
WordPressの有料テーマであるアフィンガー6。
せっかくの有料で購入したテーマを、最大限に活用できていますか?
この記事では、アフィンガー6にAMPを設定して、モバイルページを高速化させる方法を、徹底解説しています。
専門用語はできるだけ嚙み砕いて、また登録方法も感覚的にできるように画像ありでわかりやすくお伝えしています。
AMPとは(簡単に)
AMPはAMP Projectで策定されているモバイルページ高速化の仕組みです。
AMP HTML仕様に沿ったページを作成することによって、モバイル端末での表示パフォーマンスの高速化が期待できます。
アフィンガー6でAMP設定する流れの紹介

簡単な流れ紹介
- Googleアナリティクスのトラッキングコードを取得する( AMP化前に行う設定 )
- 取得したGoogleアナリティクスのトラッキングコードをWebサイトに設置する
- 記事のAMP化設定
- AMP化エラー対策 Lazy-load回避コードを入力
- 記事がAMP化できているか確認する
- Google AdSenseのAMP化設定 (別記事)
- Google AdSenseのAMP化コードをWebサイトに設置する (別記事)
6⃣,7⃣は、こちらの記事をご参照ください。
Googleアナリティクス トラッキングコードとは

トラッキングコードとは、アクセス解析ツールを利用して、サイトに訪問したユーザーのデータを取得するためにWebページに埋め込んでおくプログラムコードのこと。サイトに設置する計測用のプログラムです。
Googleアナリティクスでアクセス解析を行なう際は、Googleアナリティクスが発行するトラッキングコードをWebサイトに埋め込むことで、Googleアナリティクスがデータを計測したり、サイトに訪れたユーザーの動向を調査することができるようになります。
HTMLファイルなどのソースコード上の適切な位置に設置することで、アクセス解析のためのデータ取得が開始され、アクセス数や滞在時間などサイトに訪れたユーザーの動向を調査することが可能です。
Googleアナリティクス トラッキングコード発行手順(簡易)
- Googleアカウントの作成
- アナリティクスアカウントの作成とプロパティの作成
- トラッキングコードが発行される
Googleアカウントをお持ちの場合、アナリティクスアカウントの作成から始まります。アナリティクスアカウントをお持ちでしたら、プロパティの作成のみ行います。
ちなみに、連動できるためサーチコンソール登録を行うGoogleアカウントと同じものにしておくことをおすすめします。
補足
- Googleアカウントとアナリティクスアカウントは別物で、1つのGoogleアカウントで複数のアナリティクスアカウントを作成することができます。
- さらに、1つのアナリティクスアカウントには複数プロパティを作成することができます。( プロパティはサイト単位で作成すると勝手が良い )
- そして、トラッキングコードはプロパティ単位に発行されます。
- Googleアナリティクスのアカウントは「アカウント」「プロパティ」「ビュー」の3層構造となり、任意の階層だけを共有できます。
Googleアカウント作成
GoogleアナリティクスはGoogleが提供しているサービスです。したがって、利用する際の前提としてGoogleアカウントが必要になります。
普段からYouTubeやGmail・Googleフォトなどのサービスを使われている方は、新たにアカウントを作る必要はありません。お持ちのアカウントにてログインをしてください。
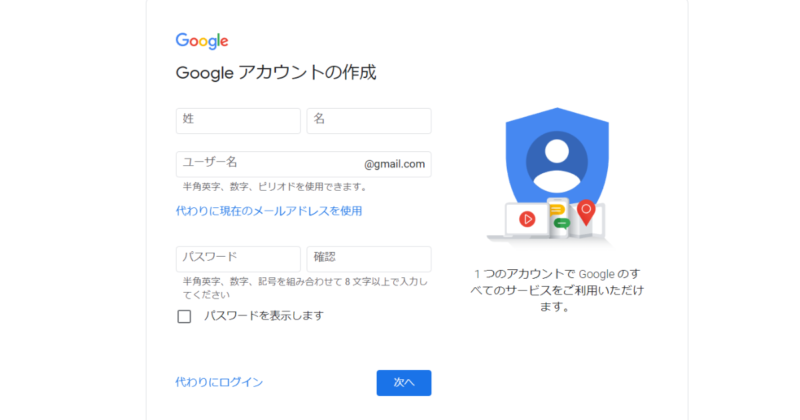
アカウントもお持ちでない方は、「アカウントを作成」をクリックし、案内に沿ってアカウントを作成します。

