はてなブログ(無料版)からワードスレスへ引っ越したときに大変だった「はてなキーワードのリンク」。
はてなブログ無料版にて執筆して公開しますと、本文中の言葉が「はてなキーワード」と認識され、キーワードページへのリンクが勝手につけられます。
なんと20万語以上の言葉が登録されていそうです。
外部リンクが大量に付くことからSEO評価が落ちブログーから疎まれているのはもちろん、読者も誤タップで別リンクに飛ばされてしまうという煩わしさがある、はてなブログのはてなキーワードリンク。

まじ誰得なん?
はてなブログ無料版からワードスレスへ移動した際も、このはてなキーワードリンクに振り回されましたので、その記録と解決方法をお伝えします。
はてなブログで、はてなキーワードのリンクを外す方法
はてなブログ有料版でしたらはてなキーワードにリンクを付与しない設定ができます。
しかし既存記事(無料版時代の記事)は「リンクを付与しない」にチェックをいれただけでは、はてなキーワードのリンクは剥がれません。
過去記事を一つずつ「更新」をしていく必要があります。



なんのための有料版だよ
無料版でも、デザインCSSに以下のコードを貼るだけではてなキーワードのリンクを消すことができます。
/***はてなキーワードを消す***/
.entry-content a.keyword{
text-decoration: none !important;
pointer-events: none !important;
cursor: default;
border: 0 !important;
}下線が消え、ポインターを持ってきてもリンクが表示されることはありません。レスポンシブデザインのテーマでしたら、スマホでもはてなキーワードはなくなっています。
しかしながら、例えCSSで消したとしてもそれは表面的なことでした。
エクスポートした無料版はてなブログのデータには、しっかりとリンクが付いてきたのです。





騙された!
いや、お前かアホなだけ
ここからは、はてなブログ無料版からワードスレスへ引っ越しを行うときの、はてはキーワードのリンク削除方法をお伝えします。
手作業でリンクを剥がす
管理人の場合、30記事程度での引っ越しでしたので、記事のリライトやデザイン変更のついでにポチポチと手作業で解除していきました。
情弱乙
ワードプレスへ引っ越した際のはてなキーワード煩わしさ1
はてなキーワードは固有名詞名詞だけでなく、文中のワードをひとつの言葉として認識してしまってる厄介さがあります。
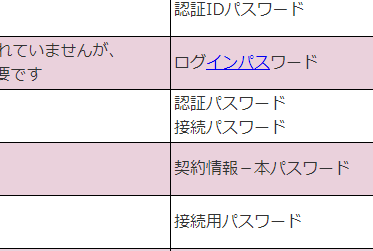
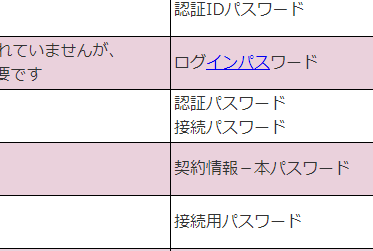
例えば『ログ「インパス」ワード』↓


いやそこは「ログイン」と「パスワード」で認識しろよっ!と突っ込んでしまいました。


「インパス」って、逆になんやねんw
インパスはドラクエ3の呪文だ



草
ワードプレスへ引っ越した際のはてなキーワード煩わしさ2
はてなキーワードリンクが、見出しにも貼り付いていたことに驚きました。
はてなブログのときは薄っすらと下線があっただけで、リンク色は付いていませんでしたので、見出しにもリンクがあったとは気がつきませんでした。
そしてワードスレスで設定した見出しのデザインによってはリンク色が反映されずに、ぱっと見た感じ普通です。
ですので、はてなキーワードリンクにしばらく気がつきませんでした。
そして発見してしまったのです。
それは、記事をリライトしていたとき。
目次が一部、見出しとリンクしていないことに気がつきました。
はじめは目次設定の問題かと思ったのですが、見出しに、はてなキーワードリンクがあったために、リンクから後のワードが目次とリンクされていなかったのです。
発覚してから全記事チェックしましたら、大量のはてなキーワードリンクが見出しから出てきましたよ。





