
有料テーマのAFFINGERを購入したからには、デザインに優れた機能をつかい、かっこいいブログにしたいところです。
今回は、AFFINGER6のヘッダーエリアと、ヘッダーメニューエリアを個性的でおしゃれにする方法をお伝えします。
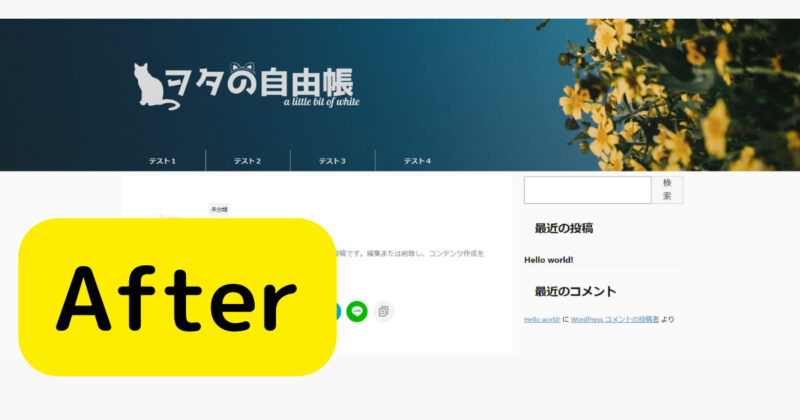
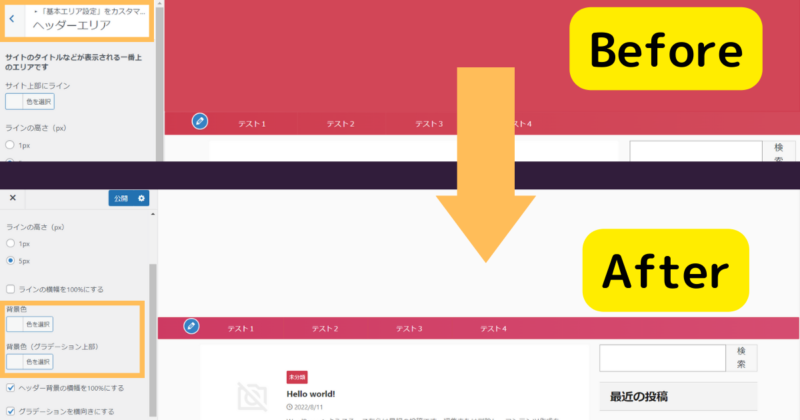
AFFINGER6のデフォルト状態のヘッダーと、今回紹介するカスタマイズ方法を利用したヘッダーの完成イメージを提示します。

▼▼▼▼▼

何ということでしょう、シンプルでザ・デフォルトなトップページから、オリジナリティ溢れるサイトデザインとなりました。
それでは、カスタマイズしていきましょう。
※スマートフォン用のヘッダー変更は、こちらご参照ください。
操作方法(簡易)

- デフォルトのヘッダー設定を消す
- サイトタイトル(ロゴ)をオリジナルにする
- ヘッダーエリアとヘッダーメニューエリアの背景をオリジナルにする
- グローバルメニューエリアの文字色などを変更する
- ヘッダー縦サイズを変える
これからのヘッダー変更操作は、基本カスタマイズで行っていきますので、画面はダッシュボード>外観>カスタマイズを開いていてください。
事前情報「ヘッダーエリア」や「ヘッダーメニューエリア」ってどこのこと?
アフィンガーでは、ヘッダーメニューは『headerエリア』の一部のことで、以下の図のように構成されています。

