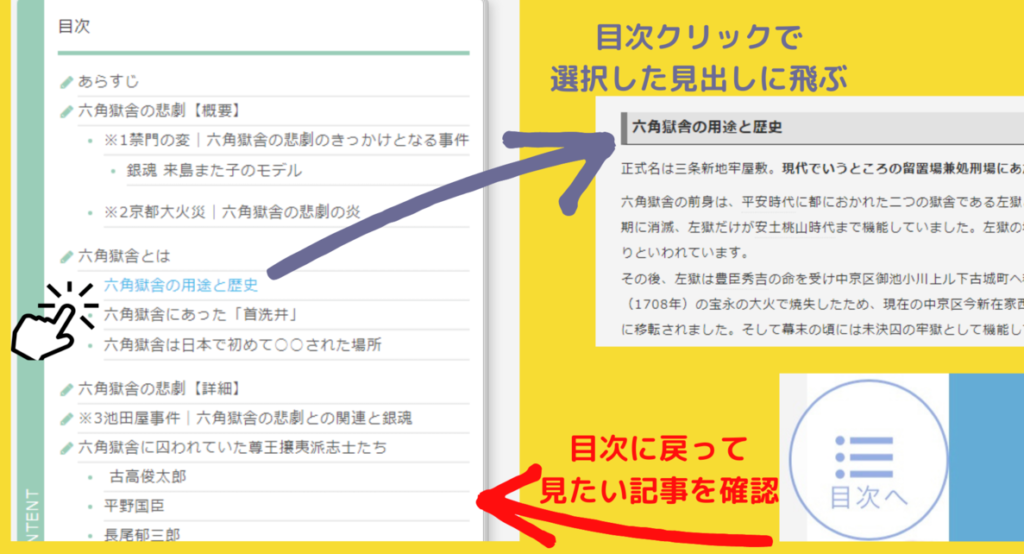
ブログ記事が長くなると、「興味あるところだけ読みたい」また「さっき読んだところをもう一度確認したい」というニーズが発生しやすくなります。
そのときにあると便利なのは、「目次に戻るボタン」です。管理人のはてなブログでも設置しています。
今ご覧のページはワードプレスで作成したものです。 目次に戻るボタンコードを反映させた、はてなブログのデモページはこちらご参照ください。
この目次に戻るボタンのHTMLとCSSの引用元と、素人ながらに設定をいじって調整した内容をまとめます。
最低3つのコードを貼り付けるだけで完了します。
管理人の備忘録を兼ねています。
使い方(簡易)
- 「デザインCSS」にCSSコードを貼る
- 「記事下HTML」にHTMLコードを貼る
- 各既存記事にHTMLコードを貼る(時短方法あり)
他にカスタマイズ方法や、アイコンが表示されないときの対処方法も掲載しています。
1.目次に戻るボタンを設置する|CSSとHTMLを貼る

目次に戻るボタンのコードは、るいさんからいただきました。とても分かりやすく説明されています。
コードを貼る前にするべきこと
目次に戻るボタンのコードを貼る前に、必ず現段階の「デザインCSS」「記事下HTML」を保存しておいてください。

もし失敗してブログデザインが崩れてしまったら、元に戻すのに大変な時間を食います。

経験者は語ります。
個人的には、保存ボタンを押さなくても記入するだけで保存してくれる、Google,iOSなどのクラウドサービスがおすすめです。
目次に戻るボタンを設置|CSSは「デザインCSS」へ

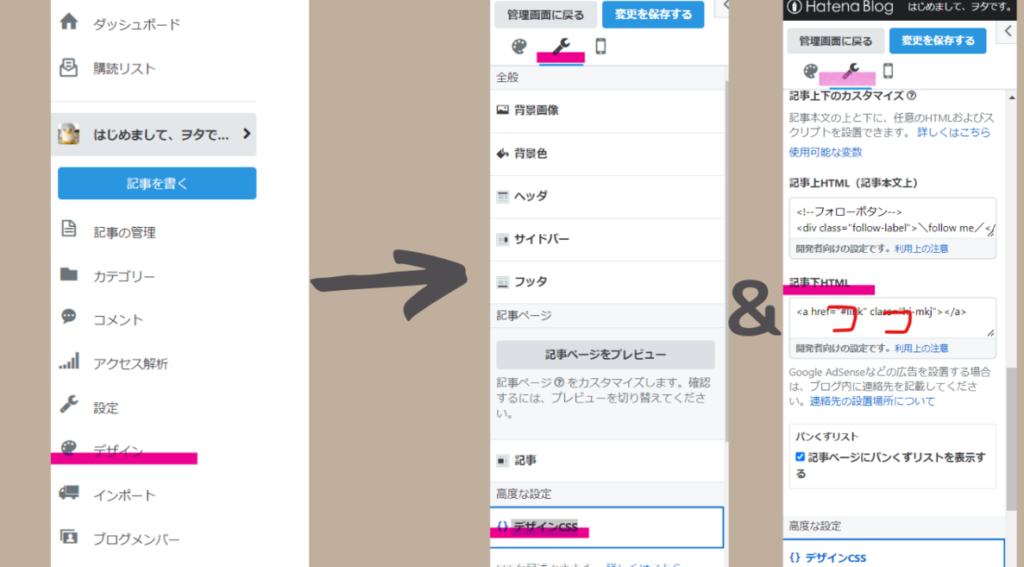
以下のコードをコピーしまして、「デザイン」➡「カスタマイズ(=真ん中のスパナマーク)」➡一番下の「{}デザインCSS」に貼り付けます。
/*目次に戻るボタン*/
.hi-mkj {
display: inline-block;
position: fixed;
bottom: 20px;
left: 13px;
height: 60px;
width: 60px;
line-height:60px;
text-align: center;
opacity: 0.7;
border-radius: 50%;
z-index: 5;