絶望した
時間がかかり、見落としも多いので、手作業は本当におすすめしません。





きちんと方法を調べていればよかったと後悔..
これからは自動でのはてなキーワードのリンク削除方法をお伝えしますので、ご参考ください。
プラグインSearch Regexをつかう
Search Regexは過去に投稿した記事の内容を一括置換することができるプラグインです。
Search Regexというプラグインを使い、はてなブログのはてなキーワードのリンクを一括で外す事ができます。
ちなみに、Search Regexを使えば、はてなの画像URLも、ワードスレスのURLに一括で変換するのとができます。
これら方法については、こちらご参照ください。
-

はてなブログ画像リンクを一括変更する|Search Regexの使い方徹底解説
はてなブログからワードプレスへ引っ越した方は、画像も移動してきたことでしょう。 この記事では、はてなブログからワードプレス移動した画像のリンクを一括で変更する手順を、画像付きでお伝えします。 今回使用 ...
Search Regexの使い方
Search Regexを使う前に、必ず現段階のデータをバックアップしましょう。
ワードプレスデータのバックアップ方法は、こちらの記事をご参照ください。
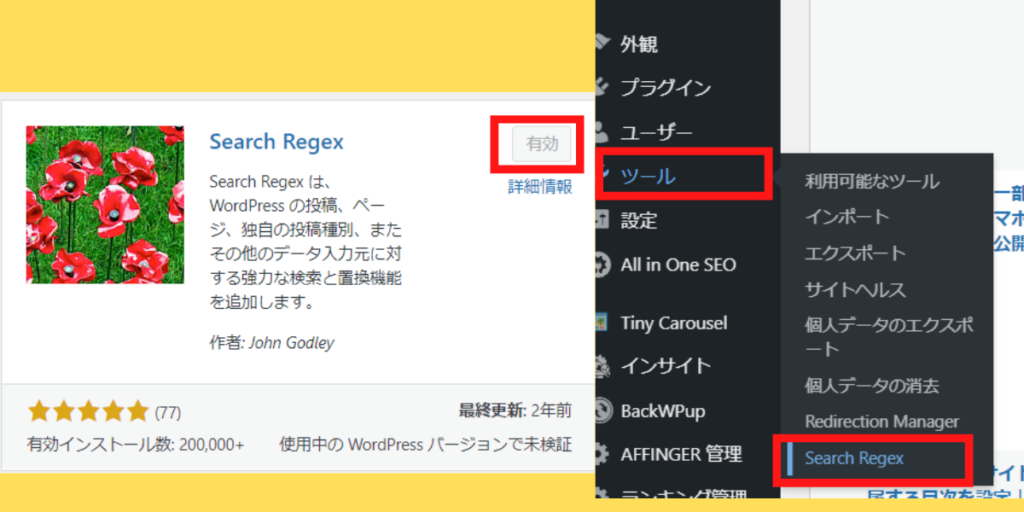
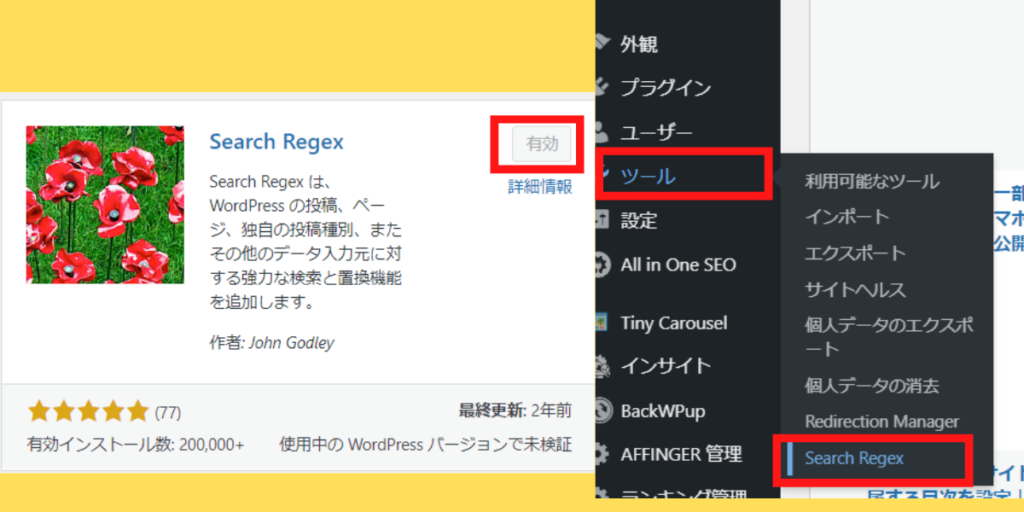
バックアップが終わりましたら、Search Regexのプラグインをダウンロードし、有効化しましょう。
有効化されたSearch Regexは、ダッシュボード>ツールに格納されています。


