サイドバーは、ブログの顔といっても過言ではない重要なスペースです。サイドバーを整頓することで、見た目の良さだけでなく、利便性も変わってきます。
現在管理人は、ユーザビリティ向上を第一に、以下の項目をサイドバーに置いています。
検索ウィジェット おすすめ記事 プロフィール カテゴリー タグ 目次 最新記事 この記事では、上記のうち「カテゴリー」「タグ」「検索ウィジェット」などを置く方法、サイドバーウィジェットのタイトルカラーの変更方法をお伝えします。
アフィンガーでサイドバー作成の概要
カテゴリーやタグを置く サイドバーに置きたい項目を設置していきます。
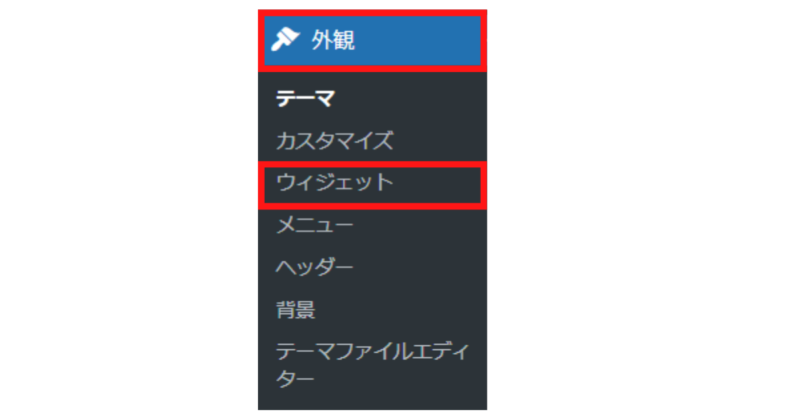
操作する場所は、ダッシュボードの「外観」>「ウィジェット」 から行っていきます。
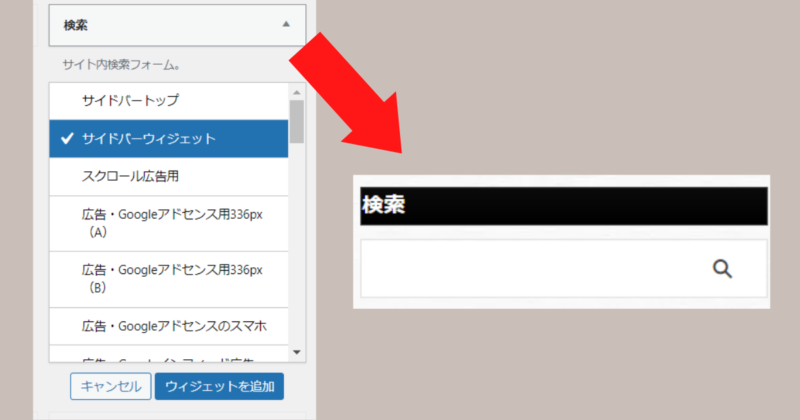
検索ウィジェットを置く 「利用できるウィジェット」の中から、「検索 」を選択し、「サイドバーウィジェット」へ追加します。
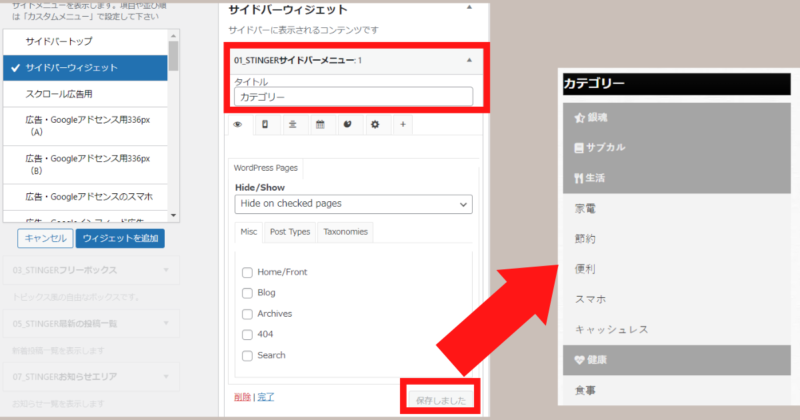
カテゴリーを置く 「利用できるウィジェット」の中から、「STINGERサイドバーメニュー 」を選択し、「サイドバーウィジェット」へ追加します。
ウィジェットを開き、タイトルに「カテゴリー」などと任意の文字を入力し「保存」をクリックしてください。
※ここの カテゴリーのカラー変更方法は、後述します。
