この記事では、はてなブログでの見出しデザインと、見出しの文字サイズ変更方法をご紹介します。
見出しはコンテンツの顔といっても過言ではない箇所です。各々のコンセプトに合った、素敵なデザインにしましょう。
今ご覧のページはワードプレスで作成したものです。
コードを反映させた、はてなブログのデモページはこちらご参照ください。

使い方(簡易
- 見出しデザインのCSSコードを決める
- 【{}デザインCSS】に見出しデザインのCSSコードを貼る
- 【記事下HTML】に見出し文字変更コードを貼る
コードを貼る前(変更前)にするべきこと
今回は、「デザインCSS」と「記事下HTML」にコードを貼っていきます。
つきましては、見出しのデザインコードを貼る前に、必ず現段階の「デザインCSS」「ブログタイトル下」を保存しておいてください。

もし失敗してブログデザインが崩れてしまったら、元に戻すのに大変な時間を食います。

経験者は語ります。
場所はPCのメモでも、GoogleKeepでも、iOSのメモでも、なんでもよいので、ご自身が使いやすいところに保存ください。
個人的には、保存ボタンを押さなくても記入するだけで保存してくれる、Google,iOSなどのクラウドサービスがおすすめです。
【事前注意点】はてなブログではh2タグがないことに注意
はてなブログでは、一般的なWebページにて大見出しにあたる「h2タグ」がありません。しかしながら、h2タグの設定をしておくことが、よりよいコンテンツ作りには欠かせないと考えています。
少し面倒ではありますが、まだh2タグの設置をされていない方は、ぜひ対策ください。記事数が多いほど変更の手間がかかりますので、早い段階で各々対策ください。
いつやるの?今でしょ(平成ネタ)
h2タグ設定方法は、こちらご参照ください。
-

はてなブログではh2がない!見出しタグの適切な使い方と、設定方法を解説
2022/8/20 はてなブログ
今回は、はてなブログでの見出しタグの使い方について説明していきます。 デフォルトのままで使用していますと、Google側が提示しているSEO(検索エンジン最適化)にそぐわない記事になってしまいますので ...
以下の見出しデザイン作成方法は、h2タグを設定していることを前提にご説明していきますので、ご容赦ください。
はてなブログで 見出しデザインの変更
見出しデザインは、サルワカさんのコードをぜひご参照ください。
この記事でも、サルワカさんのコードを拝借し、解説いたします。
またサルワカさんのCSSコードにて、グラデーションカラーの変更法など、管理人のような素人にはわかりにくかった点の説明も後述します。
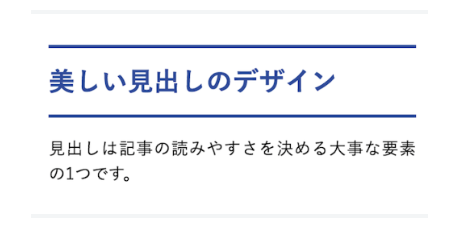
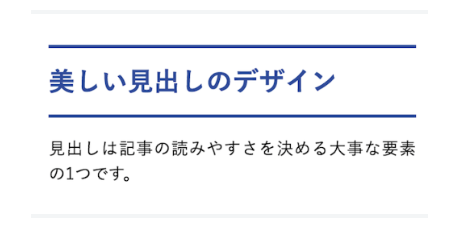
Step1.見出しデザインを決める
まずはサルワカさんコードの中から、どのコードを、どの見出しに使うかを決めていきます。もちろん、他にも気に入ったコードがありましたら、そのコードでもどのコードでも大丈夫です。
決めましたら、すぐにはてなブログには貼らずに、GoogleKeepなどのメモ機能に記入したほうが確実に作業しやすいです。
以下の「好きなCSSコード」の箇所に気に入ったコードを貼り、h2タグからh6タグまでの全体的なCSSコードを作成していきます。
/* h2タグ*/
好きなコード
/* h3タグ */
好きなコード
/* h4タグ */
好きなコード
/* h5タグ */
好きなコード
/* h6タグ */
好きなCSSコード
Step2.見出しデザインCSSコードのカスタマイズ
見出しデザインCSS 書き換えるところ|①見出しタグ
例えば、以下のサルワカさんのコード


h1 {
color: #364e96;/*文字色*/
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #364e96;/*上線*/
border-bottom: solid 3px #364e96;/*下線*/
}⇑こちらのコードを例えばh3タグとして利用したいときは、上記コードh1 のところを「h3」に書き換えてください。