text-decoration: none!important;
background: #fff!important;
border: 1px solid #668ad8;
color: #668ad8!important;
}
.hi-mkj:after {
content: "目次へ";
position: absolute;
top: 15px;
left: 14px;
font-size: 10px;
}
.hi-mkj:before {
font-family: fontawesome;
content: "\f0ca";
position: absolute;
top: -2px;
left: 17px;
font-size: 26px; } 目次に戻るボタンを設置|HTMLは「記事下HTML」へ
CSSに上記コードを貼り付けたら、貼り付けをしたデザインCSSの一つ上にある「記事」➡少し下に移動すると「記事下HTML」のところに、以下のコードをコピペしてください。
<!--目次に戻るボタン-->
<a href="#link" class="hi-mkj"></a>
コードを貼るのは記事下です!記事上とお間違えのないよう、ご注意ください。
最後に保存を忘れずに
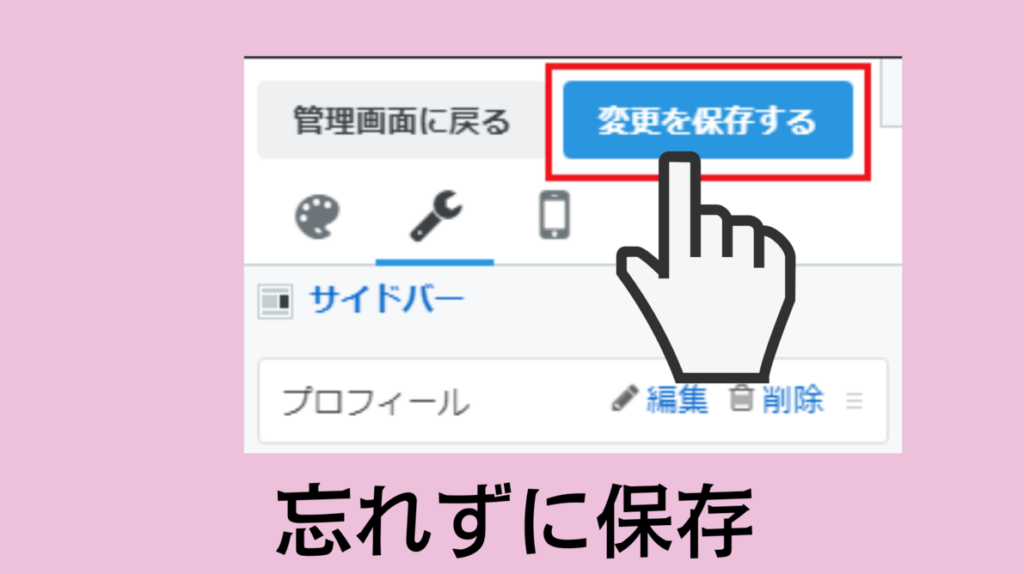
CSS,HTMLを書き終えましたら、「変更を保存する」を必ずクリックして下さい。

保存まで終えたら、ブログの記事にアクセスしてチェックします。
トップページには当然、目次に戻るボタンは表示されませんので、必ず記事を確認ください。
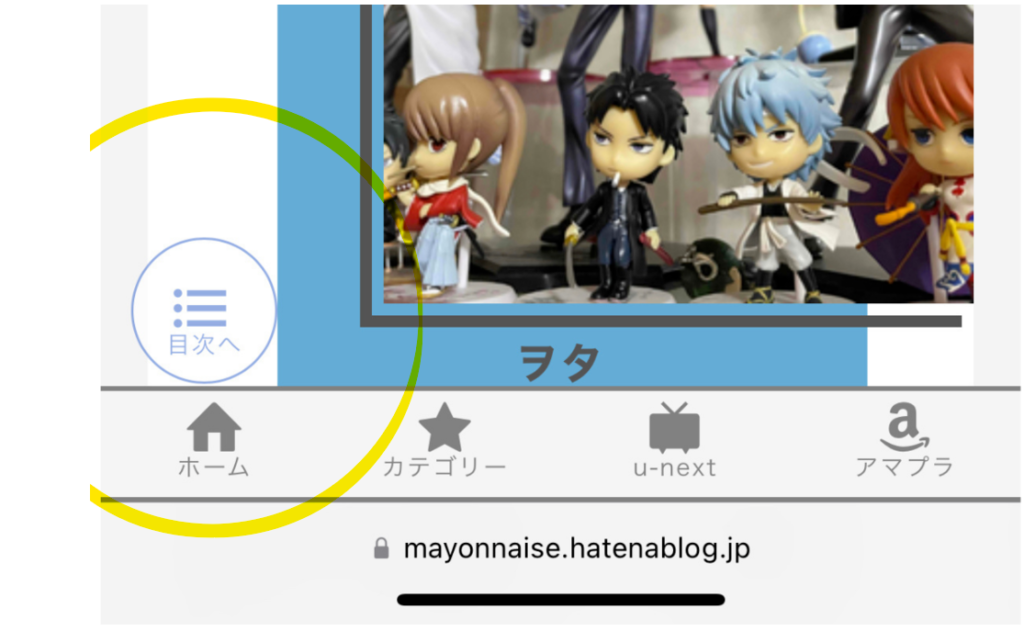
※この時点で三本線のアイコンが表示されずに「バッテン」のようになっている場合、コード貼り付けに失敗したということではありません。コードの変更が必要な状態です。方法は後述します。今すぐ解決法を知りたい方はこちらタップで飛べます。
目次に戻るボタンが、全く表示されない場合
目次の戻るボタンが影も形も表示させない場合、貼り付けた目次に戻るボタンのコードより上にある別のコードが、邪魔をしている可能性があります。
目次に戻るボタンのCSSやHTMLコードを、上のほうに貼り付けてみてください。
管理人の場合、反映させないCSSコードはこの方法で大抵解決します。
