今回のブログカスタム備忘録は「グローバルメニューの設置」です。
スマホからの見栄え、操作性を一番に考えてたグローバルメニューを設置しました。
今ご覧のページはワードプレスで作成したものです。
グローバルメニューを反映させた、はてなブログのデモページはこちらご参照ください。
ブロガーそれぞれ求める設定は違いますし、テーマとの相性もありますので、管理人が途中変更したHTML・CSSが、他の方にはピッタリであることも往々にしてあると思います。
紹介するコードで、ピッタリなものがありましたら幸いです。
管理人の備忘録を兼ねています。
前置きはいいから、デモンストレーションページのグローバルメニューのコードを知りたいという方は、こちらへ飛んでください。
使い方(簡易)
- 「デザインCSS」にCSSコードを貼る(カスタマイズ必須)
- 「ブログタイトル下」にHTMLコードを貼る(url変更などカスタマイズ必須)
コードを貼る前にするべきこと
今回ご紹介するコードを貼る前に、必ず現段階の「デザインCSS」「ブログタイトル下」を保存しておいてください。

もし失敗してブログデザインが崩れてしまったら、元に戻すのに大変な時間を食います。

経験者は語ります。
場所はPCのメモでも、GoogleKeepでも、iOSのメモでも、なんでもよいので、ご自身が使いやすいところに保存ください。
個人的には、保存ボタンを押さなくても記入するだけで保存してくれる、Google,iOSなどのクラウドサービスがおすすめです。
はてなブログ テーマ「Neumorphism」のグローバルメニュー
ブログ記事が10記事になったころ、そろそろグローバルメニューを設置しようと重い腰を上げました。
まずは管理人が使用しているテーマ「Neumorphism」のカスタマイズ案内を覗きました。すると、感覚でグローバルメニューコードを生成してくれるジェネレーターが置いてあるではありませんか。しかもかわいいです。素人にとっては至れり尽くせり。
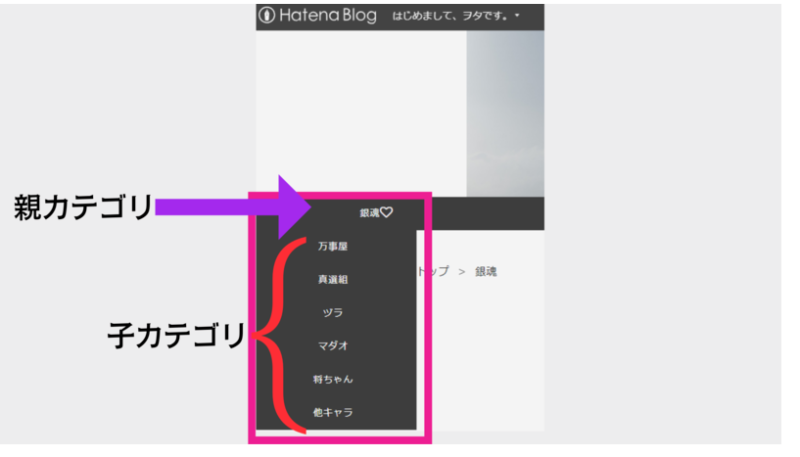
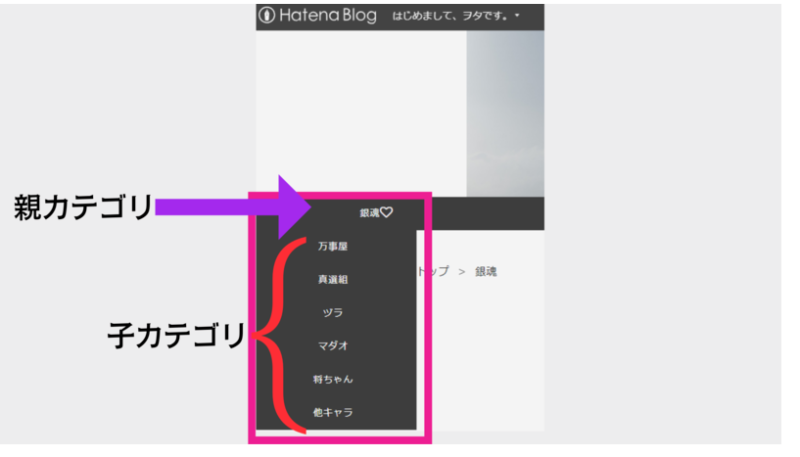
メニューの子カテゴリー設定は、親カテゴリーの後ろに<ul><li>子カテゴリー</li></ul>ということは知っていたので、追記してみたのですがやはり崩れてしまいます。
テーマとの相性抜群の、とても素敵なグローバルメニューなのですが、次を探します。
カテゴリの分化を必要としない方はフジグチさんのジェネレーターで、グローバルメニューを作ってみてください。
ちなみに親カテゴリーや子カテゴリーについては、こちらご参照ください。
-

