今回は、はてなブログでの見出しタグの使い方について説明していきます。
デフォルトのままで使用していますと、Google側が提示しているSEO(検索エンジン最適化)にそぐわない記事になってしまいますので、各々対策していきましょう。
Googleの見出しタグに関しての公式見解を交えて、解説していきます。
管理人の備忘録、アウトプットを兼ねています

使い方(簡易)
- 「Chrome Add-on for Hatena」をダウンロード
- 既存記事の見出しタグの変更(手動)
見出しタグについての重要性を説明をしています。
説明は不要、h2設置方法を知りたい方は、こちらに飛んでください。
見出しタグ<h1>や<h2>とは?
見出しタグ(hタグ)とは、「見出しを作るためのタグ」のことです。
hタグは見出しを意味する「heading」の頭文字「h」からきています。
HTMLの見出しタグには、<h1>、<h2>、<h3>~<h6>まで、合計で6種類あります。
h7やh8などは存在しないので注意しましょう。
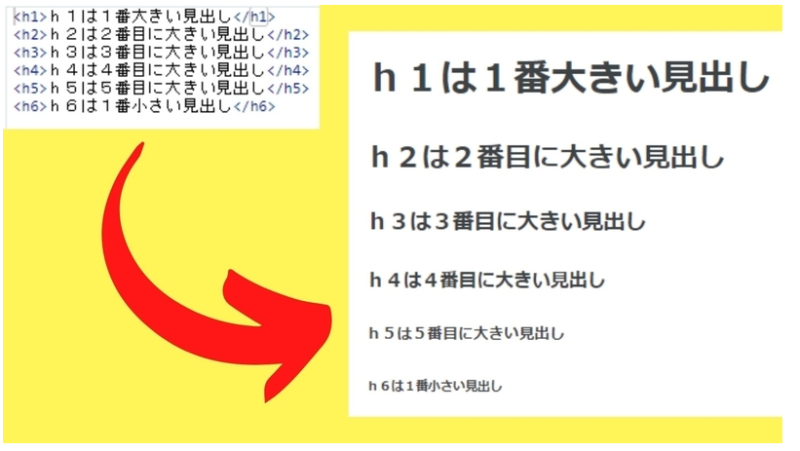
以下のように、数字が小さいほど大きな見出しを表します。
<h1>h1は1番大きい見出し</h1>
<h2>h2は2番目に大きい見出し</h2>
<h3>h3は3番目に大きい見出し</h3>
<h4>h4は4番目に大きい見出し</h4>
<h5>h5は5番目に大きい見出し</h5>
<h6>h6は1番小さい見出し</h6>

ちなみに、はてなブログでは<h1>は記事ページの記事タイトルに使われています。
見出しタグ<hタグ>の使い方
見出しタグ<hタグ>は、特に重要である箇所に使用します。
h1→大見出し(テーマやタイトル)
h2→中見出し(章)
h3→小見出し(各章のポイント)
h4〜h6→超小見出し(h3の補足など)
メインテーマは何であるかを定めた上で、見出しとして記述するテキストを考えます。
たとえば、「h1(タイトル):はてなブログで見出しタグを使う」「h2:見出しタグとは」という大きな見出しの下で、「h3:見出しタグの種類」や「h3:見出しタグ設置の意味」、というようにhタグを使い分けます。
伝えたい内容によってタグを分別して記述することで、読者やGoogle検索エンジンの混乱を避けます。

