officeエクセルやグーグルスプレッドシートで貼り付けた表やテーブル。
スマホ表示にしたときに、はみ出して見れないなどといったことがないように、大きくなった表には横スクロールをつけましょう。

使い方(簡易)
- CSSコードを「デザイン」に貼り付ける
- HTMLコードを、記事の表コードの前後に設定する
コードを貼る前(変更前)にするべきこと
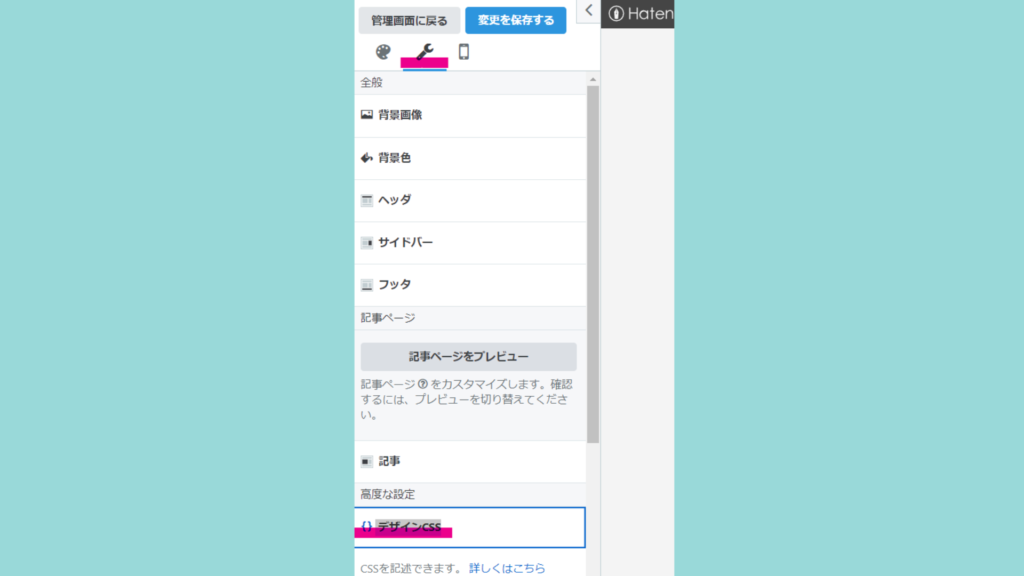
今回は、「デザインCSS」にコードを貼っていきます。
つきましては、見出しのデザインコードを貼る前に、必ず現段階の「デザインCSS」を保存しておいてください。
もし失敗してブログデザインが崩れてしまったら、元に戻すのに大変な時間を食います。
経験者は語ります。
場所はPCのメモでも、GoogleKeepでも、iOSのメモでも、なんでもよいので、ご自身が使いやすいところに保存ください。
個人的には、保存ボタンを押さなくても記入するだけで保存してくれる、Google,iOSなどのクラウドサービスがおすすめです。
表をスクロールさせる設定
CSSコードを「デザイン」に貼り付ける
以下のCSSコードを、
【ダッシュボード】➡【デザイン】➡【カスタマイズ(=真ん中のスパナマーク)】➡【デザインCSS】に貼り付けます。