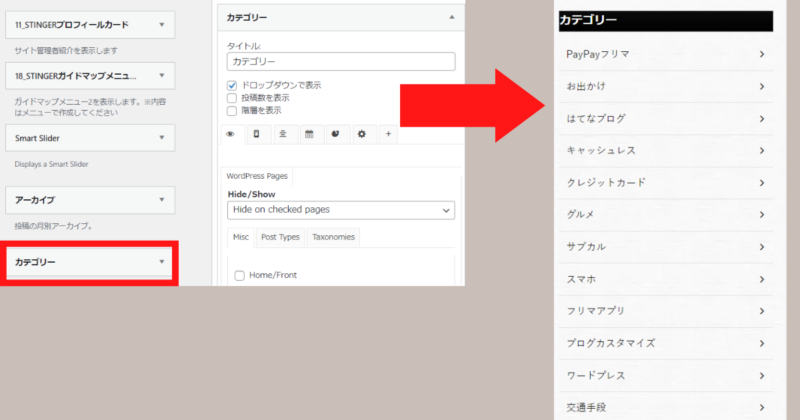
ちなみに「カテゴリー」という名のウィジェットもあるのですが、こちらを使うと以下のようなシンプルなカテゴリー表示となります。
好みの問題もありますが、よりデザイン性あるサイドバーにしたい場合は、先にご紹介した「STINGERサイドバーメニュー 」ウィジェットをおすすめします。
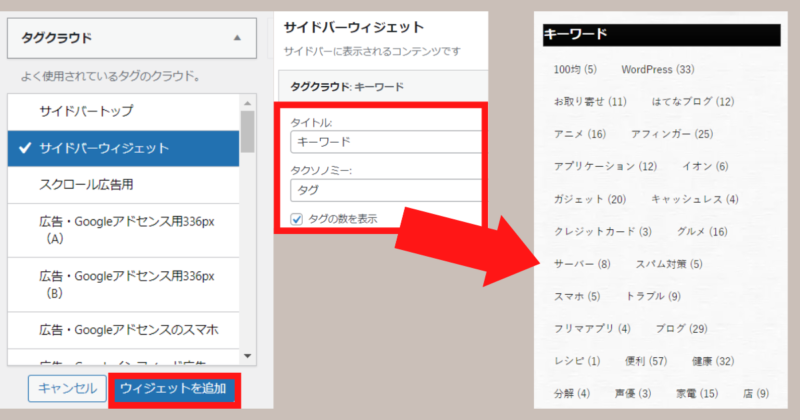
タグを置く 「利用できるウィジェット」の中から、「タグクラウド 」を選択し、「サイドバーウィジェット」へ追加します。
ウィジェットを開き、タイトルに「タグ」や「キーワード」などと任意の文字を入力してください。
「タクソノミー」は、タグを選択してください。
タグの数を表示させたい場合は、「タグの数を表示」にチェックを入れてください。
最後は「保存」をお忘れなくクリックしてください。
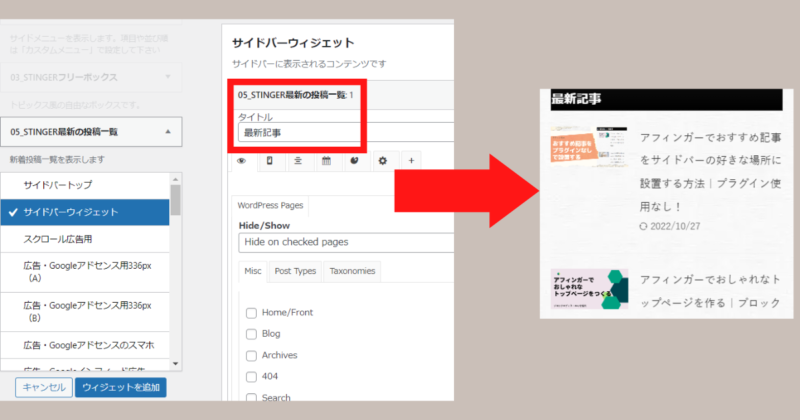
最新記事を置く 「利用できるウィジェット」の中から、「STINGER最新の投稿一覧 」を選択し、「サイドバーウィジェット」へ追加します。
タイトルを「最新記事」や「新着記事」などと任意の文字で設定してください。
最後は「保存」をお忘れなくクリックしてください。
ウィジェットのタイトルカラー変更方法 「ウィジェットのタイトル」とは、以下の赤く囲った箇所を指します。
ここのカラーのみではなく、デザインも変更できますので、各々のサイトに合わせてデザインを変更してみてください。
