設置しましたグローバルメニューを、画面スクロールしてもついてくるようにできるCSSコードとjQueryをご紹介します。
スマホでもグローバルメニューが固定して、スクロールしてもついてきます。
2箇所にコピペ頂ければ設置ができます!
今ご覧のページはワードプレスで作成したものです。 コードを反映させた、はてなブログのデモページはこちらご参照ください。
デモンストレーションはてなブログで設置していますグローバルメニューの設置方法は、こちらの記事ご参照ください。
-
はてなブログ スマホにドロップダウンメニューを置く|グローバルメニュー
2022/8/20 はてなブログ
今回のブログカスタム備忘録は「グローバルメニューの設置」です。スマホからの見栄え、操作性を一番に考えてたグローバルメニューを設置しました。 今ご覧のページはワードプレスで作成したものです。グローバルメ ...
使い方(簡易)
- 「デザインCSS」にコードを貼る
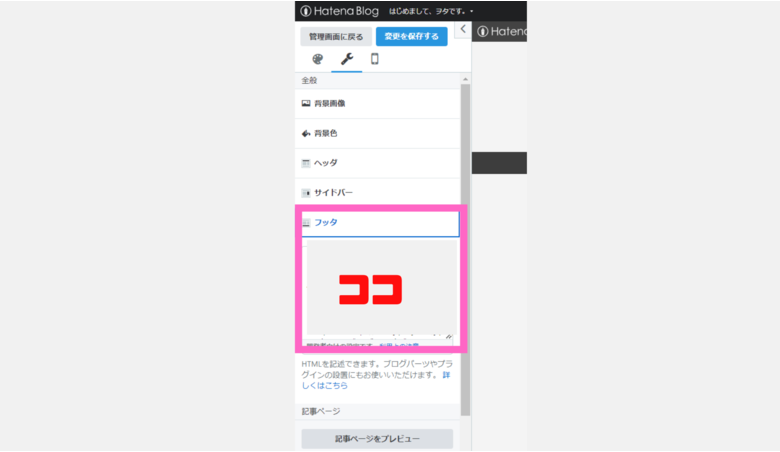
- 「フッタ」にコードを貼る
グローバルメニューを固定する|minimalgreenさんのコード
「はてなブログ jquery メニュー固定」で検索しますと上位表示されました「minimalgreenさん」のコードをいただきました。シンプルでわかりやすく、素人からしましたらありがたいです。
管理人が使用しているテーマ「Neumorphism」でも、問題ありませんでした。
さすが上位表示ブロガー
スマホでも、スクロールしても上部にグローバルメニューがぬめぬめと付いてきます。
コードを貼る前にするべきこと
今回ご紹介するコードを貼る前に、必ず現段階の「デザインCSS」「フッタ」を保存しておいてください。
もし失敗してブログデザインが崩れてしまったら、元に戻すのに大変な時間を食います。
経験者は語ります。
場所はPCのメモでも、GoogleKeepでも、iOSのメモでも、なんでもよいので、ご自身が使いやすいところに保存ください。
個人的には、保存ボタンを押さなくても記入するだけで保存してくれる、Google,iOSなどのクラウドサービスがおすすめです。
グローバルメニューを固定する|CSSコード

以下のコードをコピーしまして、「デザイン」➡「カスタマイズ(=真ん中のスパナマーク)」➡一番下の「{}デザインCSS」に貼り付けます。
/*****メニュー固定****/
.fixed {
position: fixed;
top: 0;
width: 100%;
z-index: 10000;
}
#blog-title {
margin: 0 auto;
padding: 40px 0;/* 余白が気になる時は適時調整 */
}グローバルメニューを固定する|jQuery
CSSコードを貼り付けたら、貼り付けをしたデザインCSSの上にある「フッタ」のところに、以下のコードをコピペしてください。

jQuery
<!--jQueryを使用-->
<script src="https://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<!--メニュー固定・jQueryを使用-->
<script type="text/javascript">
jQuery(function($) {
var nav = $('#menu'),
offset = nav.offset();
$(window).scroll(function () {
if($(window).scrollTop() > offset.top) {
nav.addClass('fixed');
} else {
nav.removeClass('fixed');
}
});
});
</script>上の一行目、二行目はjQueryの読み込みコードなので、既に記載されているのであれば省略可能です。
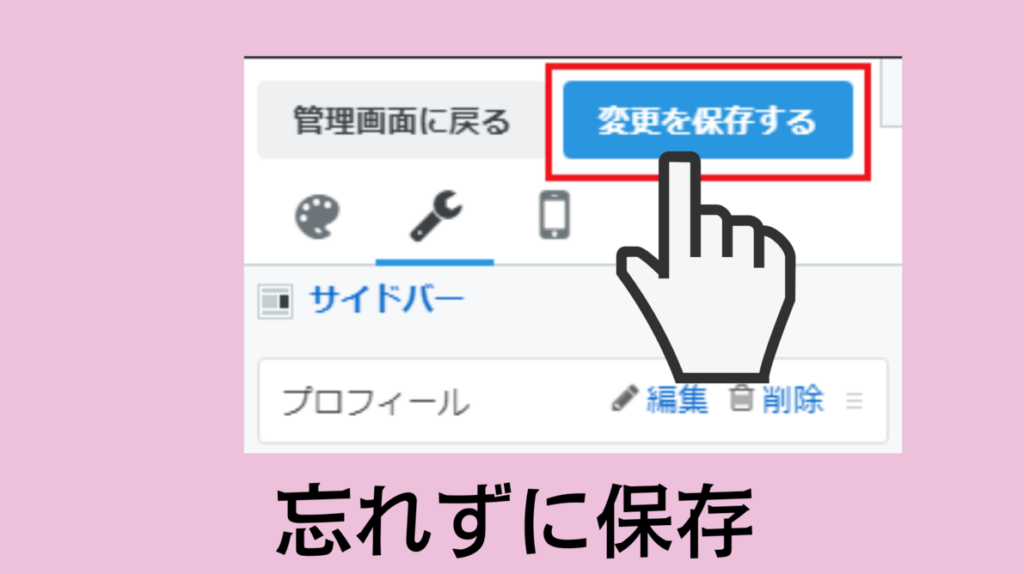
最後は保存を忘れずに
CSS,jQueryを書き終えましたら、「変更を保存する」を必ずクリックして下さい。

保存まで終えたら、ブログにアクセスしてチェックししょう。
まとめ
「jQueryなにそれ旨いの?」程度のレベルゼロ人でも、簡単にグローバルメニューを固定した状態で設置できました。完全脳死で貼ってしまいました。

ちょっとは理解しろ
jQueryを置くデメリットとして、読み込み速度が低下するとのこと。
しかし管理人はさほど気にならないので、設置を継続しています。
しかしそれ以上に気になるのは、グローバルメニューを固定してる有名ブロガーって少ないんですよね。なにかしら大きなデメリットが、実はあったりするのでしょうか?
素人考えでは、読者がメニューを見やすくなり、目的の記事を探し易くなる(ユーザビリティ向上)と、回遊率が高くなる気がするのですが、メニューを固定されていない方は皆なにかしら理由がおありなんですよね…
ぜひ伺いたいです…
現在ははてなブログではなく、ワードプレスでブログ活動を行っております。はてなブログProを選択しなかった理由をまとめましたので、はてなブログProを検討中の方、ブログ収益化を検討中の方はぜひご参照ください。
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。
2022年最新!おすすめレンタルサーバー