PCで記事を見ましたとき、サイドバーの下が空欄でさみしく、また長い記事のときに目次が視界にあるほうが便利ですので、スクロールしても目次がついてくるような設定をしました。
JavaScriptを用いた方法です。
CSSのみで追尾する方法も複数見受けられましたが、コードがうまく作動せず(サイドバーの親要素が長くなるだけ)、JavaScriptに頼ることにしました。
今ご覧のページはワードプレスで作成したものです。
コードを反映させた、はてなブログのデモページはこちらご参照ください。
使い方(簡易)
今回紹介しますコードは、トワさんのコードです。とても分かりやすく説明されていました。
- デザイン設定の【カスタマイズ】を開く
- HTMLコードを【サイドバー】➡【モジュールを追加】➡【HTML】に貼り付ける
- HTMLコードを【フッタ】に貼り付ける
- CSSコードを【デザインCSS】に貼り付ける
コードを貼る前にするべきこと
今回ご紹介するコードを貼る前に、必ず現段階の「デザインCSS」と「フッタ」を保存しておいてください。
もし失敗してブログデザインが崩れてしまったら、元に戻すのに大変な時間を食います。

経験者は語ります。
場所はPCのメモでも、GoogleKeepでも、iOSのメモでも、なんでもよいので、ご自身が使いやすいところに保存ください。
個人的には、保存ボタンを押さなくても記入するだけで保存してくれる、Google,iOSなどのクラウドサービスがおすすめです。
サイドバーの追尾する目次の設定方法
管理人独自に少しコードを変更した状態で、ご紹介いたします。
変更した箇所は後述します。
サイドバーの追尾する目次|サイドバーに目次設置するHTML
以下のコードを、
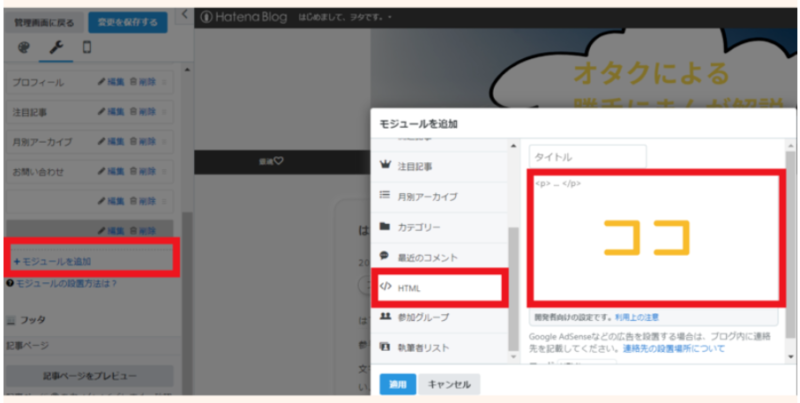
【ダッシュボード】➡【デザイン】➡【カスタマイズ(=真ん中のスパナマーク)】➡【サイドバー】➡【モジュールを追加】➡【HTML】に貼り付けます。
<!-- 追尾する目次 -->
<nav id='stoc'></タイトルは無記入でも大丈夫です。

サイドバーの追尾する目次|フッタに貼るHTML
以下のコードを、
【ダッシュボード】➡【デザイン】➡【カスタマイズ(=真ん中のスパナマーク)】➡【フッタ】に貼り付けます。
<!-- 追尾する目次 ver3.4.1 https://git.io/stoc -->
<script>
(function() {
'use strict';
//----------------------
// ↓設定ここから↓
const PAGES = [
{
class : 'page-entry',
title : '目次',
display : true
},
{
class : 'page-index',
title : 'このページの記事一覧',
listPage : true,
display : false
},
{
class : 'page-archive',
title : 'このページの記事一覧',
listPage : true,
display : false
},
{
class : 'page-static_page',
title : 'entry-title',
display : false
},
];
const MATCH_MEDIA = false;
const MEDIA_QUERY_SIDEBAR = '(min-width: 768px)';
const MARGIN_TOP = 40;
const MARGIN_BOTTOM = 0;
const CURRENT_MARGIN = 50;
const ADJUST_FIXED = 0;
const MAX_HEIGHT = 0;
const HEADLINE_QUERY = ['h2', 'h3', 'h4','h5'];
const HEADLINE_MIN = 1;
const ADJUST_SCROLL = 0;
const SCROLL_TIME_PC = 400;
const SCROLL_TIME_TOUCH = 0;
const TOC_INSIDE_SCROLL = true;
const TOC_TITLE_TOP = true;
const SCROLL_SHADOW = false;
const LINK_HISTORY = true;
const DELAY_GET_DOM = false;
const DELAY_TIME_DOM = 250;
const DELAY_TIME_LOAD = 1000;
const GLOBAL_HEADER = ['#globalheader-container'];
const CLICK_UPDATE = [];
const CLICK_UPDATE_DELAY = 500;
