「Table of Contents Plus」は記事に目次を表示できるWordPressプラグインです。
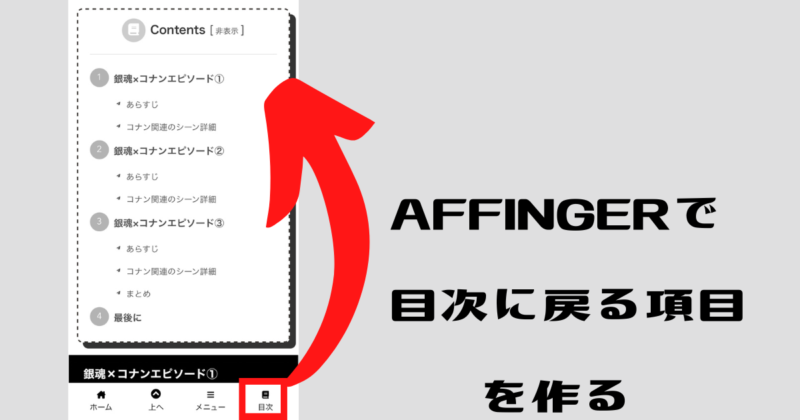
今回はTable of Contents Plusを用いて、AFFINGER(アフィンガー)環境化でスマホに目次に戻る項目を表示させる方法と、実装したカスタムをご紹介します。
このブログは「AFFINGER」を使用しています概要
使用するプラグイン
- Table of Contents Plus(無料)
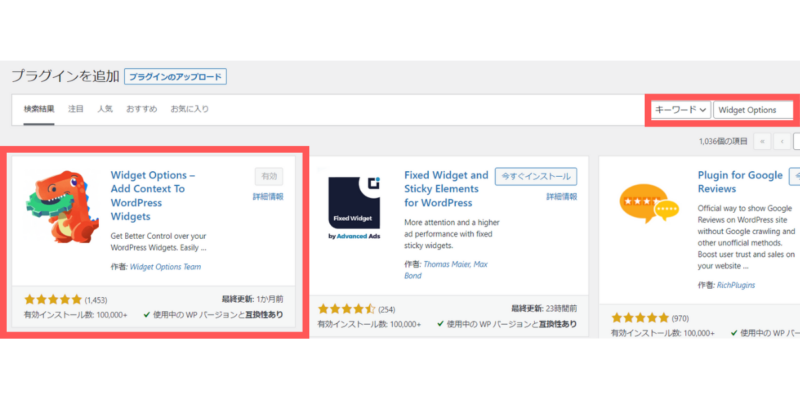
- Widget Options(無料)
使用環境
記事のの内容(簡易)
- TOC+「目次に戻る」項目を、スマホ記事に表示させる
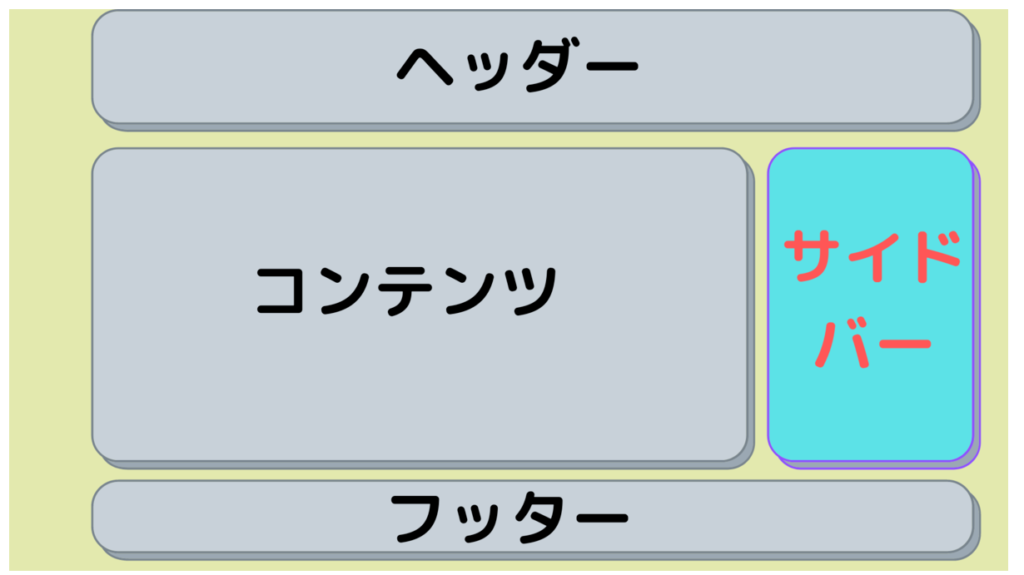
- TOC+目次をサイドバーに追従表示させる(PC表示)
- スマホで記事下に反映されるサイドバー目次を非表示にする
- トップページに表示されてしまうTOC+目次を非表示にする
- サイドバーに表示させた目次に、縦スクロールを付ける(PC表示)
Table of Contents Plusを設置する(インストール)

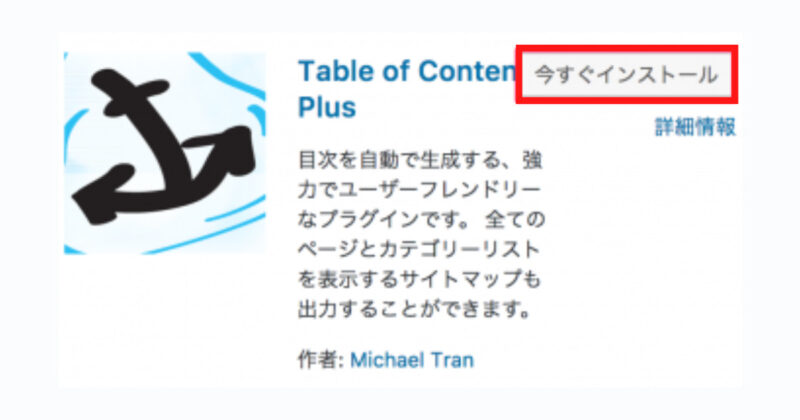
まずは、Table of Contents Plusをインストール、有効化します。
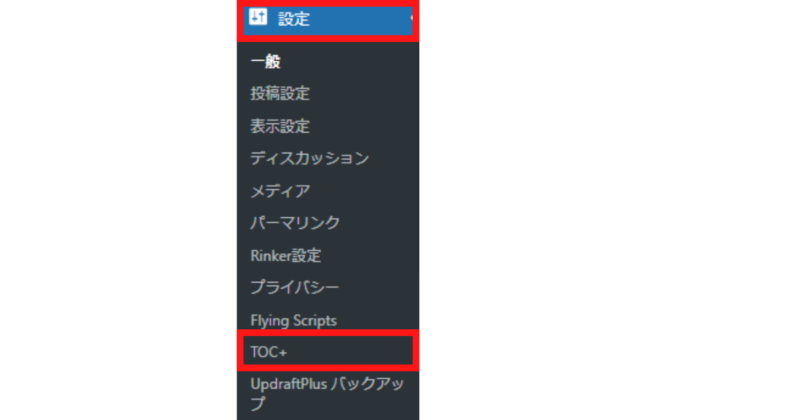
有効化しますと、ダッシュボード>設定に「TOC+」と表示されます。

