
AMP 用ページでは通常ページの広告コードをそのまま貼り付けるのは NG です。AMP 用ページには AMP 用の広告コードを取得して貼り付ける必要があります。
この記事では、Google AdSenseのAMP化設定方法、そしてWordPressテーマ「アフィンガー6」の環境で、Google AdSenseのAMP化コードを設置する方法をご紹介します。
初心者でもわかりやすいように、画像ありで説明しています。
アフィンガー6でAMP設定する流れの紹介

サイトのAMP化 簡単な流れ紹介
- Googleアナリティクスのトラッキングコードを取得する( AMP化前に行う設定 )
- 取得したGoogleアナリティクスのトラッキングコードをWebサイトに設置する
- 記事のAMP化設定
- AMP化エラー対策 Lazy-load回避コードを入力
- 記事がAMP化できているか確認する
- Google AdSenseのAMP化設定 (本記事)
- Google AdSenseのAMP化コードをWebサイトに設置する (本記事)
1~5の設定は、こちらの記事をご参照ください。
Google AdSenseのAMP化設定方法(簡易)
- Google AsSenseの自動広告の設置
- Google AdSenseでAMP広告コードを取得する
主にこの2つの設定を行っていきます。
Google AdSenseの操作画面

Google AdSenseのAMP化の操作画面は、「サマリー」です。
Google AdSenseのトップページから①メニュー→②広告→③サマリー
今回は、こちらのページのみでの操作になります。

Google AsSenseの自動広告の設置
Google AsSenseでAMP自動広告の設定をし、それをサイトに設置していきます。
Google AsSense側の操作
①メニュー→②広告→③サマリーに移りますと、右下に「AMPサイトをお持ちですが?」というボタンをありますので、そちらをクリックしてください。

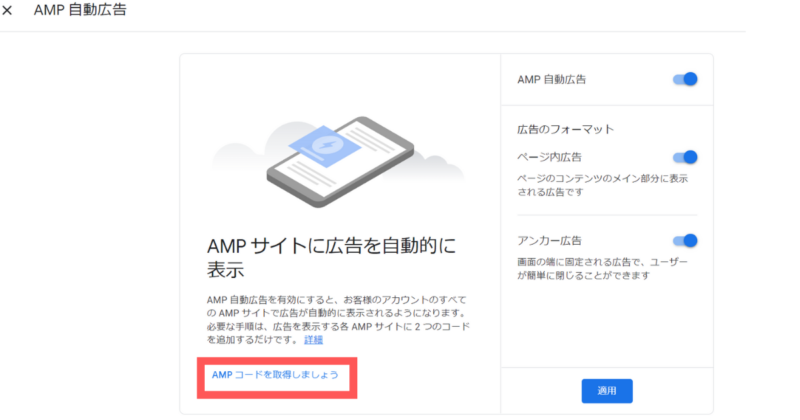
画面が切り替わり「AMP サイトに広告を自動的に表示」という画面が表示されます。
右上の「AMP 自動広告」をオン(青色)にしてください。そうしますと、下の項目も自動でオンになりますので、一番下の「適応」をクリックしてください。

「変更を保存しました。サイトに変更が反映されるまでに最長で 1 時間ほどかかることがあります。」というポップアップ画面が表示されれば、大丈夫です。
続きまして、左下に表示されました「AMPコードを取得しましょう」をクリックします。

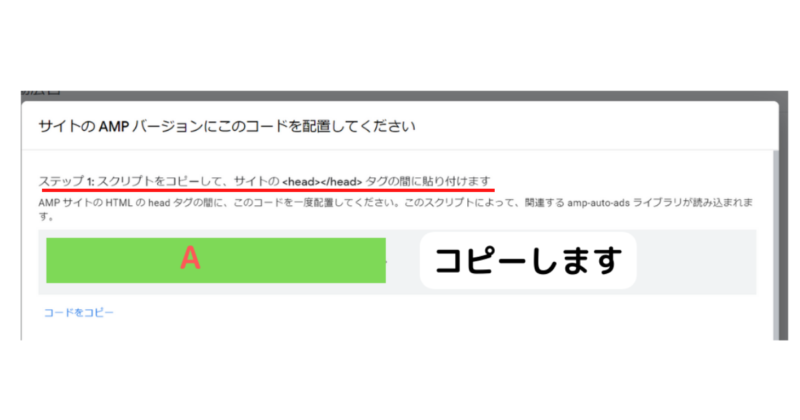
以下のような「サイトの AMP バージョンにこのコードを配置してください」という画面が表示されます。この表示されたコードを、アフィンガーのサイトに設定していきます。