const USE_LIST = 'ol';
const TOUCH_DEVICE = 'ontouchstart' in window;
const TOUCH_DEVICE_DISABLE = false;
const F_STICKY_MODE = false;
const PAUSE_NO_SIDEBAR = true;
const PAUSE_MAIN_SMALL = true;
// ↑設定ここまで↑
//----------------------
const t=window,e=document,n="stoc",o="stoc-module",i="stoc-title",r="stoc-body",s="stoc-guide",l="stoc-sub-guide",c="hatena-module-title",a="entry-title",f="entry-title-link",u="fade-in",d="touch",E="shadow",m="active",g="tracking",h="fixed",p="absolute",T="static",_="fixed",L="absolute",y="sticky",A=["marginTop","marginBottom"],I=["paddingTop","borderTopWidth","paddingBottom","borderBottomWidth"],C=TOUCH_DEVICE?SCROLL_TIME_TOUCH:SCROLL_TIME_PC,O=C>0;function N(t){return t+"px"}function S(){return e.createElement("div")}const v=function(){const t=/[&'"<>]/g,e={"&":"&","'":"'",'"':""","<":"<",">":">"};function n(t){return e[t]}return function(e){return"string"!==typeof e?e:e.replace(t,n)}}();function D(e){const n=t.scrollX||t.pageXOffset,o=t.scrollY||t.pageYOffset;e.focus(),t.scrollTo(n,o)}function M(t,e){const n=void 0===e?{}:e;n.preventScroll?D(t):t.focus(),document.activeElement!==t&&(t.tabIndex=-1,n.preventScroll?D(t):t.focus())}const B=function(){const t={};return function(e){const n=e.id.replace(/[-]./g,function(t){return t.charAt(1).toUpperCase()});if(!t[n]){const o=getComputedStyle(e,null);if(!n)return o;t[n]=o}return t[n]}}();function b(t){let n=[];const o=t.charAt(0),i=t.slice(1);return"#"===o?n[0]=e.getElementById(i):"."===o&&(n=e.getElementsByClassName(i)),n}function R(t,e){const n=parseFloat(B(t)[e]);return n}function H(t){return t.ctrlKey||t.shiftKey||t.altKey||t.metaKey}function U(t,e){let n=t.offsetHeight;return e&&(n+=G(t,A))<
span class="synSpecial" style="color: #c000c0;">,n}function P(e,n){return e.getBoundingClientRect().top+(void 0!==n?n:t.pageYOffset)}const Y=function(){const e=1e3/30,n=t.scrollTo,o=t.performance?performance:Date;let i,r,s,l;{const e="requestAnimationFrame";(l=Object.prototype.hasOwnProperty.call(t,e))?