解決しない場合は、はてなブログのデザインとの相性で表示されないこともあるようです。デザインとの相性の問題なのかを判断するためには、新規でブログを作り、別デザインでコードを貼って試してみてください。
2.目次に戻るボタンを設置する|記事の設定
デザインのCSSとHTMLを保存し、目次に戻るボタンが表示されるようになりました。
しかし今のままでは表示されているボタンをタップしても、記事の目次に戻ることはできません。
目次に戻れるようするためには、各記事にHTMLを貼る必要があります。
既存の記事を編集モードで開き、目次の上に目次に戻るためのHTMLを置きます。
目次を設置していない人へ、目次の設定方法
その前に、目次の設置が分からない方のために、目次の設置方法を簡単に説明します。
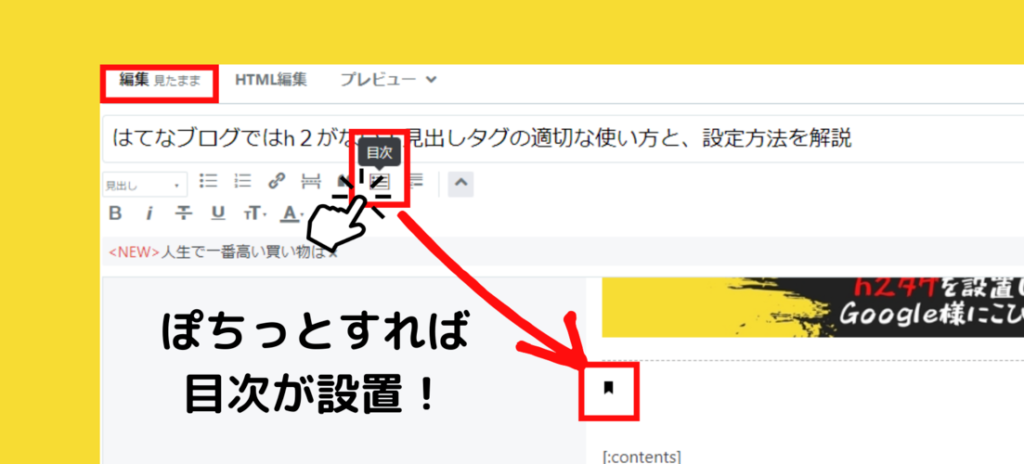
はてなブログでは見たまま編集に表示されている「目次」をクリックだけで、目次が設置されます。とても簡単で便利ですね。

ちなみに、目次のデザインCSSは調べるとたくさんありますので、ご自身のお気に入りをみつけてください。
目次のCSSを置くところは「デザイン」➡「カスタマイズ(=真ん中のスパナマーク)」➡一番下の「{}デザインCSS」です。
管理人はこちらのデザインをいただきました。
目次に戻るためのHTML
目次を設置しましたら、「HTML編集」で見てください。
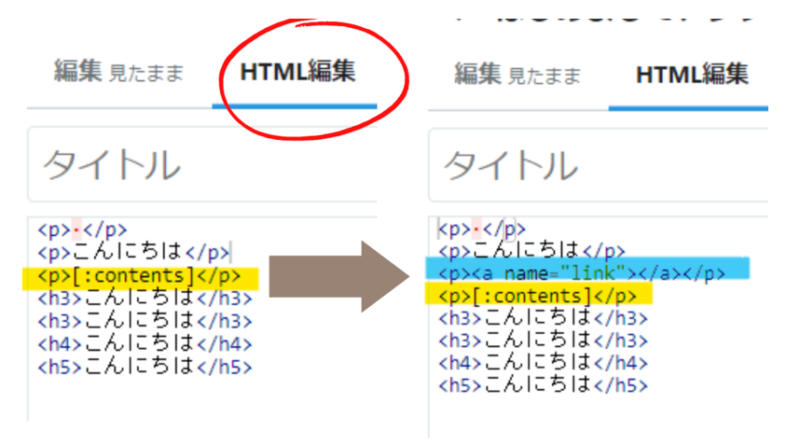
目次のコードである「[:contents]」の真上に、以下のコードを貼りつけてください。
<p><a name="link"></a></p> 
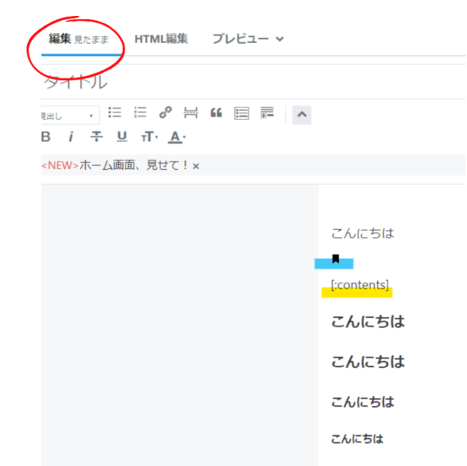
HTMLを貼った後に「見たまま」モードで確認しますと、[:contents]の上にリボンの端のようなマークが表示されます。

「プレビュー」でみてみますと、目次上には何も表示はされていません。
プレビュー段階でも目次に戻るボタンを押しますと、反応して目次に戻ってくれます。
初めての目次ジャンプは感動したものです!
HTMLコードを[:contents]の上に貼りつけましたら「更新する」を押して、記事を公開します。
確認のためにその記事にアクセスし、表示されている目次に戻るボタンを押してみてください。

これでワンタップで、目次に戻るようになりました。