アナリティクスアカウントとプロパティの作成
続けてGoogleアナリティクスへの登録(アカウント作成)していきます。
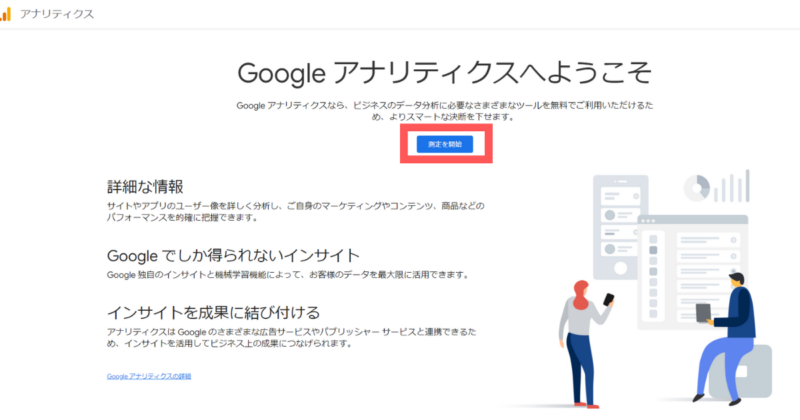
GoogleアカウントでGoogleアナリティクスにログインすると、「測定を開始」と書かれた青いボタンが表示されますので、そちらをクリックしてください。

ボタンをクリックすると、「新しいアカウント」作成画面に移行しますので、項目に沿って必要事項を入力していきます。
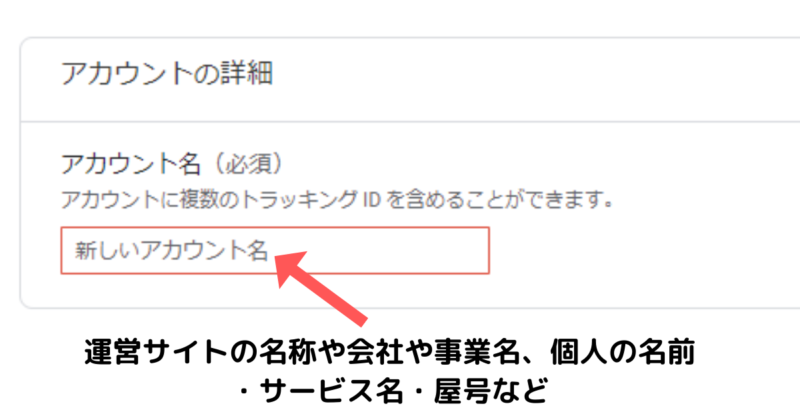
1.アカウント名

任意のアカウント名を設定します。必須項目です。
運営サイトの名称や会社や事業名、個人の名前・サービス名・屋号などでも構いません。
複数のアカウントを利用する場合は、分かりやすいように名付けてください。
アカウント名は登録後も変更可能です。
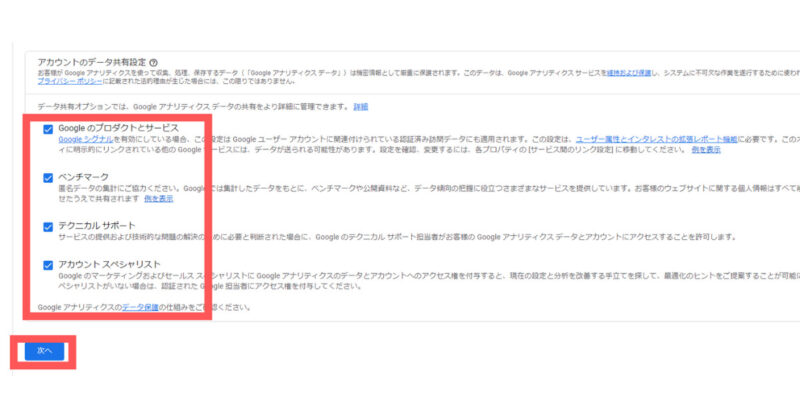
2.アカウントのデータ共有設定
- Google のプロダクトとサービス
- ベンチマーク
- テクニカル サポート
- アカウント スペシャリスト
以上4項目のチェックリストがあります。
チェックは任意です。
Googleからのサポートを受ける場合に必要となる場合や、データ共有によってGoogle側のAdwords最適化につながるなど広告利用をしているユーザーにとってメリットとなります。
基本的にはすべての項目にチェックを入れることを推奨します。
どのような内容なのかは登録画面に説明がされています。個人的に不要な項目や共有したくない項目があれば、チェックを外してください。