(r=t[e],s=t.cancelAnimationFrame):(r=t.setTimeout,s=t.clearTimeout)}function c(t){return t<.5?2*t*t:(4-2*t)*t-1}return function(a,f){const u=o.now(),d=t.pageYOffset,E=t.pageXOffset,m=a-d;let g;s(i),i=r(l?function t(e){g=e-u;if(g>=f)return void n(E,a);n(E,c(g/f)*m+d);i=r(t)}:function t(){g=o.now()-u;if(g>=f)return void n(E,a);n(E,c(g/f)*m+d);i=r(t,e)})}}();function G(t,e){let n=0;const o=B(t);for(let t=0,i=e.length;t<i;t++){const i=parseFloat(o[e[t]]);isNaN(i)||(n+=i)}return
n}function k(){const D=e.getElementById(n);if(!D)return;const k=D.parentNode.parentNode,w=D.parentElement,K=k.style,X=e.body.classList;let F;for(let t=0,e=PAGES.length;t<e;t++)if(X.contains(PAGES[t].class)){if(!PAGES[t].display)break;F=PAGES[t];break}if(!F)return void xt();const j=F.listPage,q=F.title,Q=e.getElementById("main-inner");let V=!1;if(!j){const t=Q.getElementsByClassName("table-of-contents")[0];if(t){const e=t.getElementsByTagName("a");for(let t=0,n=e.length;t<n;t++)e[t].addEventListener("click",wt,!1);V=!0}}if(TOUCH_DEVICE_DISABLE)return void xt();let W=[],J=[];if(j){const t=["hentry","archive-entry"];for(let e=0,n=t.length;e<n&&!((W=Q.getElementsByClassName(t[e])).length>1);e++);const e=Q.getElementsByClassName(f);for(let t=0,n=e.length;t<n;t++)J[t]=e[t].textContent}else W=Q.getElementsByClassName("hentry")[0].getElementsByClassName("entry-content")[0].querySelectorAll(HEADLINE_QUERY.join());if(W.length<=HEADLINE_MIN)return void xt();let z=[],Z=0;for(let t=0,e=W.length;t<e;t++){const e=W[t],n=j?J[t]:e.textContent;let o,i=0;if(V?o=e.id:(o="section"+t,e.setAttribute("id",o)),z[t]='<li><a href="#'+o+'">'+v(n)+"</a>",j)continue;const r=e.nodeName.toLowerCase();for(let t=1,e=HEADLINE_QUERY.length;t<e;t++)if(r===HEADLINE_QUERY[t]){i=t;break}for(;Z<i;)z[t]="<"+USE_LIST+">"+z[t],Z++;for(;Z>i;)z[t]="</"+USE_LIST+"></li>"+z[t],Z--}let $,tt=!1;""!==q&&($=j||q!==a?q:Q.getElementsByClassName(f)[0].textContent);const et=k.getElementsByClassName(c)[0];if(et&&k.removeChild(et),$){const n=v($),o=S();o.id=i,o.className=c,o.innerHTML=TOC_TITLE_TOP?'<a href="#top">'+n+"</a>":n,tt=k.insertBefore(o,k.firstElementChild),TOC_TITLE_TOP&&tt.getElementsByTagName("a")[0].addEventListener("click",function(n){0!