この作業は、目次に戻るボタンのを置きたい各記事に必要です。面倒ではありますが、ユーザビリティ向上のために頑張りましょう。
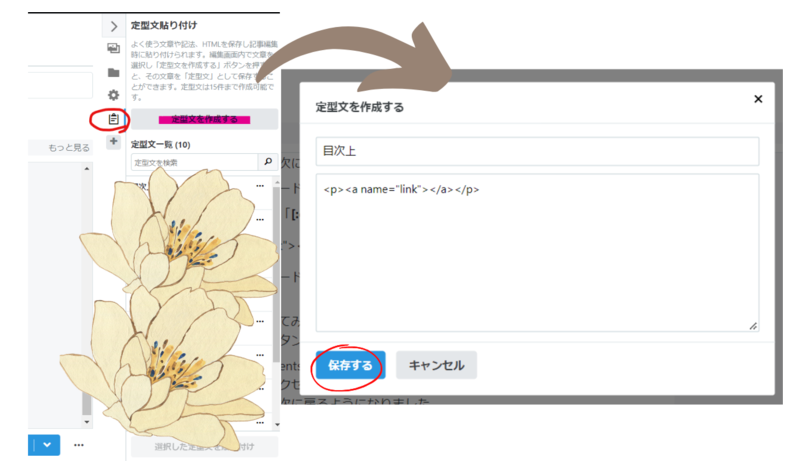
[:contents]の上におくコードを定型文登録しますと、時短になります。
記事編集画面右側の「定型文貼り付け」より「定型文を作成する」を開きます。
「タイトル」はご自身がわかるように記入し、広い枠に目次に戻るためのHTMLをコピペします。

<p><a name="link"></a></p> 定型文に保存しますと、見たままモードでも[:contents]の上に、戻るボタンのコードを簡単に貼ることができます。
3.スマホに目次に戻るボタンを設置する|レスポンシブに対応してない方のみ
はてなブログのデザインで「レスポンシブ」設定をしていましたら、貼り付けは終了です。
しかし、レスポンシブに対応していない場合はスマホの設定が必要です。
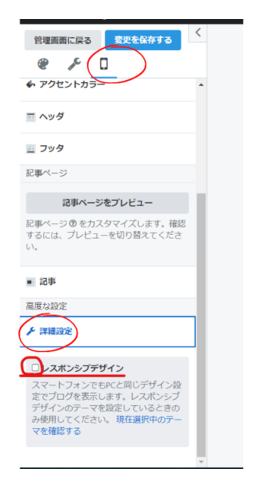
「デザイン」➡一番左の「スマートフォン」➡「詳細設定」➡「レスポンシブデザイン」にチェックマークを入れていない方のみが対象です。当てはまる方は、以下の操作を行ってください。

スマホに目次に戻るボタンを設置 |CSSは「ペジャー下」へ|レスポンシブに対応してない方のみ
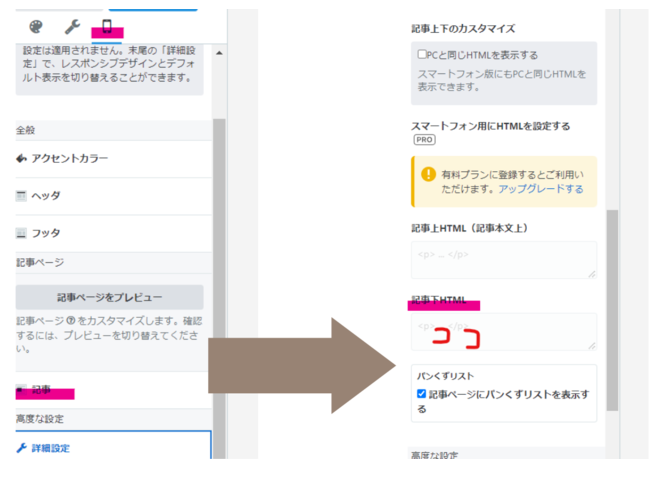
以下のコードをコピーしまして、「デザイン」➡「スマートフォン」➡「フッタ」の「ぺジャー下」に貼り付けます。
/*目次に戻るボタン*/
<style>
.hi-mkj {
display: inline-block;
position: fixed;
bottom: 20px;
left: 13px;
height: 60px;
width: 60px;
line-height:60px;
text-align: center;
opacity: 0.7;
border-radius: 50%;
z-index: 5;
text-decoration: none!important;
background: #fff!important;
border: 1px solid #668ad8;
color: #668ad8!important;
}
.hi-mkj:after {
content: "目次へ";
position: absolute;
