
AFFINGERで"ヘッダーカード"を設定する方法をご紹介します。
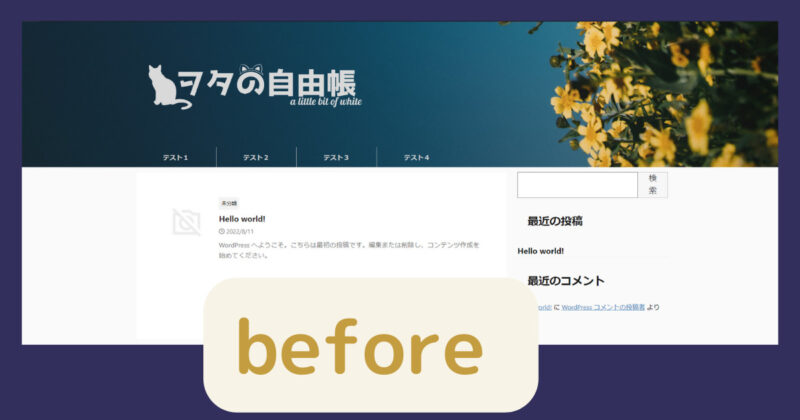
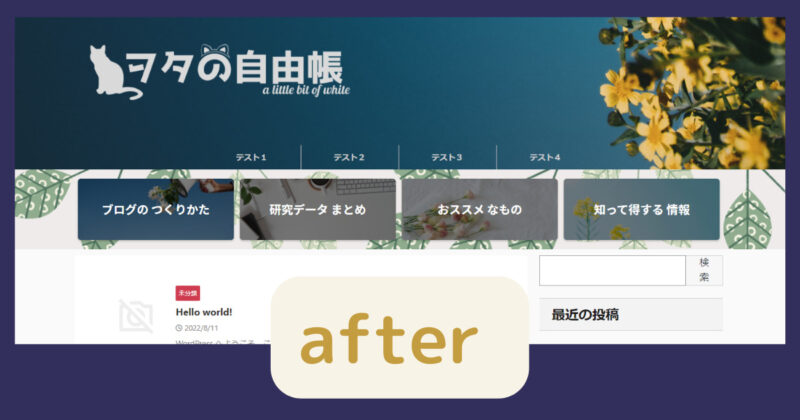
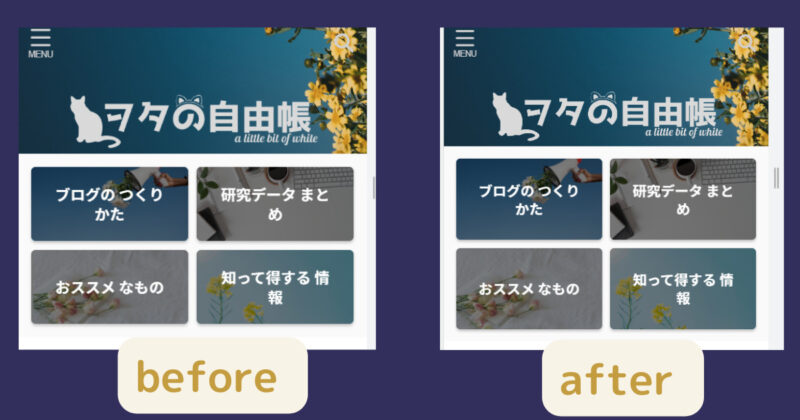
ヘッダーカードを入れることで、以下のようにサイトが変化します。