==n.button||H(n)||(n.preventDefault(),O?Y(0,C):t.scrollTo(t.pageXOffset,0),M(e.querySelector("body"),{preventScroll:!0}),LINK_HISTORY&&t.history.pushState(null,"","#top"))},!1)}w.id=r;const nt=e.createElement("ol");nt.innerHTML=z.join(""),D.appendChild(nt),k.setAttribute("id",o);const ot=D.getElementsByTagName("a"),it=[];for(let t=0,e=ot.length;t<e;t++)ot[t].addEventListener("click",wt,!1),it[t]=ot[t].classList;const rt=e.getElementById("main"),st=e.getElementById("box2"),lt=k.classList,ct=[];for(let t=0,e=GLOBAL_HEADER.length;t<e;t++){const e=b(GLOBAL_HEADER[t]);e[0]&&ct.push(e[0])}const at=z.length-1;let ft,ut,dt,Et,mt,gt,ht,pt,Tt,_t,Lt,yt=[],At=!1;const It={};It[L]={left:""},It[_]={},It[T]={},SCROLL_SHADOW&&D.classList.add(E),TOUCH_DEVICE&&(D.classList.add(d),lt.add(d));let Ct,Ot,Nt,St=!1;if(TOUCH_DEVICE||F_STICKY_MODE){const t=["-webkit-"+y,y],e=S().style;for(let n=0,o=t.length;n<o;n++)if(e.position=t[n],St=-1!==e.position.indexOf(y)){lt.add("sticky");break}}const vt=k.parentNode,Dt=vt.children,Mt=Dt.length,Bt=S();let bt;Bt.id=s,Bt.className="hatena-module",Bt.style.cssText=["visibility: hidden;","height: 0;","margin-top: 0;","margin-bottom: 0;","padding-top: 0;","padding-bottom: 0;","border-top: 0;","border-bottom: 0;"].join(""),1===Mt?(Ct=vt.insertBefore(Bt,k),Nt=!0):(Nt=Dt[Mt-1]===k)?((Ot=k.previousElementSibling).id=l,Ct=vt.insertBefore(Bt,k)):Ct=vt.appendChild(Bt),t.addEventListener("resize",function(){clearTimeout(bt),bt=setTimeout(Ft,200)},!1),k.addEventListener("animationend",function(){lt.remove(u)},!1);const Rt=function(){let t=-1;return function(e){if(e!==t){if(t>=0&&it[t].remove(m),t=e,e<0)return;let n=ot[e];it[e].add(m),TOC_INSIDE_SCROLL&&_t&&At&&(D.scrollTop=n.offsetTop+n.offsetHeight-Tt)}}}(),Ht=function(){let t=0;return{update:function(e,n){return!(e===t||!Et)&&(n&&n(t),t=e,!0)},get:function(){return t},set:function(e){t=e}}}(),Ut=Ht.update,Pt=Ht.get,Yt=Ht.set,Gt=function(){let e=!1;return function(n){n!