Table of Contents Plusを設定する方法
「TOC+」を開いてください。
設定項目を上から順に説明していきます。

位置
これは目次を表示する位置を決める項目で、4つ選択肢があります。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
基本的にはデフォルトのままで良いでしょう。一番見やすい位置です。
上や下にすると記事の最上部や最下部に見出しが表示されるようになります。
表示条件
これは「見出しがいくつ以上ある時に目次を表示させるか」という設定項目です。
数は2〜10まで選択でき、もし記事の見出しが3つしかないのに4つ以上の設定にしていたら目次は表示されません。
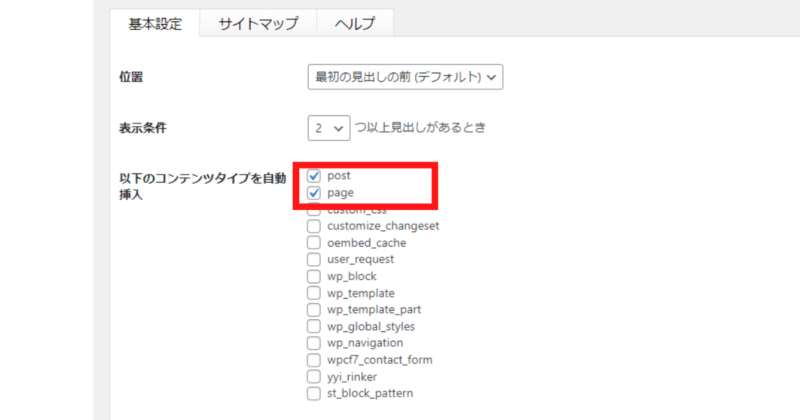
以下のコンテンツタイプを自動挿入
デフォルトでは「page」のみなので、固定ページしか目次は表示されません。
ですので、投稿ページに目次を表示する場合は「post」にチェックを入れます。
他にも使用プラグインによって表示される項目は色々と追加されますが、基本「page」と「post」のみのチェックでよいです。
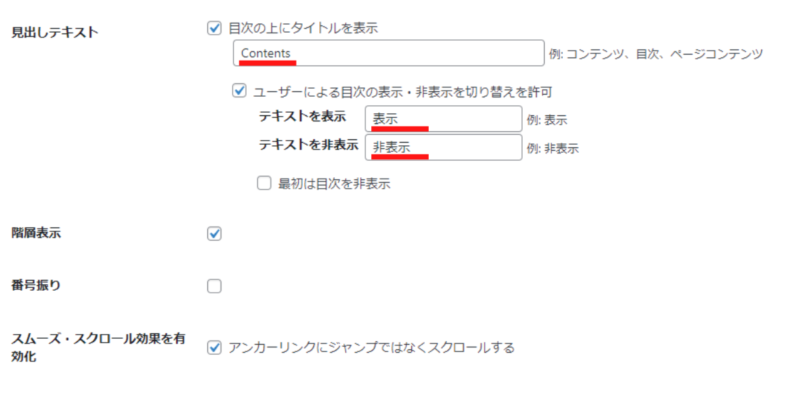
見出しテキスト

項目は3つあります。
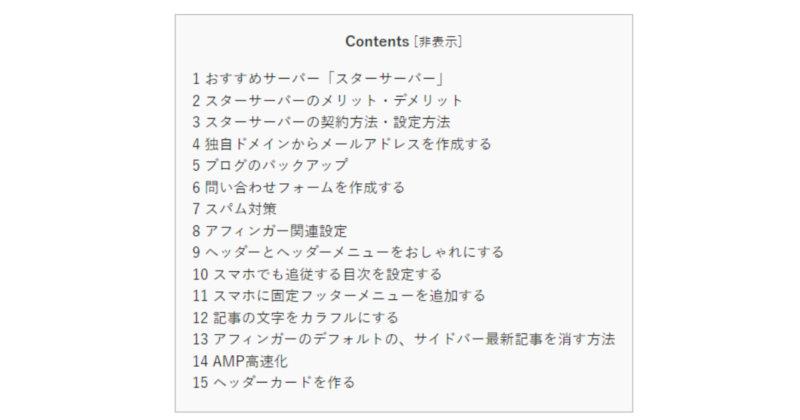
- 目次の上にタイトルを表示(デフォルト:Contents)
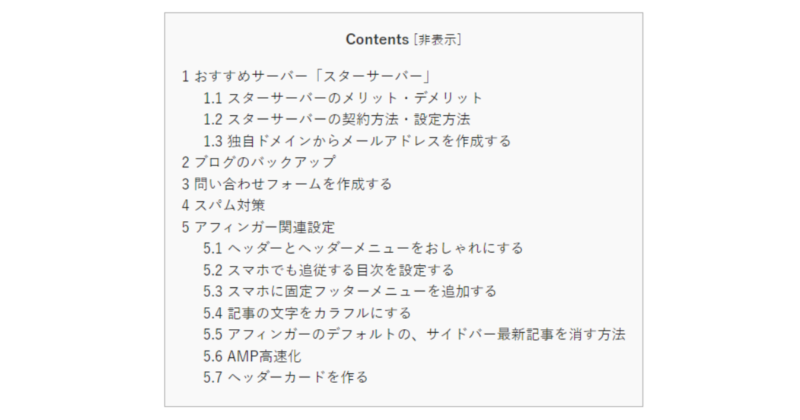
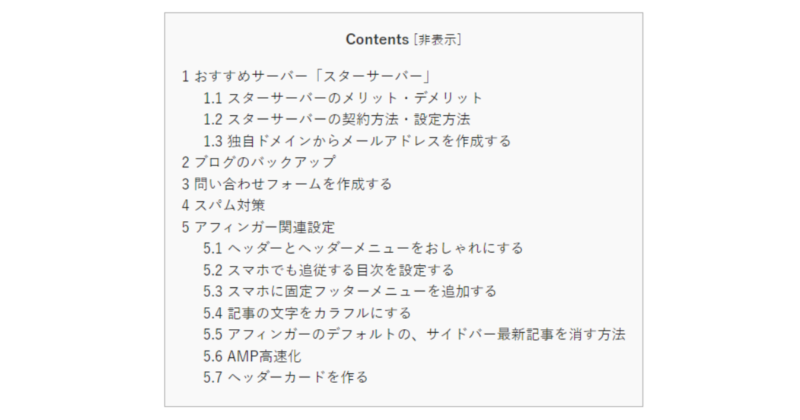
デフォルトの状態で目次を見ると以下のようになります。

テキストを変更できます。日本語で「目次」や「この記事の目次」と書き換えてもいいですね。
- ユーザーによる目次の表示・非表示を切り替えを許可(デフォルト:表示・非表示)
目次の開くボタンや閉じるボタンの表示文字を決めます。デフォルトは「表示・非常時」ですが、「開く・閉じる」にしてもいいかと思います。
- 最初は目次を非表示(デフォルト:ノーチェック)
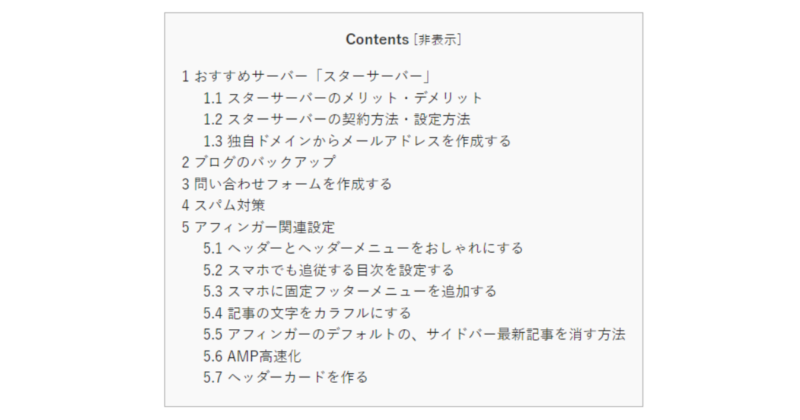
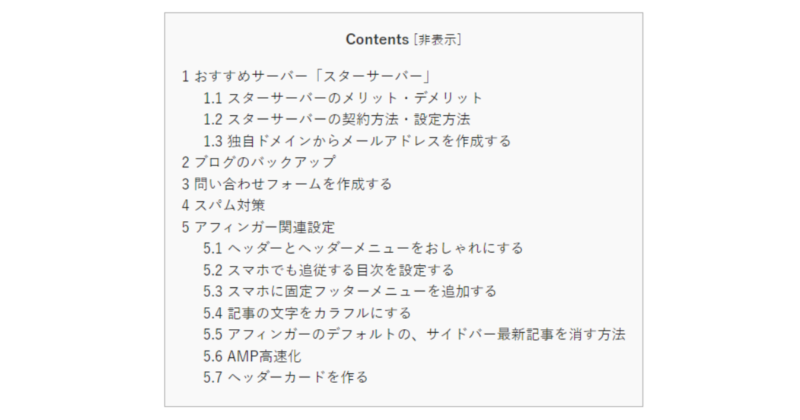
「最初は目次を非表示」にチェックを入れると、このように目次は閉じた状態になります。