見出しタグ<hタグ>を使う順番
見出しタグを順番に使うことを、以下のようにGoogle公式では言及してます。
複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
検索エンジン最大手のGoogleがこのようにアナウンスしているのですから、これに従い、正しい順序にて見出しタグh1から順番にh6タグまでを使用していきたいですね。
前述しましたように、はてなブログでは<h1>は記事ページの記事タイトルに使われています。
しかしながら困ったことに、はてなブログではh1タグの次に使うべき<h2>が設定されていません。
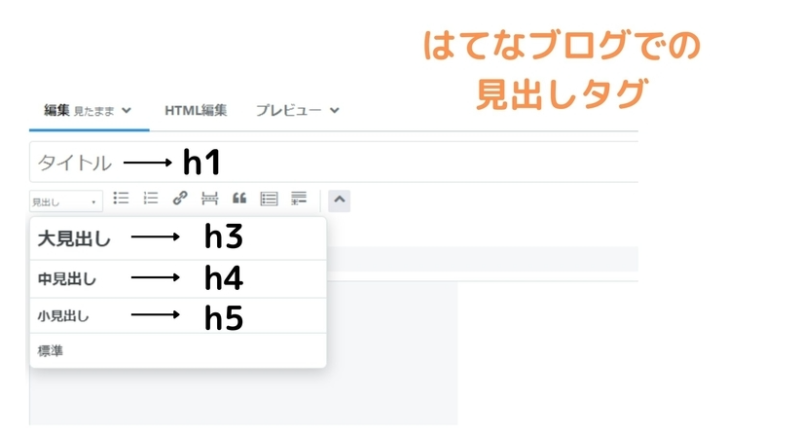
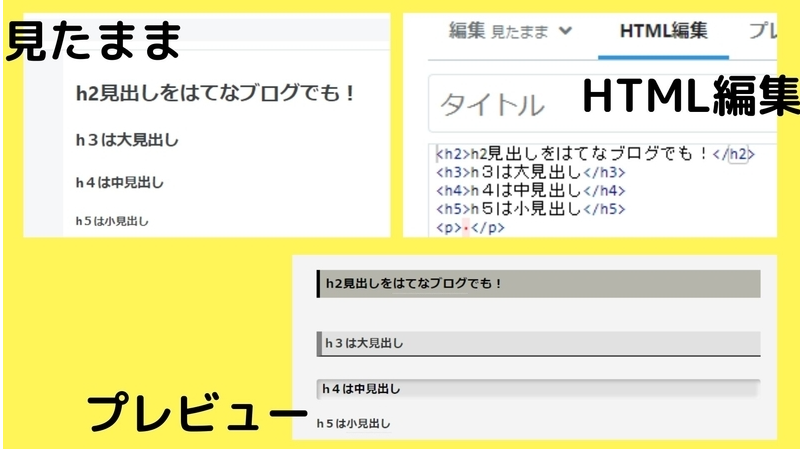
記事の編集ページの見たままモードにある【見出し】。こちらをクリックすると【大見出し】【中見出し】【小見出し】と表示されます。
これを用いることで、記事が階層化され、読みやすいコンテンツとなるのですが、このはてなブログでの見出しのタグ付けに問題があり、以下のように振り分けられています。