「ヘッダー」と名の付く場所が多いので、わかりにくいですが、頭の片隅にでもいれておくと後々の設定で便利です。
また、項目によって設定できる場所が違いますので、設定変更したい時に便利な表を作りました。設定場所が分からなくなったら、ご覧ください。
| 項目 | 設定できる場所 |
|---|---|
| ヘッダーエリア | カスタマイズ→サイト基本情報 カスタマイズ→基本エリア設定→ヘッダーエリア |
| ヘッダーメニューエリア | カスタマイズ→メニューのカラー設定→PCヘッダーメニュー |
| ヘッダー画像エリア | カスタマイズ→ヘッダー画像 |
| ヘッダー画像 | カスタマイズ→ヘッダー画像 AFFINGER管理→ヘッダー |
| headerエリア | カスタマイズ→基本エリア設定→headerエリア |
| header以下のエリア | カスタマイズ→基本エリア設定→header以下のエリア |
この記事では、「ヘッダーエリア」「ヘッダーメニューエリア」「headerエリア」を操作していきます。
step1.ブログタイトルを消す
canvaでお好みのサイトロゴを作成し、貼り付けますので、ヘッダーエリアにある(ダサい)デフォルトのサイトタイトルは消してしまいます。
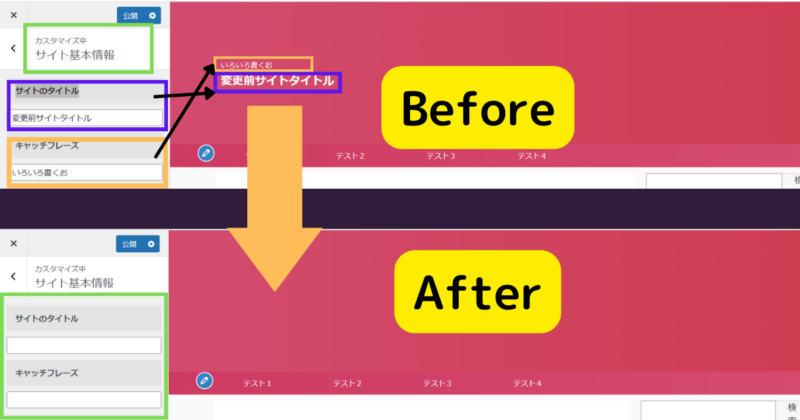
ダッシュボード>外観>カスタマイズ>サイト基本情報
「サイトのタイトル」と「キャッチフレーズ」を削除します。

最後に「公開」を押して、保存しておきます。
step2.背景色を消す
おしゃれなヘッダーにするにあたり、ヘッダーエリアとグローバルメニューエリアのカラーを、透明にしていきます。
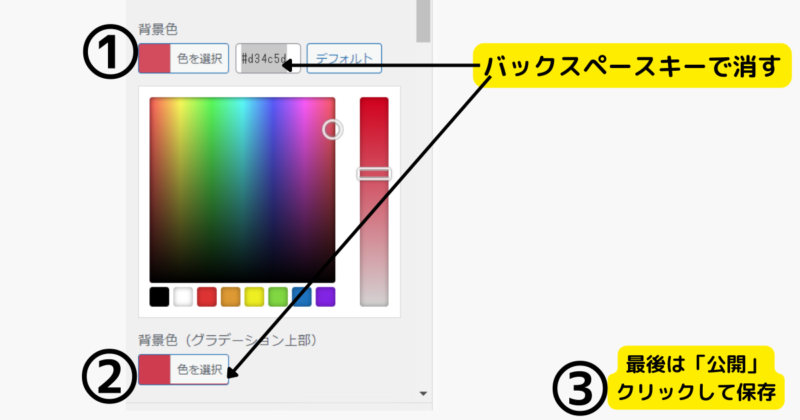
1.ヘッダーエリアの「背景色」を透明にする
ヘッダーエリアの背景を透明にしていきます。
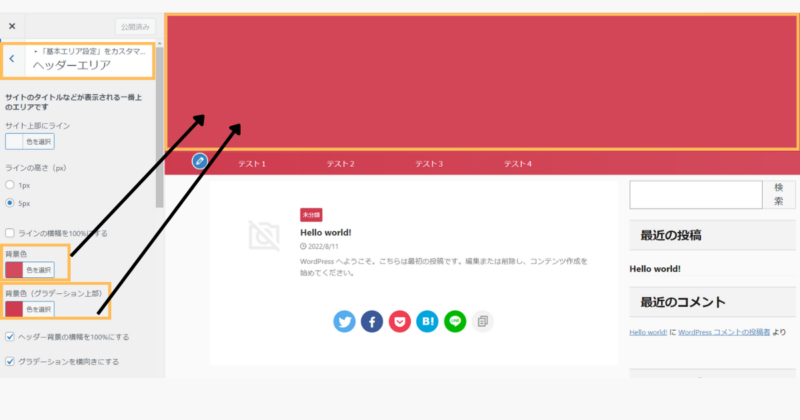
ダッシュボード>外観>カスタマイズ>基本エリアの設定>ヘッダーエリア
「背景色」と「背景色(グラデーション上部)」の2種類、どちらもカラーコードをバックスペースキーで消してください。

