はてなブログでは、ブログ内の文字サイズを変更する公式ツールがありません。
参考|はてなブログ 文字の大きさを変える
文字の大きさを変更したい、また目次の文字サイズや行間についてもカスタマイズしたいと思い、コードを探しましたのでご紹介いたします。
今ご覧のページはワードプレスで作成したものです。
コードを反映させた、はてなブログのデモページはこちらご参照ください。
- はてなブログを全体的に、読みやすいように変更をしたい方
- コードの説明が欲しい方
管理人の備忘録とアウトプットを兼ねています
使い方(簡易)
- デザイン設定の[カスタマイズ]を開く
- CSSコードを【デザインCSS】に貼る
コードを貼る前(変更前)にするべきこと
今回は、「デザインCSS」にコードを貼っていきます。
つきましては、見出しのデザインコードを貼る前に、必ず現段階の「デザインCSS」を保存しておいてください。
もし失敗してブログデザインが崩れてしまったら、元に戻すのに大変な時間を食います。

経験者は語ります。
場所はPCのメモでも、GoogleKeepでも、iOSのメモでも、なんでもよいので、ご自身が使いやすいところに保存ください。
個人的には、保存ボタンを押さなくても記入するだけで保存してくれる、Google,iOSなどのクラウドサービスがおすすめです。
フォントサイズなど変更コード|CSS
モーリーさんのコードをいただきました。
とても丁寧に説明されていてわかりやすく、とても助かりました。
以下のコードを、
【ダッシュボード】➡【デザイン】➡【カスタマイズ(=真ん中のスパナマーク)】➡【デザインCSS】に貼り付けます。

/* 文字のフォントの種類を一括で変更 */
body{
font-family: 'Helvetica Neue', 'Helvetica', 'Arial', 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, 'MS Pゴシック', 'MS PGothic', sans-serif; /*フォントの種類*/
}
/* 記事タイトル */
.entry-title a{
font-size: 22px; /* 文字サイズ */
line-height: 1.6; /* 行の高さ */
}
/* 本文 */
.entry-content {
color: #333333; /* 文字の色 */
font-size: 16px; /* 文字サイズ */
line-height: 2.0; /* 行の高さ */
}
/* 段落 */
.entry-content p {
margin: 0px 0px 0px 0px; /* 周囲の余白 上右下左の順 */
}
/* 目次 */
.table-of-contents a {
font-size: 16px; /* 文字サイズ */
}
/* テーブル */
.entry-content table {
font-size: 14px; /* 文字サイズ */
line-height: 1.6; /* 行の高さ */
margin: 10px 0px 10px 0px; /* 周囲の余白 上右下左の順 */
}記事タイトル

各記事のタイトルのフォントサイズや行の高さが変更できます。
本文
記事本文のフォントサイズ、行間、文字の色を指定できます。
Google公式では本文のフォントサイズについて16px以上で、人の目からして読みやすいサイズを推奨しています。
Googleの提唱するフォントサイズは16px
引用元:モバイルフレンドリー対応_GoogleとAppleの推奨フォントは?
段落
記事を書くとき、エンターキー(Enter)で改行を行います。この改行の余白を指定します。
管理人の場合、「改行」と「行間」の幅に差をつけたかったので、以下のように数値を変更しています。(なんとなく見やすいきがする)
margin: 10px 0px 0px 0px;
ちなみに、「Shift」+「Enter」は行間余白で改行できます。同一の段落内で改行したいときは「Shift」+「Enter」、一段落つけたいときは「Enter」と使い分けています。
こんにちは
ぼく、ドラえもんです
もしもボックス~!
こんにちは
ぼく、ドラえもんです
もしもボックス~!
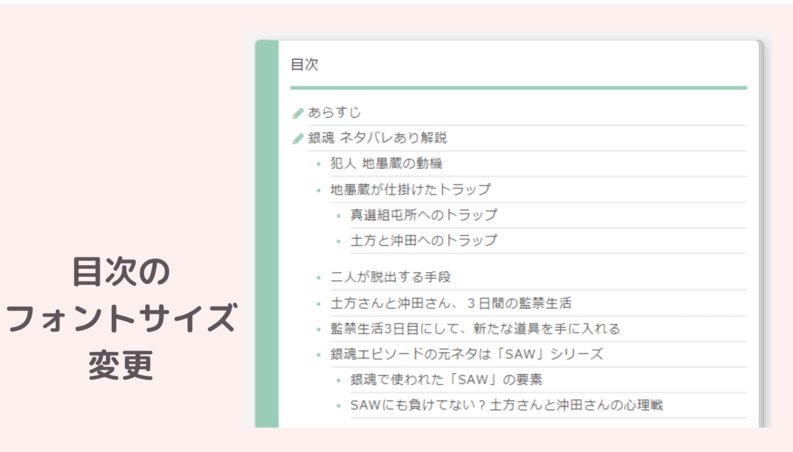
目次