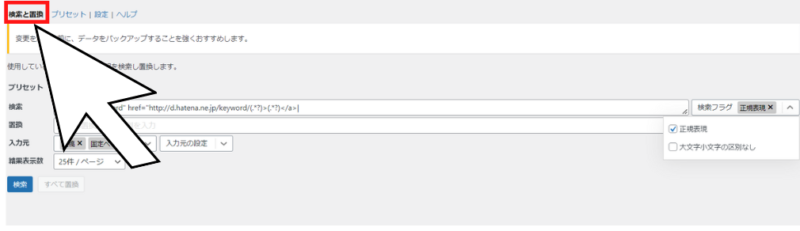
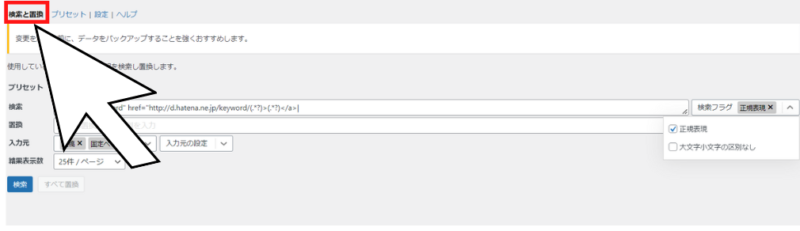
Search Regexの操作画面「検索と置換」にて設定していきます。


step
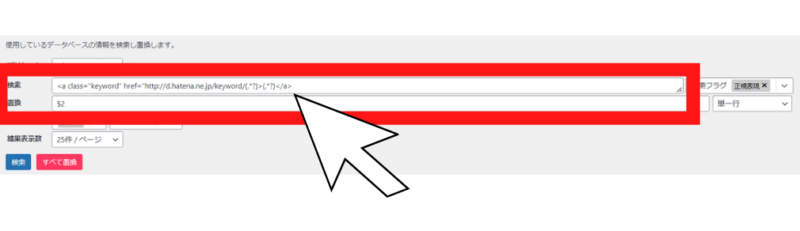
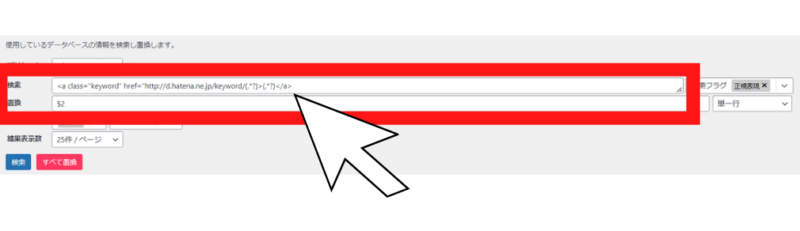
1置き換える文字列を入力する
「検索」と「置換」に、以下のように入力してください。
検索
<a class="keyword" href="http://d.hatena.ne.jp/keyword/(.*?)>(.*?)</a>
置換
$2