top: 15px;
left: 14px;
font-size: 10px;
}
.hi-mkj:before {
font-family: fontawesome;
content: "\f0ca";
position: absolute;
top: -2px;
left: 17px;
font-size: 26px; }
</style>スマホに目次に戻るボタンを設置 |HTMLは「記事下」へ|レスポンシブに対応してない方のみ
ぺジャー下に上記コードを貼り付けたら、フッタの一つ下にある「記事」→少し下に移動すると「記事下HTML」のところに、以下のコードをコピペしてください。
<!--目次に戻るボタン-->
<a href="#link" class="hi-mkj"></a>
記事下です!記事上とお間違えのないよう、ご注意ください。
最後に保存を忘れずに
CSS,HTMLを書き終えましたら、「変更を保存する」を必ずクリックして下さい。

以上で、レスポンシブ設定でない方でも、スマホに目次に戻るボタンが表示されます。
目次に戻るボタンの、三本線アイコンが表示されない場合
前述しましたが、目次に戻るボタンの三本線アイコンが表示されずに「バッテン」になってしまうことがあります。これは、ご紹介したコード内に『Font Awesome』のアイコンコードが利用されていることが原因です。
三本線アイコンが表示されていないかたは、Font Awesomeが使えるような設定をしていない、もしくはFont Awesomeのバージョンが異なっていのかと推測します。
この対策としまして、「Font Awesomeを使えるように設定する」もしくは「コードを書き換えて、はてなブログのアイコンを使用する」この2パターンをご案内します。
Font Awesomeを使えるように設定する
Font Awesomeとは、Webサイトにアイコンフォントを簡単に表示させることができるWebサービスです。
かわいいアイコンがたくさんあり、ブログにアクセントが欲しい方には便利なFont Awesome。
こちらを設定するには、以下のコードを指定の場所に貼り付ける必要があります。
「ダッシュボード」➡「設定」➡「詳細設定」の「<head>要素にメタデータを追加」に次のコードをコピペし、保存して下さい。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