h1 {
position: relative;
display: inline-block;
padding: 0 55px;
}
h1:before, h1:after {
content: '';
position: absolute;
top: 50%;
display: inline-block;
width: 45px;
height: 1px;
background-color: black;
}
h1:before {
left:0;
}
h1:after {
right: 0;
}⇑こちらのコードのように、複数h1タグがあるコードもありますので、書き換え漏れがないようにご注意ください。
見出しデザインCSS 書き換えるところ|②カラーコード
例えば、以下のサルワカさんのコード


h1 {
position: relative;/* 本来の表示位置から相対的に要素の位置を動かす*/
padding: 0.3em 0.5em;/*上下|左右の余白*/
background: -webkit-linear-gradient(to top, rgb(137, 184, 255), #c5ceff);/*背景色*/
background: linear-gradient(to top, rgb(137, 184, 255), #c5ceff);/*背景色*/
color: #495193;/*文字色*/
}
⇑こちらのグラデーションカラーを好きな色に変更したいときは、カンマで区切られたオレンジ色の数字(RBG)と、緑色のカラーコードを変更します。
- rgb(〇, 〇, 〇)…下のほうのカラー
- カラーコード…上のほうのカラー
- RBGとカラーコードはこちらご参照ください。
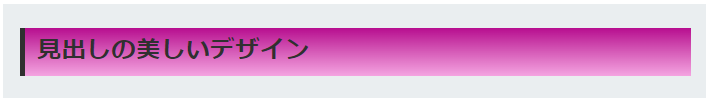
試しにrgb(244,163,224)、#B6158E、文字色を#2D0523にてコードを変えたものが以下のようなデザインになりました。


(左側に黒の線が入っていますが、理由は後述します。)
- RBG…RGBは光の3原色と呼ばれていて、「R=Red(赤)」「G=Green(緑)」「B=Blue(青)」のそれぞれの頭文字をとってRBGと呼ばれています。
ディスプレイ上にカラーを表示させるため、左から赤、緑、青の数値を入力し、配合比率を指定します。 - カラーコード…Webページ上で表現される色を指定するための制御コードです。カラーコードはシャープ(#)に続く6桁の16進数で表記されます。
-webkit-は、HTMLなどを解釈し見た目を整えた上でブラウザ上に表示してくれるプログラムの1種
参考|CSSでたまに見かける、-webkit-って何だろう...?
見出しデザインCSS 書き換えるところ|③カラーコード
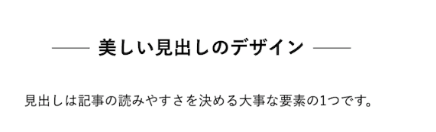
以下のサルワカさんのコード


