当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」にて、スマホのヘッダーをおしゃれにする方法を、ブログ初心者さん向けに1からわかりやすく解説していきます。
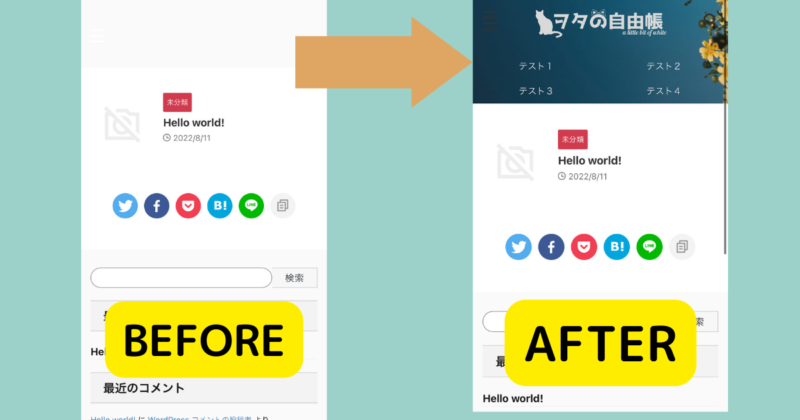
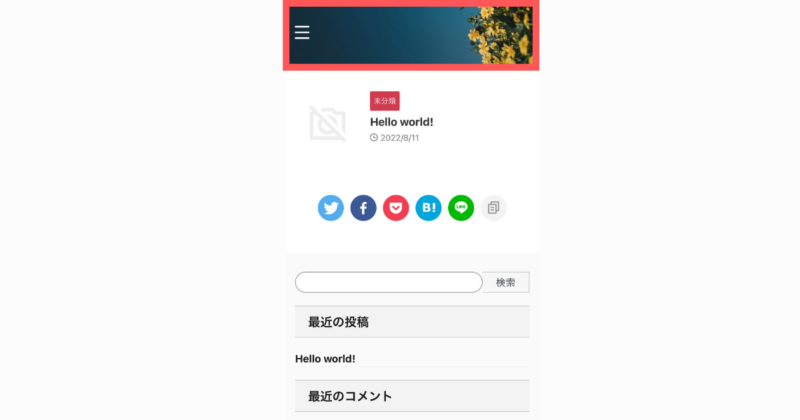
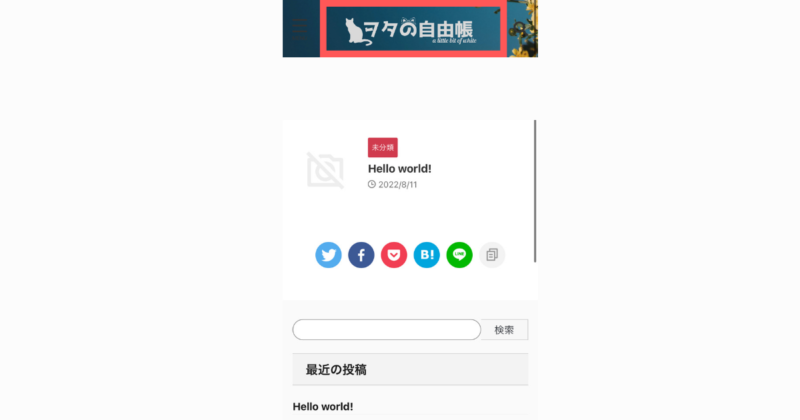
今回紹介する方法で、どのようなデザインになるのか、ご提示します。

デフォルトはシンプルなものですが、好きな画像をヘッダーに置いておしゃれで個性的なデザインにしていきましょう。
操作方法(簡易)

- スマホヘッダーメニューの表示設定
- スマホのヘッダーメニューを作成する
- スマホヘッダーメニューのカテゴリー追加
- スマホヘッダーエリアのタイトルを消す
- スマホヘッダーエリアの背景画像・ロゴを設定する
- スマホヘッダーメニューの背景を透明化する
- スマホヘッダーメニューの文字色やアイコンカラーを変更する
事前情報.「ヘッダーエリア」や「ヘッダーメニューエリア」ってどこのこと?
アフィンガーでは、ヘッダーメニューは『headerエリア』の一部のことで、以下の図のように構成されています。