- 検索: 置き換える元の文字列を入力します
- 置換: 置き換える先の文字列を入力します
step
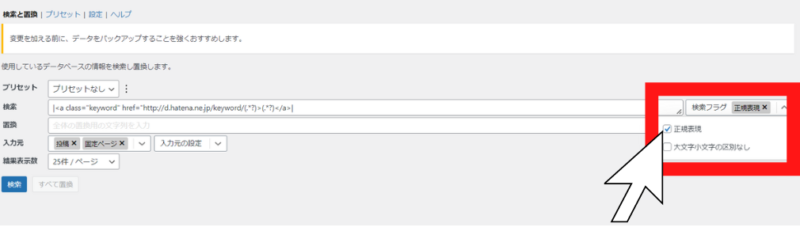
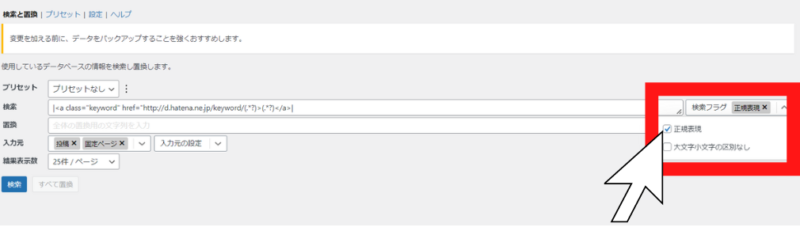
2「正規表現」にチェックを入れる
右側のフラグを検索の「正規表現」にチェックを入れます。
「大文字小文字の区別なし」のところもチェックを入れて大丈夫です。


step
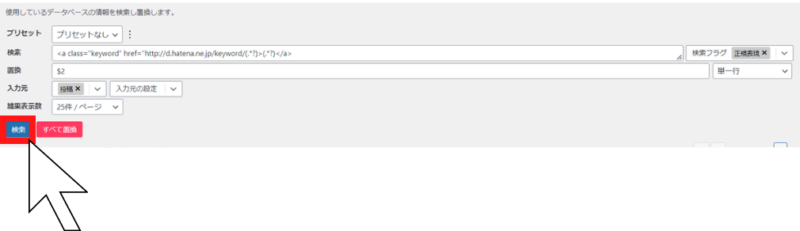
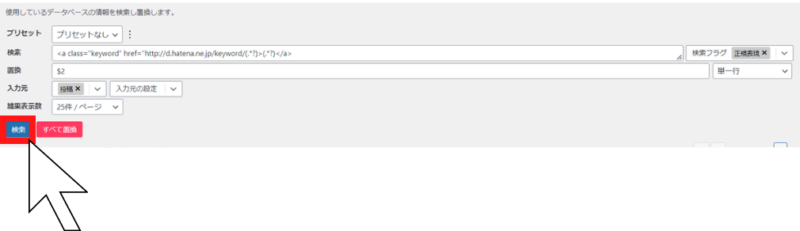
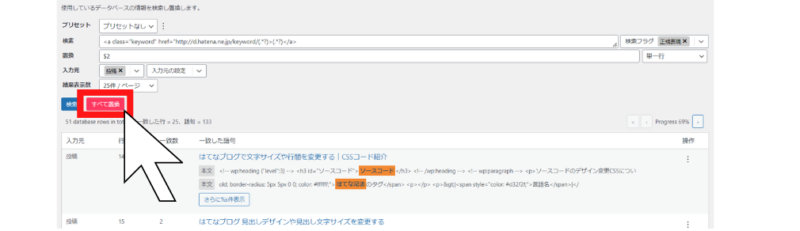
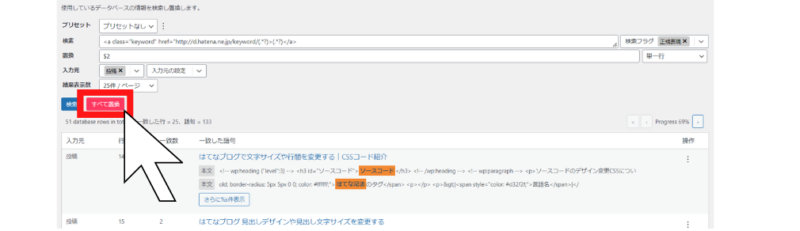
3「検索」をクリック
下にある「検索」をクリックします。