これで、Font Awesomeのアイコンが表示されます。
コードを書き換えて、はてなブログのアイコンを使用する
Font Awesomeを使うデメリットとして以下のことがあるため、管理人は利用していません。
- 記事の表示スピードが落ちる
- headに余計なコードが増える(Google Adsenseの兼ね合い)
代わりに「はてなブログのアイコン」を使用しています。
現在当ブログに表示されています目次に戻るボタンは、以下のように変更して表示させています。
変更するコードはCSSの下から5、6行目
font-family: fontawesome;
content: "\f0ca";ここを
content: "\f039"; font-family: blogicon;に書き換えます。
/*目次に戻るボタン*/
.hi-mkj {
display: inline-block;
position: fixed;
bottom: 20px;
left: 13px;
height: 60px;
width: 60px;
line-height:60px;
text-align: center;
opacity: 0.7;
border-radius: 50%;
z-index: 5;
text-decoration: none!important;
background: #fff!important;
border: 1px solid #668ad8;
color: #668ad8!important;
}
.hi-mkj:after {
content: "目次へ";
position: absolute;
top: 15px;
left: 14px;
font-size: 10px;
}
.hi-mkj:before {
content: "\f039"; font-family: blogicon;
position: absolute;
top: -2px;
left: 17px;
font-size: 26px; } こうしますことで、Font Awesomeを使用せずにアイコンが表示されます。
三本線でなくても、お好きなアイコンで大丈夫です。お好きなアイコンCSSコードで置き換えてください。
はてなブログのアイコンを、CSSコードへ変換してくれるジェネレーターをおいてくださっています、フジグチさんに感謝です。
