
スマホでサイトを見るときに何かと便利な固定フッターメニュー。
スマホの場合は、画面下端の方が圧倒的にタップしやすく、画面下部に重要なナビゲーションを並べることで回遊率アップに繋がります。
アフィンガーでは、スマホに追尾するフッターメニュー簡単に実装することができます。
しかしながらアフィンガーの場合、このフッターメニューを設置することで、フワっと現れる「トップに戻るボタン」が自動で非表示になります。
「トップに戻るボタン」もあると便利ですので、今回はスマホフッターメニューに、トップに戻る項目を設定する方法をご紹介します。
この記事を読めば、以下の動画のようなことができます。
まだ、スマホに固定するフッターメニューを設置していない方は、こちらご参照ください。
スマホフッターメニューに「トップへ戻る」項目を入れる方法
ダッシュボード>外観>メニューを開きます。
スマホフッター(スマホフッターメニュー)を設定し「選択」をクリック。
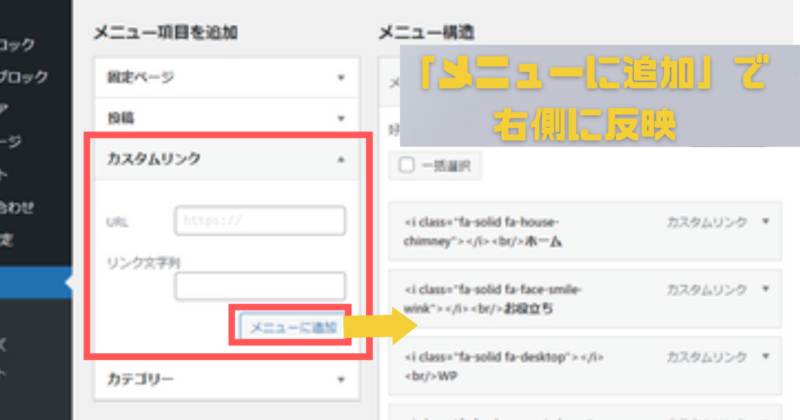
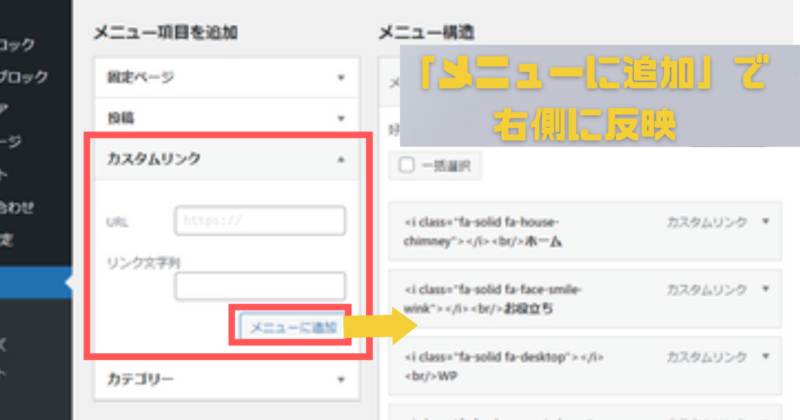
画面左の「メニュー項目を追加」から「カスタムリンク」にて設定を行います。
| 項目 | 概要 |
|---|---|
| URL | 表示させたいページのURL |
| リンク文字列 | 表示させたい文字やアイコン。リンク文字列にHTMLコードの挿入ができる。 |
「URL」→#wrapperと入力
「リンク文字列」→<i class="fa fa-chevron-circle-up"></i><br>TOPと入力
入力終えましたら、「メニューに追加」をクリック。