【完全版】はてなブログ カテゴリーとパンくずリストを設定 丨手順とメリットを徹底解説
2022/8/20 はてなブログ
この記事では、はてなブログでの親子カテゴリーを設定する方法、またそれをパンくずリストとして表示する方法をお伝えします。また設定のメリットも、できるだけわかりやすくご説明します。 今ご覧のページはワード ...
グローバルメニューCSSとテーマの相性問題
次に参考にさせてもらったのは、検索上位に表示された「れどさん」のコードです。
早速貼り付けてみたのですが、反映させず。デザインCSSの一番上に貼ってもダメ。
前述しましたように、管理人は「Neumorphism」というテーマを使っています。
これははてなブログあるあるなのですが、使用テーマによってはCSSがうまく反映されないことがあるようです。
どこかをいじれば反映されるようになるとも思いますが、素人の管理人には無理ゲーです。諦めまして、別のコードを探すことにしました。



素敵なグローバルメニューだったのになぁ
こちらのコードをいただきました|現在使用グローバルメニュー
参考にさせていただきましたのは「えいじさん」のコードです。
今年度(2022年)の記事であり、フレッシュなグローバルメニューが置ける!と飛びつきました。素敵なドロップダウンメニューはもう最高です。
とても分かりやすくご説明されています。
はてなブログテーマ「Neumorphism」でも問題なく反映できました。
自分なりのカスタマイズとして、カテゴリーが均一に設置するように、デザインを変更しました。
グローバルメニュー|CSS
カテゴリが均一に表示されるCSSコード
えいじさんからいただきましたコードうちの、赤、青、緑部分が変更した箇所です。
/*****グローバルメニュー****/
#menu{
width: 100%;
margin: 00px auto;
background: #3f3f3f;/*7メニュー全体の外側の背景色*/
}
#menu-inner{
width: 100%;/*1メニュー全体の横幅*/
height: 40px;/*2メニュー全体の縦幅*/
margin: 0 auto;
background: #3f3f3f;/*8メニュー全体の内側の背景色*/
}
#menu-btn{display: none;}
#menu-content{
padding-left: 0;
margin: 0;
width: 100%;
height: 100%;
list-style-type: none;
}
#menu-content > li{
position: relative;
float: left;
height: 100%;
text-align: center;
width: 20%;/*100÷親カテゴリ個数=〇〇%*/
}
#menu-content > li > a{
position: relative;
display: block;
height: 100%;
width: 100%; /*3親リンク.カテゴリー1の横の余白*/
line-height: 40px;/*2メニュー全体の縦幅*/
background: #3f3f3f;/*9親リンクの背景色*/
color: #fff;/*10親リンクの文字色*/
font-size: 70%;
text-decoration: none;
z-index: 2;
}
#menu-content > li > a:hover{
background: #3f3f3f;/*11親リンクホバーの背景色*/
color: #fff;/*12親リンクホバーの文字色*/
}