階層表示
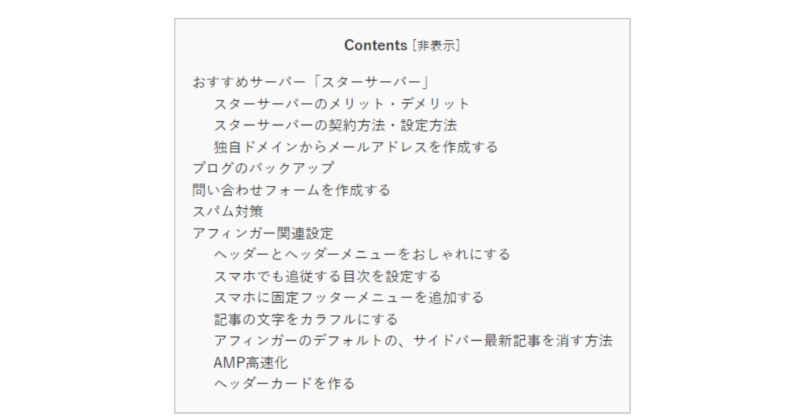
デフォルトではチェックが入っており、以下のように階層構造になっています。



Table of Contents Plus:階層表示(デフォルト)
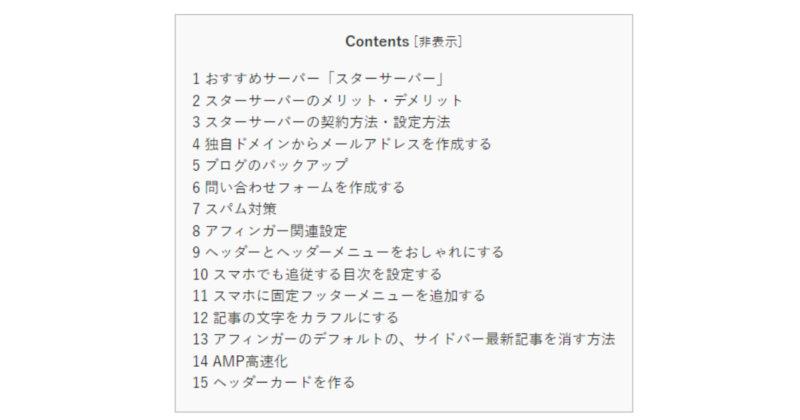
このチェックを外すと、h2やh3などを無視した、フラットな目次になります。


階層構造のほうが見やすい目次ですので、このチェックは入ったままが良いでしょう。
番号降り
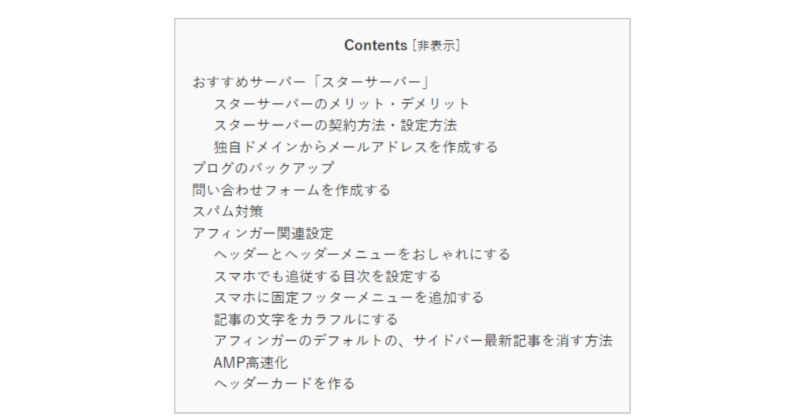
目次に番号を付けるか設定します。デフォルトではチェックが入っています。
チェックを外すと以下のように番号無しになります。
こちらの設定はお好みで大丈夫です。


スムーズ・スクロール効果を有効化
デフォルトでは、目次をクリックするとそのセクションに一気にパッと飛びます。
これを滑らかにスクロールさせたい場合はチェックを入れます。
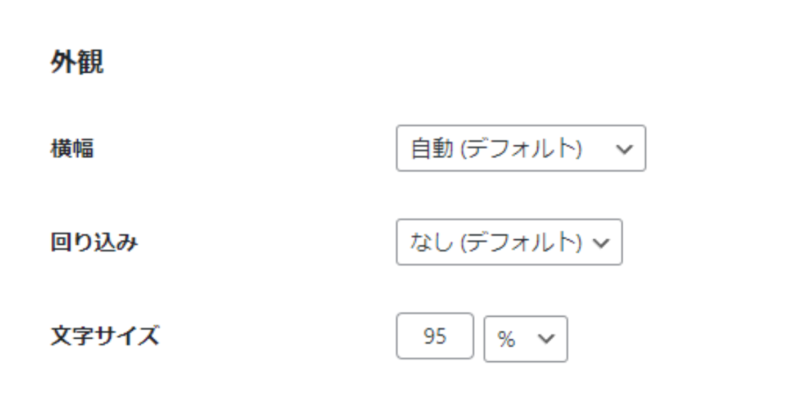
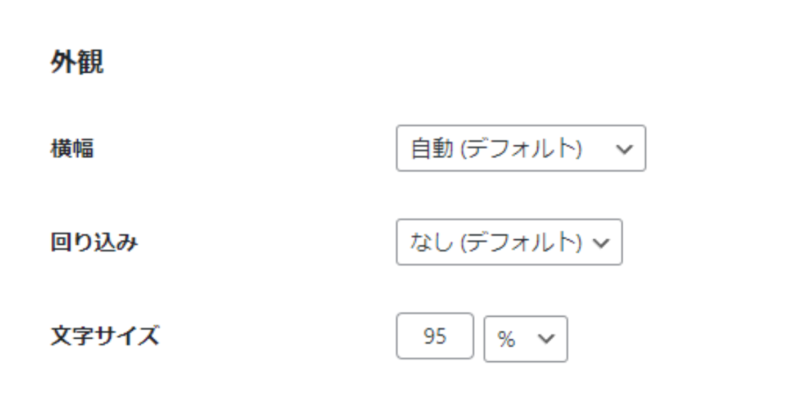
横幅