コードをコピーしますので、この画面は消さなでください。
アフィンガー側の操作
ステップ 1:取得したコードをテーマのheadタグに貼り付ける
Google AsSense側で表示された「サイトの AMP バージョンにこのコードを配置してください」の「ステップ 1: スクリプトをコピーして、サイトの <head></head> タグの間に貼り付けます」のコード使います。
この記事の画面では「A」としています箇所です。ここのコードを全てコピーしてください。

WordPressの管理画面に移ります。外観>テーマエディター
右側の「編集するテーマを選択」プルダウンメニューから「AFFINGER」を選択して「選択」をクリックしてください。
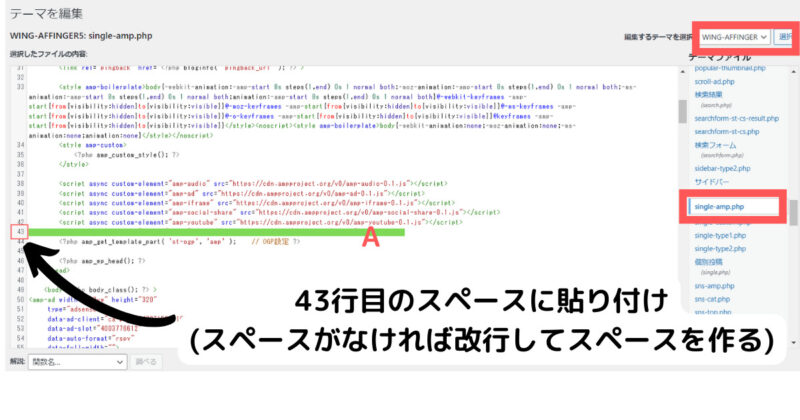
出てきたテーマファイルの中から「single-amp.php」を選んでください。
するとコードが表示されます。そこの<head></head>タグの間に上でコピーしたコードを貼り付けます。
38行目から、AMP関連の似ているコードがまとまっていますので、ここのheadタグに取得したAMPコードを貼り付けます。
43行目のに空きがあるので、ここに「A」を貼り付けてください。