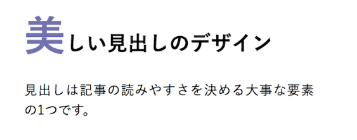
h1:first-letter {
font-size: 2em;
color: #7172ac;
}冒頭の一文字のみ大きくなるデザインで、とても素敵です。実際に設置してみますと、一文字目が少し多きかったので、以下のようにコードを変更しました。
h1:first-letter {
font-size: 130%;
color: #7172ac;
}例えば文字の大きさを10pxにしていたなら、1emは10pxということになり、50pxを指定していたなら、1emは50pxに変化します。
emのままですと不便でしたので、%に変更し「少しだけ大きく」の表示ができるようにしました。
first-letter は CSS の擬似要素で、ブロックレベル要素の最初の行の最初の文字にスタイルを適用します。
まとめ
簡単ではありますがサルワカさんのコードで、必要に応じて書き換えるコードの箇所を説明しました。各々のブログデザインに合わせて、カスタマイズしてください。
【 追記 】
Nomad Codeさんのコードは、好きなカラーを選択したうえで、CSSを提供してくれます。シンプルで洗練された見出しデザインをご提供してくれています。
見出しタグそれぞれのデザインを決めましたら、以下に続いてご操作ください。
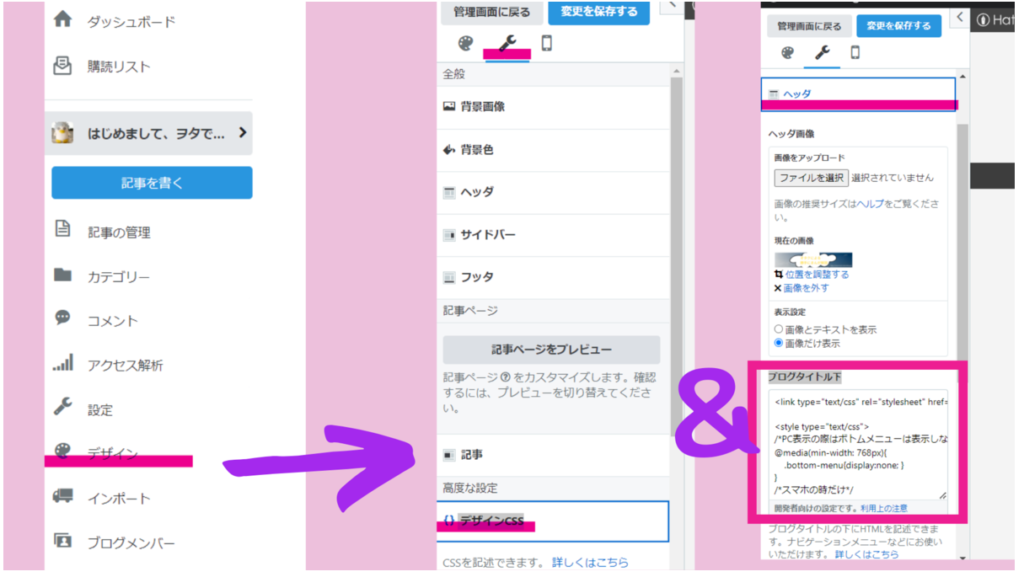
Step3.見出しデザインのコードを貼る|場所は「デザインCSS」
各hタグのデザインを決めましたら、その見出しデザインのCSSコードを、
【ダッシュボード】➡【デザイン】➡【カスタマイズ(=真ん中のスパナマーク)】➡一番下の【{}デザインCSS】に貼り付けます。



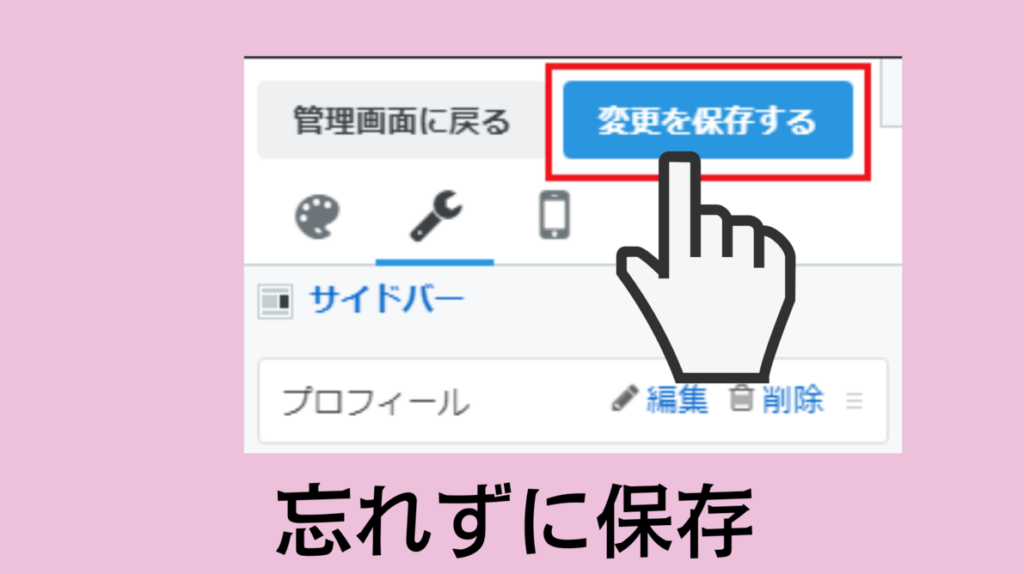
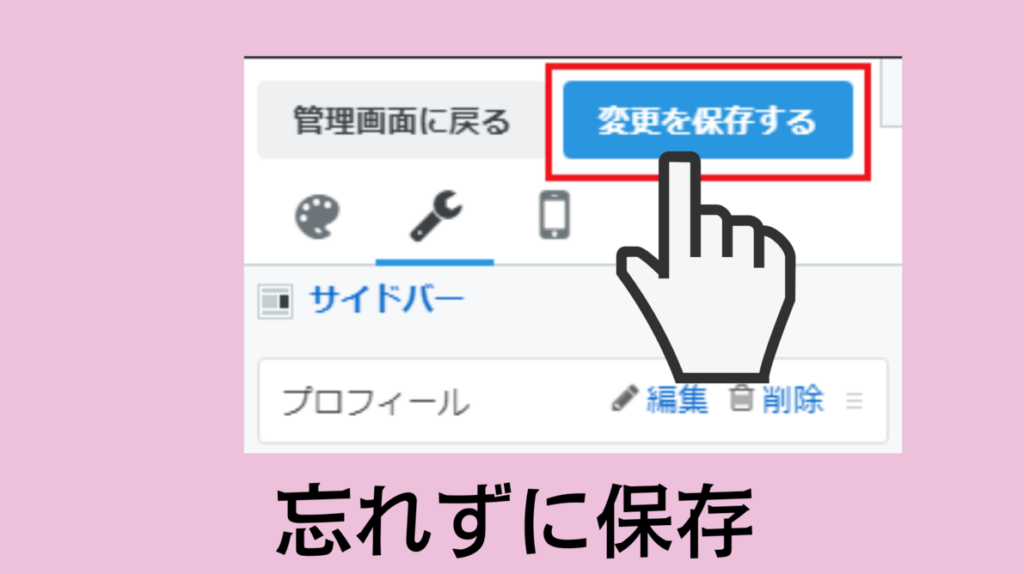
Step4.最後に保存を忘れずに
CSSを書き終えましたら、「変更を保存する」を必ずクリックして下さい。