チェック終わりましたら、「次へ」をクリックしてください。
3.プロパティ名

続けてプロパティの設定を行います。
Googleアナリティクスのプロパティは、アクセスデータを収集・分析する単位です。
ひとつのアカウントに対し複数設定することが可能です。
「プロパティ名」はプロパティにつける名前で、任意の名前を入力します。管理上、どのプロパティがどのサイトのアクセスデータを扱っているか、分かるように名付けするとよいでしょう。
「プロパティ名」は4文字以上である必要があります。
「レポートのタイムゾーン」は日本、「通貨」は日本円を選択し、
[詳細オプションを表示]ボタンを選択します。
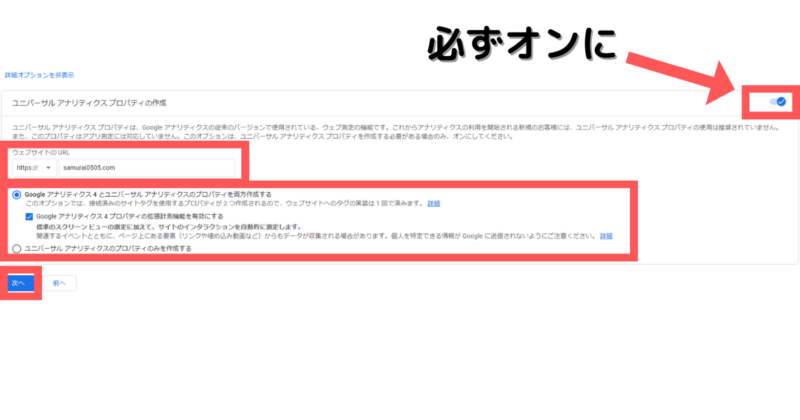
4.ユニバーサル アナリティクス プロパティの作成
「ユニバーサル アナリティクス プロパティの作成」をオン(青)にしてください。
こちらをオンにしないで新規のプロパティを作成すると、Google アナリティクス 4 のプロパティが作成されます。(詳細は後述します)
「ウェブサイトの URL」はサイトドメインを入力します。
- 「Google アナリティクス 4 とユニバーサル アナリティクスのプロパティを両方作成する」
- 「ユニバーサル アナリティクスのプロパティのみを作成する」
どちらかにチェックを入れます。
「Google アナリティクス 4 とユニバーサル アナリティクスのプロパティを両方作成する」にチェックを入れることをおすすめします。(今後GA4への統合は進んでいくと思われるため)
また問題なければ、「Google アナリティクス 4 プロパティの拡張計測機能を有効にする」にもチェックをいれましょう。