ヘッダーカードを設置することで、「サイトがおしゃれに華やかになる」「サイト訪問者に読んでもらいやすくなる」というメリットがあります。
作成方法【簡易版】
- どのようなヘッダーカードを作るか、構想を練る
- ヘッダーカードの背景画像を作る(canvaなど)
- ヘッダーカードの挿入と設定(デザインや文字入など)
- ヘッダーカードの背景を変更する(必要な場合のみ)
どのようなヘッダーカードを置く?(ヒント)
ヘッダーカードは、ページの上部に設置されるものですので、サイト訪問者(読者)に読んでほしい記事を置きましょう。
ヘッダーカードの上限数は4つです。
- 『おすすめの本BEST10』
- 『ホラー映画特集』
- 『U-NEXTで動画を見よう』
など、読んでもらいたい記事を書いて、置いてください。
管理人の場合、サイトマップの投稿を書き、各記事のまとめにしました。詳細は、当サイトヘッダーカードを覗いてみてください!
また、記事だけでなく、カテゴリーを置いてもいいですね。
ヘッダーカードの画像を作成
背景になる画像を用意しましょう。私が愛用しているフリー素材サイトはO-DANです。高品質な画像がたくさんあり、日本語検索も可能です。
Canvaなどの画像作成ツールで画像を作ります。
このときに、ヘッダーカードタイトルに予め「文字あり」で作成しても良いです。
好きなフォントやカラーでタイトルやキャッチフレーズが記入できるので、より個性的なヘッダーカードにしたい方はにおすすめです。

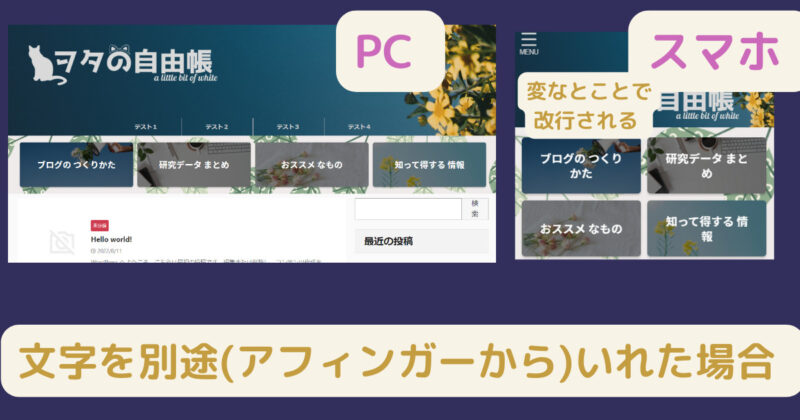
ヘッダーカードのタイトルやキャッチフレーズは、後ほどアフィンガー側で設定することもできますので、画像のみでももちろんOKです。ただし、アフィンガーで文字入れをした場合、よからぬところで文字が改行してしまう場合がありますので、ご注意ください。

ヘッダーカードの最適サイズ
ヘッダーカード推奨サイズ
- カード1枚の場合:2400px ×600px ( 4:1 )
- カード2枚の場合:1200px ×300px ( 4:1 )
- カード3枚の場合:1200px × 650px ( 1.8:1 )
- カード4枚の場合:1200px × 650px ( 1.8:1 )
あくまで「推奨」ですので、お好みでサイズ変更してください。



3枚以上の場合、縦サイズを小さく(300pxなど)しますと、よりスッキリしたヘッダーカードになります。

ヘッダーカードを設置する
それでは、作成したヘッダーカードを設置していきます。
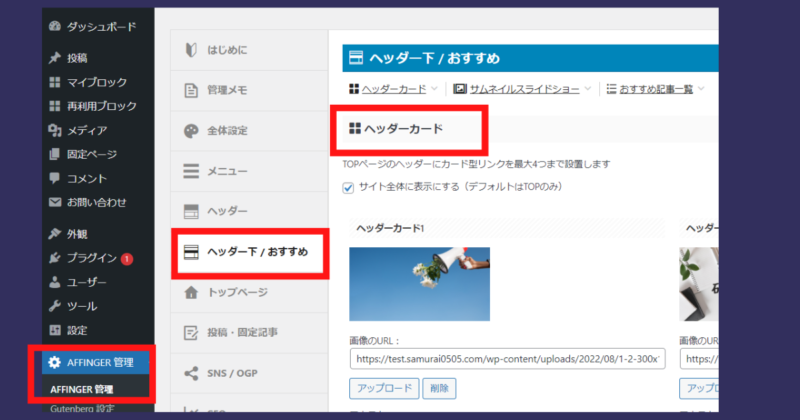
ダッシュボード > AFFINGER管理 > ヘッダー下/おすすめ >「ヘッダーカード」