#menu-content > li > a > .blogicon-chevron-down{margin-right: 5px;}
/*2階層目*/
#menu-content > li > ul.second-content{
visibility: hidden;
position: absolute;
top: 0;
margin: 0;
padding-left: 0;
list-style-type: none;
z-index: -1;
}
#menu-content > li:hover > ul.second-content{
visibility: visible;
top: 40px;/*2メニュー全体の縦幅*/
z-index: 1;
transition: all .3s;
}
#menu-content > li > ul.second-content > li{
text-align: center;
width: 200px;/*4子リンクの横幅*/
height: 40px;/*5子リンクの縦幅*/
}
#menu-content > li > ul.second-content > li > a{
display: block;
line-height: 40px;/*5子リンクの縦幅*/
background: #3f3f3f;/*13子リンクの背景色*/
color: #fff;/*14子リンクの文字色*/
font-size: 70%;
text-decoration: none;
}
#menu-content > li > ul.second-content > li > a:hover{
background: #3f3f3f;/*15子リンクのホバーの背景色*/
color: #fff;/*16子リンクのホバーの文字色*/
}
/*******トグルメニュ*********/
@media screen and (max-width:960px){ #menu-inner{
width: 100%;
height: auto;
}
#btn-content{text-align: right;} #menu-btn{
display: inline-block;
padding: 8px 15px;
margin: 5px;
cursor: pointer;
background: #3f3f3f; /*17MENUの文字の背景色*/
color: #fff; /*18MENUの文字の文字色*/
font-size: 70%;
}
#menu-content{
display: none;
width: 100%;
}
#menu-content > li{
width: 100%;
height: 40px;/*6トグルメニューのリンクの縦幅*/
float: none;
}
#menu-content > li > a{
width: 100%;
line-height: 40px;/*6トグルメニューのリンクの縦幅*/
padding: 0;
text-decoration: none;
}
/*2階層目*/
#menu-content > li:hover > ul.second-content{display: none;}
#menu-content > li > a > .blogicon-chevron-down{display: none;}
}
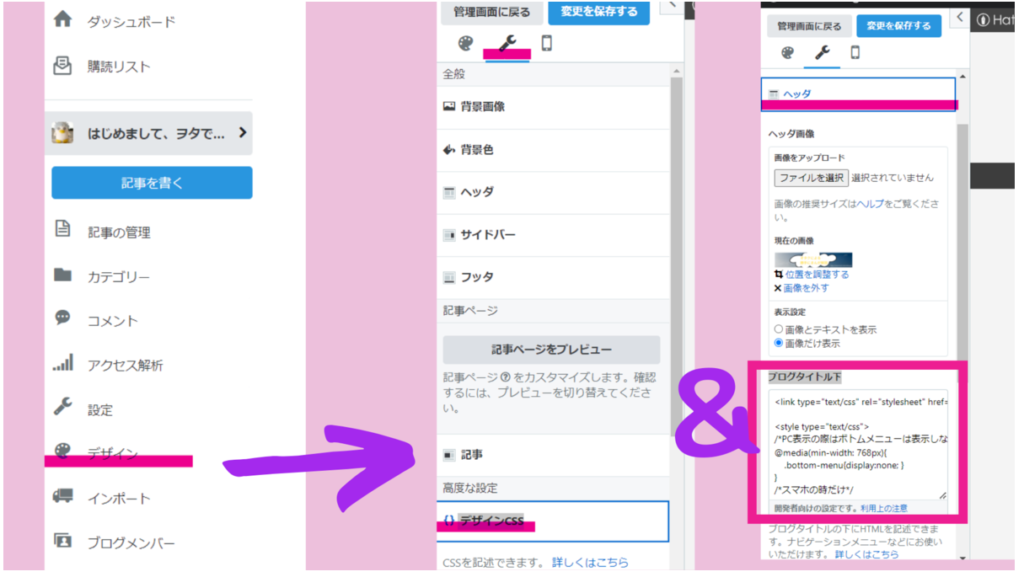
上記のCSSは、「デザイン」➡「カスタマイズ(=真ん中のスパナマーク)」➡一番下の「{}デザインCSS」に貼り付けます。