「次へ」ボタンをクリックします。
Google アナリティクス 4(GA4)やユニバーサルアナリティクスについて
「GA4」は2020年10月にリリースされた次世代のGoogleアナリティクスです。
ユニバーサルアナリティクスとGA4ではそもそも分析や計測方法が異なることもあり、取得できるデータに差異が生じます。
また、Googleアナリティクス周辺やWebマーケティングまわりの各種ツールにおいてはGA4への対応が進んでおらず、ユニバーサルアナリティクスのトラッキングコード、トラッキングIDが必要になる場面も多く見受けられます。
実際に、WordPressテーマであるアフィンガーも、UAから始まるトラッキングIDの入力を求めています。
※UAから始まるトラッキングIDを取得する場合は、ユニバーサルアナリティクスが必要です。
| 名称 | IDの種別 | IDの書式 | |
|---|---|---|---|
| ユニバーサルアナリティクス | ドラッキングID | UA- xxxxxx-x | Webサイトの計測しか行えない プロパティごとに1つ発行される |
| Google アナリティクス 4(GA4) | 測定ID | G- xxxxxxx-x | アプリとWebサイトのデータを横断的に取得できる Webとアプリを横断したユーザー単位での計測が実現 プロパティ内データストリームごとに1つ発行される |
5.ビジネス情報
ジャンルに合わせて業種を選択してください。選択した業種に合わせてカスタマイズされます。
管理人の場合、個人ブログですので、「ビジネスの規模」→小規模・「サイトまたはアプリでの顧客エンゲージメントを測定する」や「サイトまたはアプリの利便性を最適化」などにチェックをいれました。

最後に「作成」をクリックしましょう。
6.Googleアナリティクス利用規約の同意
「Googleアナリティクス利用規約」が出てきます。デフォルトがアメリカになっていますので、「日本」に変更し確認した上で問題がなければ、「同意する」をクリックしてください。

以上で、Googleアナリティクスアカウント登録完了です。
参考|アナリティクスヘルプ
Googleアナリティクス トラッキングコード発行確認
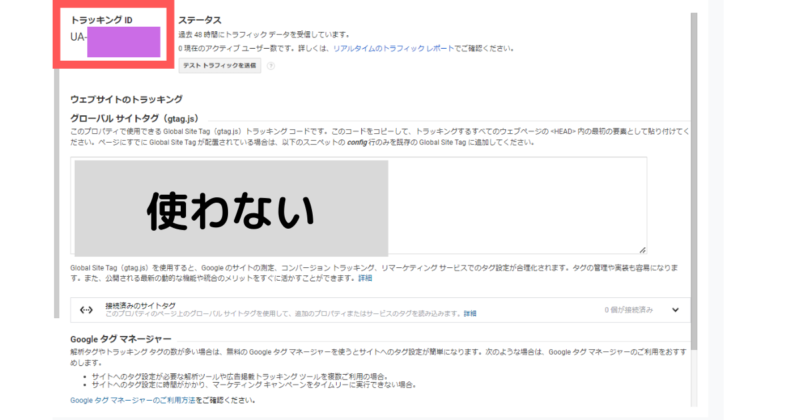
Googleアナリティクスアカウント登録完了すると、トラッキングIDが表示されます。場合によっては測定IDのほうが表示されるかもしれませんが、トラッキングIDも確認可能です。
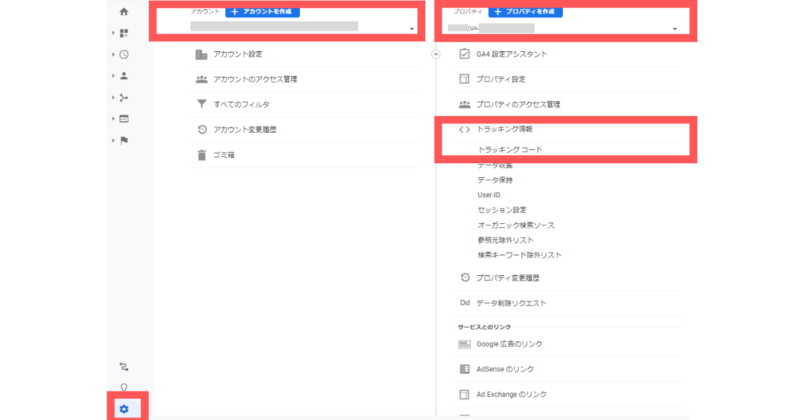
アナリティクスページの左下にある歯車マーク「管理」をクリックしてください。
先に作成したアカウントを選択の上、プロパティは「UA」から始まるIDが表記されているものを選択してください。
「トラッキング コード」が現れますので、ここをクリックします。