カラーコードを削除することで、ヘッダーのカラーは透明になります。


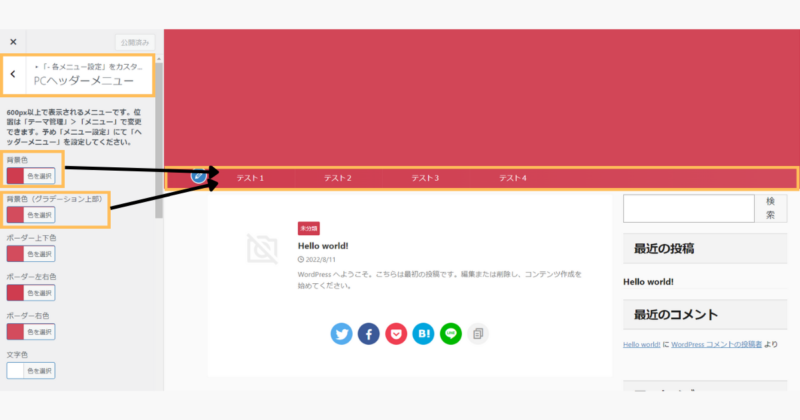
2.ヘッダーメニューの「背景色」を透明にする
続いて、ヘッダーメニュー背景部分も透明にします。
カスタマイズ>- 各メニュー設定>PCヘッダーメニューで、「背景色」と「背景色(グラデーション上部)」どちらもカラーコードをバックスペースキーで消してください。


最後に「公開」を押して、透明化の状態を保存しておきます。
step3.サイトタイトルを、オリジナリティあるものにする
以下画像の赤枠のような、サイトタイトルが書かれたロゴをつくっていきます。

流れとしては、以下のようになります。
- サイトタイトルロゴを作る(canva)
canvaでなくてもOKですが、この記事ではcanvaを利用します。 - サイトタイトルロゴ背景を透過する(remove.bg)
canvaの有料版を契約の方は、canvaの背景透過機能をお使いください。そうでない方は、remove.bg無料版で簡単透過処理をしましょう。
1.canvaでタイトルロゴを作る
canvaでお好みのサイトロゴを作成ください。

サイズは、「2200×500」推奨です。
背景は透過させますので、何の色でも構いませんが、AIが透過してくれやすいように、タイトルや素材とははっきり違う色を使用してください。
作成したら、ダウンロードしてください。
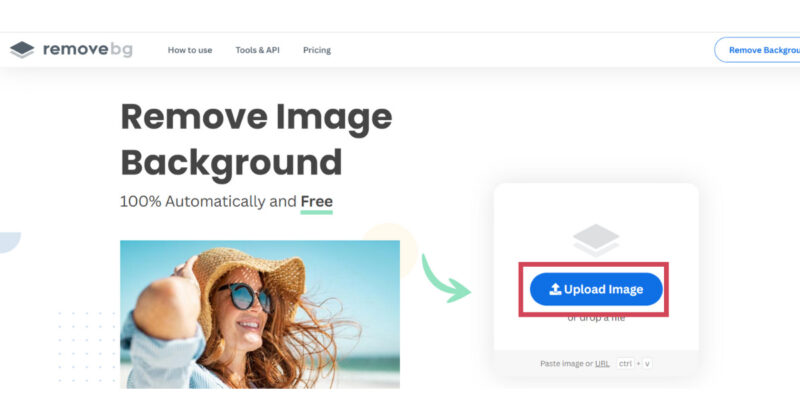
2.remove.bgで背景透過する
canvaで作ったロゴの背景を、remove.bgで透過します。