操作する場所は、ダッシュボードの「外観」>「カスタマイズ」>「見出しタグ(hx)/ テキスト 」>「ウィジェットタイトル(サイドバー) 」
こちらをいじっていきます。
文字色 背景色 背景色(グラデーション上部) ボーダー色 ボーダー色(サブ) これらのカラー変更ができます。
このカラーがどこの場所を指しているのか、デザインによって反映されるかが変わっていきますので、それぞれをご紹介していきます。
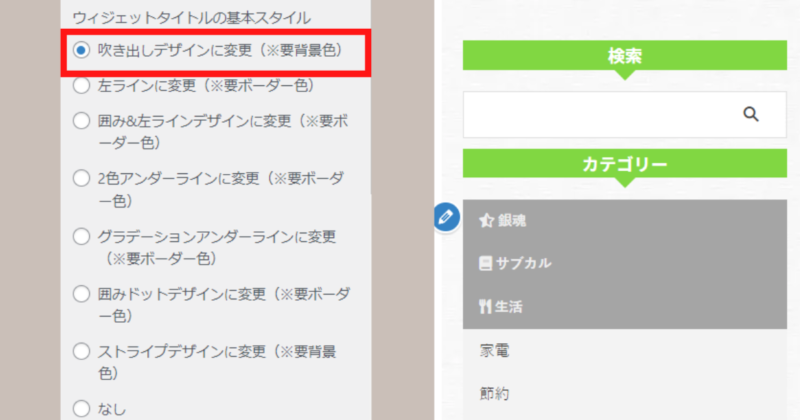
吹き出しデザインに変更(※要背景色) 吹き出しデザインはこのようになります。
クリックで拡大できます 吹き出し風のデザインでは②背景色のカラーのみが反映されます。
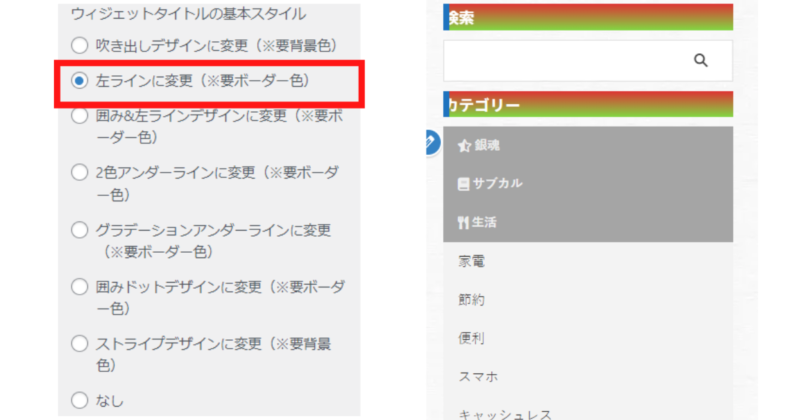
左ラインに変更(※要ボーダー色) 「左ラインに変更」はこのようになります。
クリックで拡大できます ④ボーダー色のカラー左線として反映され、①背景色と②背景色(グラデーション上部)がグラデーションで反映されます。
囲み&左ラインデザインに変更(※要ボーダー色) 「囲み&左ラインデザインに変更」は以下のようなデザインになります。
クリックで拡大できます 周りを④ボーダー色で囲み、内側が①背景色と②背景色(グラデーション上部)がグラデーションで反映されます。見にくいですが⑤ボーダー色(サブ)がちょんっと文字左側に反映させています。
この④ボーダー色の部分の幅は「ボーダーの太さ(px) 」から変更が可能です。