「ヘッダー」と名の付く場所が多いので、わかりにくいですが、頭の片隅にでもいれておくと後々の設定で便利です。
また、項目によって設定できる場所が違いますので、設定変更したい時に便利な表を作りました。設定場所が分からなくなったら、ご覧ください。
| 項目 | 設定できる場所 |
|---|---|
| ヘッダーエリア | カスタマイズ→サイト基本情報 カスタマイズ→基本エリア設定→ヘッダーエリア |
| ヘッダーメニューエリア | カスタマイズ→メニューのカラー設定→PCヘッダーメニュー |
| ヘッダー画像エリア | カスタマイズ→ヘッダー画像 |
| ヘッダー画像 | カスタマイズ→ヘッダー画像 AFFINGER管理→ヘッダー |
| headerエリア | カスタマイズ→基本エリア設定→headerエリア |
| header以下のエリア | カスタマイズ→基本エリア設定→header以下のエリア |
スマホデザインのための操作は「AFFINGER管理>メニュー」「外観 > カスタマイズ」「外観 > メニュー」にて行います。
step1.スマホヘッダーメニューを表示させるめにすること
デフォルトでは、スマホのヘッダーメニューが表示されないようになっていますので、表示するように設定をしていきます。
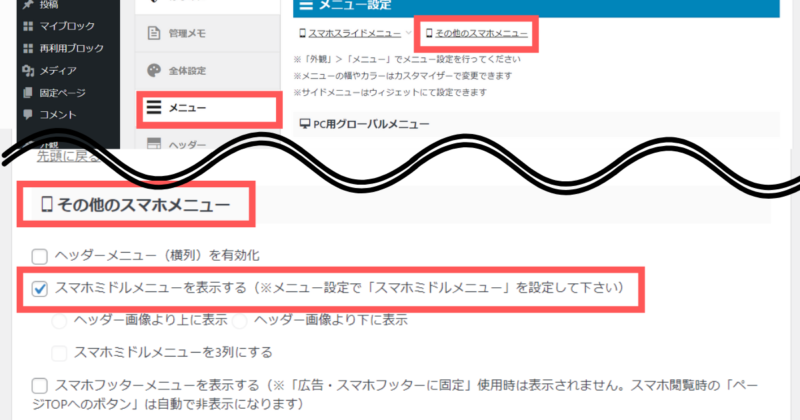
WordPressダッシュボードから、AFFINGER管理>メニュー
「その他のスマホメニュー」という項目より、「 スマホミドルメニューを表示する(※メニュー設定で「スマホミドルメニュー」を設定して下さい)」にチェックを入れてください。

忘れずに「Save」ボタンで保存してください。
これでスマホヘッダーメニューの表示設定は完了です。
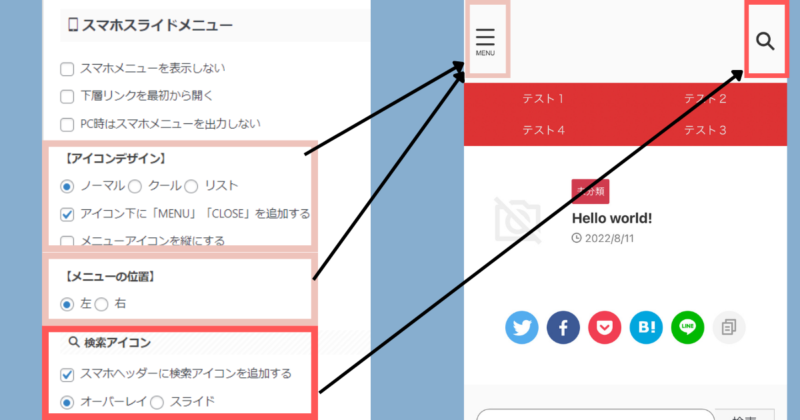
ちなみに、同じページにある【アイコンデザイン】【メニューの位置】「検索アイコン」は、それぞれ以下画像部分ですので、お好みでチェックをいれてみてください。

