サイドバーを複数設置している場合、表示項目が多いためにスマホでみると、スクロールが長くなるというデメリットがあります。
どこまで続くの?となりますよね。
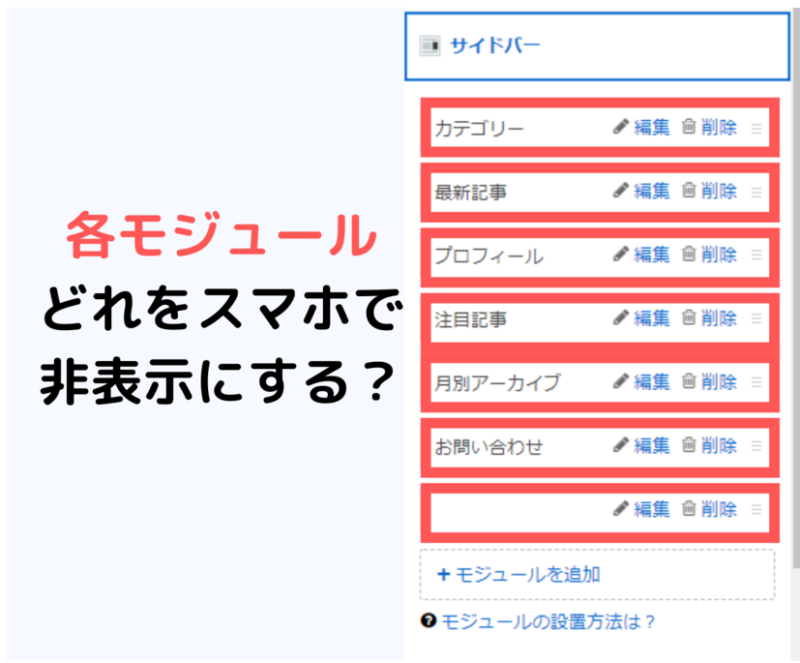
このようなことを回避するため、スマホでは不要なサイドメニュー非表示にしてスマホの表示をスッキリさせましょう。
今ご覧のページはワードプレスで作成したものです。
コードを反映させた、はてなブログのデモページはこちらご参照ください。
事前説明 サイドバーの表示位置
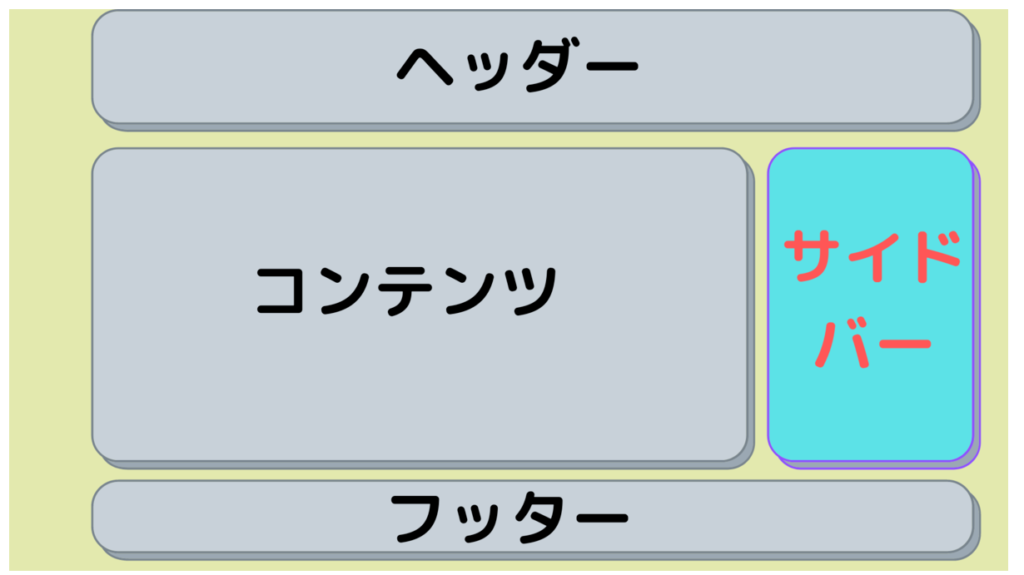
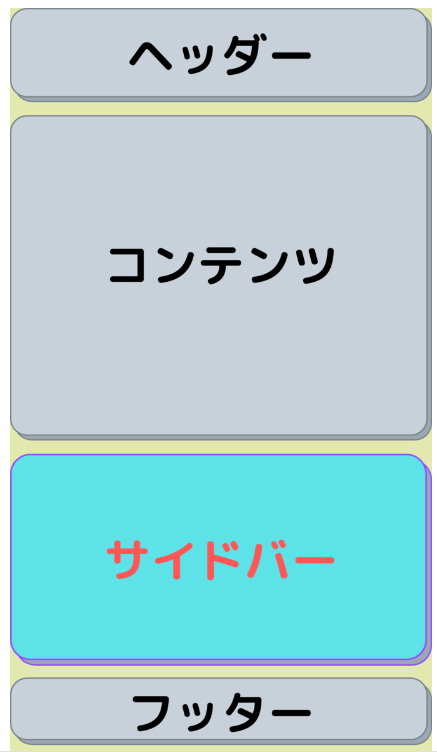
はてなブログのレスポンシブ対応デザイン(閲覧者の画面サイズまたはウェブブラウザに応じて適切な状態で閲覧できることを目指したウェブデザインの手法)では、サイドバーに設定した項目は記事の下に表示されます。
パソコンでの表示