しばらくしますと、検索結果が出てきますので確認していきます。
オレンジでマークされているところが検索で指定した文字の検索結果です。置換文字にて表示されます。プレビュー状態であるという認識で大丈夫です。
オレンジのところにカーソルを合わせてみますと、はてなブログキーワードリンクが表示されます。


step
4「置換」をクリック
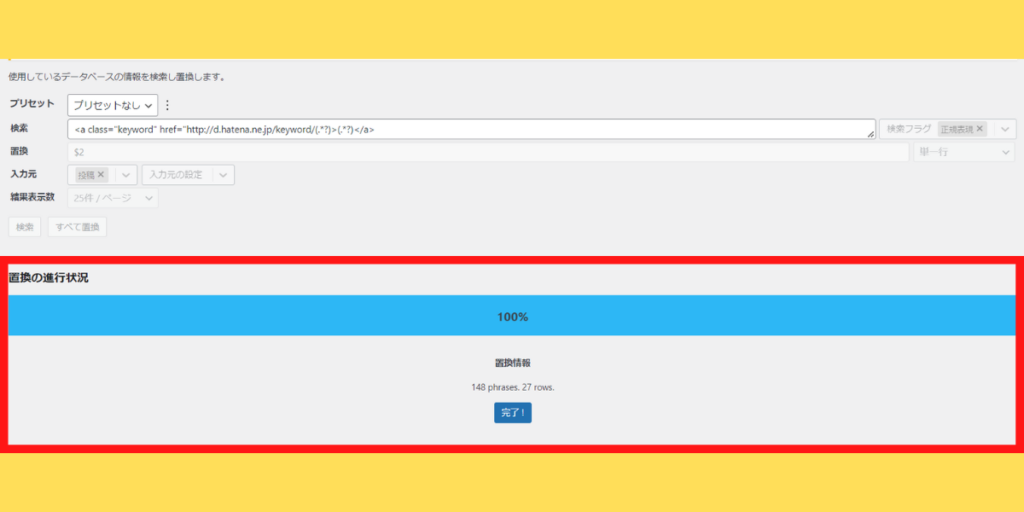
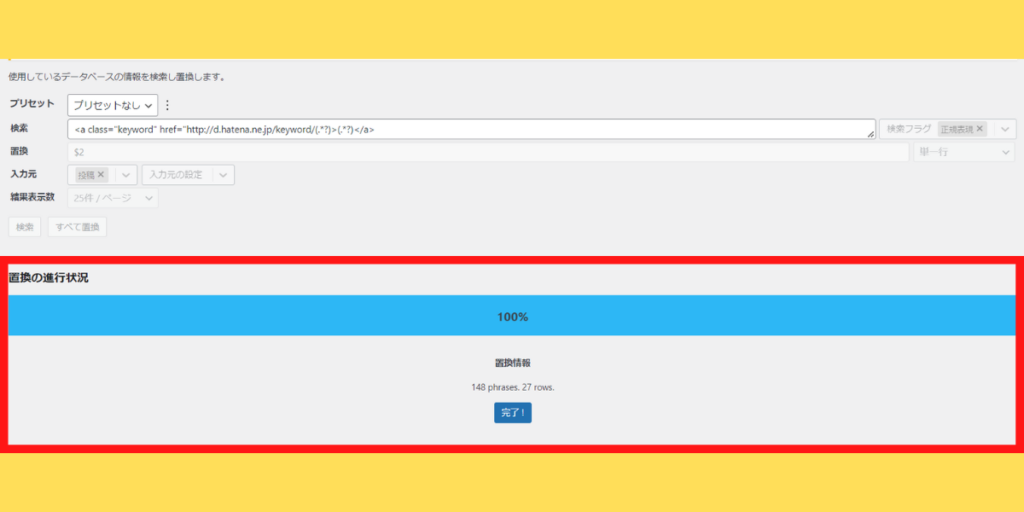
間違えなさそうですので「すべて置換」をクリックします。