step2.スマホのヘッダーメニューを作成する
スマホのヘッダーメニューを作成する方法を解説していきます。
スマホのヘッダーメニューすでに作成済みの方は、この章は読み飛ばしてください。
WordPressのダッシュボード>外観 > メニュー
「新しいメニューを作成しましょう」をクリックします。

k※PCヘッダーと同じメニュー表示で良い場合は、新規作成である必要はありません。既存のメニュー編集で「スマホミドルメニュー」にチェックを入れてください。
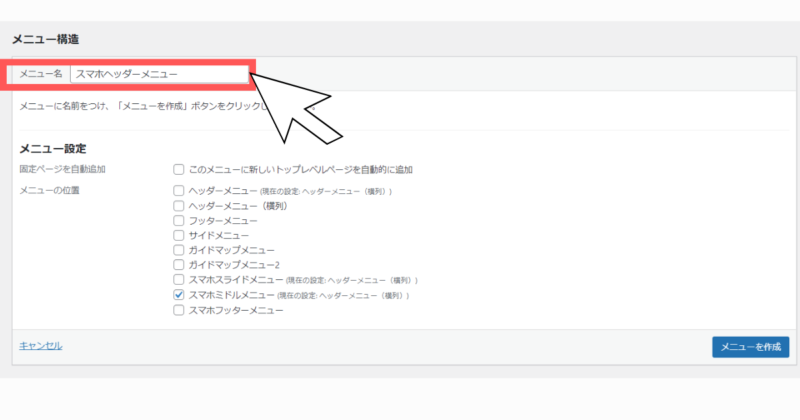
メニュー作成画面でメニュー名を入力できるので、任意の名前を指定しましょう。
メニュー名はサイト内に表示されるわけではなく、管理画面で利用するだけとなります。
ですので、「スマホヘッダー」など、自分で分かりやすい名前でOKです。

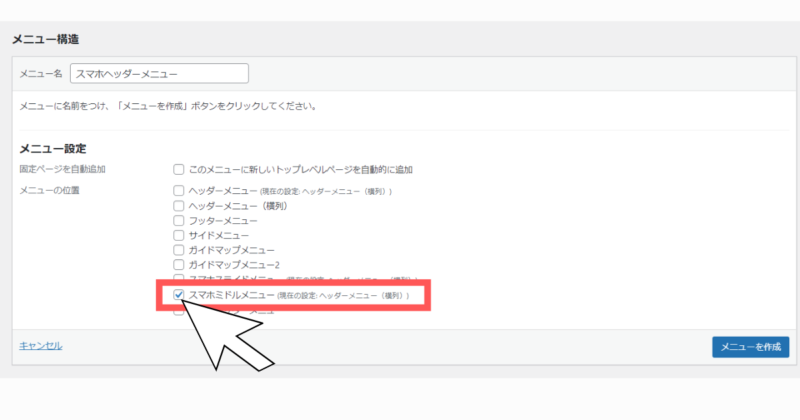
次に、メニューをどこで表示するかを選択します。
今回はスマホヘッダーメニューに表示する場合は、「スマホミドルメニュー」にチェックを入れます。

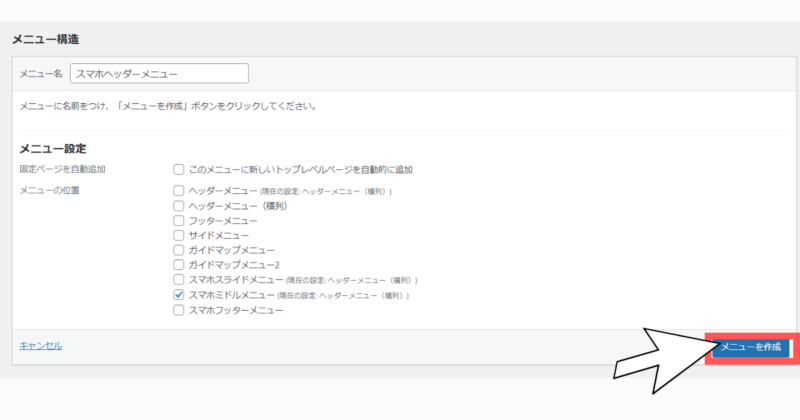
メニュー名の入力・メニュー表示位置のチェックが完了しましたら「メニューを作成」ボタンをクリックし、保存します。