続けて、bodyタグに貼り付けるに移ります。そのままテーマエディターでに貼り付けを行いますので、画面はそのままで大丈夫です。
ステップ2:取得したコードをテーマのbodyタグに貼り付ける
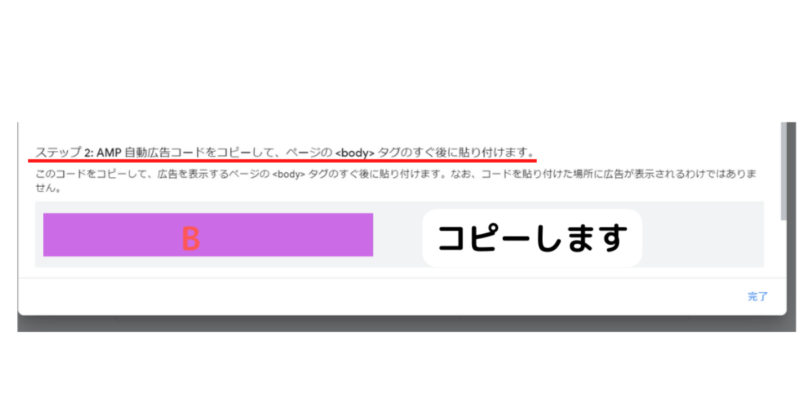
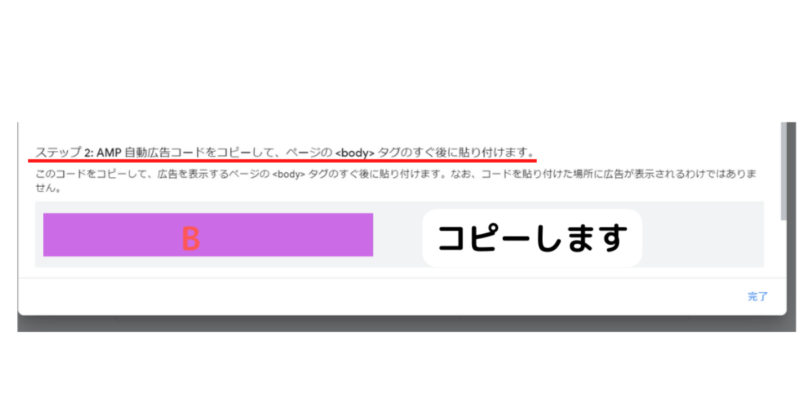
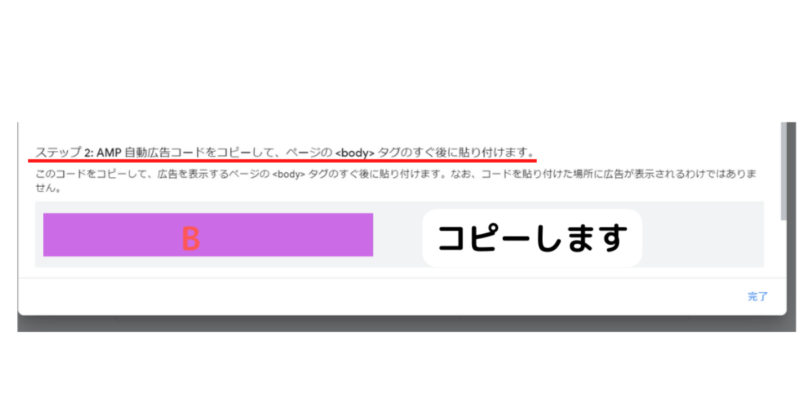
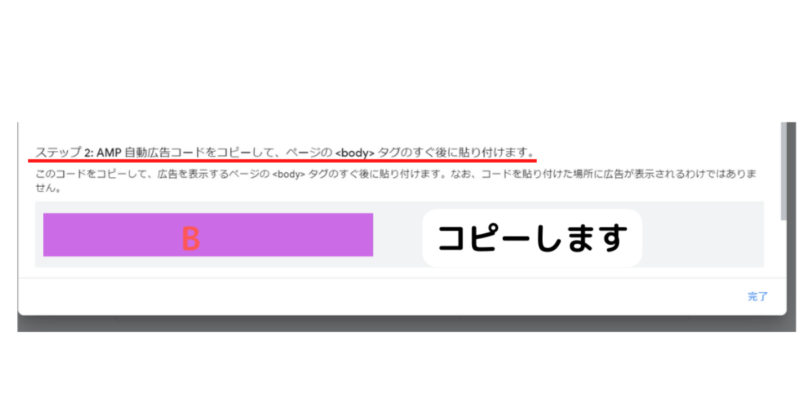
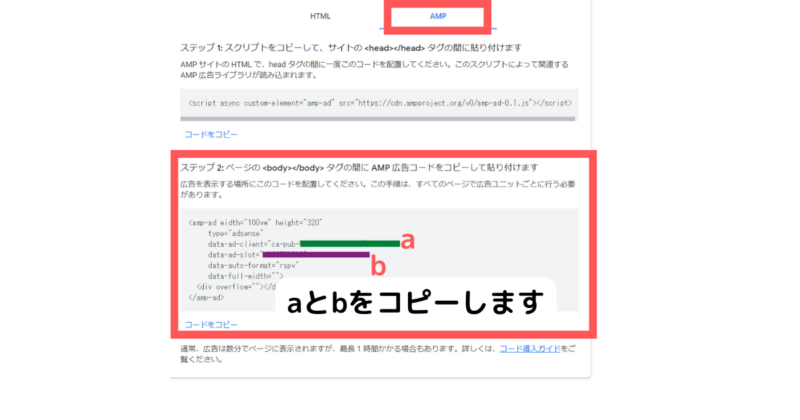