目次の横幅を設定する項目です。
文字数に合わせて自動でちょうどよい幅にしてくれるので、基本的にはデフォルトの自動のままが良いです。
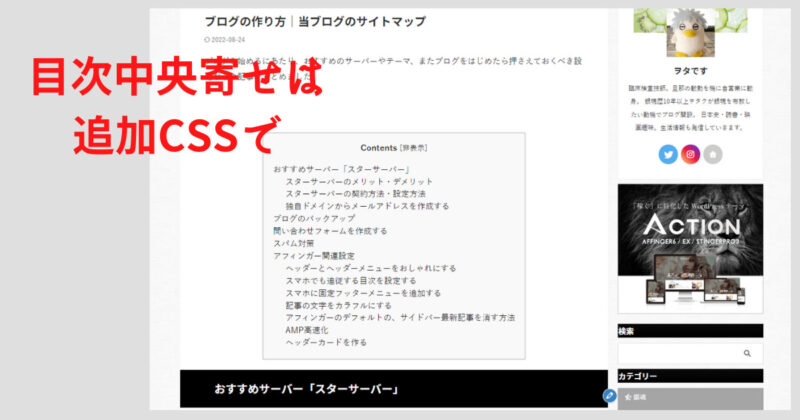
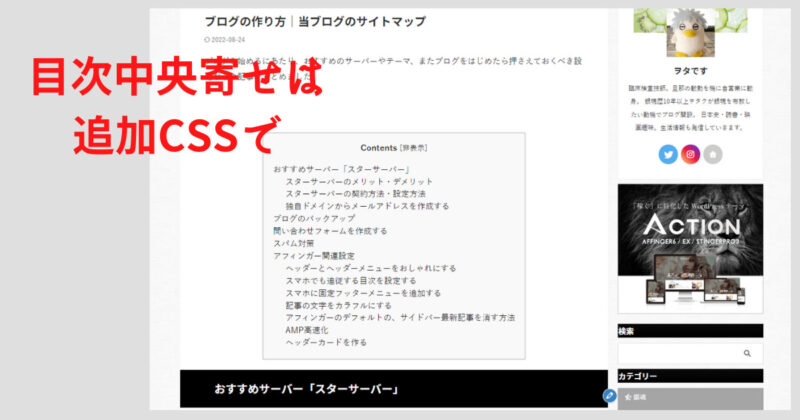
回り込み
目次の左寄せ、右寄せを設定する項目です。
中央に表示にしたい場合は、ダッシュボード>外観>カスタマイズ>追加CSSに以下のコードを貼り付けてください。
/*Table of Contents Plus中央に表示*/
#toc_container {
margin-left: auto;
margin-right: auto;
}

※TOC+の「CSSファイルを除外」にチェックを入れている場合は、このCSSは効きません。
文字サイズ
目次のフォントサイズを設定します。
文字サイズの単位は『pt・ %・em』 の3つから選択出来ます。
デフォルトは95%です。
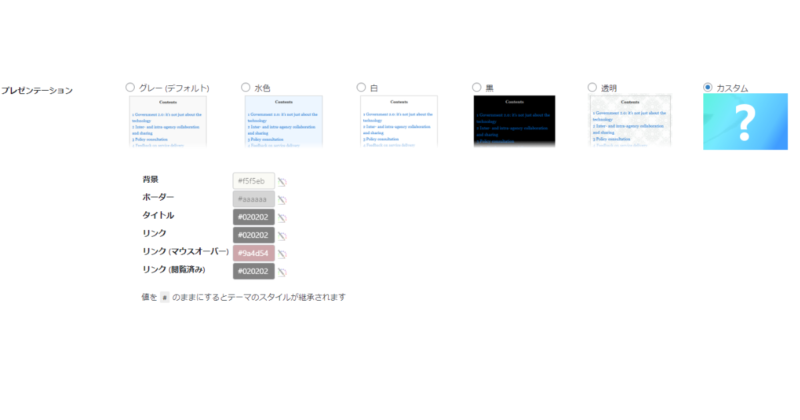
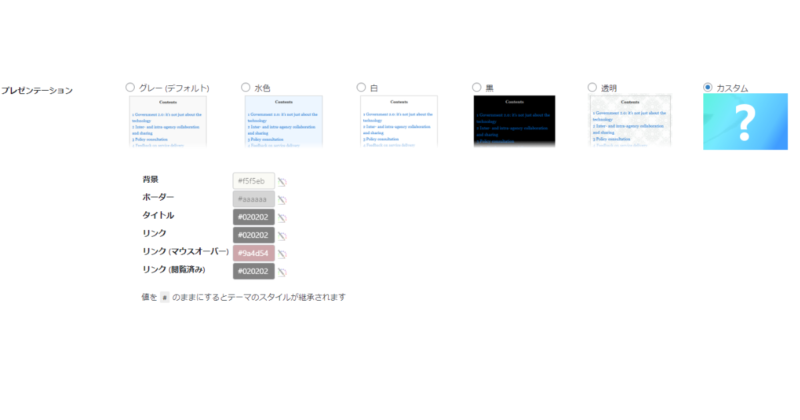
プレゼンテーション
目次のデザインを設定します。
カスタムでは色をカラーコードで設定できます。


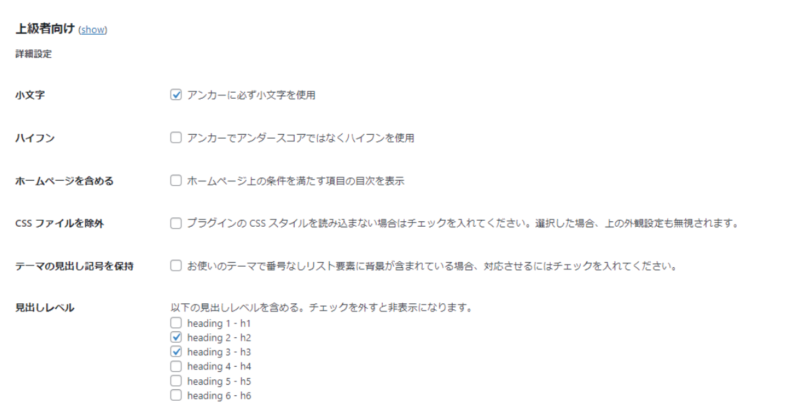
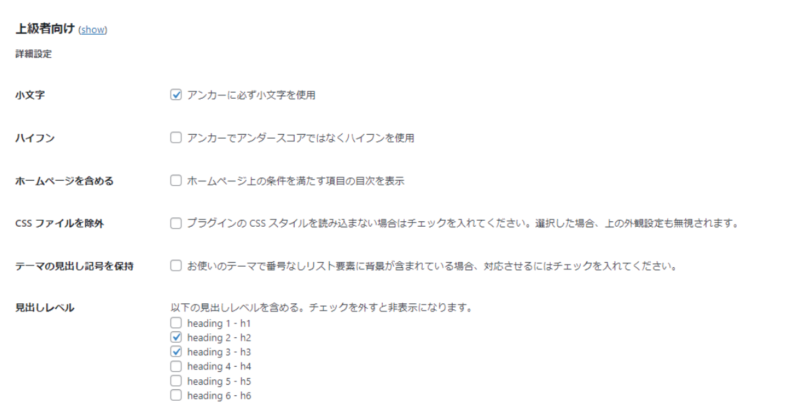
上級者向け設定
基本設定の下の方に上級者向けの設定があります。
| 上級者向け | 設定内容 |
|---|---|
| 小文字 | URL化された見出し部分を小文字にする(デフォルトON) |
| ハイフン | URL化された見出しの「_」を「-」にする |
| ホームページを含める | 固定ページを表示したトップページに目次を表示する |
| CSSファイルを除外 | プラグインのCSSを読み込まない。自分でカスタマイズする方はチェックを入れます。 |
| テーマの見出し記号を保持 | リストの背景を目次に適応させる |
| 見出しレベル | チェックした見出しが目次に表示される。お好みもありますが、管理人はh2とh3を設定しています。 |
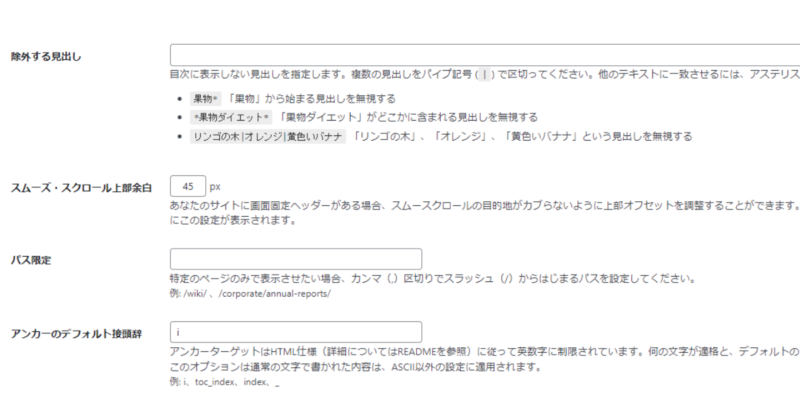
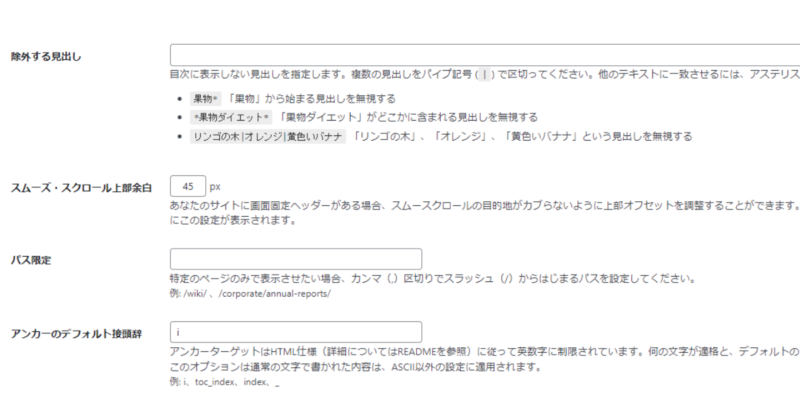
| 除外する見出し | 入力した見出しが除外される |
| スムーズ・スクロール上部余白 | 見出しに飛んだときの上部余白。デフォルトの30pxですとやや窮屈なので、管理人は50pxで設定しています。 |
| パス限定 | パスを入力すると特定のページで目次を表示できる |
| アンカーのデフォルト接頭辞 | 目次をクリックした時のURLの最後の部分(全てのURLが変更されるので注意) |
上級者向け設定は、基本デフォルトのままで大丈夫で、変更するとしたら「見出しレベル」「スムーズ・スクロール上部余白」くらいかと思います。
細かな設定をしたいかたは、各々でカスタマイズされてください。
管理人の場合、目次のデザインをカスタマイズているため、「CSSファイルを除外」もチェックをいれています。目次をオリジナルデザインにしたい方はここにチェックを入れたのち、「CSS」でデザインを設定されてください。
設定が出来たら左下にある「設定を更新」を忘れずにクリックしましょう。