メニューの新規作成はこれで完了です。
step3.スマホヘッダーメニューのカテゴリー追加
メニューの新規作成後は、表示するカテゴリーの追加を行います。スマホのヘッダーメニューすでに作成済みの方は、この章は読み飛ばしてください。
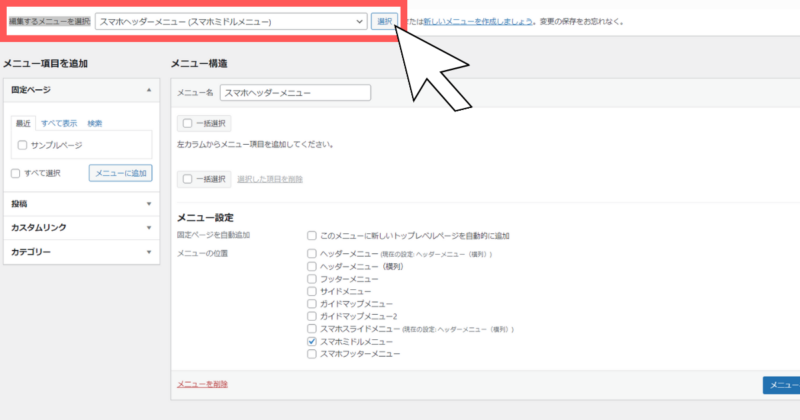
「編集するメニューを選択」を、先ほど作成したスマホヘッダーメニューの編集になっていることを確認してください。
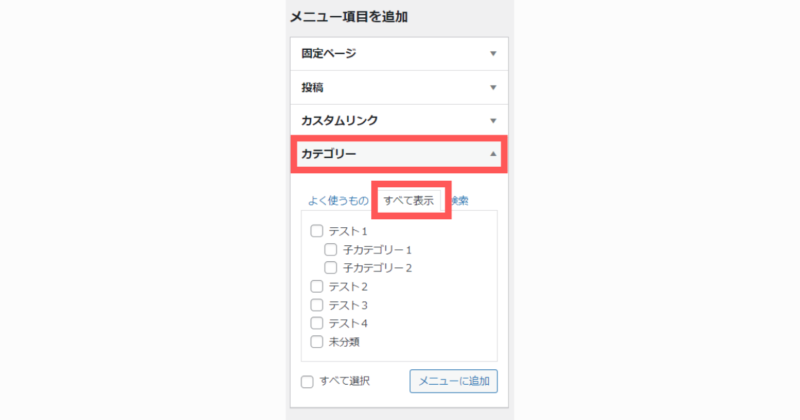
「メニュー項目を追加」から「カテゴリー」を選択し、「すべて表示」タブをクリックします。

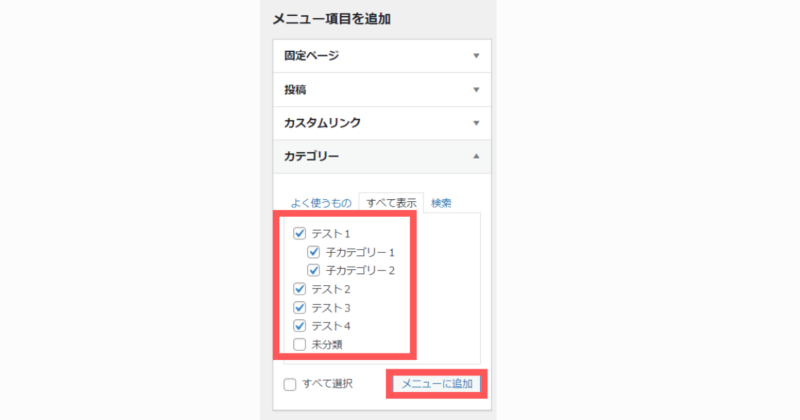
すると、作成済みのカテゴリー一覧が表示されるので、スマホヘッダーメニューに表示したいカテゴリーにチェックを入れます。
選択後、「メニューに追加」ボタンをクリックします。