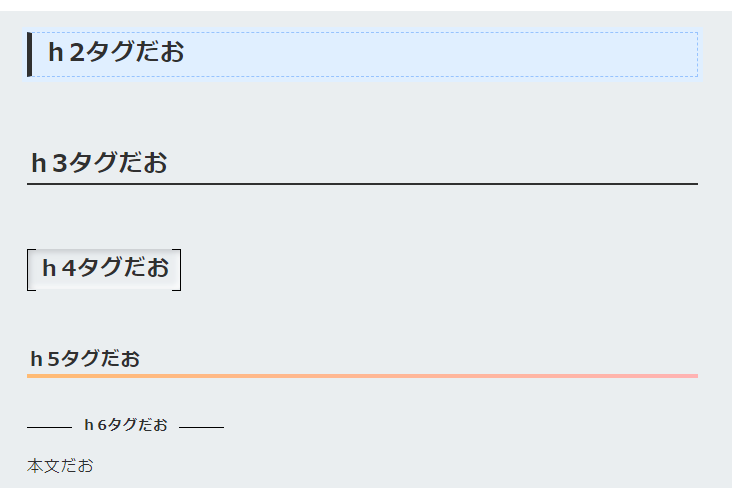
保存まで終えたら、記事を書くを新規で立ち上げ、 h2からh6までの見出しを記入し、プレビューにて反映されるかを確認してみてください。
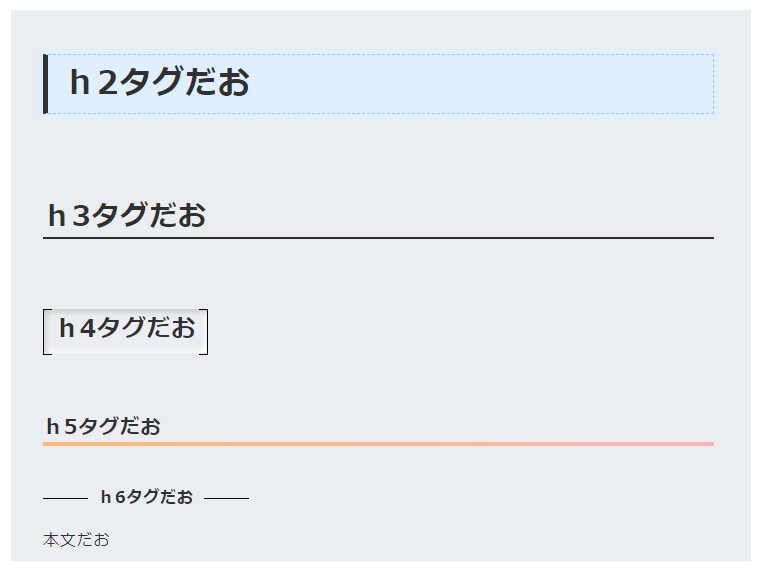
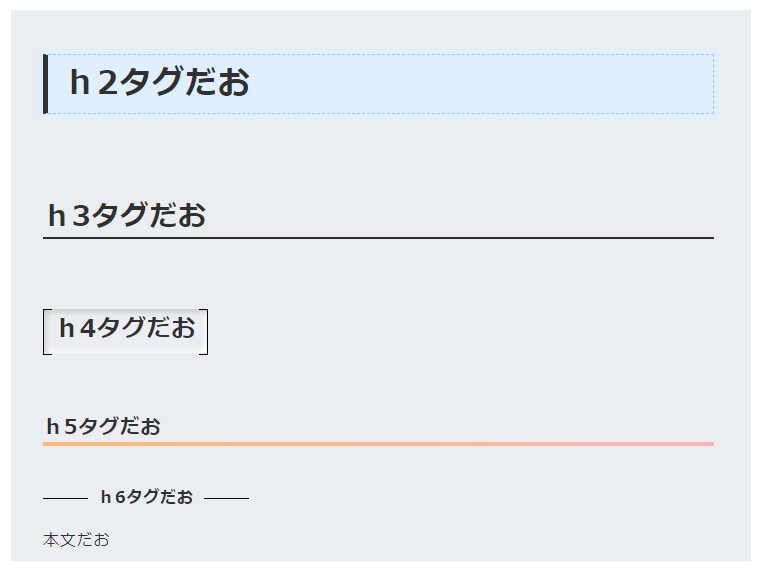
以下は管理人のプレビューです。