Table of Contents Plus:『設定を更新』クリックで保存
Table of Contents Plusをサイドバーに置く
アフィンガーで、TOC+目次をサイドバーに表示させる方法、それに伴う非表示方法をご紹介します。
サイドバー設置 簡単な流れ
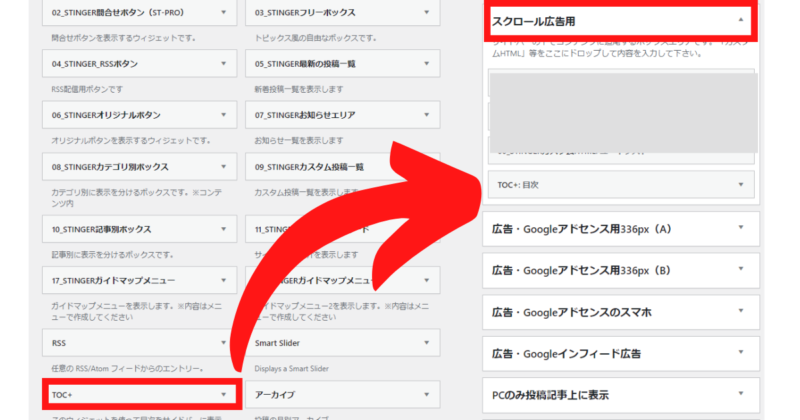
- スクロール広告にTOC+を設置
- サイドバー目次に縦スクロール追加
- トップページのサイドバー目次を非表示にする
- スマホでのサイドバー目次を非表示設定をする
- デザインCSSにスクロールコード貼り付け
1.目次をサイドバーに設置・追尾させる
記事を下へスクロールしても、目次がサイドバーにて追尾するようにします。視界に目次があると、ユーザビリティーが高まります。
- 記事構成がわかりやすい
- 読みたい個所にワンクリックで移動できる
- 長文記事でも読みやすくなる
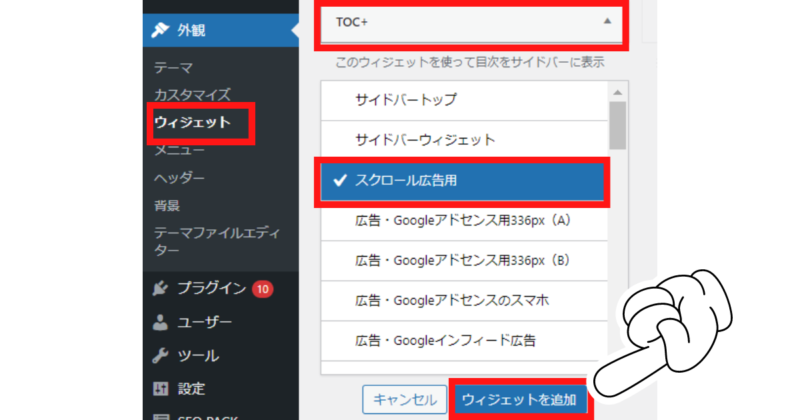
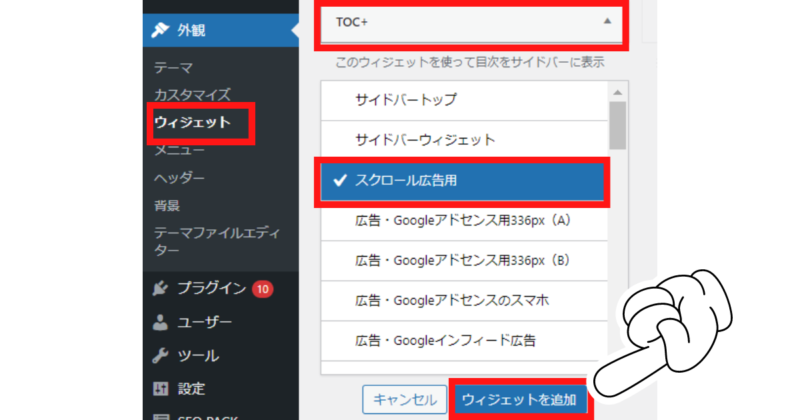
ダッシュボード>外観>ウィジェット
ウィジェットの設定ページに移動すると「TOC+」というウィジェットが見つかります。
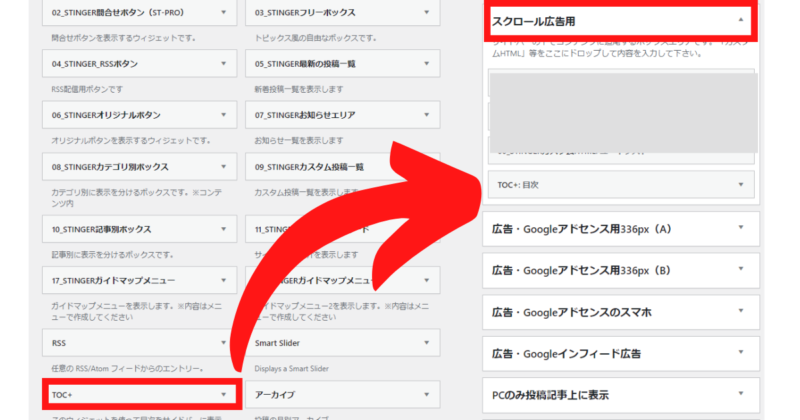
「TOC+」を「スクロール広告用」に追加、もしくはドラック&ドロップで「スクロール広告用」に設置します。
「タイトル:」は「目次」や「Contents」が分かりやすくておすすめです。タイトルを入力するとこのように表示されます。