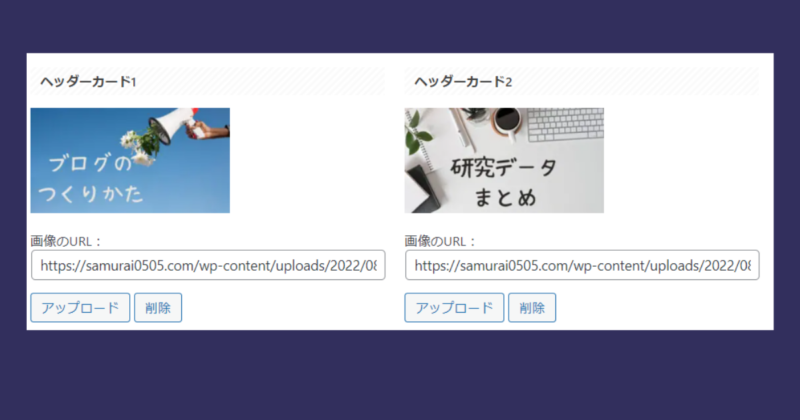
画像設置
「画像のURL:」に、作成したヘッダーカード画像をアップロードしてください。

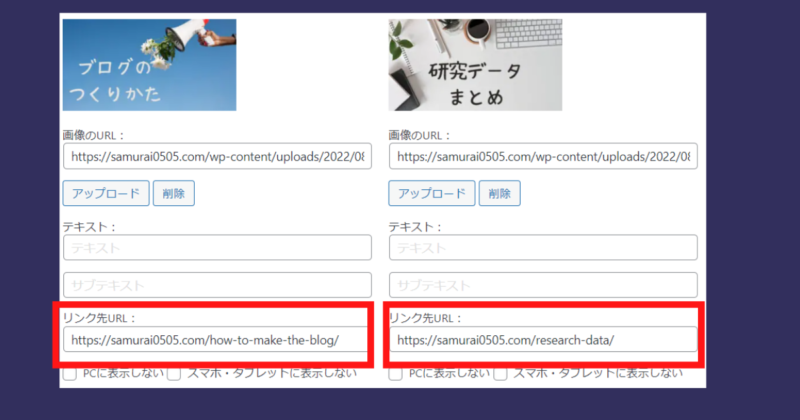
リンク設置
「リンク先URL:」に、置きたいページのリンクを入力してください。

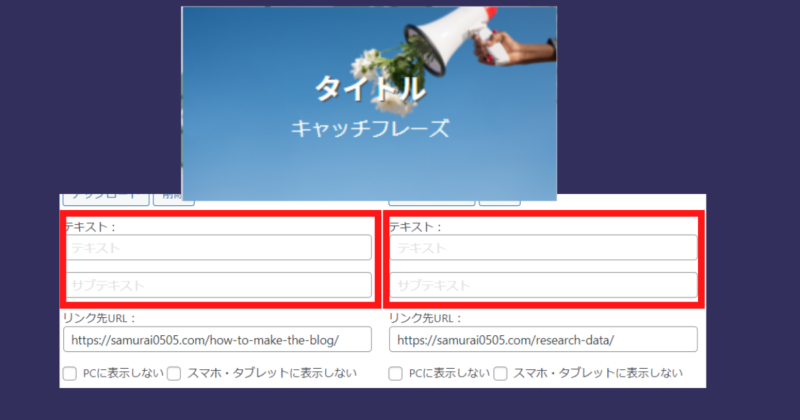
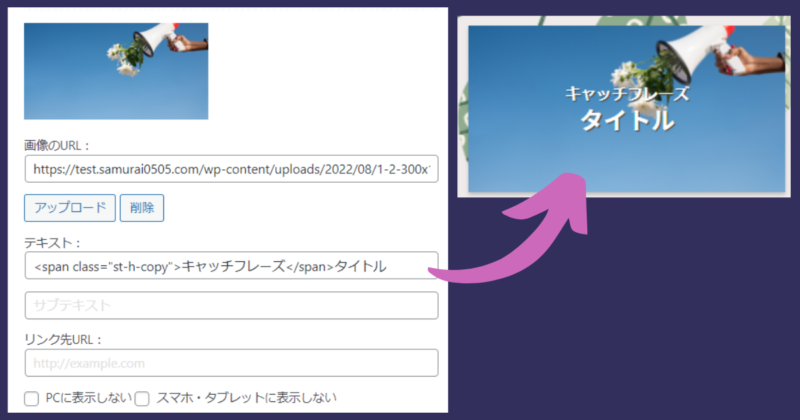
タイトルの入力
- テキスト…タイトル
- サブテキスト…キャッチフレーズ
ヘッダーカードに文字入れをしていないかたは、「テキスト:」にタイトルを入力します。テキストは全角で10文字以内に収めましょう。
キャッチフレーズとして「サブテキスト」も入力できます。「テキスト」の下に入力されて、小さな文字サイズになります。

サブテキストは全角で15文字以内に収めましょう。