デザインに統一感ないのは許してください


一部のデザインが、CSSコードと異なるものになってしまいました。
これは、使用しているはてなブログのテーマデザインに依存している、見出しデザインがあるためです。
これは対処法がありませんので(たぶん)、お使いのテーマの見出しデザインと、使いたいCSSデザインがいい感じに合うものを試行してください。
相乗していいデザインになることがきっとあります!
見出しの文字サイズを変更する
見出しタグの文字サイズ(フォントサイズ)の大きさは変更できます。
コードは以下になります。数値を各自ブログでちょうどいい数値に変更ください。
/*見出しの文字サイズ*/
<style type="text/css">
.entry-content h2 {font-size: 20px;}
.entry-content h3 {font-size: 19px;}
.entry-content h4 {font-size: 18px;}
.entry-content h5 {font-size: 17px;}
.entry-content h6 {font-size: 16px;}
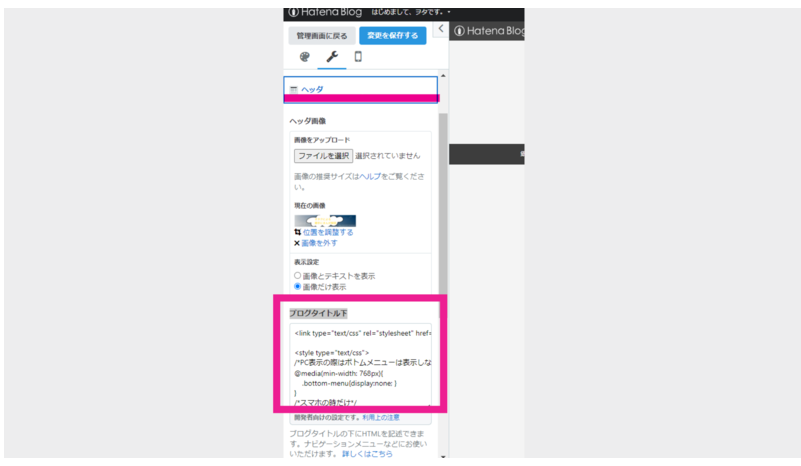
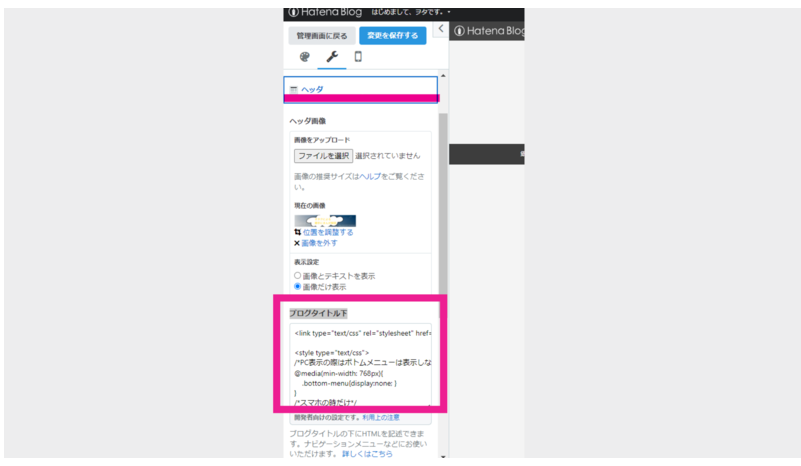
</style>貼り付ける場所は、
【ダッシュボード】➡【デザイン】➡【カスタマイズ(=真ん中のスパナマーク)】➡【ヘッダ】➡【ブログタイトル下】です。


