UpdraftPlusは、WordPressのデータをバックアップ・復元できるプラグインです。
WordPressで構築したウェブサイトのデータベース、プラグイン、テーマ、アップロードファイル、wp-content ディレクトリと、WordPressを丸ごとバックアップして、復元までプラグインで行えます。
WordPressのデータをバックアップとして有名なプラグイン「BackWPup」がありますが、BackWPupの復元はFTPでファイルアップロードして、phpMyAdminでデータベースを復元する手順となり、初めての人にはやや複雑に感じます。
しかしながら、UpdraftPlusですと、プラグインで復元が可能ですので、複雑な手順が大幅に省略することができます。
また、UpdraftPlusは自動でバックアップも可能です。
さらに、UpdraftPlusはBackWPupと比較して、無料版でもGoogleドライブをバックアップの保存先に指定できるというメリットもあります。
Googleアカウントは、多くの人がもっていることから、Googleドライブはハードルが低く、使いやすい保存先であるといえます。
ブログ運営にバックアップは必須ですので、まだのかたはUpdraftPlusを導入しておきましょう。
UpdraftPlusの特徴 ワードプレスデータを丸々バックアップ可能 バックアップ・復元がプラグインからできる(簡単) 日本語表記でわかりやすい バックアップの保存先の選択肢が豊富 自動バックアップが可能
まずはUpdraftPlusインストール まずは、UpdraftPlusをインストール、有効にします。
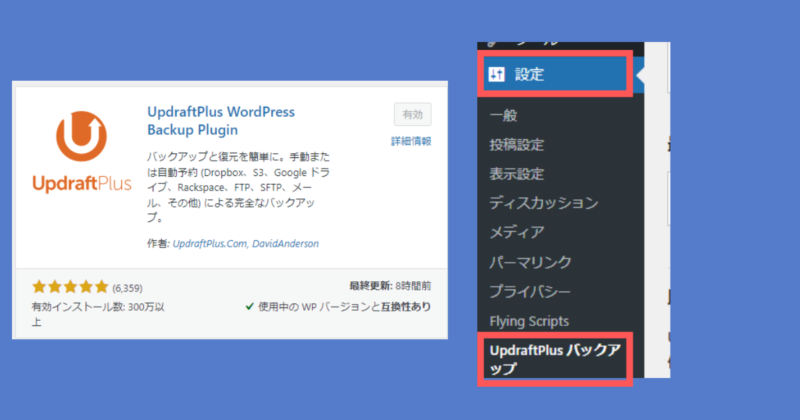
有効化されたは、 ダッシュボード > 設定 >「UpdraftPlusバックアップ 」と表示され、こちらから設定をしていきます。