キャッチフレーズをタイトルの上の表示したい場合は、以下のコードを「テキスト」のところに入力してください。
<span class="st-h-copy">キャッチフレーズ</span>タイトル
ここまで完了したら、"Save"ボタンをクリックして、保存してください。
ヘッダーカードのデザインをカスタマイズ
お好みでヘッダーカードのデザインを変更できます。
この章では全て、ダッシュボード > AFFINGER管理 > ヘッダー下/おすすめ >「ヘッダーカード」での操作です。
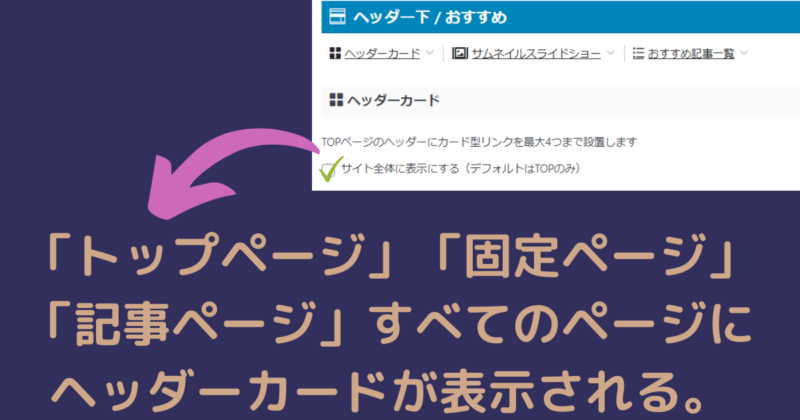
ヘッダーカードをサイト全体に表示する
ヘッダーカードはデフォルトではトップページのみ表示されますが、ヘッダーカードをサイトすべてに表示させるには下の流れでカスタマイズします。
ヘッダーカードの項目から『サイト全体に表示する』にチェックを入れて、保存(Save)してください。