コードを書き終えましたら、「変更を保存する」を必ずクリックして下さい。
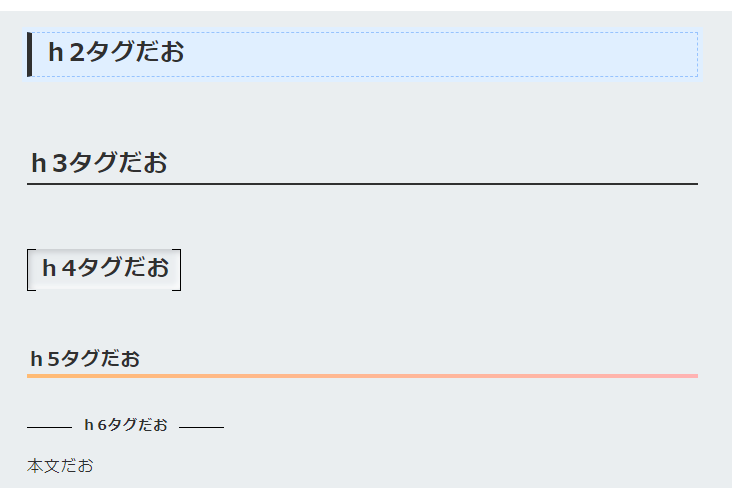
当はてなブログでも見出し文字の大きさが反映されました。
大きな見出しほど大きなフォントサイズであるほうが、きれいな階層になって見栄えがいいですね。


はてなブログ公式ツールでは、見出しを含めた文字サイズ変更のカスタマイズができませんので、上記のようなコードを貼って対応するしかありません。
参考|はてなブログ 文字の大きさを変える
見出しのフォントサイズの決め方
それでは、見出しの文字のフォントサイズはどれ程が良いのかと、迷われる方がいるかもしれません。
見出しの文字は、本文フォントサイズの少し大きいくらいでよいかと思います。
Googleでは16px以上で、人の目からして読みやすいサイズが推奨されています。
Googleの提唱するフォントサイズは16px
引用元:モバイルフレンドリー対応_GoogleとAppleの推奨フォントは?
この情報を考慮して決めた本文のフォントサイズをもとに、見出しのフォントサイズも調整されてください。
ちなみに本文フォントサイズの設定コードは、以下のようになります。
/* 本文文字サイズ */
.entry-content {
color: #000000; /* 文字の色 */
font-size: 16px; /* 文字サイズ */
line-height: 2.0; /* 行の高さ */
}こちらのコードを、
「デザイン」➡「カスタマイズ(=真ん中のスパナマーク)」➡一番下の「{}デザインCSS」に貼り付けます。最後に保存を忘れずに!



この本文フォントサイズを含めた、記事タイトルや段落などのサイズ設定コードについては、こちらご参照ください。
-

はてなブログで文字サイズや行間を変更する|CSSコード紹介
2022/8/20 はてなブログ
はてなブログでは、ブログ内の文字サイズを変更する公式ツールがありません。 参考|はてなブログ 文字の大きさを変える 文字の大きさを変更したい、また目次の文字サイズや行間についてもカスタマイズしたいと思 ...
まとめ
見出しをカスタマイズすることで、コンテンツが見やすくなりユーザビリティ向上につながります。
管理人も勉強中の身ですので、補足や訂正等ご指摘ありましたら、コメントいただけますと幸いです。
現在ははてなブログではなく、ワードプレスでブログ活動を行っております。はてなブログProを選択しなかった理由をまとめましたので、はてなブログProを検討中の方、ブログ収益化を検討中の方はぜひご参照ください。
このサイトはアフィンガーを使用しています


WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。
2022年最新!おすすめレンタルサーバー