- 【大見出し】は、h3タグ
- 【中見出し】は、h4タグ
- 【小見出し】は、h5タグ
つまり、デフォルトのままはてなブログで記事を作りますと、
<h1>タイトル</h1>
<h3>大見出し</h3>
<h4>中見出し</h4>
<h5>小見出し</h5>
このような<h2>を飛ばした構造になってしまい、「<h1>の次は<h2>を置く」というGoogleの推奨を無視したコンテンツになってしまいます。
h2を無視したHTMLの弊害については、検索上位表示されにくい、Googleから良いコンテンツとみなされない等意見がある一方、いまは見出しタグは重要視されていない、といった逆行した意見も見受けられました。
管理人の意見としましては「Googleからのマイナス評価を避けたい」また「h1からh3と意味なく飛ばしている現状が耐えられない(性格の問題)」この点から、はてなブログでh2を設置していく行く次第です。
はてなブログでh2を置く方法
管理人は以下の方法を試しました。
結論から申しますと管理人の場合、2の手動にて記事にh2タグを入れています。
- jQueryで動的に書き換える方法
- Chrome Add-on for Hatenaを使った手動方法
1.jQueryで動的に書き換える方法
ガイさんのカスタマイズ記事をご紹介いたします。
こちらの方法を用いることで、すでに作っている記事についても、以下のような変更が自動的になされます。
・h3タグ➡h2タグ
・h4タグ➡h3タグ
・h5タグ➡h4タグ
jQueryを利用することで、深く考えることなく今までと同じように記事を書いていけばh2が設定された階層あるコンテンツになりますので、大変便利です。
しかしながら、管理人のブログではこちらのjQueryが動作せず、見出しタグ変更が確認できませんでしたので、手動でh2タグを設置する方法をとりました。
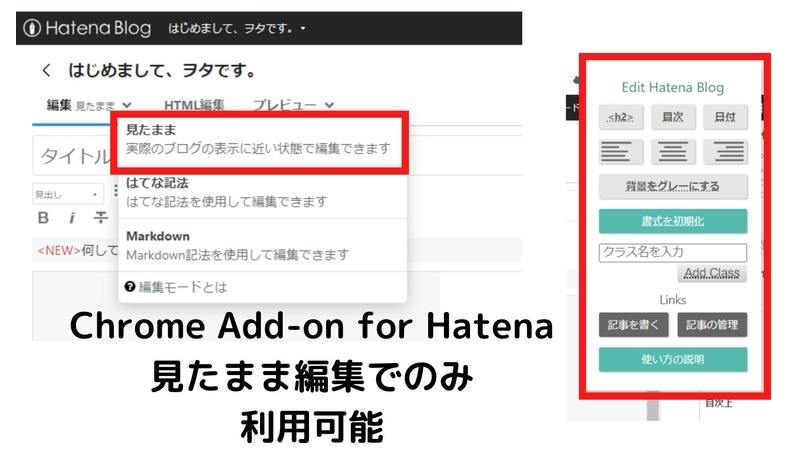
2.Chrome Add-on for Hatenaを使った手動方法
「Chrome Add-on for Hatena」をダウンロード
まずは、「Chrome Add-on for Hatena」をダウンロードします。
こちらはChrome拡張機能ですので、ブラウザはChromeをご利用ください。
Chrome Add-on for Hatena – Chrome ウェブストア
⇑こちらのサイトに飛びますと、下のようなページに飛びますので、「Chromeに追加」をクリックしてインストールしてください。

拡張に追加を許可すると、ブラウザの右上にアイコンが表示されます。
このアイコンをクリックするとポップアップが出てきますので、ポップアップ内の該当ボタンをクリックして、テキストを編集していきます。
Chrome Add-on for Hatenaでh2見出しを作る方法
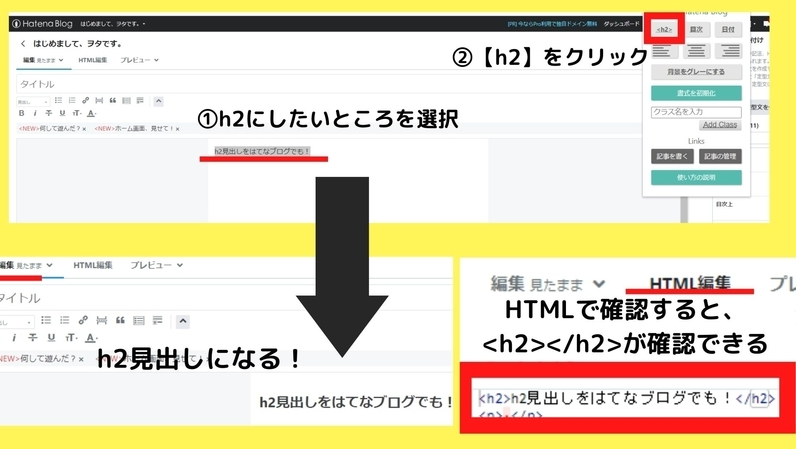
h2にしたい行を選択して「h2」ボタンを押してください。これだけでh2タグの見出しになります。
HTML編集で確認しますと<h2>タグになっています。