「メニューに追加」ボタンをクリックすると、メニュー構造にチェックを入れたカテゴリーが挿入されます。

表示されているカテゴリーの順番を変えたい場合は、メニュー項目をドラッグ&ドロップすることで変更可能です。
子カテゴリーは、ドラックして右にずらすことで作成可能です。
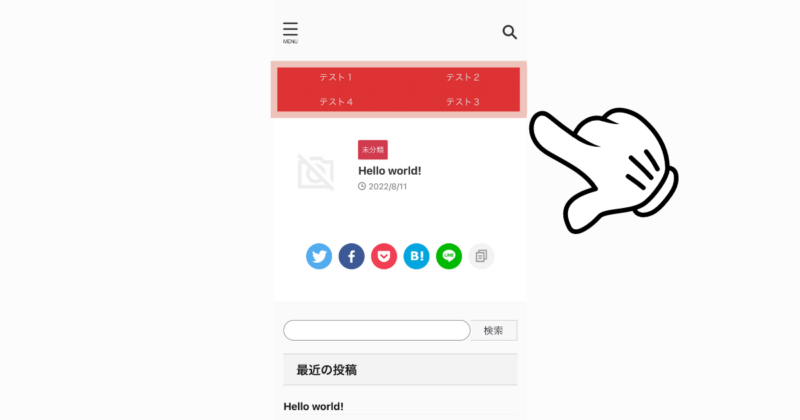
最後に「メニューを保存」ボタンをクリックし、下記のようにヘッダーメニューが反映されれば完了です。

メニューを保存後、スマホサイトを確認し、ヘッダーメニューを確認し、反映されていれば完了となります。
step4.ブログタイトルを消す
canvaでお好みのサイトロゴを作成し、貼り付けますので、ヘッダーエリアにある(ダサい)デフォルトのサイトタイトルは消してしまいます。
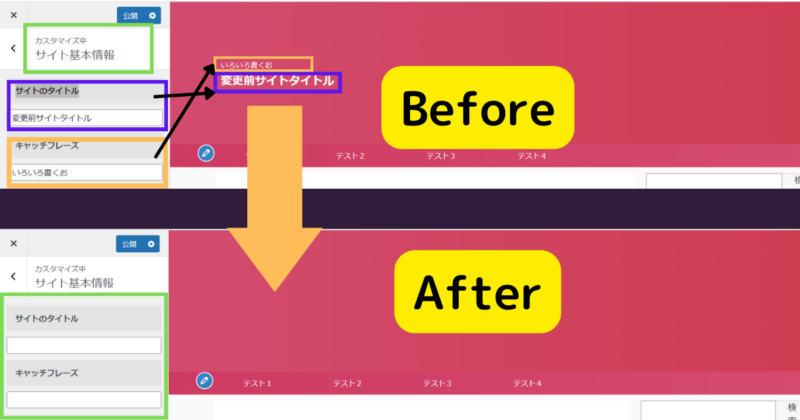
ダッシュボード>外観>カスタマイズ>サイト基本情報
「サイトのタイトル」と「キャッチフレーズ」を削除します。

