
管理人はブログやアフィリエイトで効果的に収益を上げる為の機能が豊富に備わっているWING(AFFINGER6)を使用しています。
アフィンガーは機能が充実していて、知識がなくてもデザイン性が高いブログが作れるメリットがあるのですが、設定する場所が多く、迷子になりがちです。
サイトにデザインを整えた状態にしたときに困ったのが、サイドバー上部に新着記事が表示されること。

これはアフィンガーのデフォルト設定ですので、非表示にしたいときは、利用者側で設定する必要があります。
今回はこのサイドバートップに表示される新着記事一覧を、非表示にする手順をお伝えします。
アフィンガーのサイドバートップの新着記事一覧を非表示にする方法
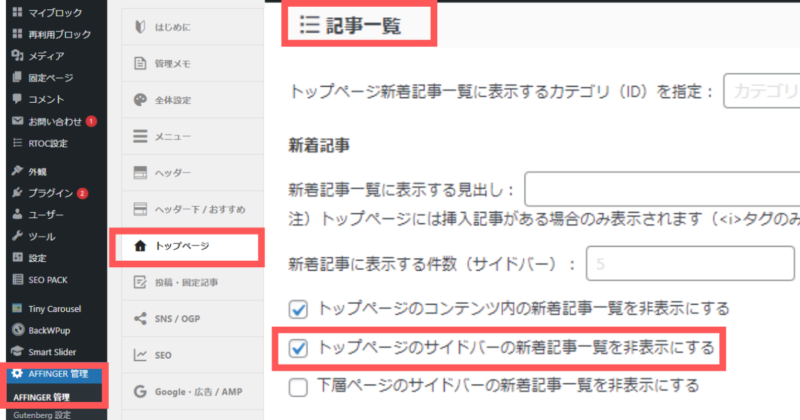
まず、Wordpess管理画面のAFFINGER管理>AFFINGER管理>トップページをクリックします。
「トップページ」の上に「記事一覧」タグがありますので、そちらをクリックすると、ページ内の該当箇所に飛びます。
設定項目画面をそのまま下にスクロールしても「記事一覧」の設定項目が現れます。
「記事一覧」の中にある「トップページのサイドバーの新着記事一覧を非表示にする」にチェックを入れます。

「SAVE」ボタンを忘れずにクリックし、設定を保存してください。
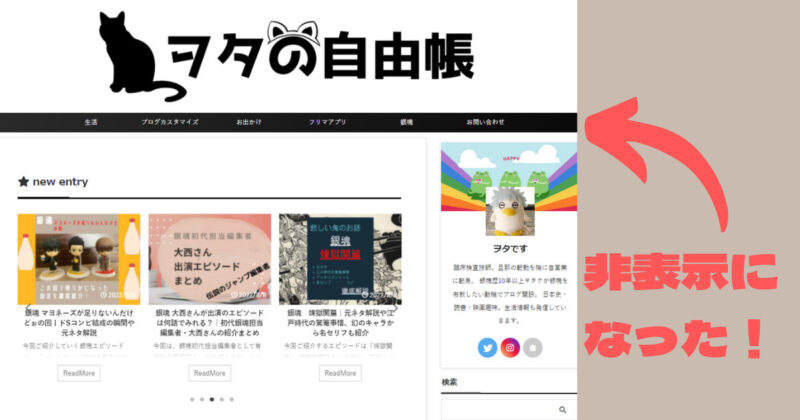
これで設定変更は完了です。設定が変更できたか自分のホームページを確認してみましょう。
サイドバートップにあった新着記事は、しっかりと消えていました。