最後に『保存』をお忘れなく。
ブログ記事を確認しまして、サイドバーの一番下にTOC+目次が表示され、スクロールしても付いてくることを確認してください。


2.サイドバー目次に縦スクロールをつける(デザインCSS設定)
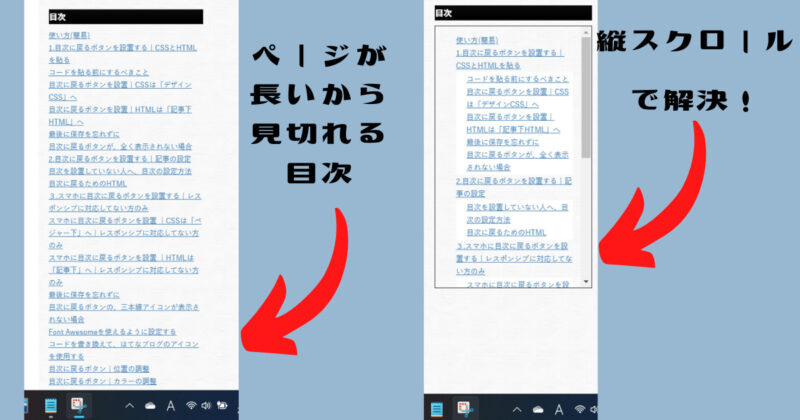
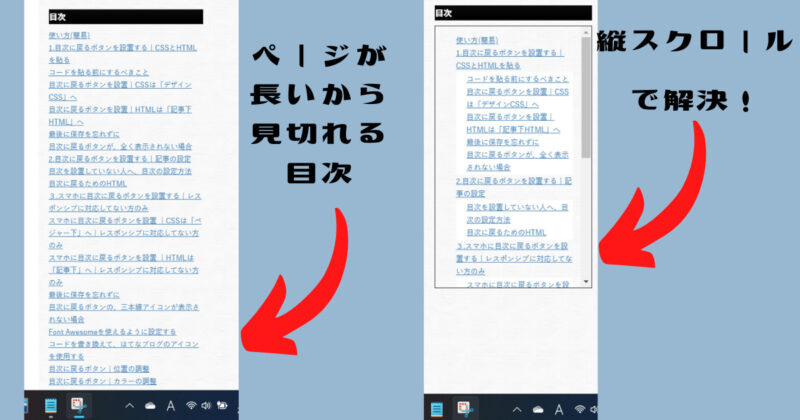
目次が長いと画面下からはみ出してしまい、見きれてしまいます。
これを解消するために、目次が長い場合は自動でスクロールを付くようにしましょう。


ダッシュボード>外観>カスタマイズ>追加CSS
に、以下のコードを貼り付けてください。
ブログ記事を確認してください。
目次が見きれるほど長い記事がありませんでしたら、テスト記事を上げてみて確認してください。
/*Table of Contents Plus
サイドバー目次自動スクロール*/
.toc_widget ul {
background: white;
padding: 15px 15px 15px 40px;
border: 1px solid #1a1a1a;
line-height: 1.8em;
max-height: 500px;
overflow-y: auto;
}
.toc_widget ul li {
list-style: decimal;
}
.toc_widget ul li ul {
border: none;
padding: 2px 0px 2px 20px;
}
.toc_widget ul li ul li {
list-style: disc;
コード解説
max-height: 500pxにて、要素の高さの最大値を設定することができます。
○○○px以上でスクロールを表示させるという指示です。
それぞれ自身のサイトにあった数値に変更ください。
overflow-yをauto;にすることで要素のmax-heightを計算して選択します。
max-heightより大きくなれば縦スクロールが表示され、そうでなければ非表示になります。
また、親カテゴリー子カテゴリーで段落をつけました。本当は番号が振られたり、ドットを付けたりしたかったのですが、当ブログでは反映されませんでした。
くまさんのブログを参考にさせていただきました。
3.トップページのサイドバー目次を非表示にする
このままでは、固定ページで作成したトップページの目次を読み込み、トップページのサイドーにもTOC+目次が表示されてしまします。(設定環境によっては表示されない場合もあります。)
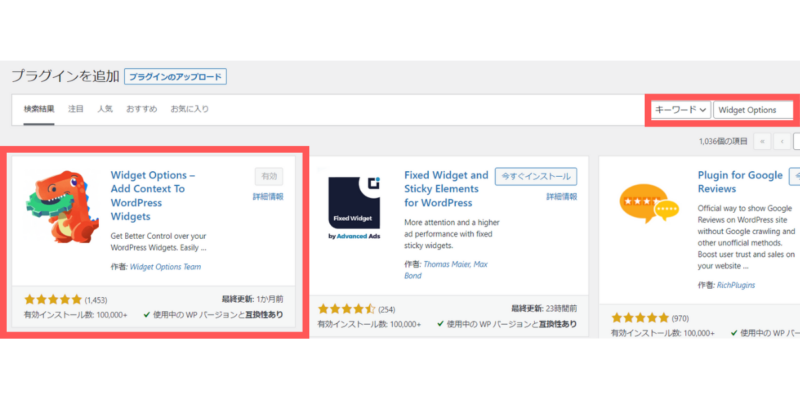
これを解決するために、ウィジェットの表示・非表示を生成してくれるプラグイン「Widget Options」を使用します。
「Widget Options」をインストールし、有効化してください。


有効化後に、「外観」→「ウィジェット」でTOC+設定画面を開きましょう。
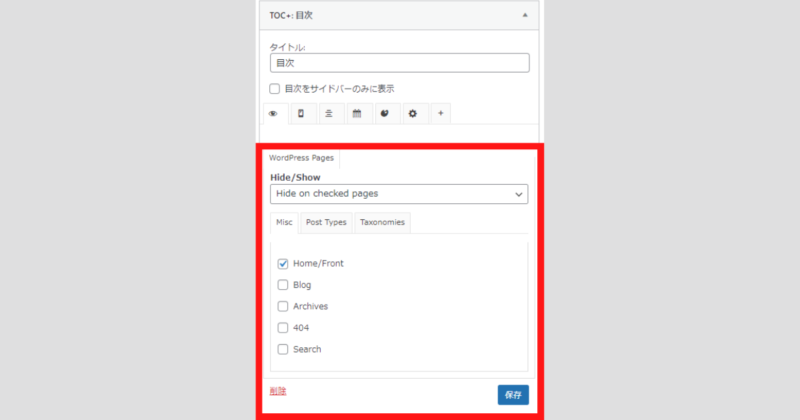
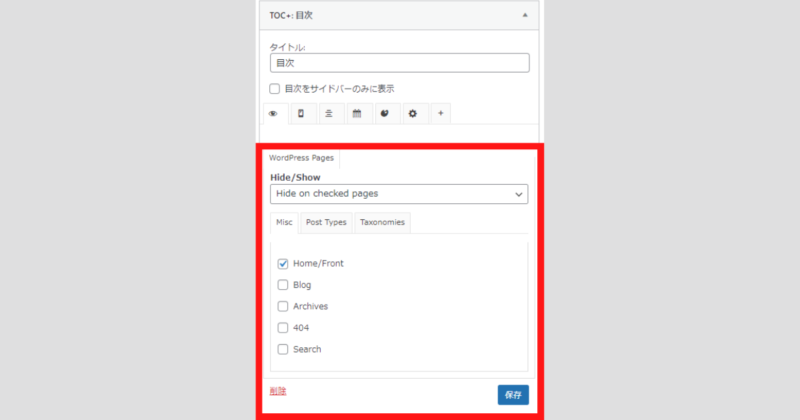
ウィジェットを開くと、Widget Optionsの設定項目がタブで表示されています。
ウィジェットの表示設定(目のマークのタブ)→「Hide on checked devices」を選択→「Misc」→「Home/Front」にチェックをいれ、保存をクリックします。