最後に「公開」を押して、保存しておきます。
画像はPC版表示ですが、スマホでも同様になります。
以上で、タイトル文字削除完了です。
step5.ヘッダーエリアの「背景色」を透明にする
スマホのヘッダーエリアの「背景色」は、デフォルトでは透明になっていますが、設定をいじっている方は透明化にしておいてください。
透明化されているか確認のためにも、みんなで見ていきましょう。
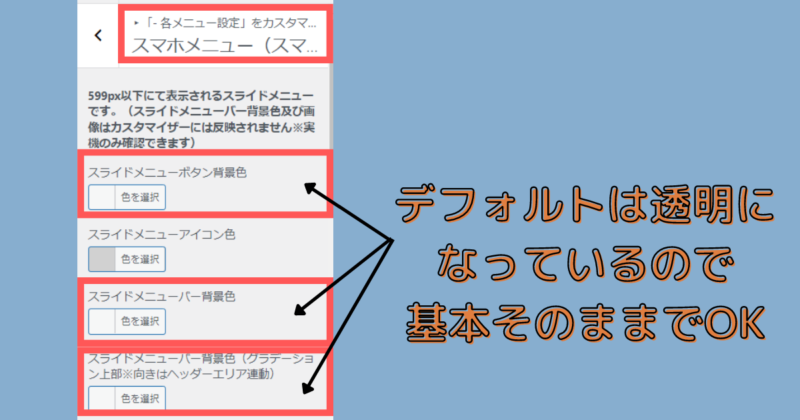
カスタマイズ>基本エリア設定>- 各メニュー設定>スマホメニュー(スマホヘッダー)
「スライドメニューボタン背景色」「スライドメニューバー背景色 」「スライドメニューバー背景色(グラデーション上部)」のカラーコードをバックスペースキーで削除してください。

カラーコードを削除することで、カラーは透明になります。
step6.スマホヘッダーエリアの背景画像を設定する
スマホヘッダーの背景を設定していきます。
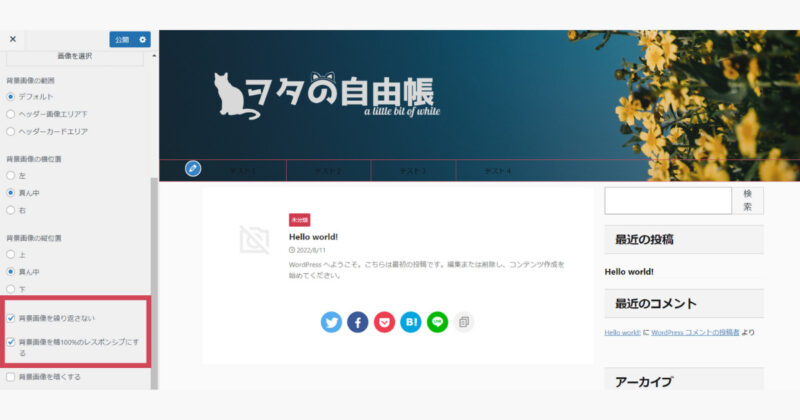
以下の画像では、青いグラデーションの花の画像が背景にあたります。

この画像はcanvaでお好みのヘッダー背景を作成ください。(canvaでなくてもOKですが、この記事ではcanvaを利用します。)
サイズは、「2200×500」推奨です。
作成しましたら、設置しましょう。
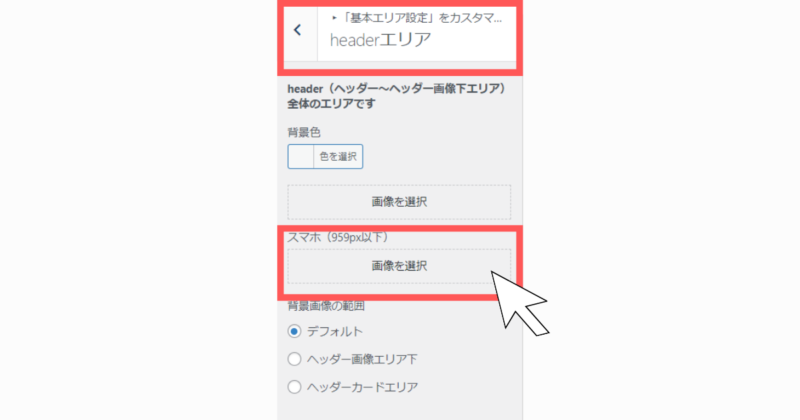
カスタマイズ>基本エリア設定>headerエリアと進みます。
「スマホ(959px以下)」こちらに画像を挿入します。