スマホでの表示

使い方(簡易)
- 非表示にしたいサイドバーモジュールの
class名 を知る 対象class名でコードを書き換え 【デザインCSS】に貼る
コードを貼る前(変更前)にするべきこと
今回は、「デザインCSS」にコードを貼っていきます。
つきましては、見出しのデザインコードを貼る前に、必ず現段階の「デザインCSS」を保存しておいてください。
もし失敗してブログデザインが崩れてしまったら、元に戻すのに大変な時間を食います。
経験者は語ります。
場所はPCのメモでも、GoogleKeepでも、iOSのメモでも、なんでもよいので、ご自身が使いやすいところに保存ください。
個人的には、保存ボタンを押さなくても記入するだけで保存してくれる、Google,iOSなどのクラウドサービスがおすすめです。
はてなブログのサイドバーモジュールの要素class

スマホで非表示にしたいサイドバーモジュールの
Komeさんの解説ページを参考に、各モジュール
| モジュールの種類 | モジュールの要素名(class名) |
| 検索ボックス | .hatena-module-search-box |
| プロフィール | .hatena-module-profile |
| 注目記事 | .hatena-module-entries-accrss-ranking |
| 最新記事 | .hatena-module-recent-entries |
| 最近のコメント | .hatena-module-recent-comments |
| リンク | .hatena-module-links |
| カテゴリー | .hatena-module-category |
| アーカイブ | .hatena-module-archive |
| html | .hatena-module-html |
サイドバースマホ非表示|デザインCSSに貼るコード
スマホで非表示にしたいサイドバーモジュールのが
/***サイドバースマホ非表示***/
@media screen and (max-width:767px){
.hatena-module-recent-entries{display:none;}/*class名*/
}書き換えたコードが準備できましたら、
【ダッシュボード】➡【デザイン】➡【カスタマイズ(=真ん中のスパナマーク)】➡【デザインCSS】に貼り付けます。

このCSSソースコードは、指定した箇所を非表示にするコードです。
例えば、カテゴリーをスマホでは非表示にしたい場合、
簡単ですね!
コードの解説
max-width : 〇〇〇px
〇〇〇px以下用の設定を意味し、この数値はスマホとタブレット/パソコンで分ける際によく採用されます。
ここの値を細かく指定すればスマホ⇔タブレット⇔パソコンで表示を切り替えることができます。
コードの注意点
スマホ非表示にすることでページがスッキリするのですが、このコードにはデメリットがあります。
それはサイドバーで設定しているHTMLモジュールが2つ以上ある場合、どちらもスマホで非表示になってしまう点です。
例えば、一方のHTMLモジュールでプロフィールカードを設定、もう一方のHTMLモジュールで目次を設定していた場合、例え内容が異なっていても
上記コードでHTMLモジュール.hatena-module-htmlをスマホで非表示にしてと命令すると、すべてのHTMLモジュールがスマホで非表示になってしまいますこと、ご留意ください。
それじゃあ、HTMLモジュール複数設置してたら不便じゃん?と思われた方もおられると想像します。
しかし絶望することなかれです!対策方法はあります!
複数あるHTMLモジュールのうち一任意のものだけを非表示にしたいという場合は、次の章の方法を参照ください。
サイドバー非表示|応用CSS
一番下に設置したモジュールを、スマホで非表示にする
以下のコードは、サイドバーの一番下に設置したモジュールをスマホで非表示にするコードです。
/***目次サイドバースマホ非表示***/
@media screen and (max-width:767px){
#box2-inner .hatena-module:last-child {display: none;}
}#box2-inner(サイドバーの領域)の .hatena-module:last-child(一番最後のモジュール)はスマホで非表示にするように指定します。
こちらのコードを使えば、複数HTMLモジュールを設置した場合でも、非表示にしたいHTMLモジュールをサイドバーの一番下に設置することで、任意のものだけを非表示にすることが可能です。
一番下の設置でなくても、途中においたモジュールを非表示にすることもできます。次のコードお使いください。
下から〇番目に設置したモジュールを、スマホで非表示にする
以下のコードは、サイドバーの下から数えて何番目に設置したモジュールを、スマホで非表示にすると指定するコードです。
/***目次サイドバースマホ非表示***/
@media screen and (max-width:767px){
#box2-inner .hatena-module:nth-last-child(4) {display: none;}
}:nth-last-child(4)
最後から数えて 4番目の要素を表します。
しかしながら、:nth-last-child(4)をはてなブログで設定しますと、なぜか下から数えて3番目のモジュールが非表示になります。
すみませんが、原因はわかりません。この結果はテーマにもよるのでしょうか?
:nth-last-child(〇)に数値を代入してみて、調整してください。
参考|:nth-last-child() - CSS: カスケーディングスタイルシート | MDN
サイドバー全部を、スマホで非表示にする
以下のコードを使うと、サイドバー全てが非表示となります。
/***目次サイドバースマホ非表示***/
@media screen and (max-width:768px){
#box2 {display: none;}
}サイドバーをすべて非表示にすると、逆に使い勝手が悪くなりそうですが、備忘録とアウトプットを兼ねて掲載します。
まとめ
少しスマホ表示をスッキリさせたく、いろいろいじってみました。
同様なことを考えているかたの、参考になりましたら、幸いです。
はてなブログカスタマイズ 関連記事
このサイトはアフィンガーを使用しています



WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。