UpdraftPlus 自動バックアップの設定【保存先Googleドライブ】
自動バックアップの設定 自動バックアップの設定を進めていきます。UpdraftPlus の「設定 」メニューを開いてください。
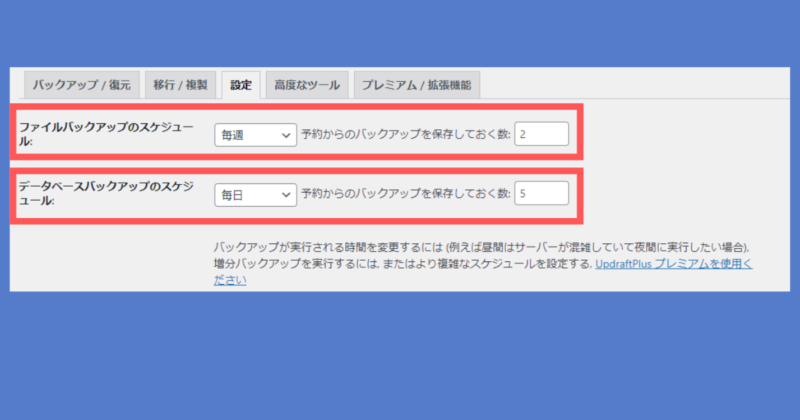
スケジュール設定 スケジュールの項目では、以下の通り設定を行ってください。(推奨です。環境によって設定を変更してください。)
ファイルバックアップ: 「毎週」バックアップを保存しておく数「2」を選択 データベースバックアップ: 「毎日」バックアップを保存しておく数「5」を選択 右側の入力欄にはバックアップファイルを保持する数を指定します。
バックアップファイルのサイズは数GBになる可能性があるので、バックアップを多く作りすぎるとストレージを圧迫します 。
右側の入力欄で設定した数字に達した時に新しいバックアップが作成されると、最も古いものから削除されていきます。
例)バックアップを保存しておく数を「5」にした場合
データベースのバックアップ設定 ファイルのバックアップ設定
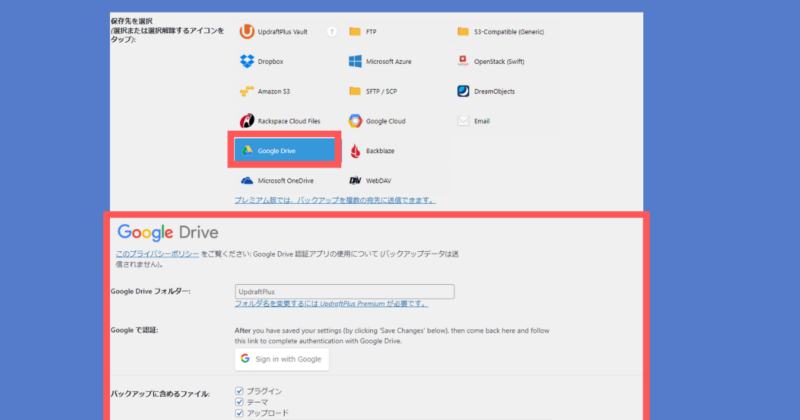
保存先の設定 保存先の項目では、バックアップを保存するストレージを選択します。Googleドライブを選択(クリック)してください。
保存先を選択したら、最下部にある「変更を保存 」を1度クリックしてください。
「変更を保存」をクリックすると、Google アカウントのログイン画面が開きます。ログイン済みの場合はアカウントの選択画面が表示されます。
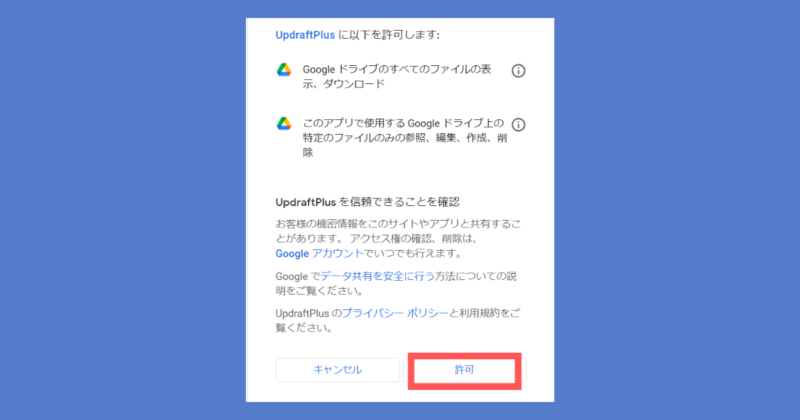
Google アカウントにログインし、Google ドライブとUpdraftPlusの同期リクエストの「許可 」をクリックします。
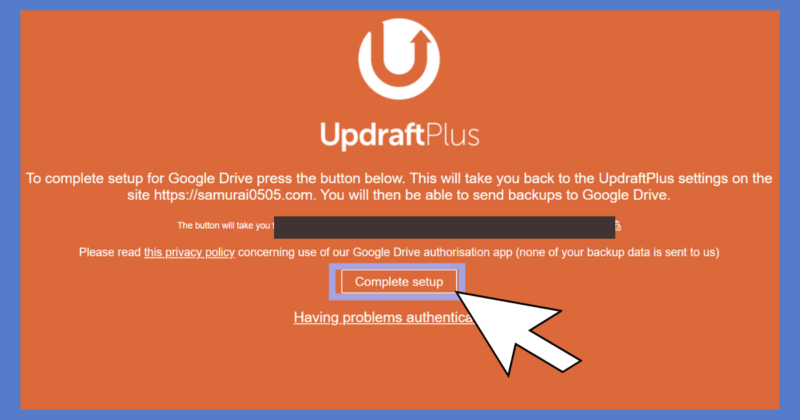