そうしますと、トラッキングIDが表示されます。

この内容を、アフィンガーに埋め込みして、設定していきます。
トラッキングコードをアフィンガーに設定する
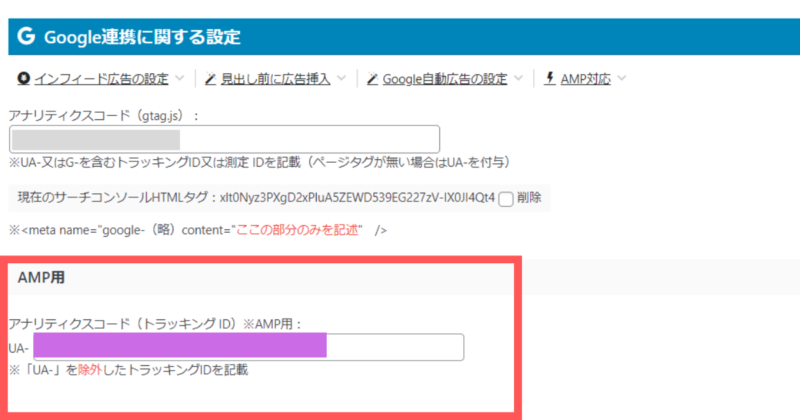
WordPress管理画面>AFFINGER管理>Google・広告/AMP
AMP用の箇所に、UA-以下の数字を貼り付けてください。
入力が完了しましたら『save』をクリックし保存します。

ちなみに、サイトをAMP化させるために、プラグインを導入する方法やテーマを編集してのコードを貼り付け設定する方法もありますが、アフィンガーは優秀なテーマですので、これら方法は一切不要です。
上記で紹介した「Google・広告/AMP」への貼り付けのみで大丈夫です。
記事をAMP化する
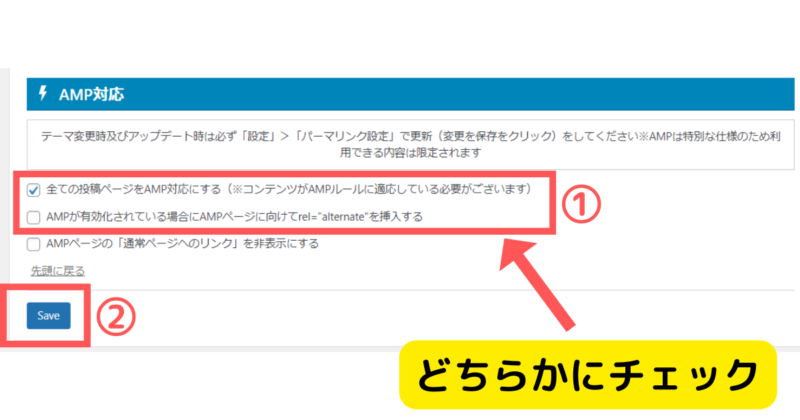
WordPress管理画面>AFFINGER管理>Google・広告/AMP
一番下の「AMP対応」の「全ての投稿ページをAMP対応にする(※コンテンツがAMPルールに適応している必要がございます)」にチェックをいれますと、公開している記事を含め、すべての記事がAMP化されます。
アフェリエイトなどの理由があり、AMP化しない記事がある場合は、「AMPが有効化されている場合にAMPページに向けてrel="alternate"を挿入する」にのみ、チェックを入れます。

「AMPが有効化されている場合にAMPページに向けてrel="alternate"を挿入する」は、各投稿で「AMPに対応する(β)」にチェックをいれたもののみ、AMP化がなされる設定です。