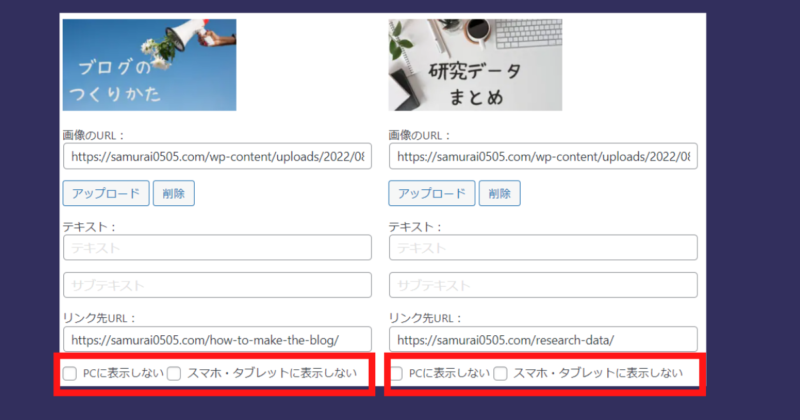
表示する範囲を決める
ヘッダーカード毎に表示する範囲を指定することができます。
「PCに表示しない」「スマホ・タブレットに表示しない」をチェックをいれることで設定できます。お好みで設定をしてください。

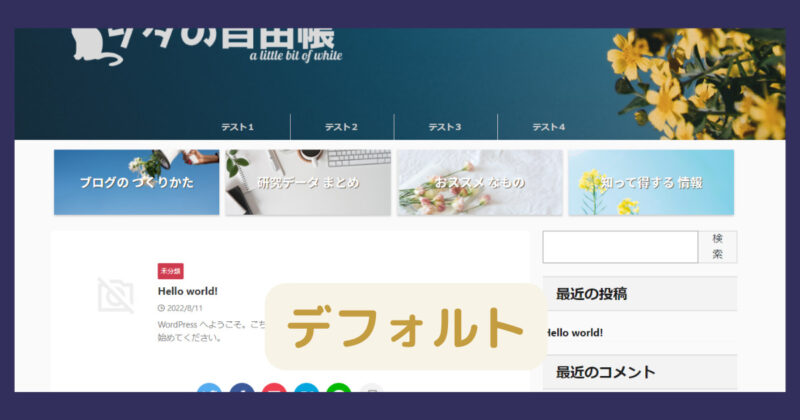
デフォルト
そのまま表示されます。

テキストのある背景画像をぼかす
画像がぼやけます。

テキストのある背景画像を暗くする
画像が暗くなります。

角丸にする
画像の角が丸まります。

スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に
ヘッダーカードを959px以下のスマホで見た時、表示サイズの設定ができます。

全て入力したら必ず『SAVE』を押して保存をお忘れなく。
ヘッダーカードの背景を変える
ヘッダーカードの背景は、カスタマイズ画面で変更できます。
ダッシュボード > 外観 > カスタマイズ > 基本エリア設定 > ヘッダーカードエリア
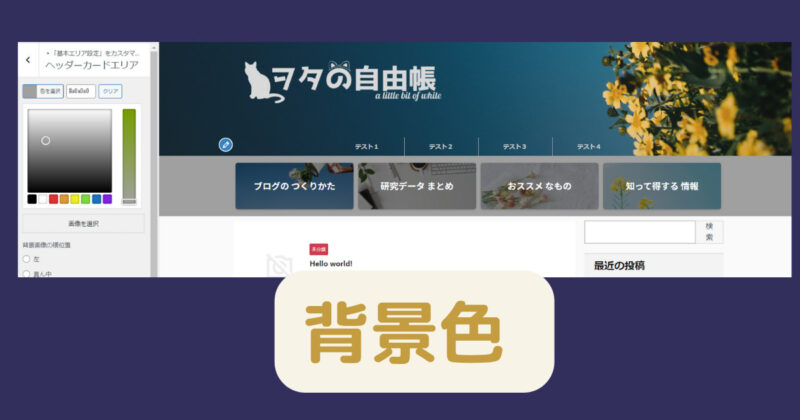
背景色を変える
"色を選択"よりヘッダーカードエリアの背景色を変更できます。