目次の文字の大きさを変更できます。
テーブル
テーブルとは、以下のような表のことです。
| 好きなホラー映画 | ジャンル詳細 | 公開年 |
| エスター | サイコ | 2009 |
| SAW | サイコサスペンス | 2004 |
| 残穢 | ジャパニーズホラー | 2016 |
| ミスト | トラウマ | 2007 |
| ジェーン・ドウの解剖 | 怪奇現象 | 2016 |
Googleスプレッドシートでテーブルを作成し、それをはてなブログの記事編集画面にコピペするだけで掲載できますので、とても便利です。
このテーブルの文字サイズ、行間、テーブル周辺の余白を設定できます。
反映されなかったコードとその対策
モーリーさんのコードで、管理人のブログでは反映されなかったコードがありましたので、その対策をご紹介します。
(反映されなかった理由は、使用しているテーマデザインとの相性の問題だと思います。)
ソースコード
ソースコードのデザイン変更CSSについて、管理人のブログではバックグラウンドの色などが反映されませんでした。
ソースコードとは、以下のようにコードをはてなブログの記事内で紹介する際に使う、以下のような表示デザインです。
/* ソースコード */
.entry-content pre.code {
background-color: #282a36;
color: #ffffff;
}
.synComment { color: #6272a4; } /* コメント */
.synIdentifier { color: #bd93f9; } /* 識別子 */
.synPreProc { color: #a199c8; }/* プリプロセッサ */
.synSpecial { color: #c000c0; }/* 特殊文字・記号 */
.synStatement { color: #50aeae; }/* ステートメント */
.synType { color: #ff79c6; }/* 型 */こちらはワードプレスのページですので、はてなブログデモサイトご参照ください。
え、デザイン表示されてるじゃん
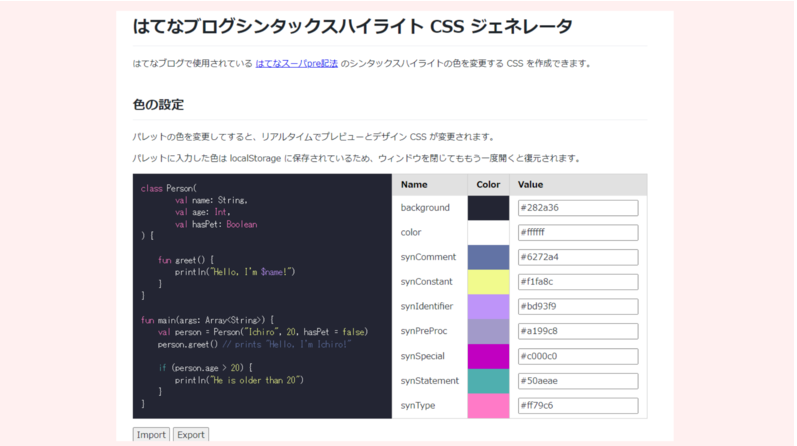
と、思われたかもしれませんが、あのソースコードデザインCSSは、「はてなブログシンタックスハイライト CSS ジェネレータ」で作成し、コードをいただき貼り付けしました。
カラー変更も簡単にできますので、大変助かりました。

はてなブログにソースコードを貼り付ける場合、「はてな記法」または「Markdown記法」モードで、それぞれのコード貼り付け用のタグを用いて表示させます。
>|言語名|
ソースコード
||<
>|| ||<でコードを囲むと、その中のコードをシンタックスハイライト(色分け表示)してくれます。
```言語名
ソースコード
```
``` ```でコードを囲むと、中のコードをシンタックスハイライトしてくれます。
見出しタグ
見出しデザインCSSについて、管理人のブログでは文字のサイズの変更が反映されませんでした。
また、他にも気に入った見出しデザインを採用したく別のコードを使用しています。
見出しデザインと、見出しの文字変更方法についてはこちらご参照ください。
-
はてなブログ 見出しデザインや見出し文字サイズを変更する
2022/8/20 はてなブログ
この記事では、はてなブログでの見出しデザインと、見出しの文字サイズ変更方法をご紹介します。 見出しはコンテンツの顔といっても過言ではない箇所です。各々のコンセプトに合った、素敵なデザインにしましょう。 ...
合わせて、見出しのh2タグを未設定の方はこちらも一読ください。
h2タグは大切なものですので、早い段階での設定を強くおすすめします。
-
はてなブログではh2がない!見出しタグの適切な使い方と、設定方法を解説
2022/8/20 はてなブログ
今回は、はてなブログでの見出しタグの使い方について説明していきます。 デフォルトのままで使用していますと、Google側が提示しているSEO(検索エンジン最適化)にそぐわない記事になってしまいますので ...
まとめ
今回、モーリーさんのコードのおかげで、ブログ全体の改善ができました。本当にありがたいです。
皆様のブログにとっても、最適なデザイン設定の参考に立てましたら幸いです。
現在ははてなブログではなく、ワードプレスでブログ活動を行っております。はてなブログProを選択しなかった理由をまとめましたので、はてなブログProを検討中の方、ブログ収益化を検討中の方はぜひご参照ください。
はてなブログカスタマイズ 関連記事
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。