CSSカスタム|必ず変更するべき箇所
該当箇所:赤いコード
- width: 〇〇%;/*100÷親カテゴリの個数=〇〇%*/
〇〇の所に、100÷親カテゴリの個数 を入れて下さい。
管理人の場合、設置した親カテゴリは5個ですので、100÷5個=20%となり、20を入れました。皆様の設定にあう数値を入れてください。
CSSカスタム|グローバルメニューカラーの変更
該当箇所:緑のコード
どこのコードを変えればカラーが変更できるのかは、えいじさんがコード内に分かりやすく記載されてくれています。本当に素人に優しい方ですね。
CSSのカラーコードを、好きなカラーコードに置き換えます。
- 7➡メニュー全体(外側)の背景色
- 8➡メニュー全体(内側)の背景色
- 9➡親リンクの背景色
- 10➡親リンクの文字色
- 11➡親リンクホバーの背景色
- 12➡親リンクホバーの文字色
- 13➡子リンクの背景色
- 14➡子リンクの文字色
- 15➡子リンクホバーの背景色
- 16➡子リンクホバーの文字色
- 17➡MENUの文字の背景色
- 18➡MENUの文字色
※ホバー…ホバーは「対象物にマウスカーソルを重ねると、自動で何らかの処理が行われること」を指す単語であり、「マウスオーバー」とほぼ同じ意味の使われ方をしています。
カラーコードはこちらご参照ください。
グローバルメニュー|HTML
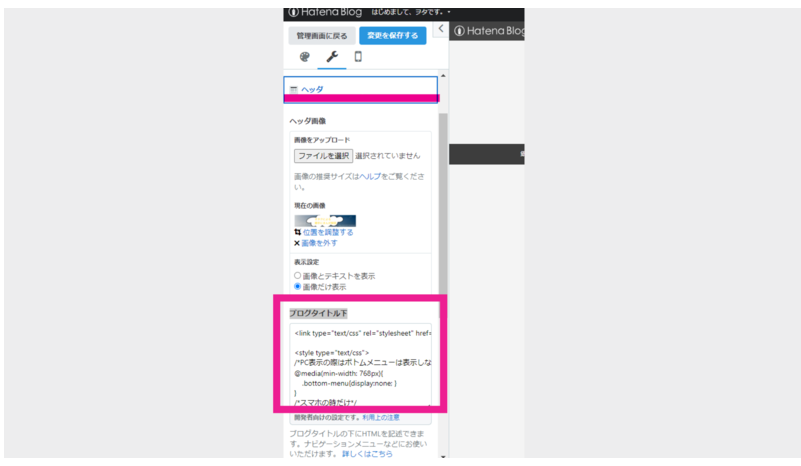
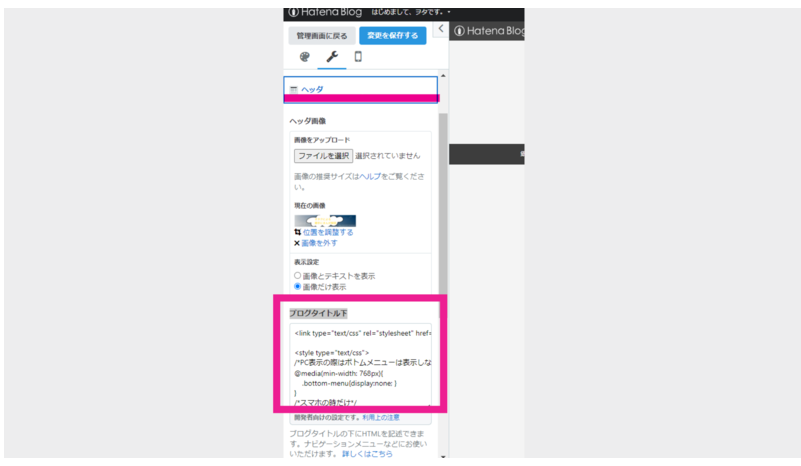
CSSコードを貼り付けたら、貼り付けをしたデザインCSSの上にある「ヘッダー」➡「ブログタイトル下」のところに、以下のコードをコピペしてください。


<!--グローバルメニューhtml-->
<html>
<div id="menu">
<div id="menu-inner">
<div id="btn-content">
<span id="menu-btn"><i class="blogicon-reorder"></i> MENU</span>
</div>
<ul id="menu-content">
<li>
<a href="親カテゴリのリンク">親カテゴリのタイトル <i class="好きなはてなブログアイコン lg"></i></a>
<ul class="second-content">
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
</ul>
</li>
<li>
<a href="親カテゴリのリンク">親カテゴリのタイトル <i class="好きなはてなブログアイコン lg"></i></a>
<ul class="second-content">
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
</ul>
</li>
<li>
<a href="親カテゴリのリンク">親カテゴリのタイトル <i class="好きなはてなブログアイコン lg"></i></a>
<ul class="second-content">
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
</ul>
</li>
<li>
<a href="親カテゴリのリンク">親カテゴリのタイトル <i class="好きなはてなブログアイコン lg"></i></a>
<ul class="second-content">
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
</ul>
<li>
<a href="親カテゴリのリンク">親カテゴリのタイトル <i class="好きなはてなブログアイコン lg"></i></a>
<ul class="second-content">
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
<li><a href="子カテゴリのリンク">子カテゴリのタイトル</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div style="clear:both"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
var menuBtn = $("#menu-btn"),
menuContent = $("#menu-content");
menuBtn.click(function(){
menuContent.slideToggle();
});
$(window).resize(function(){
var win = $(window).width(),
p = 960;//19
if(win > p){
menuContent.show();
}else{
menuContent.hide();
}
});
});
</script>
HTMLカスタム|自身ブログの「カテゴリのリンク」を入れる