※プレビュー画面で確認してみると、ご使用のテーマによってはh2タグにスタイルが記述されていないことが原因で文字が小さかったりすることがあります。この対策はこちらの記事をご参照ください。
-
はてなブログ 見出しデザインや見出し文字サイズを変更する
2022/8/20 はてなブログ
この記事では、はてなブログでの見出しデザインと、見出しの文字サイズ変更方法をご紹介します。 見出しはコンテンツの顔といっても過言ではない箇所です。各々のコンセプトに合った、素敵なデザインにしましょう。 ...
はてなブログ h2~h6の作り方
h2はChrome Add-on for Hatenaを使い、h3,h4,h5は【見出し】を使い、階層構造で記事を作っていきましょう。
h6はHTML編集で手入力します。

<h1>〇</h1>…記事タイトル
<h2>■</h2>…Chrome Add-on for Hatena
<h3>△</h3>…見出し➡大見出し
<h4>★</h4>…見出し➡中見出し
<h5>◇</h5>…見出し小見出し
<h6>▶</h6>…HTML編集手入力
Chrome Add-on for Hatena導入の注意事項
※Chrome Add-on for Hatenaは、見たままモードでしか使えません。

はてなブログご使用の方は、はてな記法モードが便利という声が多いですので、それに該当する方は、HTMLモードで<h2>を置いて行くしかないです。(たぶん)
管理人の場合、GoogleKeepを使って見出しも本文も一色たんに一気に書き上げて、それをはてなブログの記事編集に貼り、見たままモードを使い見出しにしたり、太字にしたりとまとめて装飾をしています。
このやり方で見たままモードにも慣れてしまいましたので、Chrome Add-on for Hatenaを重宝させてもらいます。
見出しタグを手動で変更する際の注意点
Chrome Add-on for Hatenaを使い既存記事のh3をh2に、またはてなブログの「見出し」を使ってh4をh3に、h5をh4に…と変更していく際に、一緒に見直してほしいところがあります。それは「見出しの記述」です。
見出しはコンテンツにとって重要な箇所です。ユーザーやGoogleから良いコンテンツと認識してもらえるように、見出しタグの変更と同時に見出しの内容を見直し、必要に応じてリライトしましょう。
見出しの決め方や、見出しタグの正しい使いかについては以下の章「見出しタグのルール」にてご説明します。
Chrome Add-on for Hatenaの他機能
少し余談になりますが、h2以外の機能以外にChrome Add-on for Hatenaで管理人がよく使っているのは、「テキストや画像の左・中央・右揃え」です。