Widget Optionsの詳しい使い方は、こちらの記事ご参照ください。
4.スマホでサイドバー目次を非表示にする
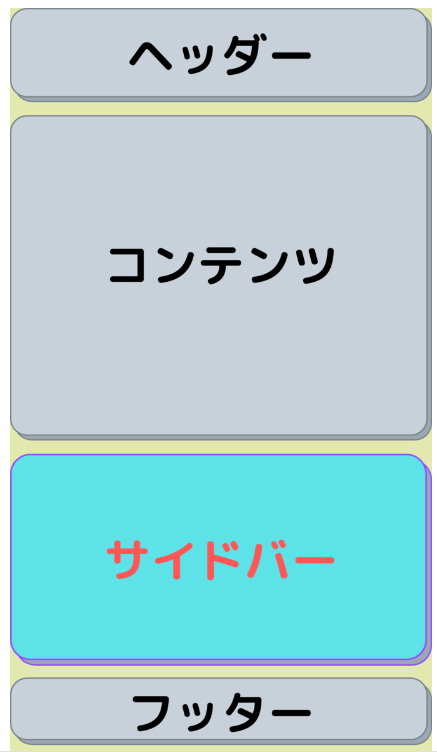
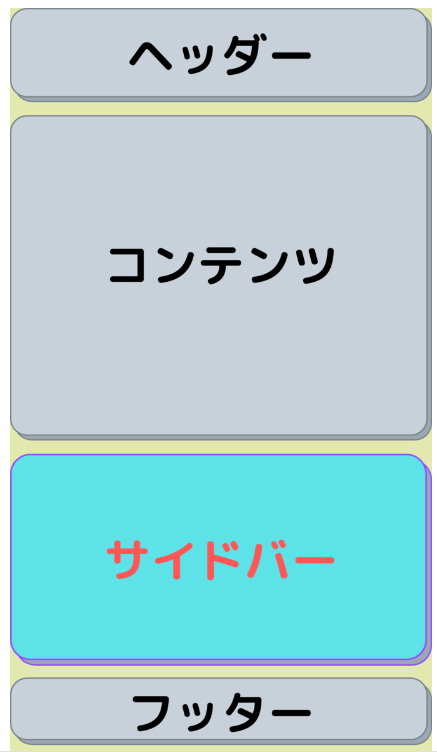
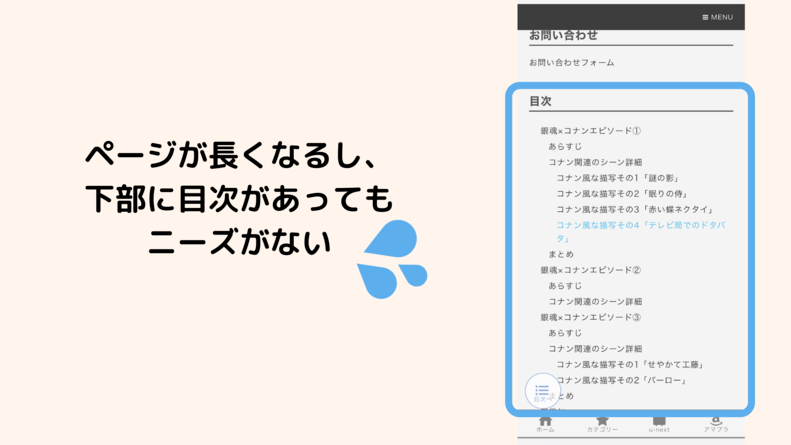
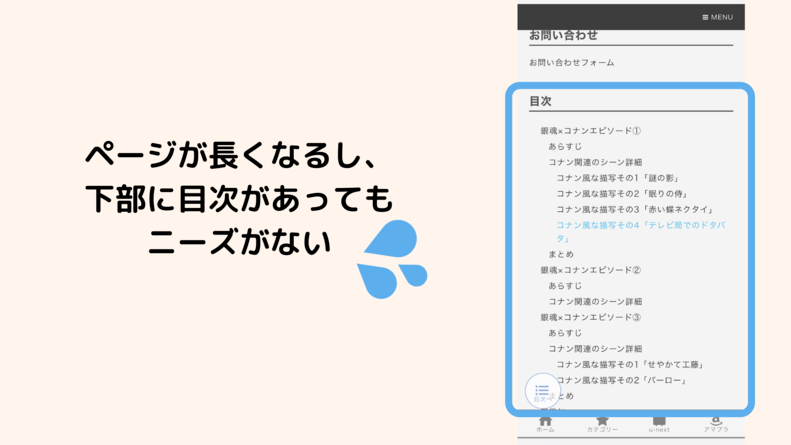
このままですと、スマホで記事を開きますと、記事の下の方に目次が表示されます。
アフィンガーの基本設定では、PCのサイドバーはスマホではページの下に表示されるようになっています。
目次が記事下にあってもほぼニーズはないでしょうし、記事がやたら長いものになってしまいます。






そのため、このスマホでの記事下目次を非表示にします。
ここでもWidget Optionsを使います。
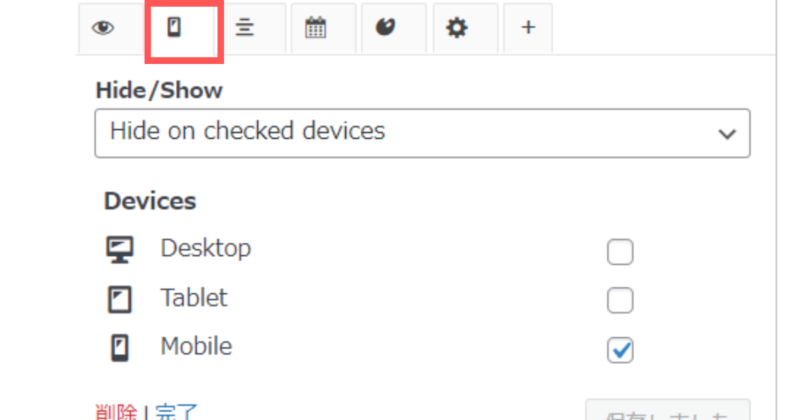
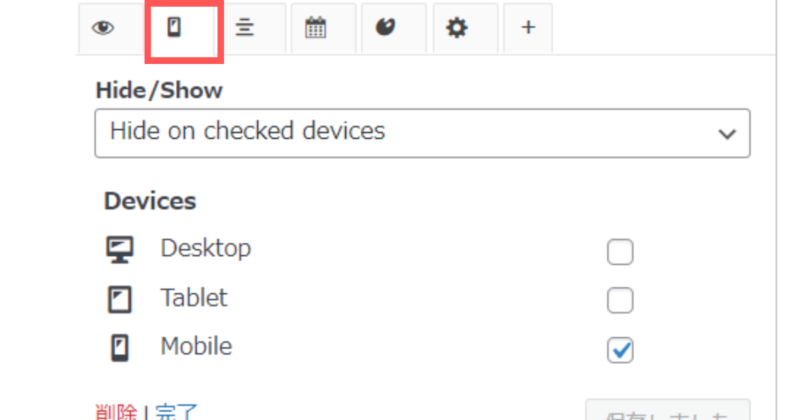
Widget Optionsの設定項目で、デバイスごとの表示設定(スマホのマークのタブ)→「Hide on checked devices」を選択→「mobile」にチェックをいれ、保存をクリックします。