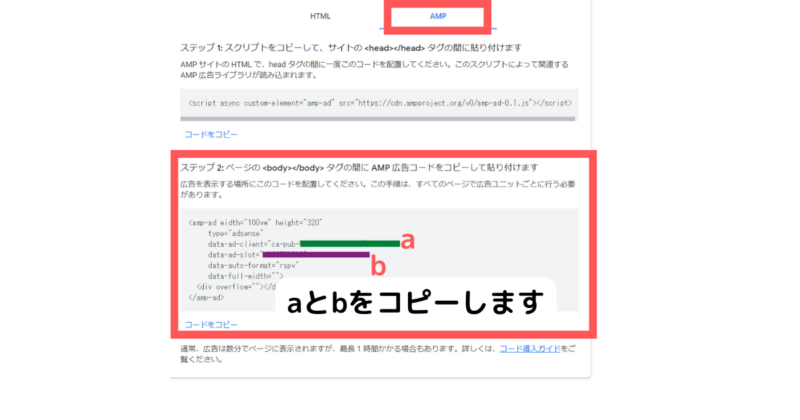
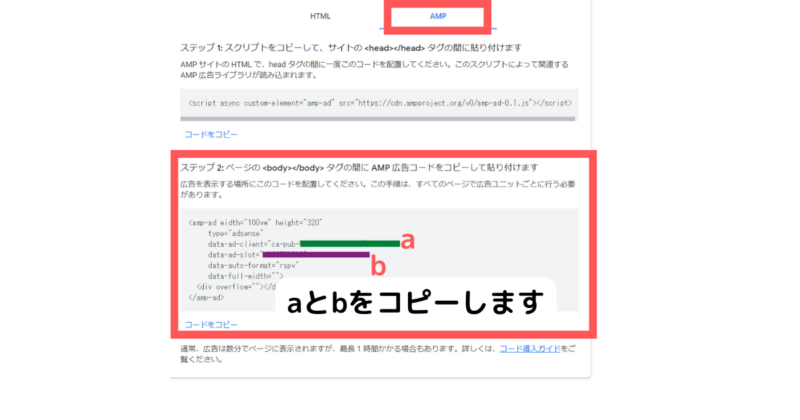
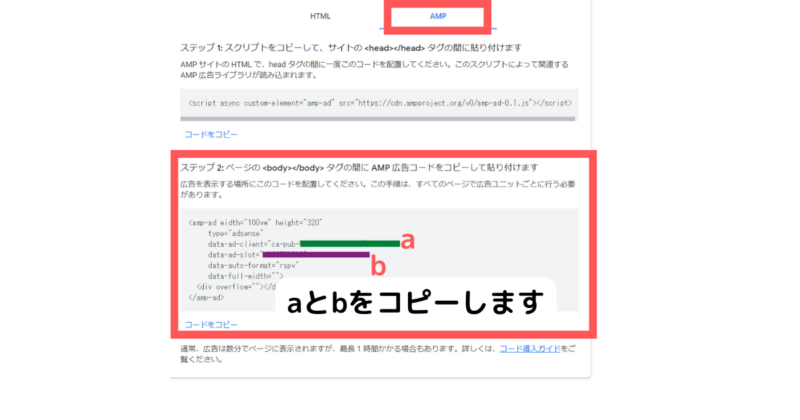
Google AsSense側で表示された「サイトの AMP バージョンにこのコードを配置してください」の「ステップ 2: AMP 自動広告コードをコピーして、ページの <body> タグのすぐ後に貼り付けます。」のコード使います。
この記事の画面では「B」としています箇所です。ここのコードを全てコピーしてください。