同ページ(headerエリア)の下部にある、
- 背景画像を繰り返さない
- 背景画像を幅100%のレスポンシブにする
これらにチェックを入れると、綺麗に背景設定ができる場合があるので、気になる方はチェックをいれてみてください。

step7.サイトタイトルを、オリジナリティあるものにする
以下画像の赤枠のような、サイトタイトルが書かれたロゴをつくっていきます。

流れとしては、以下のようになります。
- サイトタイトルロゴを作る(canva)
canvaでなくてもOKですが、この記事ではcanvaを利用します。 - サイトタイトルロゴ背景を透過する(remove.bg)
canvaの有料版を契約の方は、canvaの背景透過機能をお使いください。そうでない方は、remove.bg無料版で簡単透過処理をしましょう。 - 作ったロゴを設置する。(WordPress)
1.canvaでタイトルロゴを作る
canvaでお好みのサイトロゴを作成ください。

サイズは、「2200×500」推奨です。
背景は透過させますので、何の色でも構いませんが、AIが透過してくれやすいように、タイトルや素材とははっきり違う色を使用してください。
作成したら、ダウンロードしてください。
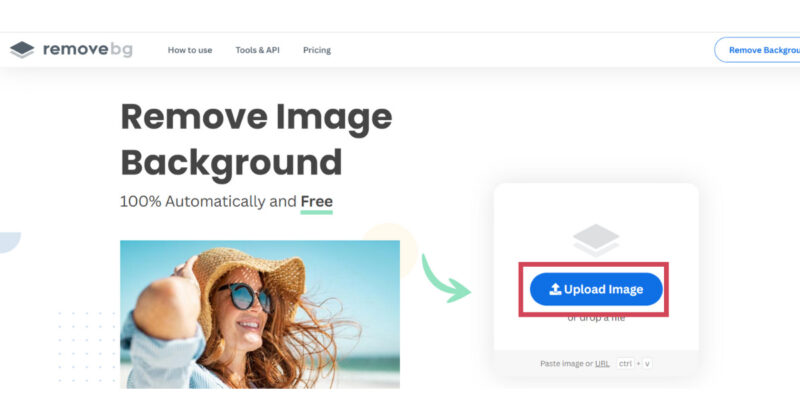
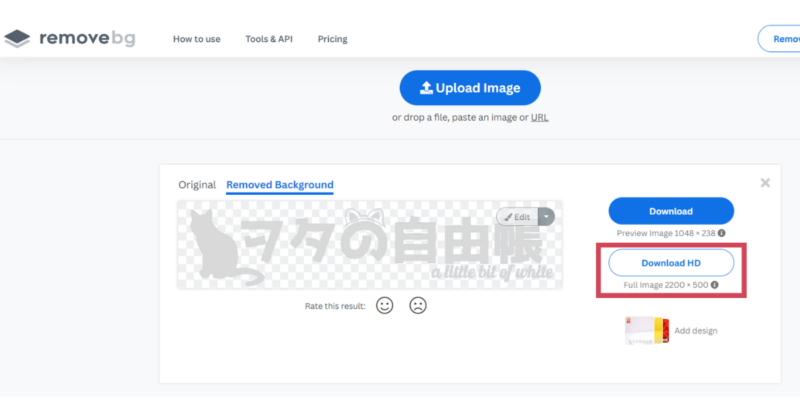
2.remove.bgで背景透過する
canvaで作ったロゴの背景を、remove.bgで透過します。

Uplod imageから、canvaで作ったロゴをアップロードしますと、自動で透過してくれます。
完了しましたら、「Download」をします。

この透過した画像を、サイトのロゴとして使用します。
3.ヘッダーにタイトルロゴ画像を設定する
作成したロゴを設置しましょう。
カスタマイズ>ロゴ画像 / サイトのタイトル
「スマホロゴ画像」に挿入してください。