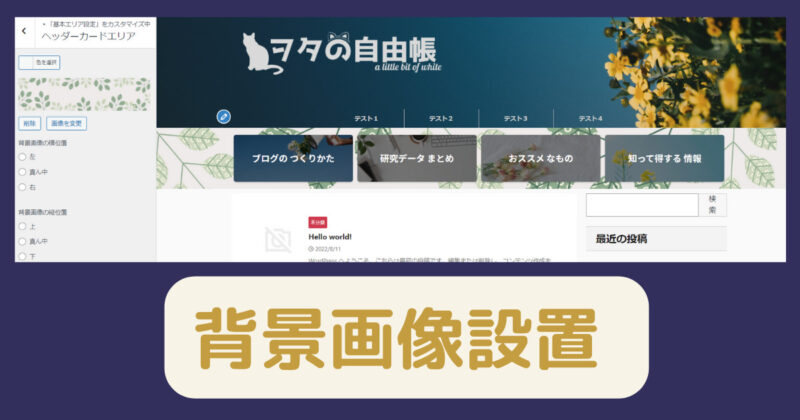
背景画像を設定する
"画像を選択"よりヘッダーエリアの背景画像を設定できます。
サイズは、2400px ×600px ( 4:1 )推奨です。

背景画像設置の際に、綺麗に表示されなければ、「背景画像を繰り返さない」「背景画像を幅100%のレスポンシブにする」にチェックをいれてみてください。

以上で、ヘッダーカードを設定する方法を完了です。

お疲れ様でした。
関連記事
-
アフィンガーでプロフィールカードを作る|サイドバーを整えよう
2022/11/8
サイトの右側のサイドバーにある自己紹介の欄。 こちらをプロフィールカードといいますが、アフィンガーでは、プラグインなしにおしゃれで見やすいプロフィールカードを作ることができます。 今回はアフィンガーの ...
-
アフィンガーでサイドバーをデザインする方法を徹底解説!
2022/10/28
サイドバーは、ブログの顔といっても過言ではない重要なスペースです。サイドバーを整頓することで、見た目の良さだけでなく、利便性も変わってきます。 現在管理人は、ユーザビリティ向上を第一に、以下の項目をサ ...
-
アフィンガーでおすすめ記事をサイドバーの好きな場所に設置する方法|プラグイン使用なし!
2022/10/28
多くのブロガーが設置しているサイドバーの人気記事。 おすすめ記事の表示がある事で、ユーザーに興味を持ってもらい、別記事へのアクセスやブログの滞在時間を伸ばしてもらう事に繋がります。 それを可能にしてく ...
-
アフィンガーでおしゃれなトップページを作る|ブロックエディタでの作り方を解説
2022/10/26
AFFINGER6(アフィンガー6)を購入したかたは、せっかくの有料テーマですので、それを生かした素敵なトップページをつくりたいと考えていると思います。 クラシックエディターを使った方法が上位表示され ...
-
Table of Contents Plusで見やすいブロブにカスタマイズする|アフィンガー環境で快適目次
2022/10/26
「Table of Contents Plus」は記事に目次を表示できるWordPressプラグインです。 今回はTable of Contents Plusを用いて、AFFINGER(アフィンガー) ...
-
アフィンガー|「目次に戻る」をスマホの固定フッターメニューの中に入れる
2022/10/28
今やスマホでサイトを閲覧することが多いです。 「興味あるところだけ読みたい」「さっき読んだところをもう一度確認したい」というニーズが発生することは、往々にしてあります。そのときにあると便利なのが「目次 ...
-
UpdraftPlusで自動バックアップから復元方法を解説|保存先はGoogleドライブ
2022/8/28
UpdraftPlusは、WordPressのデータをバックアップ・復元できるプラグインです。 WordPressで構築したウェブサイトのデータベース、プラグイン、テーマ、アップロードファイル、wp- ...
-
アフィンガーでヘッダーカードを作る|設定と表示の方法を徹底解説
2022/10/15
AFFINGERで"ヘッダーカード"を設定する方法をご紹介します。 ヘッダーカードを入れることで、以下のようにサイトが変化します。 ヘッダーカードを設置することで、「サイトがおしゃれに華やかになる」「 ...
-
ブログの作り方(アフィンガー)|当ブログのサイトマップ
2022/10/28
ブログを始めるにあたり、おすすめのサーバーやテーマ、またブログをはじめたら押さえておくべき設定などの記事をまとめました。 おすすめサーバー「スターサーバー」 スターサーバーのメリット・デメリット 当ブ ...
-
Contact Form 7の問い合わせフォーム作成方法と使い方を紹介
2022/8/28