ステップ1でそのままにしていた「single-amp.php」にステップ2のコードを貼り付けましょう。
<body <?php body_class(); ?> >49行目に、上のようなbodyタグがありますので、この下の50行目に「B」を貼り付けてください。
50行目にはコードがすでにありますので、改行してスペースを作ってください。(改行は1回で大丈夫です。)



最後に「ファイルを更新」をクリックして、コード保存をお忘れなく行ってください。
以上で、Google AsSenseの自動広告の設置は終了です。
続いて、Google AdSenseでAMP広告コードを取得する作業に移ります。
Google AdSenseでAMP広告コードを取得する
AMPの広告を新規で設定し、AMP広告コードを取得し、それをサイトに設置していきます。
Google AsSense側の操作
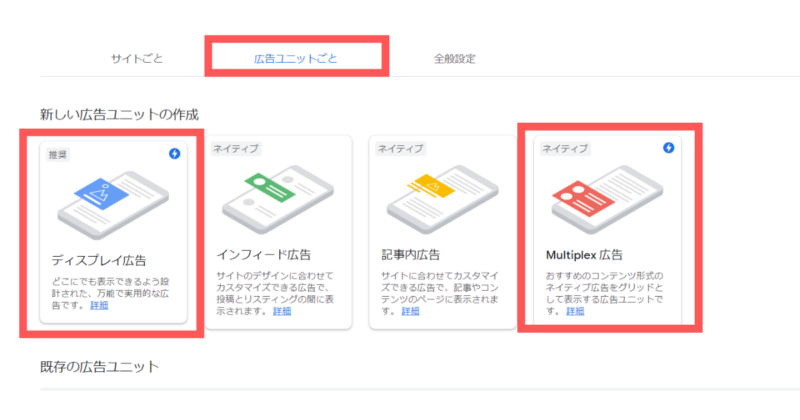
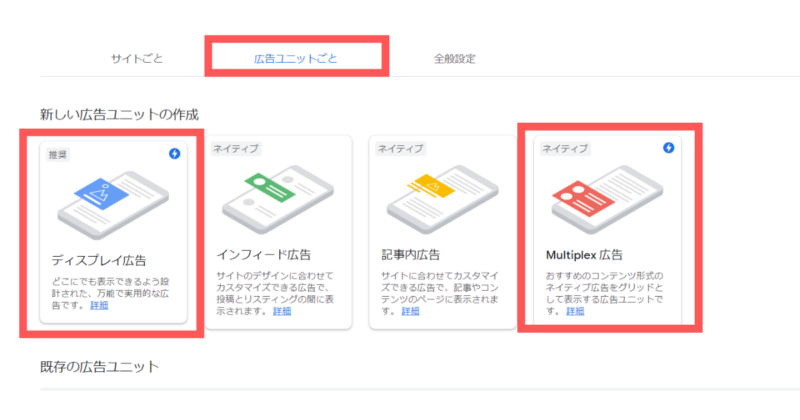
①メニュー→②広告→③サマリーに移り、「広告ユニットごと」のタグをクリックして「新しい広告ユニットの作成」画面を表示させます。
ここには取得できる広告フォーマットが表示されます。
現時点でAMP 用の広告コードを取得できるフォーマットは「ディスプレイ広告」と「関連コンテンツ」のみです。AMP 用の広告コードを取得できるフォーマットには AMP アイコン(雷のマーク)が付いています。


特に問題がなければ推奨のテキストがある、「ディスプレイ広告」を選択してください。
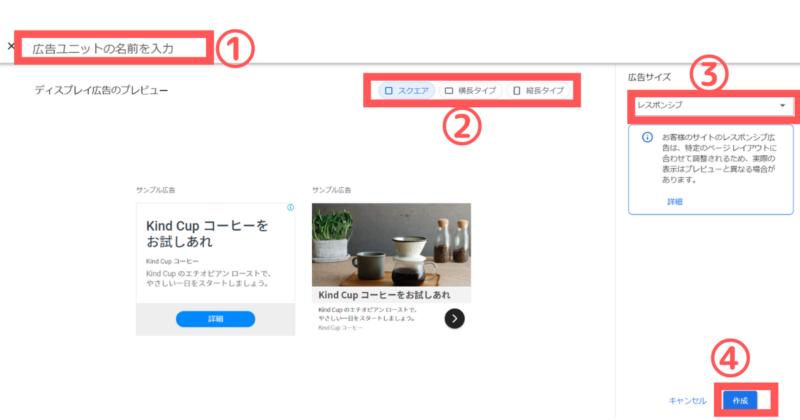
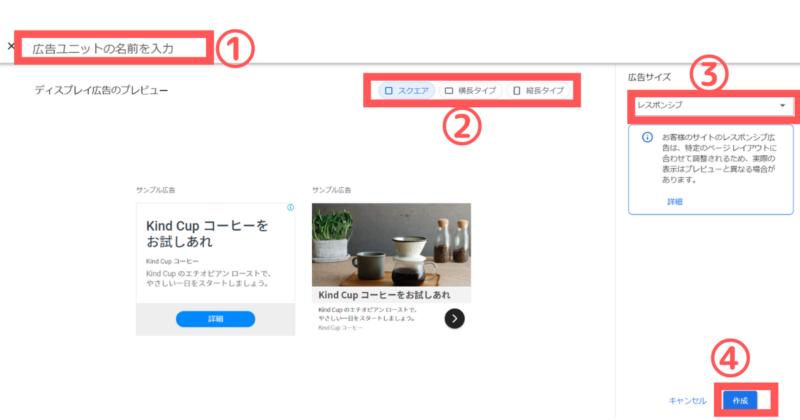
「広告ユニットの名前を入力」に名前を入力します。「AMP」とかで大丈夫です。
広告サイズは「レスポンシブ」にします。
そののち、右下の「作成」をクリックしましょう。