反映されてましたら、保存のために「公開」クリックをしましょう。
step8.スマホヘッダーメニューの背景を透明化する
このままですと、ヘッダーメニューの色と、ヘッダーエリア画像がかぶってしまいますので、ヘッダーメニューの背景色を透明にします。
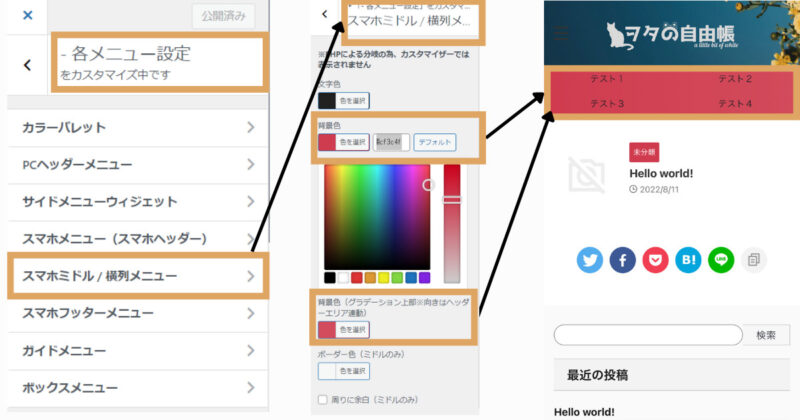
カスタマイズ>- 各メニュー設定>スマホミドル / 横列メニューで、「背景色」と「背景色(グラデーション上部※向きはヘッダーエリア連動)」どちらもカラーコードをバックスペースキーで消してください。


カラーコードを削除することで、ヘッダーのカラーは透明になります。
最後に「公開」を押して、透明化の状態を保存します。
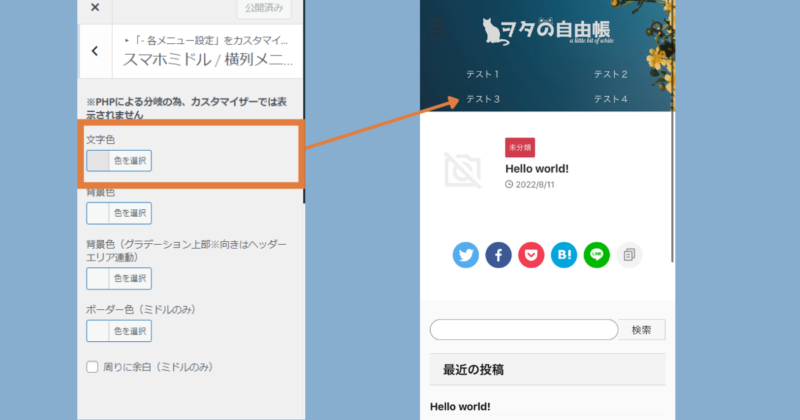
step.9 ヘッダーメニューの文字色を変更する
ヘッダーメニューの文字色と、背景色が近い色ですと、文字が読めなくなってしまうので、文字色を変更します。
カスタマイズ>‐各ヘッダー設定>スマホミドル / 横列メニューより、「文字色」の色を決めてください。

step.10 ヘッダーのアイコン色を変更
背景色と同化して「スマホスライドメニュー」のアイコンが隠れてしまっている状態なので、こちらもカラー変更します。
カスタマイズ>各メニュー設定 >スマホメニュー(スマホヘッダー)より、「スライドメニューアイコン色」の色を決めてください。

まとめ
アフィンガーのデザインは豊富で、いろいろとデザイン変更してみましたが、このデザインが一番気に入っていますので、ご紹介しました。
参考になりますと幸いです。
アフィンガーを使ってのブログの作り方については、こちらの記事をご参照ください。
PC表示でヘッダーをおしゃれにする方法は、こちらご参照ください。
アフィンガーで追尾する目次設定方法はこちら
アフィンガーでスマホの固定フッターを充実させた方法はこちら
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。