/***スプレッドシート表示***/
#table-sc {
overflow-x: scroll;
overflow: auto;
white-space: nowrap;
}
}CSSコード解説
1行目: ボックスの範囲内に内容が収まらない部分の表示をx方向(横)スクロールして表示
2行目:ブラウザにより表示が変わる(基本的にはスクロールできる状態に)
3行目: ボックスサイズに収まらない場合に自動改行しない
overflow
CSS の一括指定プロパティ。要素の内容が多すぎてブロック内に収まらない場合の望ましい動作を両方向について設定します。
auto
ユーザー環境に依存。内容がブロック内に収まる場合はそのまま表示されますが、デスクトップブラウザーで内容があふれる場合、スクロールバーを表示します。
white-space
スペースや改行などの空白部分をどのように表示させるかを決める。
white-spaceで指定できる値
-webkit-overflow-scrolling : touchについて
少し古い記事には、スクロールのコードとして-webkit-overflow-scrolling : touchが紹介されていますが、現在ではこのコードは不要といえます。
「-webkit-overflow-scrolling : touch」というのはiOS Safariに対してのコードです。
今まではoverflow: scrollを設定したときに、iOS Safariではデフォルトだとやや遅めにスクロールが反応し余韻が残るようなになってるので、「-webkit-overflow-scrolling : touch」CSSを書く必要がありました。
しかし現在ではこの指定がなくても、スムーズにスクロールできる仕様となりましたので、このコードは不要になったのです。
参考|Apple Developer Documentation
まだこのコードがCSSに残っている場合は、サクッと消してOKです!
CSSコードを貼っただけでは、テーブルはスクロールしません。
記事編集でHTMLを設置する必要があります。
次の章では、その方法をお伝えします。
HTMLコードを記事に設定する
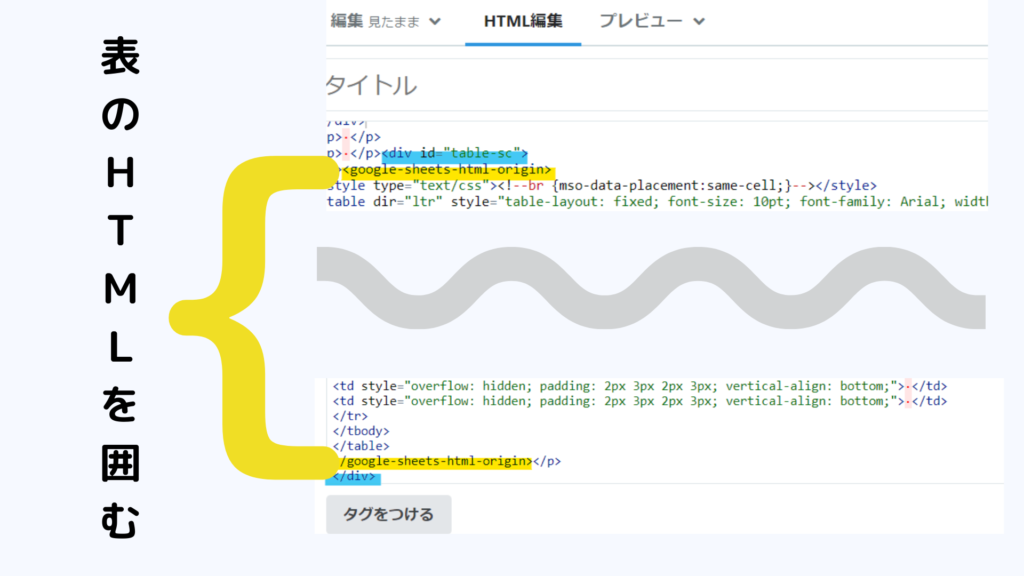
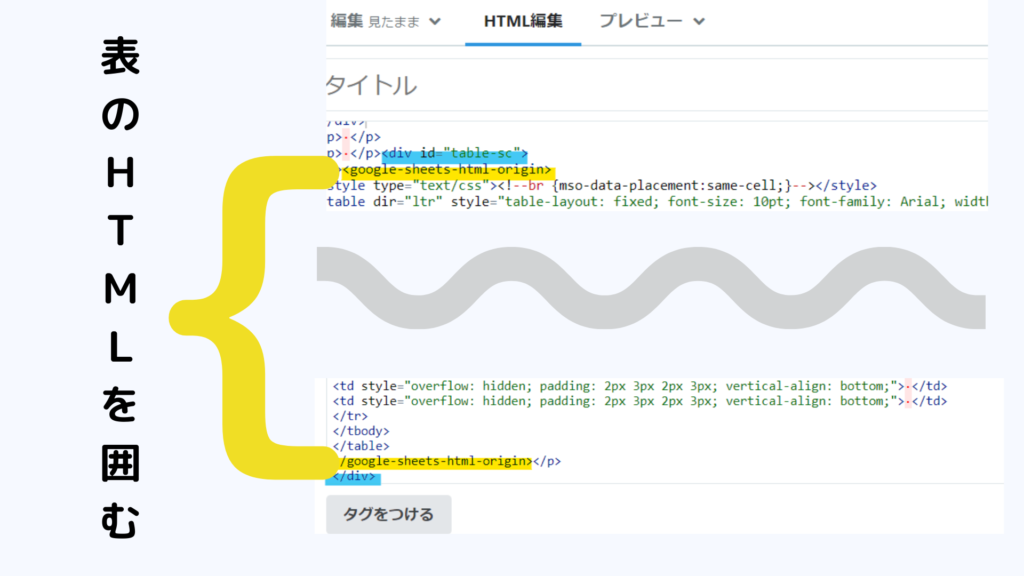
記事の編集で、テーブル(表)のHTMLのコードを、以下のHTMLコードで挟む(囲む)ように設置します。
<div id="table-sc">
</div>