しばらく待ちますと、青く「完了」と表示されます。


完了画面を確認しましたら、記事をチェックしましょう。
管理人はこの方法で、あの煩わしいははてなブログキーワードリンクを全て解除できました。一瞬です。



もっと早く知っていれば
Search Regexの注意点
注意点1
置換する記事数が多い場合は、1度で全て置換できていないことがあります。確認のために、再度「検索」かけて、はてなブログキーワードリンクが残っていないかチェックしましょう。
注意点2
この記事は2022年に執筆しました。
2022年段階でこのSearch Regexは、更新が二年前で止まっています。PHPやバージョンは現段階で最新環境で使用しましたが、問題ありませんでした。
今後はどうなるかわかりませんこと、ご容赦ください。
自己責任でお願いします。
ちなみに、「Better Search Replace」というSearch Regexのように一括置換ができるプラグインがありますが、Better Search Replaceは正規表現での文字列置換に対応していません。
Search Regex追加説明
正規表現とは
正規表現とは指定した条件に一致する複数の文字列を一つのパターンで表現する方法です。
英語ではRegular expressions
参考|https://www.javadrive.jp/regex-basic/meta/index1.html
文字列解説
検索に貼った <a class="keyword" href="http://d.hatena.ne.jp/keyword/(.*?)>(.*?)</a>
- .*? は、左端から始めて、最初にマッチするものの表現で全ての文字にマッチ
- ()は、文字(列)をグループ化
例
<a class="keyword" href="https://d.hatena.ne.jp/keyword/%E3%82%BD%E3%83%BC%E3%82%B9%E3%82%B3%E3%83%BC%E3%83%89">ソースコード</a>
一番目の(.*?)は、%E3%82%BD%E3%83%BC%E3%82%B9%E3%82%B3%E3%83%BC%E3%83%89となり、二番目の(.*?)はソースコードとなる。
参考|https://murashun.jp/article/programming/regular-expression.html
https://www.megasoft.co.jp/mifes/seiki/meta.html
置換に貼った $2
- マッチした複数の文字列を取得($1, $2, ..$&)
- パターン全体を()で囲うことで「$&」の代わりに「$1」「$2」を使用することが出来る。
- 今回の$2は、二番目のグループ(.*?)をそのままに使うという指示。
例
<a class="keyword" href="https://d.hatena.ne.jp/keyword/%E3%82%BD%E3%83%BC%E3%82%B9%E3%82%B3%E3%83%BC%E3%83%89">ソースコード</a>
二番目のグループ(.*?)であるソースコードの文字に置換される。
参考|https://www.javadrive.jp/perl/regex/ref/index3.html
はてなブログPROに契約し、ワードスレスへ移動する
はてなブログ有料版であるはてなブログPROは、はてなキーワードのリンクを綺麗に剥がすことができます。
最短利用期間である一ヶ月にて、はてなブログPRO契約をし、はてなキーワードを解除してからデータをエクスポート、ワードスレスへインポートすることで、ワードプレス側でキーワードリンク対策は不要となります。
この方法のデメリットはいかになります。
- 1008円の出費となる
- 無料版で執筆した記事は、有料版加入後にひとつひとつ「更新」をしていく必要ある
はてなブログPROと一度契約するよりも、上で紹介しましたSearch Regexを使った方法のほうが楽だと思います。
記事が多い方はなおさらです。
ただ、先にも述べたようにSearch Regexは数年スパンの亀更新です。
いつまで使えるという保証はできませんので、確実にはてなキーワード無しで引っ越したいという方は、一度はてなブログ有料版契約をすることをおすすめします。
各々で判断くださいませ。
サクラエディタをつかう
サクラエディタは、日本製のWindows用のフリーのテキストエディタです。
ショートカットキーのカスタムもできるので、管理人も利用しています。
はてなブログからワードプレスへ引っ越し作業の画像移動でも、サクラエディタは大活躍してくれました。
相棒とも言えるサクラエディタを、はてなキーワードのリンク削除に使わなかったなんて、痛恨の極みです。
サクラエディタを使った大まかな流れとして、
サクラエディタにて、はてなブログのテキストデータの中からはてなキーワードを検索→置換→保存し、ワードスレスへデータをインポートします。
詳しい方法は、立花明さんのページをご参照ください。
ちなみに、サクラエディタをMacで使用する方法もあるようです。気になる方は検索してみてください。
まとめ
今回、はてなキーワードリンクの外し方をご紹介しました。
管理人のような無駄な時間を使わないように、どうかみなさまはスマートなお引っ越しを叶えてください。



心から願っています!
このサイトはアフィンガーを使用しています


WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。