ブログをはじめたら必ず導入するべき、問い合わせフォームのプラグイン「Contact Form 7」。作成者は日本人ですので、公式サイトは日本語で解説されています。 Contact Form 7公式サイ ...
-
スターサーバーのメリット・デメリットと、性能や料金を徹底紹介
2022/8/28
月額138円~という格安でありながら、高性能サーバーであると言われているスターサーバー。 日本マーケティングリサーチ調べでは、 WordPress 利用者注目度・ブロガー&アフィリエ ...
-
スターサーバーの契約方法・設定方法を徹底解説
2022/8/28
この記事ではスターサーバーを使い、ワードプレスの設定方法を初心者でもわかりやすいようにお伝えします。 スターサーバーのメリット・デメリットについては、こちらの記事をご参照ください。 スターサーバーの有 ...
-
アフィンガー|スマホのヘッダーやメニューをおしゃれに設定する方法
2022/10/28
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」にて、スマホのヘッダーをおしゃれにする方法を、ブログ初心者さん向けに1からわかりやすく解説していきます。 今回紹介す ...
-
投稿タグを選択式(チェック)にする|らくらくタグ設定
2022/8/25
投稿記事の作成編集ページのタグは、フリー記述方式なので、タグの入れ漏れがある可能性があります。 管理人も、どんなタグ前に作ったっけ?と、確認しながら入力していました。 しかしながら、そのような面倒な作 ...
-
AFFINGERでヘッダーを個性的でおしゃれにする方法
2022/10/28
有料テーマのAFFINGERを購入したからには、デザインに優れた機能をつかい、かっこいいブログにしたいところです。 今回は、AFFINGER6のヘッダーエリアと、ヘッダーメニューエリアを個性的でおしゃ ...
-
ウィジェット表示・非表示をカスタマイズ!Widget Optionsの使い方徹底解説
2022/10/28
ワードプレスでウィジェットを使っていると、「トップページには表示したくない」「この投稿ページにのみ表示させたい」といった要望が出てくるものです。 「Widget Logic」というプラグインも便利です ...
-
アフィンガーでサイドバートップに表示される新着記事を非表示にする
2022/10/28
管理人はブログやアフィリエイトで効果的に収益を上げる為の機能が豊富に備わっているWING(AFFINGER6)を使用しています。 アフィンガーは機能が充実していて、知識がなくてもデザイン性が高いブログ ...
-
GoogleアドセンスをAMP化して、アフィンガーに設置する方法を徹底解説
2022/8/20
AMP 用ページでは通常ページの広告コードをそのまま貼り付けるのは NG です。AMP 用ページには AMP 用の広告コードを取得して貼り付ける必要があります。 この記事では、Google AdSen ...
-
アフィンガー6でAMP設定方法をわかりやすく徹底解説|画像付きで説明
2022/10/28
WordPressの有料テーマであるアフィンガー6。 せっかくの有料で購入したテーマを、最大限に活用できていますか? この記事では、アフィンガー6にAMPを設定して、モバイルページを高速化させる方法を ...
-
reCAPTCHv2を導入してスパム対策 徹底解説します|Invisible reCaptchaを使用
2022/8/20
reCAPTCHAとは、スパムコメントやメールなどの不正攻撃からWebサイトを保護するために、Googleが提供しているサービスのことです。 サイトを守り、情報の漏洩を防ぐためには必ず導入すべきサービ ...
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。