これで、スマートフォンではサイドバースペースの目次を非表示できます。
タブレットも非表示にしたい場合は、「Tablet」にもチェックをいれましょう。


スマホ表示すっきり
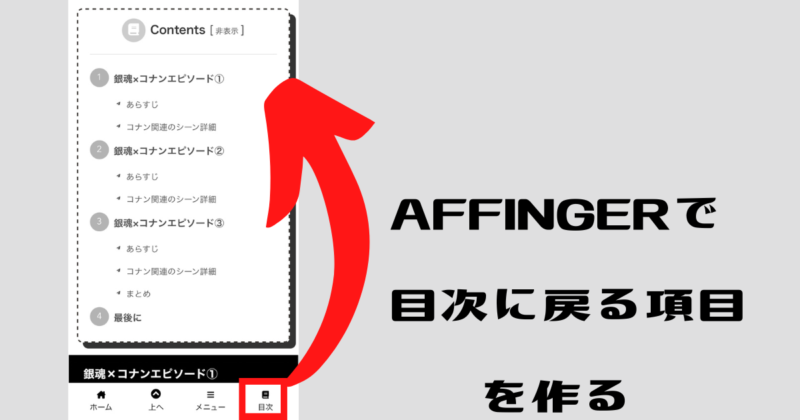
スマートフォンで「目次に戻る」項目を設置する


ブログ記事が長くなると、「興味あるところだけ読みたい」また「さっき読んだところをもう一度確認したい」というニーズが発生しやすくなります。
そのときにあると便利なのは、スマートフォンの「目次に戻る項目」表示です。
TOC+でも、スマホで追尾する「目次に戻る」項目を、設置することができます。
設置する箇所は、スマホフッターメニューです。以下動画のように設定することができます。
まだ、スマホに固定するフッターメニューを設置していない方は、こちらご参照ください。
ダッシュボード>外観>メニューを開きます。
スマホフッター(スマホフッターメニュー)を設定し「選択」をクリック。
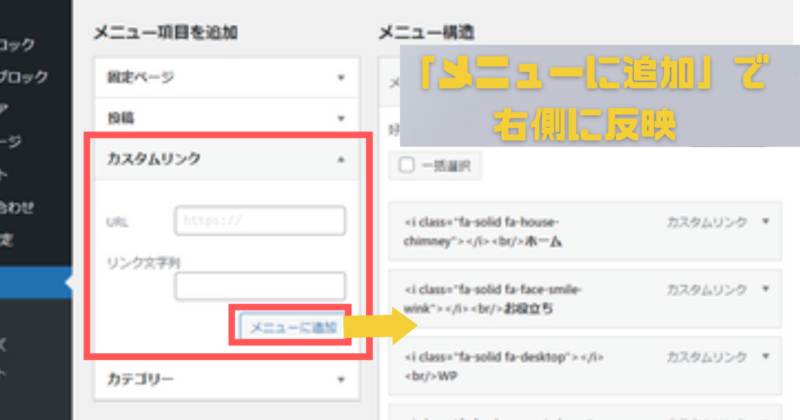
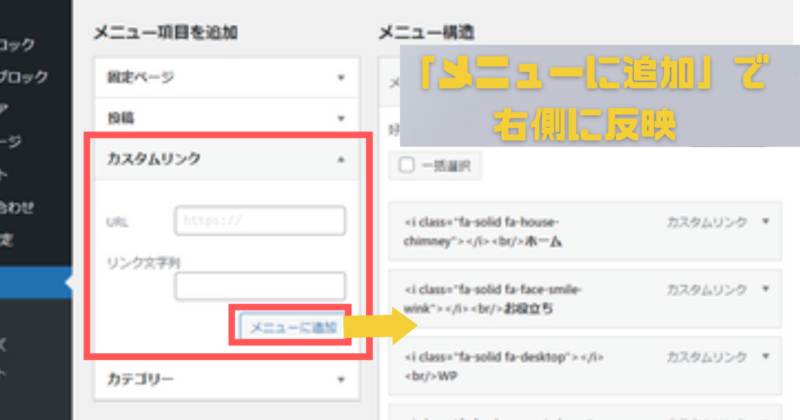
画面左の「メニュー項目を追加」から「カスタムリンク」にて設定を行います。
| 項目 | 概要 |
|---|---|
| URL | 表示させたいページのURL |
| リンク文字列 | 表示させたい文字やアイコン。リンク文字列にHTMLコードの挿入ができる。 |
「URL」→#toc_containerと入力
「リンク文字列」→<i class="fa-solid fa-book"></i><br>目次</a></li>と入力
入力終えましたら、「メニューに追加」をクリック。


右側に追加反映されましたら、「メニュー保存」を忘れずにクリックしてください。


コード解説
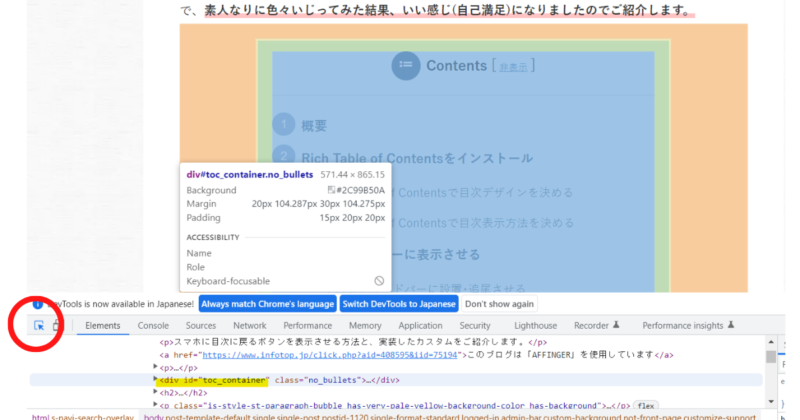
toc_containerは目次の場所
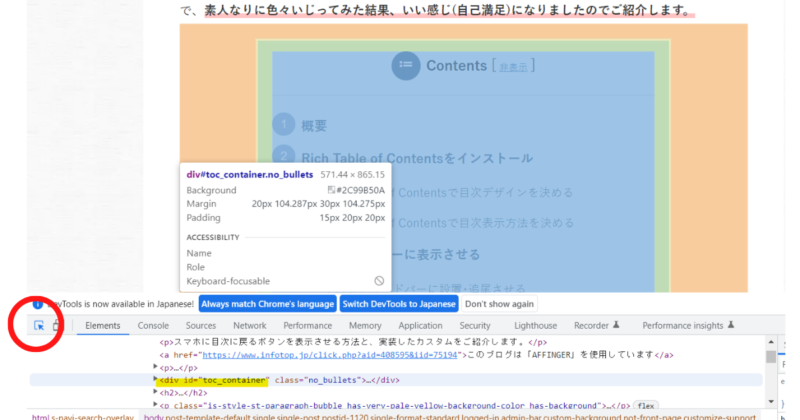
「Table of Contents Plus」の場合、Google Chromeでテベロッパーツールを開くと、toc_containerでid(要素)振り分けされています。
別の目次プラグインご利用の場合は、別の名称になりますので、各自でお調べください。


id属性は、同一ページ内にリンク先を作成できます。
ページ内ジャンプについて
ページ内リンクは、HTMLのaタグで<a href=”#wrapper”>のように、href属性の値に#シャープを記述してid属性を指定します。
<要素 id="アンカー名">このアンカーにページ内リンクしたいときに<a href="#アンカー名">となります。
a要素は繋がっている他のHTMLファイルをたぐり寄せる要素です。
href属性は、リンクの飛び先がどこであるのかを伝えます。
今回「カスタムリンク」の「URL」に記入するのでa要素・href属性は省略し、#アンカー名のみの記載で大丈夫です。
Webアイコンを別のものに変えたい場合
<i class="fa-solid fa-book"></i><br>TOP</a></li>
赤がWebアイコンを決める文字列ですので、fontawesomeから好きなアイコンを選び変更ください。
まとめ
アフインガーの「すごいもくじ」を使えば、もっと簡単に欲しい機能が追加できると思いましたが、無料で使いやすいTOC+を使いたく、色々と工夫をしてみました。
Rich Table of Contentsを使った目次設定は、こちらの記事をご参照ください。
このサイトはアフィンガーを使用しています


WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。