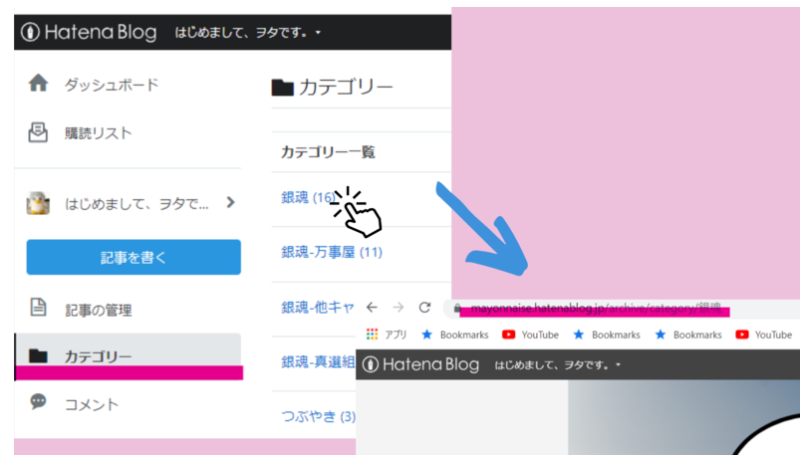
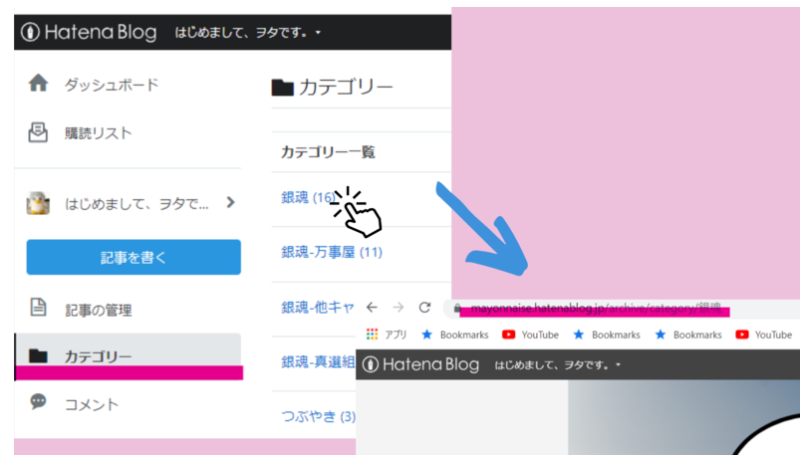
「カテゴリー」を開いて「カテゴリー一覧」から設置したいカテゴリをクリック➡表示されたURLをコピーして、「親カテゴリのリンク」や「子カテゴリのリンク」に貼り付けます。
「親カテゴリのタイトル」「子カテゴリのタイトル」へは、表示させたいリンクの名前を記入します。