==e&&(e?t.removeEventListener("scroll",jt,!1):t.addEventListener("scroll",jt,!1),e=n)}}();function kt(){Ft();for(let t=0,e=CLICK_UPDATE.length;t<e;t++){const e=b(CLICK_UPDATE[t]);for(let t=0,n=e.length;t<n;t++){let n;e[t].addEventListener("click",function(){clearTimeout(n),n=setTimeout(Ft,CLICK_UPDATE_DELAY)},!1)}}t.addEventListener("load",function(){setTimeout(Ft,DELAY_TIME_LOAD)},!1)}function xt(){K.display="none"}function wt(n){if(0===n.button&&!H(n)){n.preventDefault();const o=decodeURIComponent(n.currentTarget.hash),i=e.getElementById(o.substr(1)),r=P(i)-mt+ADJUST_SCROLL;O?Y(Math.min(r,ft),C):t.scrollTo(t.pageXOffset,r),M(i,{preventScroll:!0}),LINK_HISTORY&&t.history.pushState(null,"",o)}}function Kt(t){D.style.maxHeight=t?N(Tt):"",_t=t}function Xt(t){const e=It[t];At=t!==T,Object.keys(e).forEach(function(t){K[t]=e[t]}),At?lt.add(g):lt.remove(g),_===t?lt.add(h):lt.remove(h),L===t?lt.add(p):lt.remove(p),Kt(At)}function Ft(){function n(t,e,n){if(Gt(t),Et=e,t&&e)n();else if(Yt(0),Xt(T),St&&(vt.style.height=""),!t)for(let t=0,e=it.length;t<e;t++)it[t].remove(m)}function o(t,e,n){let o;const i=e.style,r=i[n];return i[n]="",o=U(t,!0),i[n]=r,o}function i(t,e){function n(t,e){let n=[];for(let o=0,i=t.length;o<i;o++)n[o]=R(t[o],e);return Math.max.apply(null,n)}function o(t,e){const n=t.length-1,o=2*e;if(n>0)for(let e=0;e<n;e++)for(let n=0;n<2;n++)if(R(t[e],I[n+o])>0)return t.slice(0,e+1);return t}const i=n(o(t,0),A[0]),r=n(o(e,1),A[1]);return 0===i||0===r?0:Math.min(i,r)}const r=t.innerHeight,s=r-e.documentElement.clientHeight,l=Math.max(U(e.getElementById("wrapper")),U(rt));ft=Math.max(e.documentElement.scrollHeight-r,0),mt=0;for(let t=0,e=ct.length;t<e;t++)mt+=B(ct[t]).position===_?U(ct[t]):0;gt=mt+MARGIN_TOP,pt=Ct.getBoundingClientRect().left+t.pageXOffset;const c=lt.contains(g);c||lt.add(g);const a=G(k,I)+G(w,I.concat(A)),f=tt?U(tt,!0)+i([w],[tt]):0;if(Tt=r-s-gt-MARGIN_BOTTOM-a-f,MAX_HEIGHT){const t=MAX_HEIGHT-a-f;Tt>t&&(Tt=t)}lt.remove(g);for(let t=0,e=W.length;t<e;t++)yt[t]=P(W[t])-mt;if(K.width=B(Ct).width,Rt(-1),MATCH_MEDIA?t.matchMedia(MEDIA_QUERY_SIDEBAR).matches:"none"!