これを使うまでは、<div class="center"></div>などのタグを使っていたのですが、Chrome Add-on for Hatenaを使えば一瞬で移動してくれます。とてもありがたいです。
見出しタグ<hタグ>のルール
ここからは、Googleで提供されている情報を元に、見出しタグについてお勉強していきましょう。
1.ページ全体で、見出しを作り過ぎない
見出しタグは階層ごとの、意味のある場所で使用してください。
ページ上の見出しが多すぎると、ユーザーがコンテンツを読みにくくなり、1 つのトピックがどこで終了して次のトピックがどこから始まっているのか判断しにくくなります。
このことから、重要なテキストを見出しとして際立たせて、かつユーザーによりわかりやすいコンテンツを作るという意識の元、見出しタグを使うことが重要です。
コンテンツに見出しタグを置く際のアドバイスとして、以下のようにGoogle公式で案内がされています。
概要を書く場合を想像する。
長い論文の概要を書く場合と同様に、ページ上のコンテンツの主要なポイントと下位のポイントは何かを検討し、それに応じてどこに見出しを使用するか決定します。
2.見出しタグに画像を使用してもいい?
有名なサイトのTOPページや記事をみていますと、h1タグにロゴ画像やメインビジュアルなどimgタグを指定しているものが見受けられます。
このようなときは、h1タグのテキストをimgタグのalt属性に設定することで、Googleからペナルティを受けるリスクはなくなります。
<h1><img src=”画像URL” width=”幅” height=”高さ” alt=”画像の説明(h1テキスト)”></h1>
3.見出しのフォントサイズは変更して良いの?
サイトの見栄えを良くし、ユーザーが見やすいように見出しのフォントサイズを変えることは可能です。ただし、GoogleのSearch Consoleヘルプに明記されている以下の2点は注意してください。
避けるべきこと
- <em> や <strong> のような他のタグの方が適している場所で見出しタグを使用する
- 見出しタグのサイズを不規則に変える
これらを方法をしてしまうと、Googleのペナルティ対象になります。
見出しタグを目立たせたい場合は、デザインcssで指定しましょう。
- 見出しタグのデザイン設定については、こちらご参照ください。
- h1の記事タイトルのフォント変更は、こちらご参照ください。
4.見出しの文字数はどの程度が良いのか?
結論からいうと、見出しに特定の文字数制限はありません。
ただし、「長すぎる見出し」はユーザーの利便性を下げるため、結果としてSEOにも悪影響を及ぼすとのこと。Googleも「非常に長い見出しを使用する」ことを避けるようにとアナウンスしています。
キーワードを詰め込みすぎず、できるだけ簡潔な見出しを作成するように意識しましょう。
参考|検索エンジン最適化(SEO)スターター ガイド – Search Console ヘルプ
5.見出しを装飾として使わない
見た目を調整することだけを目的として、見出しタグを使用してしまうとページ上の階層構造が崩れてしまい、ユーザーや検索エンジンにとって分かりにくくなってしまいます。
Googleでも以下のように言及しています。
重要なテキストを、リンク ページの見出しやメニュー項目などの要素の画像に埋め込まないでください。ユーザーによっては、その要素にアクセスできないことがあるからです。重要なテキスト ベースのコンテンツにすべてのユーザーが確実にアクセスできるようにするには、通常の HTML 内に記述してください。
このことから、重要なテキストをマークアップするために見出しタグを使うことは、ユーザーの利便性を考慮すると、お勧めできません。
記事本文の装飾は、別の適切なHTMLを使用しましょう。
6.h1タグを記事内に複数置いてもいい?
h1タグは、検索エンジンにとって重要なポジションであることを前述しました。それでは、そのh1タグを同じ記事内に複数置いてもいいのでしょうか?
結論から言うと、h1タグの使用回数に関して明確なルールはありません。
GoogleのJohn Mueller氏は、「1つのWebページに1つのh1タグは必須か、あるいは複数使用しても良いか」という質問に対して、以下のように回答しています。
h1タグは、1ページの中で何度でも使うことができます。上限も下限もありません。
h1タグが1つもないとか、h1タグが2つあるとか。私たちの視点では、それは重要な問題ではありません。ただしユーザビリティの観点から、ユーザーにとって必要かどうかを検討したうえでh1タグを設置すべきです。
引用元:YouTube – English Google Webmaster Central office-hours from September 27, 2019
h1はそのWebページ内で最も重要な箇所ですので、はてなブログ以外でも多くのWebサイトでは「タイトル」がh1となっています。
ここは長いものに巻かれ、h1は1ページにつき1つ設定だけの設定にしておきましょう。
効果的な見出しの設定の方法 まとめ
Googleが教えてくれた、見出しで避けるべきこと
- ページの構造を定義するのに効果的でないテキストを見出しタグで囲む。
- <em> や <strong> のような他のタグの方が適している場所で見出しタグを使用する。
- 見出しタグのサイズを不規則に変える。
- ページ内で見出しタグを過度に使用する。
- 見出しが非常に長い。
- 構造を示すためではなく、テキストの書式を整える目的で見出しタグを使用する。
その他 見出し設置で気を付けること
- 適度な見出しの設置
- 見出しを見ただけで内容がわかるようにする
- 見出しが記事の内容に即している
- タイトルで使われているキーワードを使う
- 階層を意識する
- ターゲットに合わせた単語を使用する
- キーワードの詰め込みをしない
- 不必要な見出しタグを設置しない
見出しがあることで、目次が設置される
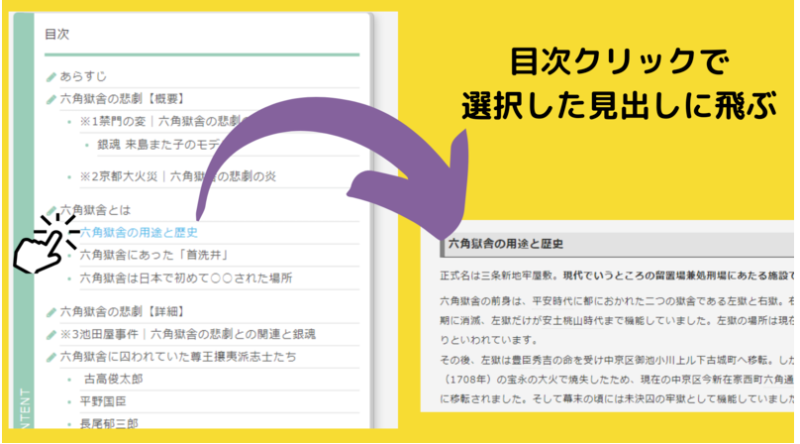
見出しタグが要所要所に設置されていることで、目次を設定できます。このことでユーザーは読みたい情報の場所にすばやく辿りつくことができます。
目次をページ内リンクとして設定することで、読みたい見出し箇所に移動できるようになります。