グーグルスプレッドシートの場合、htmlは<google-sheets-html-origin>から始まり、</google-sheets-html-origin>で終わります。これを目印に<div id="table-sc"></div>で挟んでください。
これで、横幅が狭くテーブルがはみ出した時は自動的に横スクロール機能が使えるようになります。
このブログは「AFFINGER」を使用していますはてなブログにての動作デモンストレーションはこちらご参照ください。
HTMLコード解説
divタグには横スクロールの命令するクラス【 sc-table (任意)】を指定します。
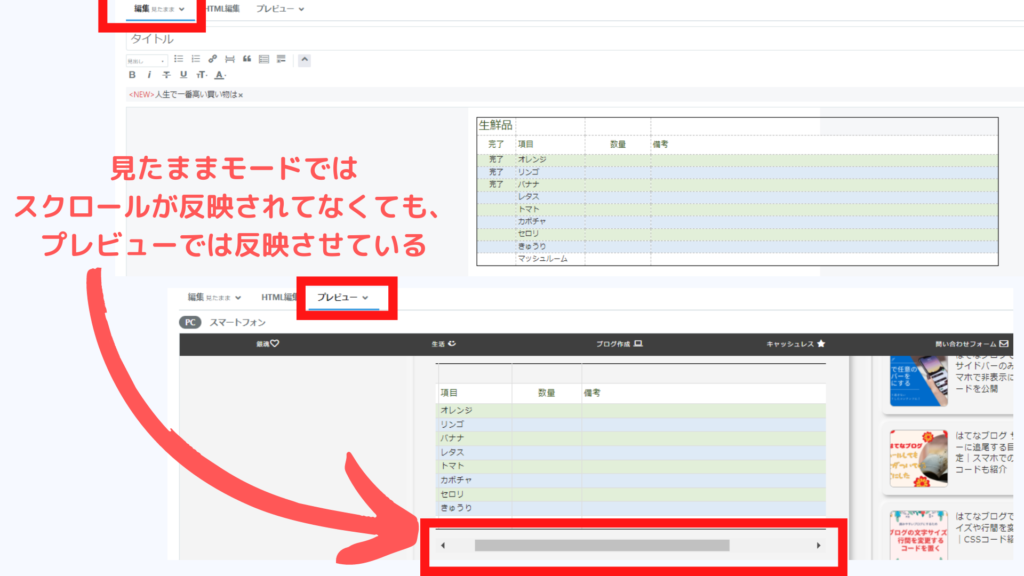
横スクロールの反映確認方法
見たままモードでは変化が反映されませんが、プレビューで確認してみますと、スクロールバーが表示され、ユーザーのウェブページに合ったサイズにてテーブルが収まります。

表をはてなブログの編集モードで変更できる?
この貼り付けた表の記載文字内容は、はてなブログの見たままモードの編集でも可能です。
カラー変更やセルのサイズ変更については、HTMLにて変更できます。
この表はレスポンシブですが、表をクリックすると四角のマークが現れ、これを動かすことで見たままモードで表の全体的な大きさが変更できます。

まとめ
管理人の場合、表やテーブルはグーグルスプレッドシートで作成し、コピペで貼り付けています。はてな記法でも表は作れますが、エクセルやスプレッドシートの作業が慣れているので、コピペで貼り付けています。
スプレッドシートで作成した表のカラー変更やセル結合なども反映されます。フォント種類につきましては、テーマデザインの環境に引っ張られることがあります。グーグルスプレッドシートで作成した表やテーブルなどをはてなブログに埋め込む方法は、別記事にまとめます。
現在ははてなブログではなく、ワードプレスでブログ活動を行っております。はてなブログProを選択しなかった理由をまとめましたので、はてなブログProを検討中の方、ブログ収益化を検討中の方はぜひご参照ください。
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。