「AMPが有効化されている場合にAMPページに向けてrel="alternate"を挿入する」は、各投稿で「AMPに対応する(β)」にチェックをいれたもののみ、AMP化がなされる設定です。
AMPページは通常のコンテンツに比べてシンプル化しているため、記事をロボットにどう認識して欲しいかを考慮の上、AMPページとしての優先度が高い場合に使用して下さい。
AMP化エラー対策 lazyload回避コードを入力
「lazyload」とは、ページ内の画像を一度に読み込まないことで表示速度を高速化するための技術です。「画像の遅延読み込み機能」ともいいます。
WordPress 5.5から、lazyload機能がデフォルトで加わりました。lazyloadによりユーザー(ブログ読者)の満足度の低下を防ぐのが、WordPressの考えであると推測します。
WordPressのlazyloadは、画像のHTMLタグに「loading=”lazy”」を自動的に追加するという、とてもシンプルな構造です。
しかしながら、このloading=”lazy”タグがある場合、AMP化できないのです。
「許可されていない属性または属性値が HMTL タグにあります。」と、GoogleからAMPできない通知がきて、AMPテスト(後述します)「The attribute ‘loading’ may not appear in tag ‘amp-img’」とエラー理由が表示されて、このままでは記事をAMP化することができません。
後々AMPできないと悩むことがないように、手っ取り早く事前対策しておきましょう。
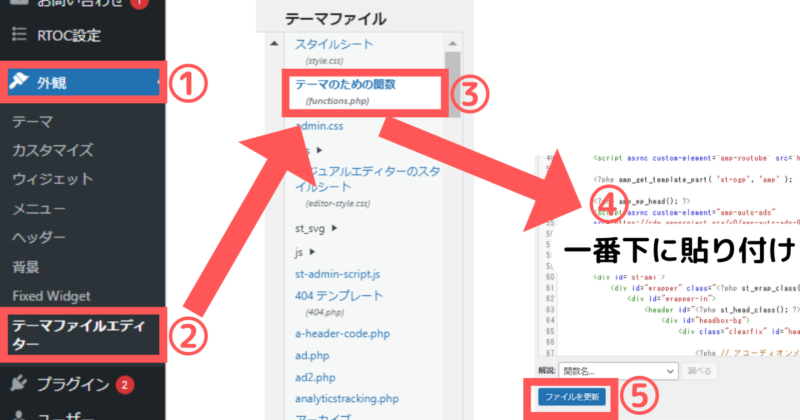
管理画面>外観>テーマファイルエディター

