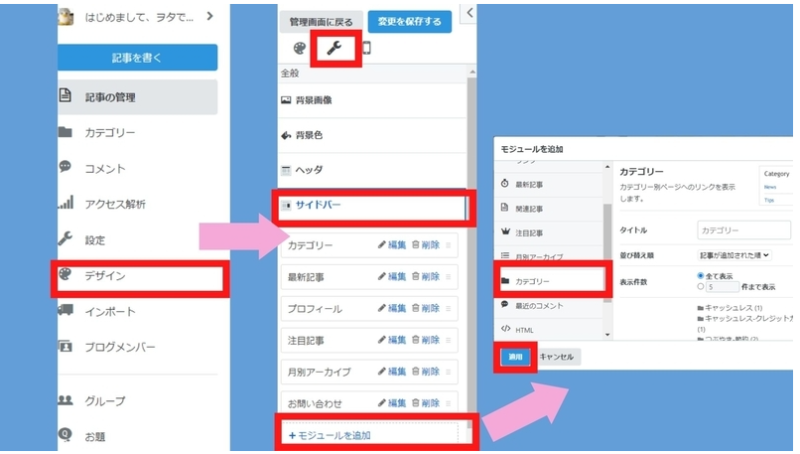
サイドバーにカテゴリーを設置する
[管理画面] ➡ [デザイン] ➡ [カスタマイズ(スパナマーク)]➡ [サイドバー]
の画面から、[モジュールを追加]を開きます。
[モジュールを追加] ➡[カテゴリー]

「並び替え順」は記事が追加された順、記事が多い順、アルファベット順などありますので、お好みのものを選択し、 [適用]。
最後に変更を保存するをタップするのをお忘れなく。

※テーマによっては、アルファベット順を選択すると、親カテゴリーや子カテゴリーがゴチャつく可能性があります。サイトを確認しながらご選択ください。
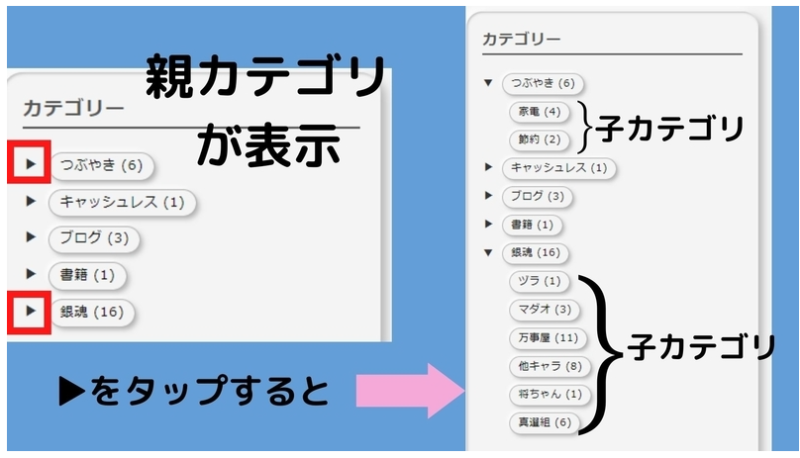
これでサイドバーに表示されます。スマホの場合下部に表示されます。
当ブログの場合はサイドバーのカテゴリーは、親カテゴリーが表示され▶マークをクリックすることで、子カテゴリーが表示されます。この仕様はお使いのデザインにより異なります。

管理人はテーマ「Neumorphism」を使用しています。
デモンストレーションのはてなブログページはこちら
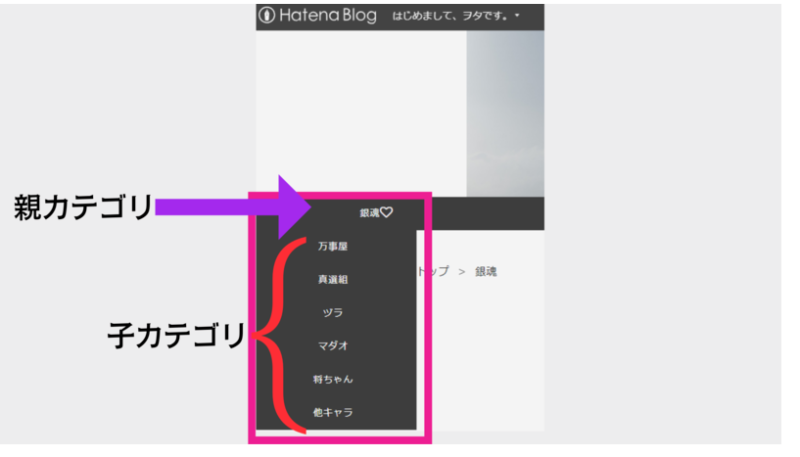
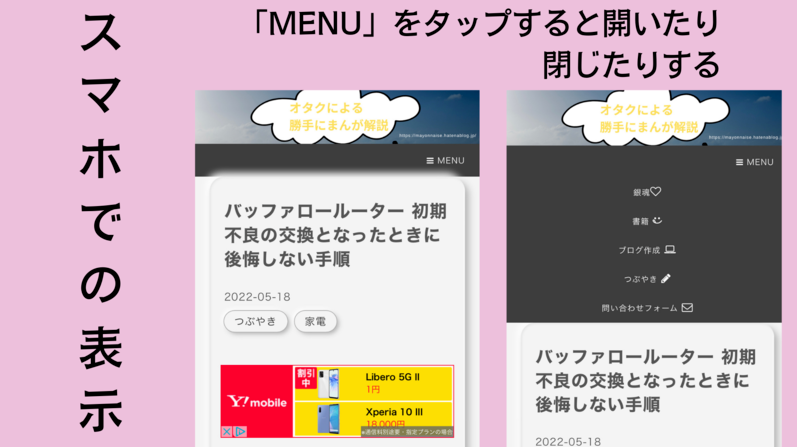
グローバルメニューにカテゴリーを設置する
当ブログに設置しています、グローバルメニューにカテゴリーを設置することで、ユーザビリティ向上が見込めますし、サイトもスッキリします。
このグローバルメニューの設置方法については、こちらの記事をご参照ください。
-
はてなブログ スマホにドロップダウンメニューを置く|グローバルメニュー
2022/8/20 はてなブログ
今回のブログカスタム備忘録は「グローバルメニューの設置」です。スマホからの見栄え、操作性を一番に考えてたグローバルメニューを設置しました。 今ご覧のページはワードプレスで作成したものです。グローバルメ ...


はてなブログのカテゴリー設置と、パンくずリスト設置 まとめ
管理人もブログ初心者で、カテゴリーって何?パンくずリストって何?状態でした。ようやく理解できてきましたので、アウトプットいたしました。
はじめてカテゴリーを設定する際は、面倒な作業ですが、必要な設定ですので早めの行動をおすすめします。
現在ははてなブログではなく、ワードプレスでブログ活動を行っております。はてなブログProを選択しなかった理由をまとめましたので、はてなブログProを検討中の方、ブログ収益化を検討中の方はぜひご参照ください。
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。
2022年最新!おすすめレンタルサーバー