==B(st).cssFloat)if(o(st,vt,"height")>l){if(n(!PAUSE_MAIN_SMALL,!1),PAUSE_MAIN_SMALL)return}else n(!0,!0,function(){Kt(At),Yt(-1),Lt=0;const t=U(Q),n=function(t,e,n){let o=[];const i=t.classList,r=n.filter(function(t){return i.contains(t)});return r.forEach(function(t){i.remove(t)}),e.forEach(function(e){o.push(R(t,e))}),r.forEach(function(t){i.add(t)}),o}(k,["marginTop","marginLeft"],[g,h,p]),s=n[0],l=n[1];pt-=l,St&&(vt.style.height=N(t)),ut=P(Ct)-mt+s+ADJUST_FIXED,Ot&&(ut-=i(tt?[k,tt]:[k],[Ot,Ot.children[1]])),Nt?ut-=MARGIN_TOP:At&&(ut+=o(k,D,"maxHeight"));const c=Math.min(r-gt,U(k));dt=P(Q)+t-c-gt,ht=Ct.offsetParent!==e.body?P(Ct.offsetParent):0,It[_].top=N(gt-s),It[L].top=N(dt-ht+gt-s)});else if(n(!PAUSE_NO_SIDEBAR,!1),PAUSE_NO_SIDEBAR)return;c&<.add(g),jt()}function jt(){const e=t.pageYOffset,n=t.pageXOffset;if(dt<e?Ut(2)&&(Xt(L),Lt=0):ut<e?Ut(1,function(t){Nt||0!==t||lt.add(u),Xt(_)}):Ut(0)&&Xt(T),St||1!==Pt()||n===Lt||(K.left=N(pt-n),Lt=n),e<=yt[0]-CURRENT_MARGIN)Rt(0);else if(ft-e<=CURRENT_MARGIN)Rt(at);else for(let t=at;t>=0;t--)if(e>yt[t]-CURRENT_MARGIN){Rt(t);break}}DELAY_GET_DOM?kt():x(kt)}function x(e){t.addEventListener("DOMContentLoaded",function(){setTimeout(e,DELAY_TIME_DOM)},!1)}DELAY_GET_DOM?x(k):k();}());
</script>サイドバーの追尾する目次|デザインCSSに貼るCSS
以下の2つのコードを、
【ダッシュボード】➡【デザイン】➡【カスタマイズ(=真ん中のスパナマーク)】➡【デザインCSS】に貼り付けます。
/***追尾する目次***/
#stoc-module {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
#stoc-module.tracking {
margin-bottom: 0;
}
#stoc-module.fixed {
position: fixed;
}
#stoc-module.absolute {
position: absolute;
}
#stoc-module.sticky {
position: -webkit-sticky;
position: sticky;
}
#stoc-module.fade-in {
animation: fadeIn 300ms;
}
@keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
#stoc {
overflow-y: auto;
}
#stoc.shadow {
/* ページの縦幅よりも目次が大きい時に上下に表示されるグラデーション */
background:
radial-gradient(farthest-side at top, rgba(0,0,0,.17), transparent) top / 100% 11px,
radial-gradient(farthest-side at bottom, rgba(0,0,0,.17), transparent) bottom / 100% 11px;
background-repeat: no-repeat;
background-attachment: scroll;
}
#stoc ol {
margin: 0;
padding: 0 0 0 1em;
list-style-type: none;
}
#stoc > ol {
padding-left: 0;
}
#stoc.shadow > ol {
/* ページの縦幅よりも目次が大きい時に上下に表示されるグラデーションカバー */
background:
linear-gradient(#fff 30%, transparent) top / 100% 40px,
linear-gradient(transparent, #fff 70%) bottom / 100% 40px;
background-repeat: no-repeat;
background-attachment: local;
overflow-y: hidden;
}
#stoc li {
/* margin: 3px 0; */
}
#stoc a {
padding: 2px 2px 2px 6px;
display: block;
text-decoration: none;
color: #000000/* 文字色 */
}
/* マウスオーバー時 */
#stoc:not(.touch) a:hover {
background-color: rgba(0,0,0,.05);/* 背景 */
/* text-decoration: underline; */
color: #4169e1/* 文字色 */
}
/* 現在目次位置 */
#stoc .active {
background-color: rgba(0,0,0,.05);/* 背景 */
color: #db7093;/* 文字色 */
}
/* 現在目次位置アイコン */
#stoc .active:before {
content: "\f727 ";/* アイコンコード */
font-family: blogicon;
color: #000000;/* アイコンカラー */
}
#stoc::-webkit-scrollbar {
width: 8px;
background: #ececec;
}
#stoc::-webkit-scrollbar-button {
display: none;
}
#stoc::-webkit-scrollbar-thumb {
background: #b1b1b1;
}
[tabindex="-1"]:focus {
outline: 0;
}
/***目次サイドバースマホ非表示***/
@media screen and (max-width:767px){
#box2-inner .hatena-module:last-child {display: none;}
}最後に保存
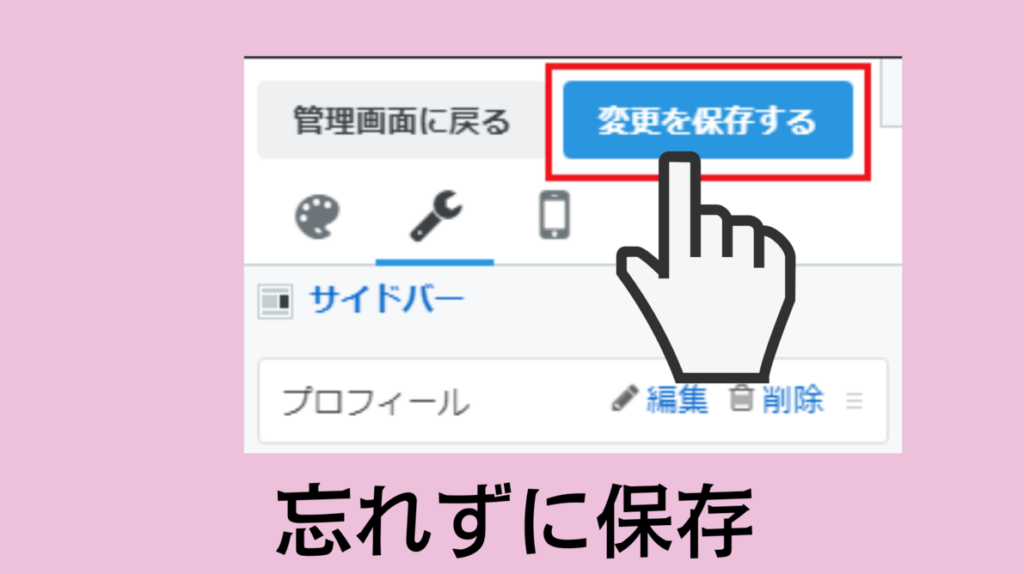
コピペが全て完了しましたら、最後に変更を保存するをタップするのをお忘れなく。

この状態で、ブラウザでブログ記事を開き、目次が追尾するかを確認してみてください。
コードの変更箇所
フッタに貼ったHTMLの変更箇所
トワさんのコードを、以下のように変更しました。
page-index(トップページ)
…display をtrue➡false
トップページにサイドバーの目次を表示させない。こちらのほうが見栄えが良いので、変更しました。
page-archive(アーカイブページ)
…display をtrue➡false
アーカイブページにサイドバーの目次を表示させない。こちらのほうが見栄えが良いので、変更しました。
MARGIN_TOP(追尾する目次の上余白)
…40pxに変更
管理人の場合スクロールしてもグローバルメニューが追尾してくるように固定しています。その固定したグローバルメニューと目次が干渉しないように、余白を変更しました。
管理人がはてなブログ(こちらのデモサイトご参照ください)使っているグローバルメニューの設置と、グローバルメニューの固定については以下をご参照ください。
HEADLINE_QUERY(表示する見出し)
…h2~h5が表示されるように変更しました。
はてなブログでh2タグを設定するには、こちらご参照ください。
デザインCSSに貼った、追加したCSS(スマホ非表示)
/***目次サイドバースマホ非表示***/ @media screen and (max-width:767px){ #box2-inner .hatena-module:last-child {display: none;} }このCSSソースコードは、はてなブログのサイドバーの最後に設置したモジュールを非表示にするコードです。
このコードの詳細解説はこちらをご参照ください。
-
はてなブログで一部のサイドバーのみを、スマホで非表示にするコードを公開
スマホでは不要なサイドメニュー非表示にして、スマホの表示をスッキリさせましょう。
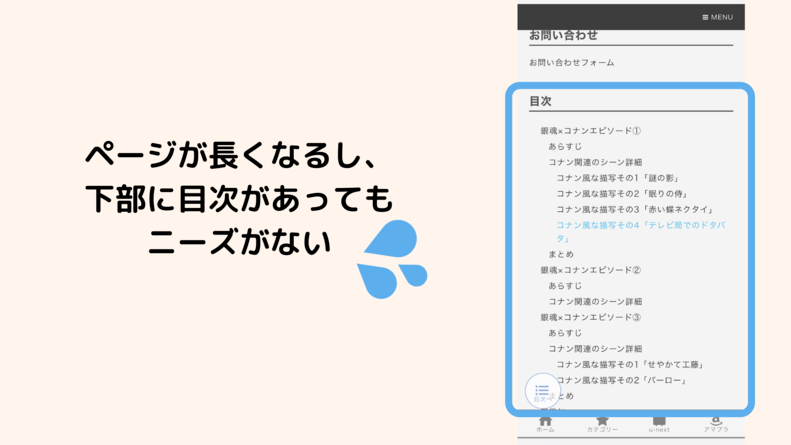
はてなブログのレスポンシブ対応デザイン(閲覧者の画面サイズまたはウェブブラウザに応じて適切な状態で閲覧できることを目指したウェブデザインの手法)では、サイドバーに設定した項目は記事の下に表示されます。