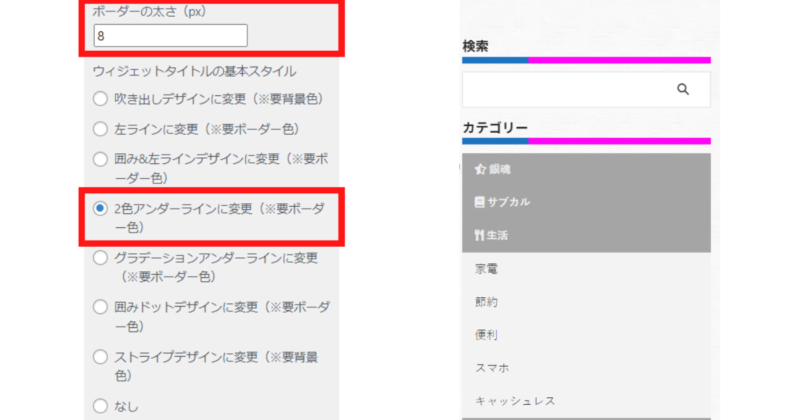
2色アンダーラインに変更(※要ボーダー色) 「2色アンダーラインに変更」では、以下のように背景色がなくなって、④ボーダー色と⑤ボーダー色(サブ)を使ったアンダーラインのみのデザインです。
クリックで拡大できます アンダーラインの太さは「ボーダーの太さ(px)」から変更可能です。
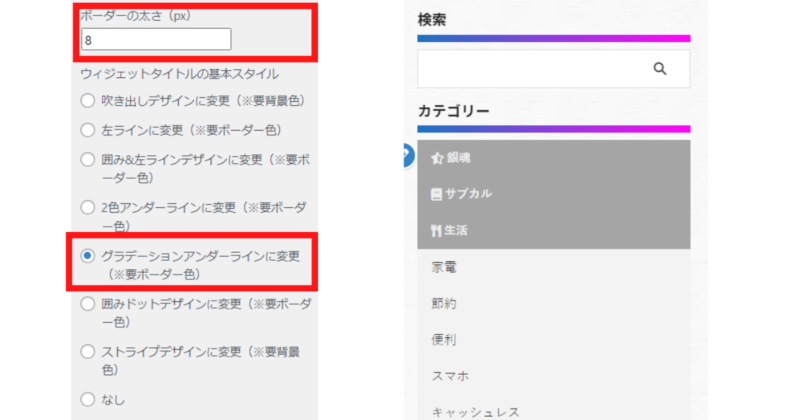
グラデーションアンダーラインに変更(※要ボーダー色) こちらもアンダーラインのデザインです。グラデーションカラーになります。
アンダーラインの太さも同じく「ボーダーの太さ(px)」から変更可能です。
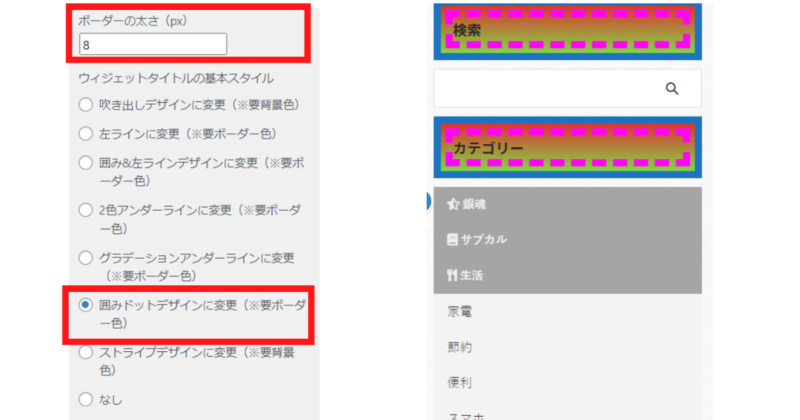
クリックで拡大できます 囲みドットデザインに変更(※要ボーダー色) 「囲みドットデザインに変更」は、以下のようなデザインです。
クリックで拡大できます 設定した全カラーが反映されたデザインになります。周囲をドット風に囲んでいて、独特なデザインといえます。
「ボーダーの太さ(px)」では、ドットの太さを変更できます。
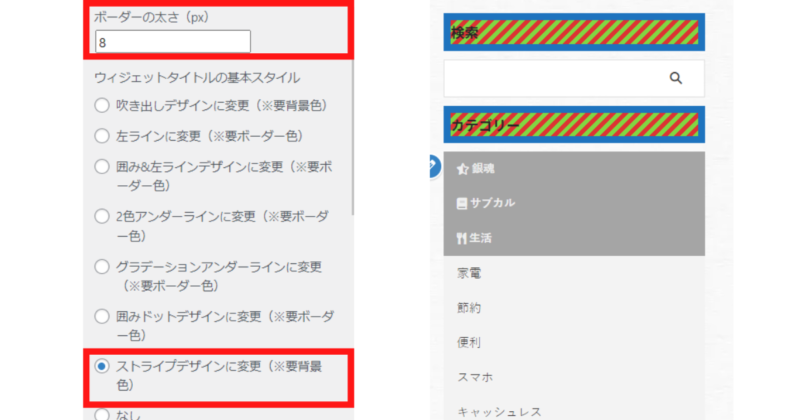
ストライプデザインに変更(※要背景色) こちらは、①背景色②背景色(グラデーション上部)④ボーダー色が使われたデザインになります。
「ボーダーの太さ(px)」では、囲み枠の太さを変更できます。
クリックで拡大できます