Uplod imageから、canvaで作ったロゴをアップロードしますと、自動で透過してくれます。
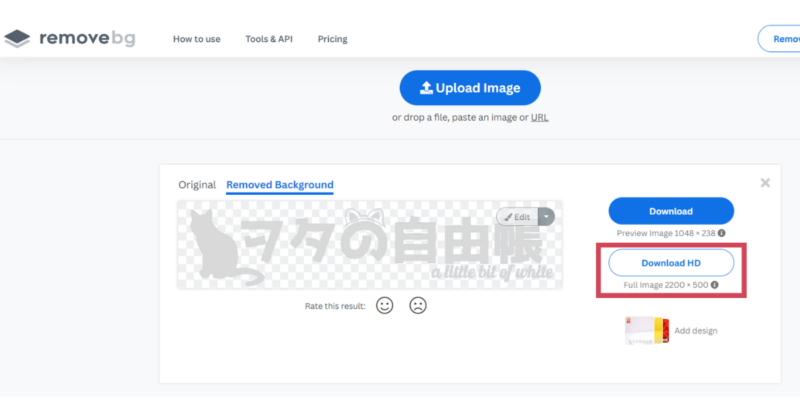
完了しましたら、「Download」をします。

この透過した画像を、サイトのロゴとして使用します。
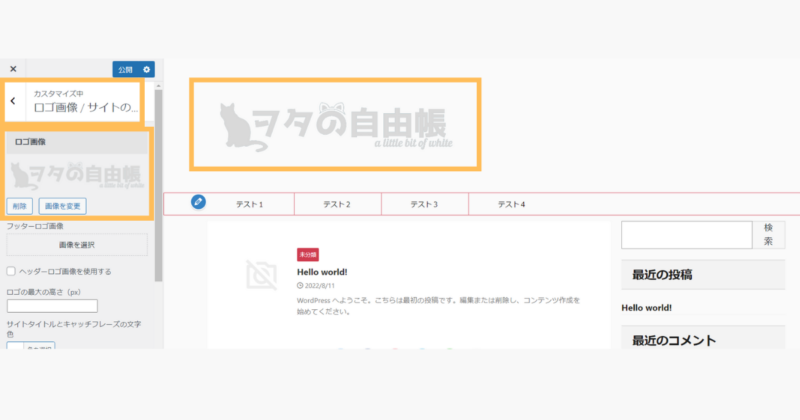
3.ヘッダーにタイトルロゴ画像を設定する
作成したロゴを設置しましょう。
カスタマイズ>ロゴ画像 / サイトのタイトル
「ロゴ画像」に挿入してください。

反映されてましたら、保存のために「公開」クリックをしましょう。
step.4 ヘッダーに背景画像を設定する
ヘッダーの背景を設定していきます。
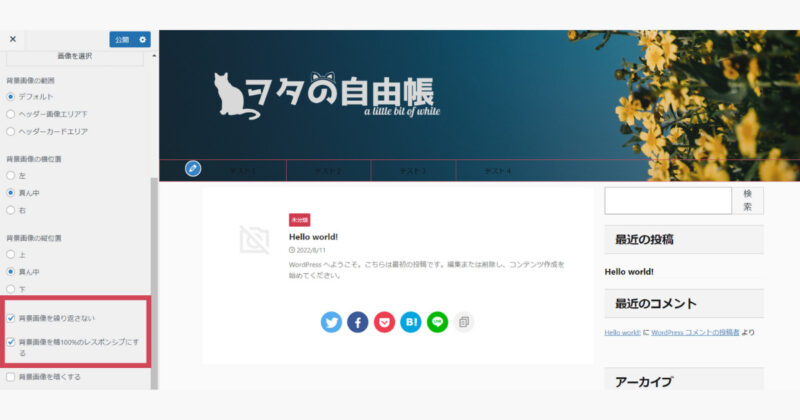
以下の画像では、青いグラデーションの花の画像が背景にあたります。