子テーマのfunctions.phpの一番下に、以下のCSSコードを貼り付けてください。
貼り付けましたら、下にある「ファイルを更新」をクリックしてください。
/**
*loading=”lazy”の削除
*/
function gnr_stop_lazyloading_when_amp() {
return !gnr_is_amp();
}
add_filter('wp_lazy_loading_enabled', 'gnr_stop_lazyloading_when_amp');
function gnr_tail_pattern_matched($target, $pattern) {
if (empty($target) && empty($pattern)) {
return true;
} else if (empty($target)) {
return false;
} else if (empty($pattern)) {
return false;
}
$s_end = strlen($target);
$s_len = strlen($pattern);
$offset = $s_end - $s_len;
if ($offset < 0) {
return false;
}
$pos = strpos($target, $pattern, $offset);
return $pos === $offset;
}
////AMPページか否か判定する
function gnr_is_amp() {
if (function_exists('is_amp') && is_amp()) {
return true;
} else if (function_exists('is_amp_endpoint') && is_amp_endpoint()) {
return true;
} else if (function_exists('ampforwp_is_amp_endpoint') && ampforwp_is_amp_endpoint()) {
return true;
} else if (@$_GET['amp'] === '1') {
return true;
} else if (@$_GET['type'] === 'AMP') {
return true;
}
$uri = gnr_get_uri_full();
return gnr_is_amp_pattern($uri);
}
function gnr_is_amp_pattern($uri) {
if (gnr_tail_pattern_matched($uri, '/amp')) return true;
if (gnr_tail_pattern_matched($uri, '/amp/')) return true;
if (gnr_tail_pattern_matched($uri, '?amp=1')) return true;
if (gnr_tail_pattern_matched($uri, 'type=AMP')) return true;
return false;
}
function gnr_get_uri_full() {
return (isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] != 'off' ? 'https' : 'http')
. '://'
. $_SERVER['SERVER_NAME']
. $_SERVER['REQUEST_URI'];
}
function gnr_remove_amp_uri_part($uri, $pattern) {
$s_end = strlen($uri);
$s_len = strlen($pattern);
$offset = $s_end - $s_len;
if ($offset < 0) {
return $uri;
}
$pos = strpos($uri, $pattern, $offset);
if ($pos === $offset) {
return substr($uri, 0, $pos);
}
return $uri;
}
function gnr_remove_amp_pattern($uri) {
$uri = gnr_remove_amp_uri_part($uri, '/amp');
$uri = gnr_remove_amp_uri_part($uri, '/amp/');
$uri = gnr_remove_amp_uri_part($uri, '?amp=1');
$uri = gnr_remove_amp_uri_part($uri, 'type=AMP');
return $uri;
}
function gnr_get_amp_pattern($uri) {
$ret = '/amp'; if (gnr_tail_pattern_matched($uri, $ret)) return $ret;
$ret = '/amp/'; if (gnr_tail_pattern_matched($uri, $ret)) return $ret;
$ret = '/?amp=1'; if (gnr_tail_pattern_matched($uri, $ret)) return $ret;
$ret = 'type=AMP'; if (gnr_tail_pattern_matched($uri, $ret)) return $ret;
}
function gnr_delete_amp_lazyload($html_src) {
if (!gnr_is_amp()) {
return $html_src;
}
$html_src = preg_replace('#loading="lazy"#', '', $html_src);
return $html_src;
}
add_filter('post_thumbnail_html', 'gnr_delete_amp_lazyload', 9999);
このコードはGanohr(ガノー)さんからいただきました。詳しいコード説明は、Ganohrさんのページをご参照ください。
記事がAMP化できているか確認する
以上設定が完了しましたら、記事がAMP化できているかを確認してみます。
この記事では、Chrome拡張の「AMP Validator」を推します。
AMP確認ツールを色々と試してみて、AMP Validatorが操作数が少なく、最もわかりやすくて簡単であるためです。
AMP Validatorのインストールとマークの確認
Chromeウェブストアから拡張をインストールしましょう。
https://chrome.google.com/webstore/detail/amp-validator/nmoffdblmcmgeicmolmhobpoocbbmknc
ダイアログが出たら「拡張機能を追加」ボタンを押してください。


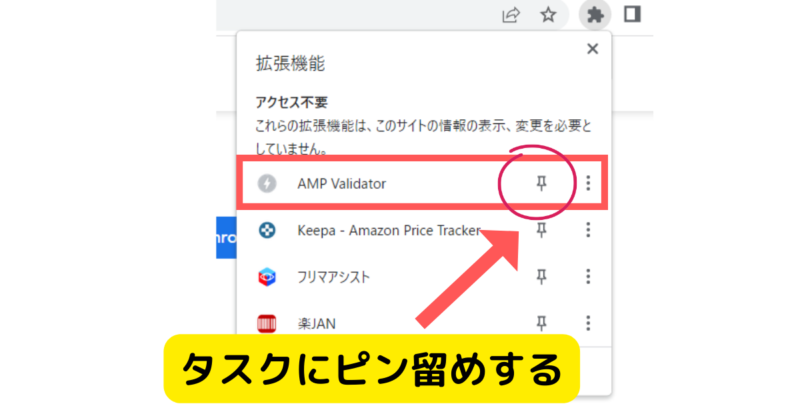
パズルマークをクリックしますと、インストールしたChrome拡張が表示されます。
「AMP Validator」をタスクに固定してください。

インストールを終え、タスクを固定しますと、Chromeツールバーに左のような、雷型のアイコンが表示されます。
アイコンは、表示するページによって以下のようにカラーや表示が異なります。
- 灰色:AMP未対応
- 青:AMP対応
- 緑:AMP HTMLが有効・警告ありの場合はその数が表示
- 赤:エラーあり・エラー数が表示
AMPページが有効かどうかのチェック