親カテゴリーや子カテゴリーの設置方法は、こちらご参照ください。
-

【完全版】はてなブログ カテゴリーとパンくずリストを設定 丨手順とメリットを徹底解説
2022/8/20 はてなブログ
この記事では、はてなブログでの親子カテゴリーを設定する方法、またそれをパンくずリストとして表示する方法をお伝えします。また設定のメリットも、できるだけわかりやすくご説明します。 今ご覧のページはワード ...
HTMLカスタム|「好きなはてなブログアイコン」を入れる
- <i class="好きなはてなブログアイコン lg"></i>
緑の箇所に、はてなブログアイコンのHTMLコードをいれます。
はてなブログアイコンは、フジブロっ!さんのジェネレーターが便利ですのでご利用ください。
HTMLコードを生成ください。
- <i class="好きなはてなブログアイコン lg"></i>
「lg」はアイコンを大きくするコードです。
管理人個人的には、素の状態ではアイコンが小さくてなにが描かれているのか分かりにくいので、lgありをおすすめします。
最後は保存を忘れずに
HTMLを書き終えましたら、「変更を保存する」を必ずクリックして下さい。
保存まで終えたら、ブログにアクセスしてチェックししょう。
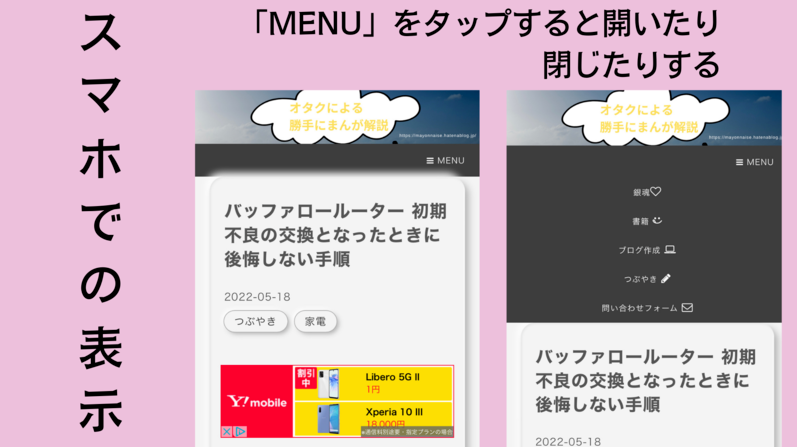
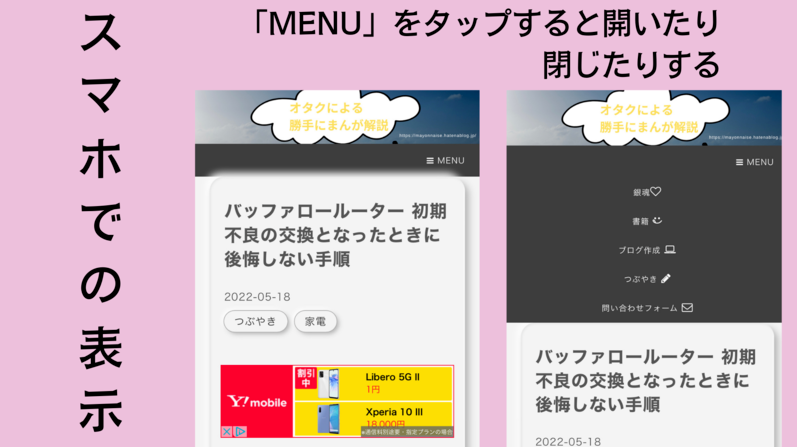
グローバルメニュースマホからの見え方
一番気にしていましたスマホでの表示は、このようになります。


ドロップダウンメニューで、スッキリしています。素晴らしいです。
スマホでは親カテゴリまでの表示で、子カテゴリは表示させません。
細かいカテゴリまで表示するようになると、当然メニューで被る画面面積が大きくなります。
いろいろと調べたのですが、Googleアドセンスの上にメニューがかぶってしまうと、規約違反になり広告が止められる可能性があるようです。
リスクは少ないに越したことはありませんので、シンプルなデザインを採用しました。
大きなドロップダウンメニュー(ハンバーガー)を辞めた理由は、別記事にまとめます。
スクロールしても、メニューついてくるようにする
ここまででも充分なグローバルメニューですが、こちらのブログのようにスクロールしてもついてくるようにしたい方は、こちらの記事をご参照ください。
-

はてなブログでグローバルメニューを固定する|スマホ対応 貼るだけ簡単
2022/8/20 はてなブログ
設置しましたグローバルメニューを、画面スクロールしてもついてくるようにできるCSSコードとjQueryをご紹介します。 スマホでもグローバルメニューが固定して、スクロールしてもついてきます。 2箇所に ...
まとめ
自分が納得いくスマホメニュー、グローバルメニューを設置することができました。
これはすべて、善意で素敵なコードを置いてくださるクリエーター様のおかげです。管理人のような素人でも気軽にブログデザインに手を出せて、ありがたいかぎりです。
今回参考、引用させていただきましたえいじさん、フジブロっ!さん、れどさん、誠にありがとうございます。
現在ははてなブログではなく、ワードプレスでブログ活動を行っております。はてなブログProを選択しなかった理由をまとめましたので、はてなブログProを検討中の方、ブログ収益化を検討中の方はぜひご参照ください。
このサイトはアフィンガーを使用しています


WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。
2022年最新!おすすめレンタルサーバー