この画像もcanvaでお好みのヘッダー背景を作成ください。
サイズは、「1680×270」推奨です。(ご自身のサイトをテベロッパー(Fn+f12)で確認してみてください。)
作成しましたら、設置しましょう。
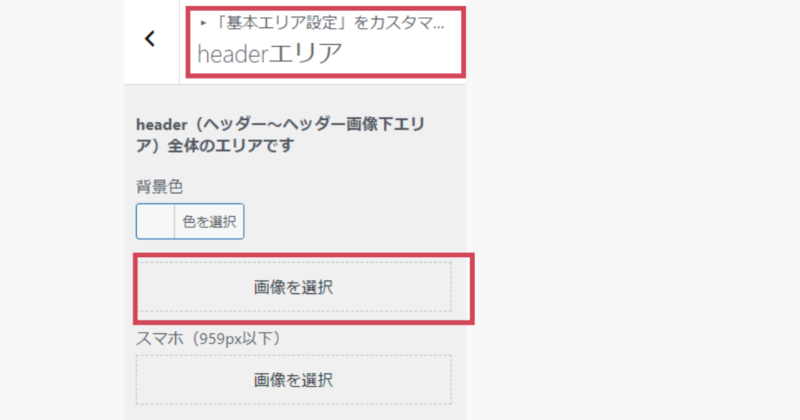
カスタマイズ>基本エリア設定>headerエリアと進みます。
こちらに画像を挿入します。

同ページ(headerエリア)の下部にある、
- 背景画像を繰り返さない
- 背景画像を幅100%のレスポンシブにする
これらにチェックを入れると、綺麗に背景設定ができますので、チェックをいれてください。

※ヘッダーの縦の長さが足りずに、作った背景が見きれてしまう時は、ヘッダーの縦サイズを調整することができます。この方法は、後述します。
step.5 ヘッダーメニューの文字色を変更する
ヘッダーメニューの文字色と、背景色が近い色ですと、文字が読めなくなってしまうので、文字色を変更します。
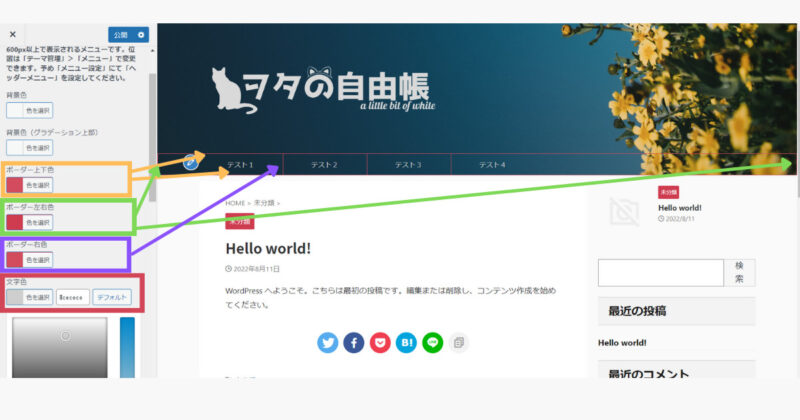
カスタマイズ>‐各ヘッダー設定>PCヘッダーメニューより、「文字色」の色を決めてください。
- 「ボーダー上下色」に色を入れると、グローバルメニューの上下に線が入ります。
- 「ボーダー左右色」に色を入れると、グローバルメニューの左右端に線が入ります。
- 「ボーダー右色」に色を入れると、グローバルメニュー文字の間に線が入ります。