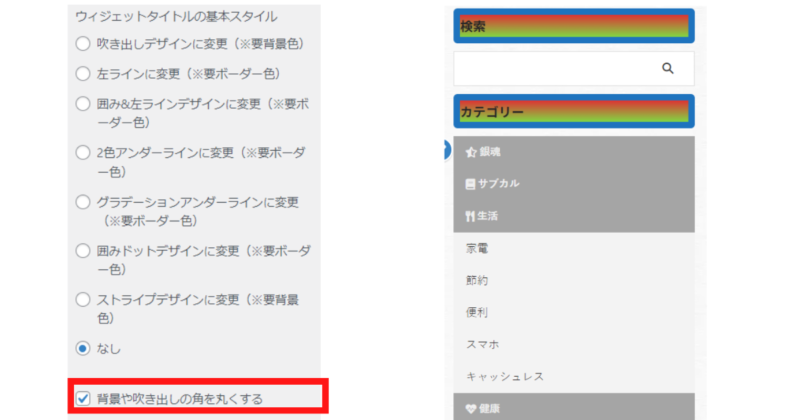
なし 「なし」にした場合、以下のようになります。
クリックで拡大できます ①背景色②背景色(グラデーション上部)④ボーダー色が反映されます。
背景や吹き出しの角を丸くする すべてのデザイン共通で「角を丸く 」することができます。
角を丸くしたい場合は[背景や吹き出しの角を丸くする ]にチェックを入れてください。
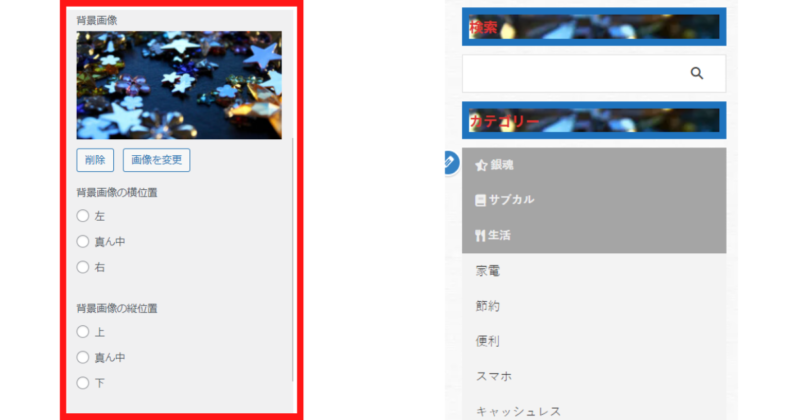
背景を画像にする 背景画像に画像をいれることで、オリジナル感が強いサイドバーにすることもできます。
「ボーダーの太さ(px)」を「0」にすることで、周囲の枠は排除されます。
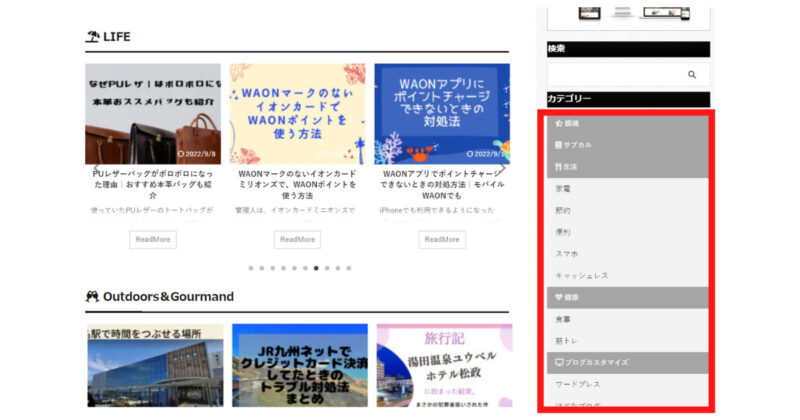
サイドバー カテゴリーのカラー変更 続いて、カテゴリー一覧のカラー変更をしていきます。以下の赤枠の箇所です。
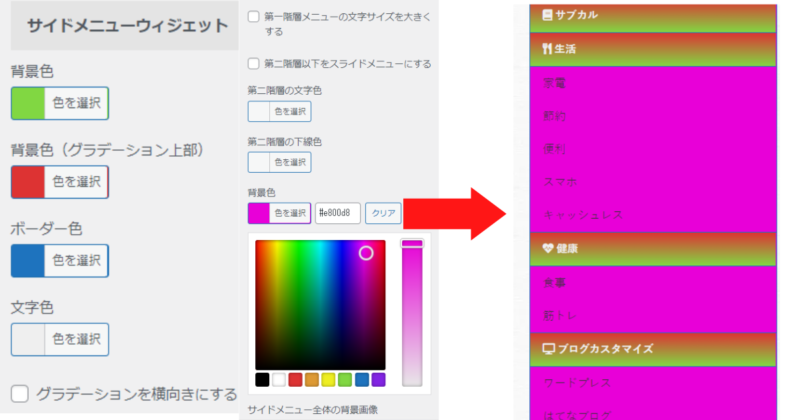
操作するとところは、ダッシュボードの「外観」>「カスタマイズ」>「-各メニューの設定 」>「サイドメニューウィジェット 」
こちらでカラーの変更が可能となります。
先のウィジェットタイトルカラーやデザインに合わせて、こちらも設定されてください。
アフィンガーでサイドバーをデザインする方法 まとめ この記事では、カテゴリーやタグなどの設置方法、カラーやデザイン変更方法をご説明しました。