対応するAMPページがない場合は、アイコンはグレーです。

AMPページがある場合、青色のアイコンが表示されます。

対応したAMPページがある場合は青色いアイコンをクリックすることで、AMPページに移動し、HTMLが正常かの確認をすることができます。
AMPページにエラーがあるかどうかのチェック
青色アイコンをクリックして、AMPページに移動すると、エラーがあるかどうかのチェックを自動的に行ってくれます。
エラーがない場合

AMPエラーがない場合は、AMP Validatorのアイコンは、緑色のアイコンで表示されます。これが表示されるとホッとします。
ちなみに警告がある場合は、その数が表示されます。
エラーがある場合

AMPエラーがある場合は、赤色のアイコンで表示されます。表示されている数字はエラーの数です。
AMPページのエラー詳細チェック

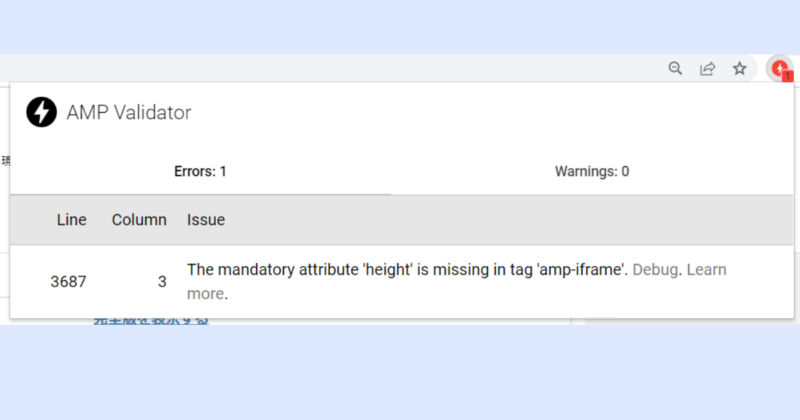
赤色のアイコンに数字が表示されている場合は、アイコンをクリックしエラー内容を確認します。行数とエラー内容が表示されるため、指摘内容に基づいて修正しましょう。
AMP Validatorでわかるのは、エラーがある行数と、理由です。
例えば以下のような、エラーがあります。

The mandatory attribute ‘height’ is missing in tag ‘amp-img’. Debug. Learn more.
3687行目(LINE)の「amp-img」タグにheight属性がないからエラーになっていると、警告されています。(issues=問題)
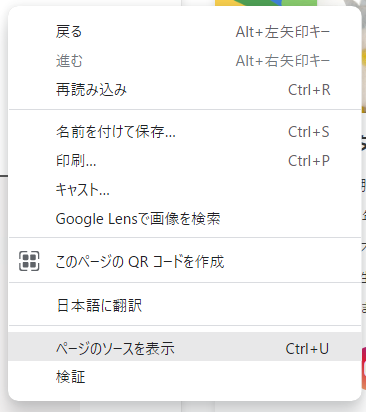
状態を確認するために、ページを右クリックして「ページのソースを表示」をクリックします。

<p><amp-iframe style="width: 100%;height: 190px;max-width: 500px;margin: 10px 0px" src="https://hatenablog-parts.com/embed?url=https%3A%2F%2Ftwilyze.hatenablog.jp%2Fentry%2Fsidebar-toc-3" title="サイドバーに現在位置を表示して追尾する目次を設置する【Ver3】 - Twilyze blog" class="embed-card embed-blogcard" frameborder="0" layout="responsive"><a name="link"></a></p></amp-iframe></p>確かに、height属性がありません。
この場合、height属性を追加して、修正する必要があります。
AMPは、仕様が厳しくてエラーが発生しやすいです。
「WEBサイトをAMPに対応させよう」と思ったときは、一緒に「AMPエラーを手軽にチェックできる環境」を整えておくことで作業が捗ります。
まとめ
アフィンガーは、AMP化が簡単にできますので、ぜひ早めに実装させてください。
Googleアドセンスで広告をつけている方は、GoogleアドセンスについてもAMP化が必要です。
その方法は、こちらの記事をご参照ください。
アフィンガーを使ってのブログの作り方については、こちらの記事をご参照ください。
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。