「ウィジェット」からでは、サイドバートップの新着記事は消えない
サイドバーの表示ですので、Wordpess管理画面>外観>ウィジェット
から、サイドバーの表示を消そうとする方もいるかもしれません。(…わたしだけでしょうか?)
しかしながら、このサイドバートップの新着記事は、アフィンガーテーマによる表示ですので、ウィジェットからでは解決しません。
先に説明しましたように、AFFINGERの管理画面→トップページ→記事一覧で「トップページのサイドバーの新着記事一覧を非表示にする」にチェックを入れて、非表示にしましょう。
新着記事を非表示にするするための、その他のチェック項目
「記事一覧」の中にある「トップページのサイドバーの新着記事一覧を非表示にする」の他にも、新着記事の表示に関する項目があります。
それぞれどこに表示されている新着記事を指しているのかを、解説していきます。
「トップページのコンテンツ内の新着記事一覧を非表示にする」
これは、Wordpess管理画面>外観>カスタマイズにて「ホームページ設定」の中の「ホームページの表示」を「 最新の投稿」で設定している場合にトップページに表示される新着記事を指しています。
トップページのタイプには、ブログ型とサイト型の「2タイプ」あります。
- 最新の投稿(ブログ型ともいわれる)=トップページ ◀︎ デフォルト
- 固定ページ(サイト型ともいわれる)=トップページ
「最新の投稿」は、投稿ページが自動的にトップページに表示されるので、ブログを始めたばかりのユーザーにとっては手間がかかりませんのでおすすめです。ただし、ページをカスタマイズする自由度にややかけます。
「トップページのコンテンツ内の新着記事一覧を非表示にする」にチェックをいれますと、「最新の投稿」のトップページに表示されている記事が表示されなくなります。
最新の投稿でトップページをしている場合、「トップページのコンテンツ内の新着記事一覧を非表示にする」非表示設定をすると、寂しいトップページになってしまいますこと、ご留意ください。

「固定ページ」については、このチェック項目とは関係ありません。
ちなみに「固定ページ」は、固定ページをベースにトップページを作り込む必要があり、手間がかかります。新着記事の表示や、カテゴリー一覧の表示を必要に応じて設定する必要があります。しかしその手間の分、自由にカスタマイズしやすいため、オリジナルのトップページを作るのに適しています。
管理人のトップページは、「固定ページ」で作成しています。その作成方法は、こちらの記事を参照ください。
「下層ページのサイドバーの新着記事一覧を非表示にする」
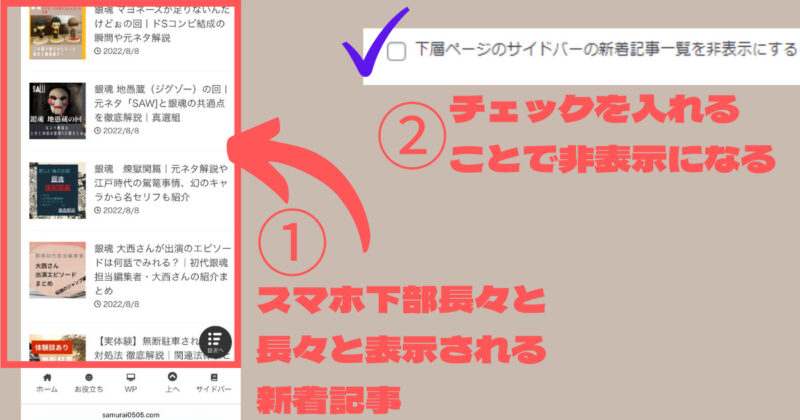
スマートフォンで表示されるサイトの、投稿ページ下部に新着記事が表示されてるのがデフォルト設定なのですが、これを非表示にする設定が「下層ページのサイドバーの新着記事一覧を非表示にする」です。
新着記事が表示されることで、読者の目に付きクリックしてもらう確率が上がるメリットがあります。
しかしながら、スマートフォン下のの新着記事一覧は、関連記事の下に表示されますので、長々と記事が表示されて見難いですので、管理人はここにもチェックを入れて非表示にしています。
こちらもお好みで設定してください。

まとめ
AFFINGERの管理画面→トップページ→記事一覧で「トップページのサイドバーの新着記事一覧を非表示にする」にチェックを入れて、サイドバーの新着記事を非表示にしましょう。
サイドバーを整える

サイドバーは、ブログの顔といっても過言ではない重要なスペースです。サイドバーを整頓することで、見た目の良さだけでなく、利便性も変わってきます。
現在管理人は、ユーザビリティ向上を第一に、以下の項目をサイドバーに置いています。
- 検索ウィジェット
- おすすめ記事
- プロフィール
- カテゴリー
- タグ
- 目次
- 最新記事(任意の場所へ)
- プロフカードを設置する→こちらの記事でご紹介
- デフォルトの新着記事を非表示にする(当記事)
- おすすめ記事を置く→こちら記事でご紹介
- 追尾する目次を置く→TOC+の場合・RTOCの場合
- カテゴリーやタグ、最新記事を置く→こちらの記事でご紹介
- ウィジェットのタイトルカラー変更方法→こちらの記事でご紹介
アフィンガーを使ってのブログの作り方については、こちらの記事をご参照ください。
このサイトはアフィンガーを使用しています

WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。