読者目線を意識しながら、ご自身の好みのサイドバーを作って、オリジナル感を出していきましょう。
アフィンガーでプロフィールカードを作る|サイドバーを整えよう
サイトの右側のサイドバーにある自己紹介の欄。 こちらをプロフィールカードといいますが、アフィンガーでは、プラグインなしにおしゃれで見やすいプロフィールカードを作ることができます。 今回はアフィンガーの機能をつかったプロフィールカードの作り方をご紹介していきます。 プロフィールカードの自己紹介文の装飾方法も、徹底紹介しています。ぜひご参考ください。 アフィンガーでプロフィールカードを作る 概要 手順は以下の通りです。 ①プロフィール画像・ヘッダー画像の設定 WordPressダッシュボードの「外観」>「カス ...
ReadMore
アフィンガーでサイドバーをデザインする方法を徹底解説!
サイドバーは、ブログの顔といっても過言ではない重要なスペースです。サイドバーを整頓することで、見た目の良さだけでなく、利便性も変わってきます。 現在管理人は、ユーザビリティ向上を第一に、以下の項目をサイドバーに置いています。 検索ウィジェット おすすめ記事 プロフィール カテゴリー タグ 目次 最新記事 この記事では、上記のうち「カテゴリー」「タグ」「検索ウィジェット」などを置く方法、サイドバーウィジェットのタイトルカラーの変更方法をお伝えします。 アフィンガーでサイドバー作成の概要 プロフカードを設置す ...
ReadMore
アフィンガーでおすすめ記事をサイドバーの好きな場所に設置する方法|プラグイン使用なし!
