
投稿記事の作成編集ページのタグは、フリー記述方式なので、タグの入れ漏れがある可能性があります。
管理人も、どんなタグ前に作ったっけ?と、確認しながら入力していました。
しかしながら、そのような面倒な作業はもう必要ありません!
この方法を使うことで、以下のようになるのです。

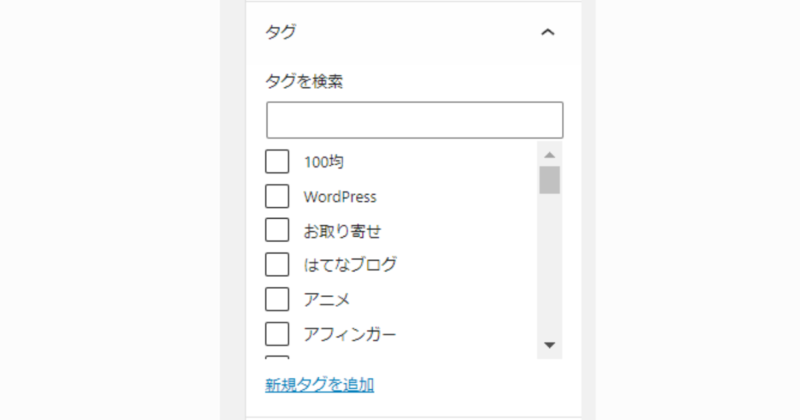
予め作ったタグを一覧表示にし、その上選択式になります。
このようにすることで、投稿編集ページで確認しながら簡単にタグをつけることができます。
プラグイン無しで、コードの貼付けのみで実装できますので、手軽です。
それでは、タグを選択式にする方法をご紹介します。
タグを選択式にする方法
管理画面>外観>テーマファイルエディター
子テーマのfunctions.phpの一番下に、以下のCSSコードを貼り付けてください。
貼り付けましたら、下にある「ファイルを更新」をクリックしてください。
/* 投稿のタグをチェックボックスで選択できるようにする */
function change_post_tag_to_checkbox() {
$args = get_taxonomy('post_tag');
$args -> hierarchical = true;//Gutenberg用
$args -> meta_box_cb = 'post_categories_meta_box';//Classicエディタ用
register_taxonomy( 'post_tag', 'post', $args);
}
add_action( 'init', 'change_post_tag_to_checkbox', 1 );

これでチェックボックスでタグ一覧表が生成され、選べるようになりました。
新規タグも登録もできます。
この方法は、ブロックエディター、旧エディター、どちらでも対応しています。
タグの件数が多いと表示に時間がかかることがあります。
まとめ
「タグ」はWordPress内の記事を整理する上でどちらも大切な要素です。
簡単にできることは、とことん時短して、ブログライフを楽しみましょう!
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。