これで新しい広告ユニットができます。
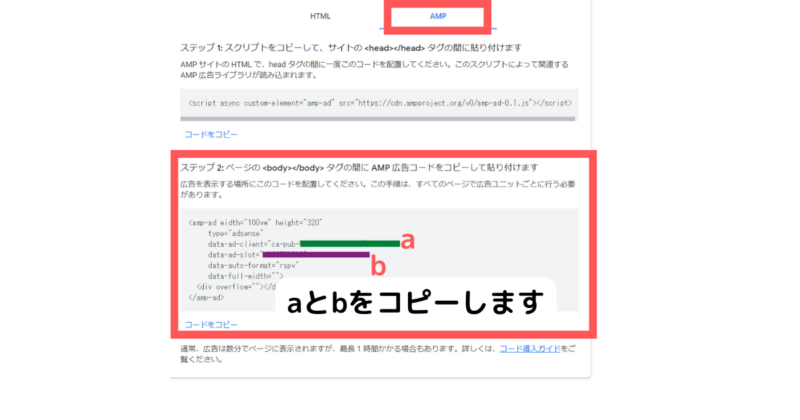
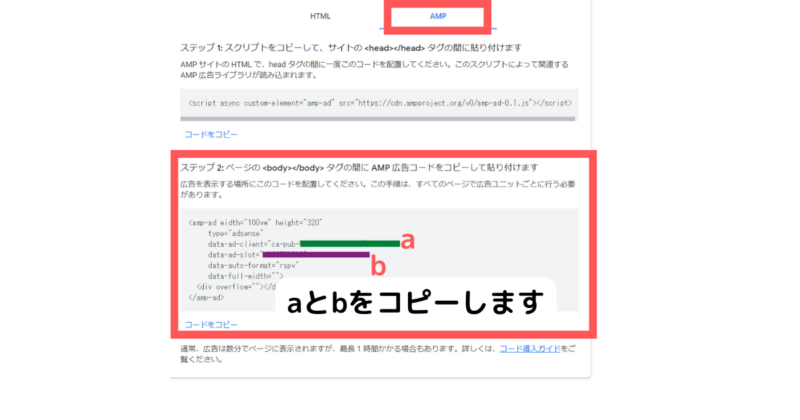
新しいディスプレイ広告が作成され、広告ユニットコードが表示されます。
タブを[ AMP ]に切り替えてコードを表示させてください。



この画面を消してしまっても、確認可能です。
①メニュー→②広告→③サマリー→④広告ユニットごと
下にある「既存の広告ユニット」をにて、作成した広告ユニットが表示されています。
このなかの〈〉マークをクリックしますと、広告ユニットコードが表示されます。


広告ユニットコードの中の、「data-ad-client="ca-pub-」に続く数字「a」と「data-ad-slot=」に続く数字「b」をクリックボードにメモするか、画面そのままでコピーできるようにしておいてください。
アフィンガー側の操作
WordPressの管理画面に移ります。AFFIGER管理>Google・広告/AMP
「AMP用のアドセンスコード」を埋めていきます。
- 「data-ad-client(ca-pub-以降の数字)」の下の入力欄にコピーしたaの数字を入れてください。
- 「data-ad-slot」の下の入力欄にbの数字を入れてください。





最後に「保存」をクリックするのを忘れないようにしてください。
以上で、Google AsSenseのAMP化設置はすべて完了です。
広告が反映されるまで、最大1時間はかかります。


お疲れさまでした!
まとめ
サイトをAMP化して安心しがちですが、Google AsSenseのAMP化設置も行わなければなりません。
ここまで読んでくださったかたは、もう怖いものなしです!
AMP化したことですし、ブログライフ楽しみましょう!
アフィンガーをAMP化する方法は、こちらの記事をご参照ください。徹底解説しています。
このサイトはアフィンガーを使用しています


WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。