右側に追加反映されましたら、「メニュー保存」を忘れずにクリックしてください。


コード解説
Wrapper(ラッパー)とは
Hey!YO!Huuuu!な人のこと...ではありません。パリピなラッパーは英語ではrapperと書きます。
WEBサイトでのWrapperは、コンテンツを包む領域という意味合いで使われます。コンテンツはWrapperに収めることが基本前提であり、WEBサイト制作においてはWrapperの概念を意識する必要があります。
Wrapperがあることでコンテンツをより読みやすくしたり、デザイン要素を分割できたりできるのです。
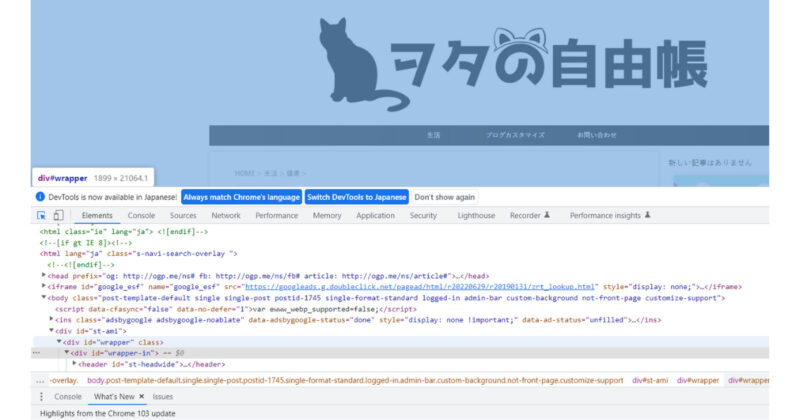
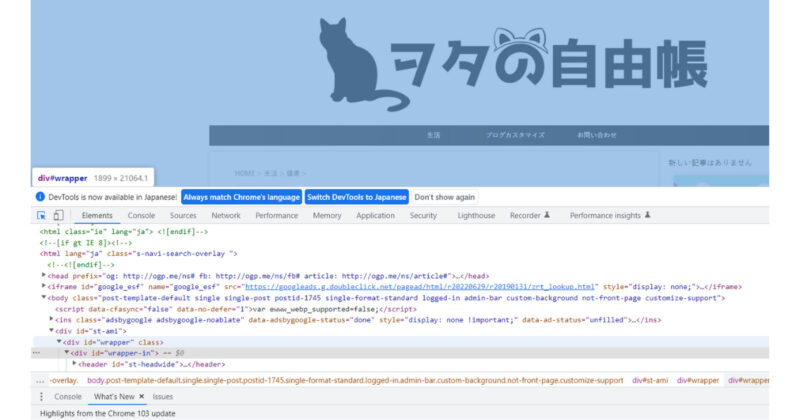
Google Chromeでテベロッパーツールを開くと分かりやすいです。<div id="wrapper">と汎用ブロックレベル要素で名づけされています。


id属性は、同一ページ内にリンク先を作成できます。
ページ内ジャンプについて
ページ内リンクは、HTMLのaタグで<a href=”#wrapper”>のように、href属性の値に#シャープを記述してid属性を指定します。
<要素 id="アンカー名">このアンカーにページ内リンクしたいときに<a href="#アンカー名">となります。
a要素は繋がっている他のHTMLファイルをたぐり寄せる要素です。
href属性は、リンクの飛び先がどこであるのかを伝えます。
今回「カスタムリンク」の「URL」に記入するのでa要素・href属性は省略し、#アンカー名のみの記載で大丈夫です。
Webアイコンを別のものに変えたい場合
<i class="fa fa-chevron-circle-up"></i><br>TOP</a></li>
赤がWebアイコンを決める文字列ですので、fontawesomeから好きなアイコンを選び変更ください。
まとめ
スマホフッターメニューにトップに戻る項目を入れるだけで、色々お勉強になりました。
その他のフッターメニューの作り方は、こちらの記事をご参照ください。
アフィンガーを使ってのブログの作り方については、こちらの記事をご参照ください。
簡単におしゃれなサイトが作れるAFFINGER6はこちら
このサイトはアフィンガーを使用しています


WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。