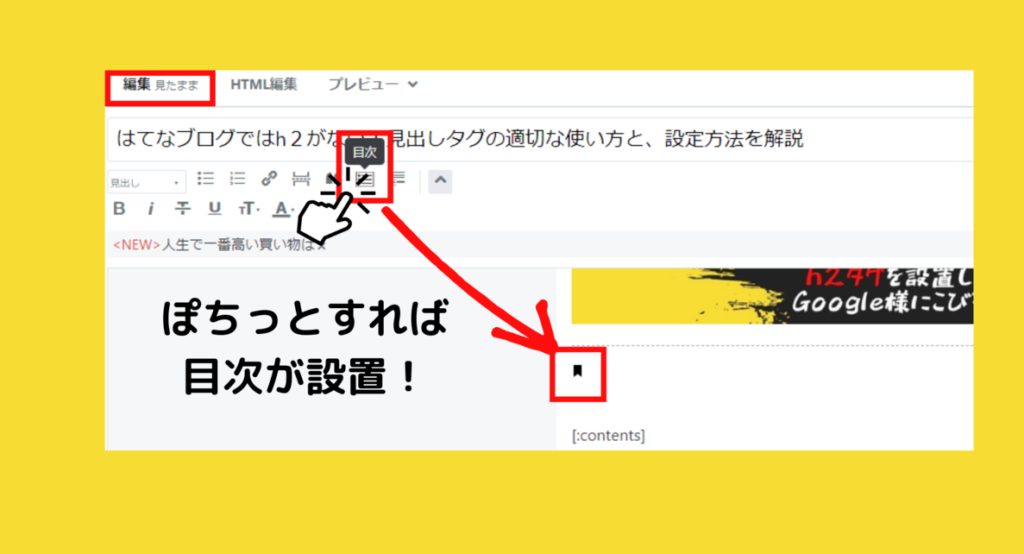
はてなブログでの目次は、見たまま編集の【目次】をクリックするだけで設置可能です。

記事をスクロールしても追尾してくる「目次に戻るボタン」があれば、さらにユーザビリティ向上につながります。当はてなブログにも置いています、左下の丸いのです。
この目次に戻るボタンの設置はこちらをご参照ください。
-
はてなブログで目次を固定|目次に戻るボタンを設置してスマホから記事を読みやすくする
2022/8/20 はてなブログ
あると便利な「目次に戻るボタン」を、はてなブログ初心者にもわかりやすいようにご紹介します。管理人も素人で苦戦しましたので、初心者の方に寄り添った内容を心がけます。
まとめ
簡単に設置できる見出し。しかし調べるほど、見出しタグとはとても奥深いものであるとわかりました。
記事の重要箇所である見出し。はてなブログでのh2設置はやや面倒ではありますが、せっかく作ったコンテンツをより良いものにするために、一緒にがんばりましょう。
現在ははてなブログではなく、ワードプレスでブログ活動を行っております。はてなブログProを選択しなかった理由をまとめましたので、はてなブログProを検討中の方、ブログ収益化を検討中の方はぜひご参照ください。
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。