多くのブロガーが設置しているサイドバーの人気記事。 おすすめ記事の表示がある事で、ユーザーに興味を持ってもらい、別記事へのアクセスやブログの滞在時間を伸ばしてもらう事に繋がります。 それを可能にしてくれる、人気なプラグインは「WordPress Popular Posts」です。アフィンガー利用者でも、このプラグインをおすすめしている方は多くおられますが、このプラグインはとにかく重いのです。 管理人もWordPress Popular Postsを一時期利用していましたが、設定いじって対策してもサイトは重 ...
ReadMore
アフィンガーでおしゃれなトップページを作る|ブロックエディタでの作り方を解説
AFFINGER6(アフィンガー6)を購入したかたは、せっかくの有料テーマですので、それを生かした素敵なトップページをつくりたいと考えていると思います。 クラシックエディターを使った方法が上位表示されていますが、当ブログでは、ブロックエディターのみを用いたアフィンガーでのトップページの作り方をご紹介していきます。 現在のトップページは、すべてブロックエディターで作り上げました。ご参照ください。 前置きはそこそこに、早速作っていきましょう! このブログは「AFFINGER」を使用しています アフィンガーでト ...
ReadMore
Table of Contents Plusで見やすいブロブにカスタマイズする|アフィンガー環境で快適目次
「Table of Contents Plus」は記事に目次を表示できるWordPressプラグインです。 今回はTable of Contents Plusを用いて、AFFINGER(アフィンガー)環境化でスマホに目次に戻る項目を表示させる方法と、実装したカスタムをご紹介します。 このブログは「AFFINGER」を使用しています 概要 使用するプラグイン Table of Contents Plus(無料) Widget Options(無料) 使用環境 Affinger(アフィンガー6) 記事のの内容 ...
ReadMore
アフィンガー|「目次に戻る」をスマホの固定フッターメニューの中に入れる
今やスマホでサイトを閲覧することが多いです。 「興味あるところだけ読みたい」「さっき読んだところをもう一度確認したい」というニーズが発生することは、往々にしてあります。そのときにあると便利なのが「目次に戻るボタン」なのです。 今回は、フッターの中に「目次に戻る」項目を作っていきたいと思います。 フッターメニューに入れることで、追従してくれますのでとても便利です。 この記事を読めば、以下の動画のようなことができるようになります。 まだ、スマホに固定するフッターメニューを設置していない方は、こちらご参照くださ ...
ReadMore
UpdraftPlusで自動バックアップから復元方法を解説|保存先はGoogleドライブ
UpdraftPlusは、WordPressのデータをバックアップ・復元できるプラグインです。 WordPressで構築したウェブサイトのデータベース、プラグイン、テーマ、アップロードファイル、wp-content ディレクトリと、WordPressを丸ごとバックアップして、復元までプラグインで行えます。 WordPressのデータをバックアップとして有名なプラグイン「BackWPup」がありますが、BackWPupの復元はFTPでファイルアップロードして、phpMyAdminでデータベースを復元する手順 ...
ReadMore
アフィンガーでヘッダーカードを作る|設定と表示の方法を徹底解説
AFFINGERで"ヘッダーカード"を設定する方法をご紹介します。 ヘッダーカードを入れることで、以下のようにサイトが変化します。 ヘッダーカードを設置することで、「サイトがおしゃれに華やかになる」「サイト訪問者に読んでもらいやすくなる」というメリットがあります。 作成方法【簡易版】 どのようなヘッダーカードを作るか、構想を練る ヘッダーカードの背景画像を作る(canvaなど) ヘッダーカードの挿入と設定(デザインや文字入など) ヘッダーカードの背景を変更する(必要な場合のみ) どのようなヘッダーカードを ...
ReadMore
ブログの作り方(アフィンガー)|当ブログのサイトマップ
ブログを始めるにあたり、おすすめのサーバーやテーマ、またブログをはじめたら押さえておくべき設定などの記事をまとめました。 おすすめサーバー「スターサーバー」 スターサーバーのメリット・デメリット 当ブログでも愛用していますレンタルサーバー「スターサーバー」の、メリット・デメリット、その機能や料金についてまとめた記事です。 スターサーバーの契約方法・設定方法 スターサーバーの契約方法や、設定するべき項目を網羅して解説しています。 独自ドメインからメールアドレスを作成する スターサーバーを契約し、独自ドメイン ...