【表示コード付き】にチェックを入れた状態でアイコンをクリックすると、アイコンの表示に必要なCSSコードが付与された状態でコピーされます。
目次に戻るボタン|位置の調整

管理人はスマホにボトムメニューを設定しているため、デフォルト設定のままですと、目次に戻るボタンとボトムメニューが干渉してしまいました。
そこで、目次に戻るボタンの位置を変更しました。
書き換えた箇所は、CSSの上から4,5行目
bottom: 20px;
left: 13px;ココの数値を変更します。
- bottomは下からの位置
- leftは左からの位置
ご自身のブログデザインに合うように数値を少しずつ変更し、目次に戻るボタンの良い場所を見つけてください。
目次に戻るボタン|カラーの調整
、目次に戻るボタンのカラーをブログデザインに合わせて変えたい方もいるかと思います。カラーの変更箇所は、CSSの上から14,15,16行目
background: #fff!important;
border: 1px solid #668ad8;
color: #668ad8!important;カラーコードを変更します。
- backgroundは背景の色
- borderは境界線の色
- colorはアイコンと文字の色
ちなみに『!important;』デザイン優先させるために必要なコードですので、消さないように注意ください。
まとめ
目次に戻るボタンは、設置して損はないものです。
ユーザビリティ向上を目指して、戻るボタンを設置しましょう。
PCでサイドバー目次を追尾させる(スクロールしても着いてくる)方法は、こちらご参照ください。↓
-
はてなブログ サイドバーに追尾する目次を設定|スマホでの非表示コードも紹介
2022/8/20
PCで記事を見ましたとき、サイドバーの下が空欄でさみしく、また長い記事のときに目次が視界にあるほうが便利ですので、スクロールしても目次がついてくるような設定をしました。 JavaScriptを用いた方 ...
現在ははてなブログではなく、ワードプレスでブログ活動を行っております。はてなブログProを選択しなかった理由をまとめましたので、はてなブログProを検討中の方、ブログ収益化を検討中の方はぜひご参照ください。
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。
2022年最新!おすすめレンタルサーバー