「 第一階層メニューを太字にする(サイドメニュー連動)」にチェックをいれることで、メニュー文字がよりはっきり表示されますのでオススメです。
お好みで、以下にもチェックを入れてください。
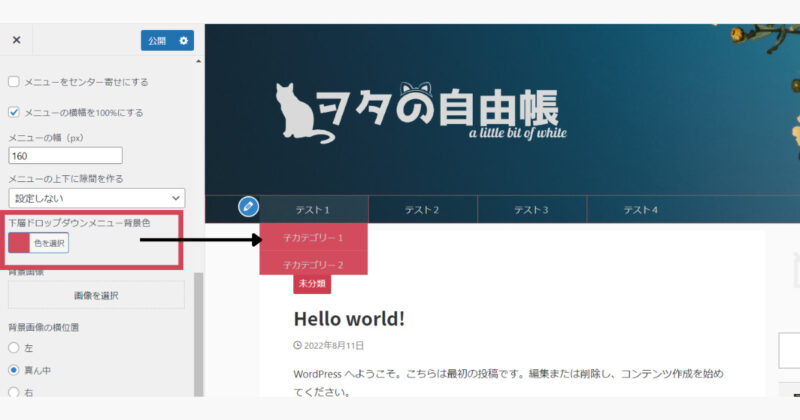
ヘッダーメニューのに子カテゴリーを入れている場合、「下層ドロップダウンメニュー背景色」で、バックグラウンドカラーを決めることができます。

ヘッダーメニューを好きなようにカスタマイズできますので、色々といじってみてください。
step.6 ヘッダーの縦サイズを変更する
背景画像が見きれてしまったがらヘッダーを広げたい場合、逆にヘッダーを狭くしたい場合があるかと思います。
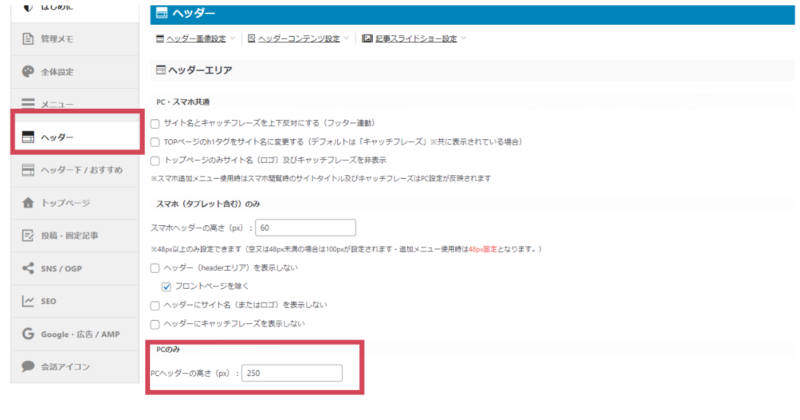
ヘッダーの幅については、「カスタマイズ」からではなく、AFFINGER管理>ヘッダーより操作します。
AFFINGER管理>ヘッダー>ヘッダーエリア>PCのみ
こちらで「PCヘッダーの高さ(px)」をお好みのサイズに変更してください。

忘れず「Save(保存)」をクリックしてください。
ちなみに、管理人は「250px」で設定しています。
まとめ
操作箇所が複雑ではありますが、順番に操作していけば問題なく、かっこいいヘッダーになること間違いなしです!
サイトデザインで、周りと差をつけちゃいましょう!
アフィンガーを使ってのブログの作り方については、こちらの記事をご参照ください。
スマートフォン用のヘッダー変更は、こちらご参照ください。
アフィンガーで追尾する目次設定方法はこちら
アフィンガーでスマホの固定フッターを充実させた方法はこちら
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。