ReadMore
Contact Form 7の問い合わせフォーム作成方法と使い方を紹介
ブログをはじめたら必ず導入するべき、問い合わせフォームのプラグイン「Contact Form 7」。作成者は日本人ですので、公式サイトは日本語で解説されています。 Contact Form 7公式サイト Contact Form 7の導入方法と、問い合わせフォームを作成する方法を紹介します。 下記のようにお問い合わせフォームを作り、サイトのフッターメニュー(ブログの最下部エリア)に設置していきます。 Contact Form 7の使い方【簡易】 Contact Form 7をインストール・有効化 お問い合 ...
ReadMore
スターサーバーのメリット・デメリットと、性能や料金を徹底紹介
月額138円~という格安でありながら、高性能サーバーであると言われているスターサーバー。 日本マーケティングリサーチ調べでは、 WordPress 利用者注目度・ブロガー&アフィリエイター満足度・レンタルサーバー初心者満足度No.1を記録しています。 管理人も、スターサーバーを利用してこのブログを運営しています。 この記事では、スターサーバーの機能や料金まとめ、メリット・デメリットをお伝えします。 \スターサーバーの公式サイト/ スターサーバー機能一覧 無料お試し2週間は、全プラン対象 ...
ReadMore
スターサーバーの契約方法・設定方法を徹底解説
この記事ではスターサーバーを使い、ワードプレスの設定方法を初心者でもわかりやすいようにお伝えします。 スターサーバーのメリット・デメリットについては、こちらの記事をご参照ください。 スターサーバーの有料プランを契約すると、独自ドメインが無料で作成することができます。 また、スターサーバーは各サーバーの中でもお得な値段設定ですので、費用を抑えてブログを始めてい方には、うってつけです。 管理人も、スターサーバーの安さと設定のしやすさから、契約を決めました。 はてなブログやアメーバーブログなどの、大手ブログから ...
ReadMore
アフィンガー|スマホのヘッダーやメニューをおしゃれに設定する方法
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」にて、スマホのヘッダーをおしゃれにする方法を、ブログ初心者さん向けに1からわかりやすく解説していきます。 今回紹介する方法で、どのようなデザインになるのか、ご提示します。 デフォルトはシンプルなものですが、好きな画像をヘッダーに置いておしゃれで個性的なデザインにしていきましょう。 操作方法(簡易) スマホヘッダーメニューの表示設定 スマホのヘッダーメニューを作成する スマホヘッダーメニューのカテゴリー追加 スマホヘッダーエ ...
ReadMore
投稿タグを選択式(チェック)にする|らくらくタグ設定
投稿記事の作成編集ページのタグは、フリー記述方式なので、タグの入れ漏れがある可能性があります。 管理人も、どんなタグ前に作ったっけ?と、確認しながら入力していました。 しかしながら、そのような面倒な作業はもう必要ありません! この方法を使うことで、以下のようになるのです。 予め作ったタグを一覧表示にし、その上選択式になります。 このようにすることで、投稿編集ページで確認しながら簡単にタグをつけることができます。 プラグイン無しで、コードの貼付けのみで実装できますので、手軽です。 それでは、タグを選択式にす ...
ReadMore
AFFINGERでヘッダーを個性的でおしゃれにする方法
有料テーマのAFFINGERを購入したからには、デザインに優れた機能をつかい、かっこいいブログにしたいところです。 今回は、AFFINGER6のヘッダーエリアと、ヘッダーメニューエリアを個性的でおしゃれにする方法をお伝えします。 AFFINGER6のデフォルト状態のヘッダーと、今回紹介するカスタマイズ方法を利用したヘッダーの完成イメージを提示します。 ▼▼▼▼▼ 何ということでしょう、シンプルでザ・デフォルト ...
ReadMore
WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。
WING(アフィンガー6)公式サイト
月額料金がライトプランで220円〜(税込)なので、コスパよく爆速なサイト運営が可能に!
管理画面は使いやすくなっているので、これからはじめてサイト運営をする方にもおすすめです!
\ Twitterでも口コミ良好! /
スターサーバー公式サイト