しかしながら、ここに目次が表示されますと、とっても長いページになってしまいます。

見栄えもよろしくないので、サイドバーの目次はPCのみの表示に設定しました。
スマホ表示で便利な目次に戻るボタン設置は、こちらご参照ください。
-
はてなブログで目次を固定|目次に戻るボタンを設置してスマホから記事を読みやすくする
2022/8/20 はてなブログ
あると便利な「目次に戻るボタン」を、はてなブログ初心者にもわかりやすいようにご紹介します。管理人も素人で苦戦しましたので、初心者の方に寄り添った内容を心がけます。
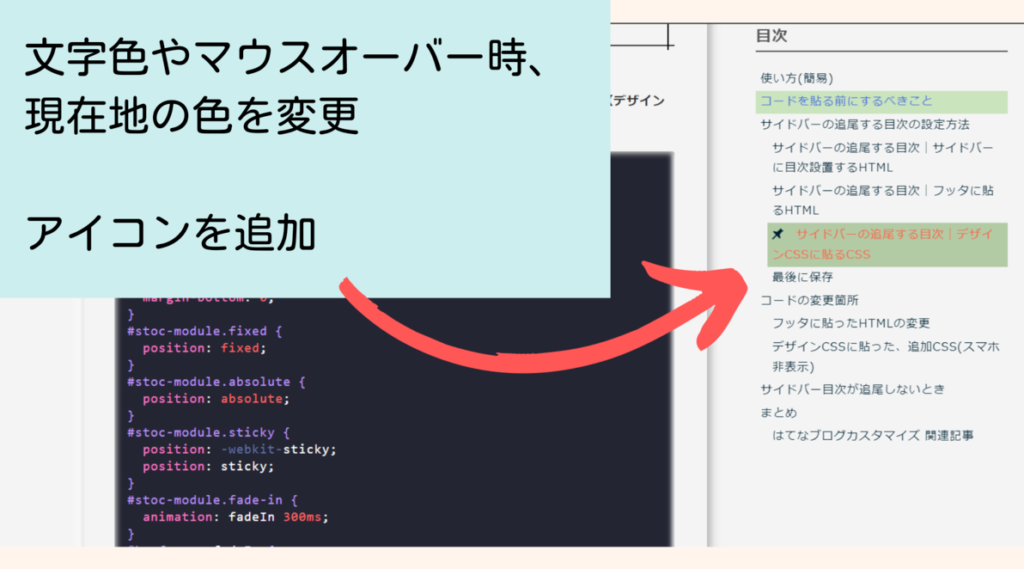
デザインCSSに貼った、CSSでの変更

通常時の文字色を変更できます。
#stoc a { padding: 2px 2px 2px 6px;
display: block;
text-decoration: none;
color: #000000/* 文字色 */
}マウスオーバー時の背景と文字色を変更できます。
/* マウスオーバー時 */
#stoc:not(.touch) a:hover {
background-color: rgba(0,0,0,.05);/* 背景 */
/* text-decoration: underline; */
color: #4169e1/* 文字色 */
}- RGBA作成はこちらをご利用ください。
- カラーコードはこちらをご参照ください。
現在位置の背景と文字色を変更できます。
/* 現在目次位置 */
#stoc .active { background-color: rgba(0,0,0,.05);/* 背景 */
color: #db7093;/* 文字色 */
}- RGBA作成はこちらをご利用ください。
- カラーコードはこちらをご参照ください。
現在位置にアイコンを表示させ、文字色を変更できます。
/* 現在目次位置アイコン */
#stoc .active:before {
content: "\f727 ";/* アイコンコード */
font-family: blogicon;
color: #000000;/* アイコンカラー */
}- はてなブログアイコンコードは、かまさん様の紹介ページをご参照ください。
- アイコンが不要な方は、こちらのコードを削除してください。
- 上のコードははてなブログアイコンを使用したコードですが、Font Awesomeのアイコンを利用したい方は、以下のようにコードを変更ください。
/* 現在目次位置アイコン */
#stoc .active:before {
content: "\f6b0 ";/* アイコンコード */
font-family:"Font Awesome 5 Free";
color: #000000;/* アイコンカラー */
}サイドバー目次が追尾しないとき
管理人の場合、上で紹介したコードでは目次が追尾してくれず、もう一箇所コードを変更することで動作するようになりました。
変更箇所はフッタに貼ったHTMLコードです。
MATCH_MEDIA…false➡trueに変更
window.matchMedia関数を使い、デザインが切り替わる画面幅のポイント(ブレイクポイント)を検知してもらうことで、目次を追尾できるようになりました。
ほとんどのデザインの場合、MATCH_MEDIA = false;のデフォルトのままで動くとのことですが、動かない場合は、trueに変更してみてください。
それに合わせて、MEDIA_QUERY_SIDEBAR = '(min-width: 768px)';の数字の変更も必要となる場合があります。
各々のサイトのサイドバーの幅を、デベロッパー(「fn」キー+「F12」キー)にて調べる必要があります。詳細はトワさんのページをご参照ください。
これでもかっ!というくらい、丁寧な案内がされています。
ちなみに管理人場合、サイドバー幅は数値はmin-width: 768pxのままで問題ありませんでした。
デザインは「Neumorphism」を使用しています。
デモページはこちらご参照ください。
まとめ
トワさんのコードのおかげで、目次が追尾してくれるようになりました。本当にありがとうございます。
PCから記事をみてくれることを考えて設置してみましたが、まずはアクセスを伸ばさないとですよねw
それでもはてなブログいじりをやめられない、管理人でした。
ありがとうございました!
現在ははてなブログではなく、ワードプレスでブログ活動を行っております。はてなブログProを選択しなかった理由をまとめましたので、はてなブログProを検討中の方、ブログ収益化を検討中の方はぜひご参照ください。
はてなブログカスタマイズ 関連記事
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。