リクエストを許可すると、以下のようなオレンジの設定完了画面が表示されます。「Complete setup 」をクリックしてください。
クリックしますと。WordPressのUpdraftPlus Backup の設定メニューに戻ります。
ちなみに、どこにも設定していなければ、PC(ローカル)に保存されます。
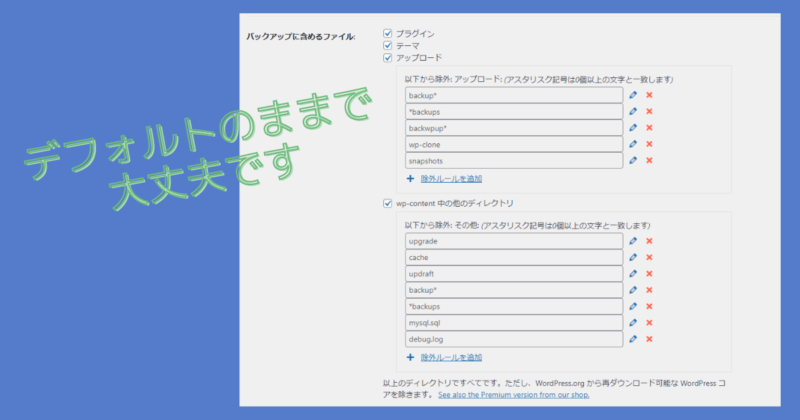
バックアップ項目の設定 「バックアップに含めるファイル:」では、バックアップするファイルを選択します。
基本的にはデフォルトのまま(すべてにチェックが入った状態)で大丈夫です。
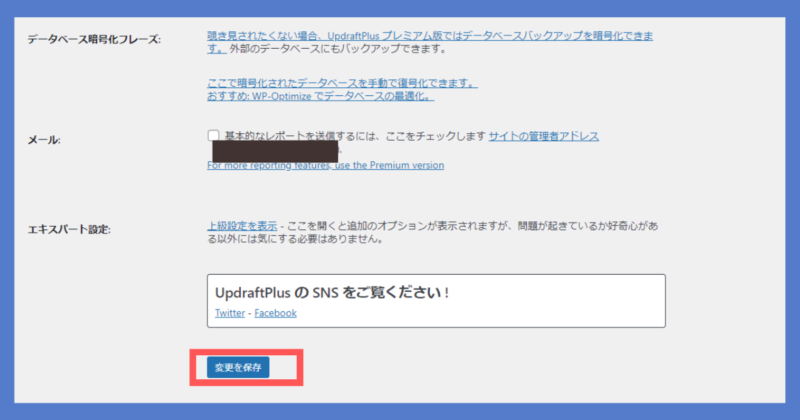
メールの設定 バックアップ通知のレポートが欲しい場合は、メールにチェックを入れておいてください。
最後に、「変更を保存 」をクリックを忘れずにクリックしてください。
以上で、自動バックアップが実行されるようになります。
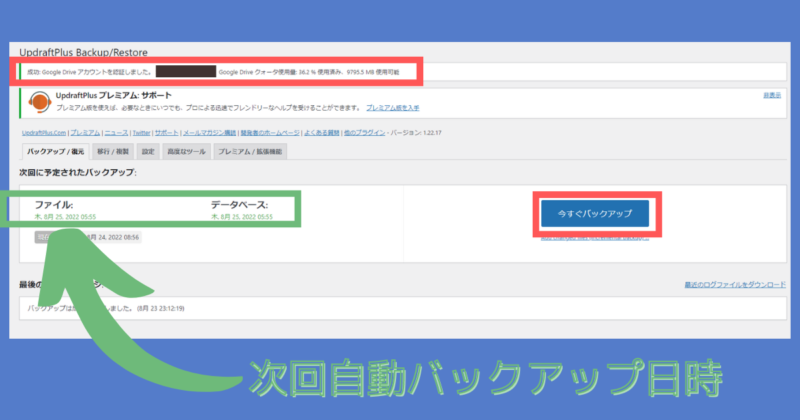
UpdraftPlus 手動でバックアップする方法 自動バックアップする設定はは完了しましたが、手動でもバックアップすることができますので、確認していきましょう。
バックアップを行う場合は、「バックアップ / 復元 」メニューを開いて「今すぐバックアップ」をクリックします。
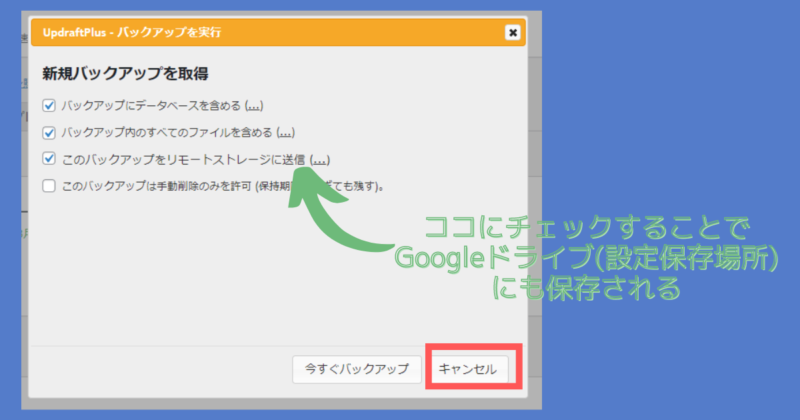
バックアップを実行のメッセージが表示さます。
「このバックアップをリモートストレージに送信 (...)」にチェックを入れることで、上記で設定したGoogleドライブにもデータが保管されます。
「バックアップにデータベースを含める (...)」「バックアップ内のすべてのファイルを含める (...)」へのチェックを確認し、「今すぐバックアップ 」をクリックしましょう。
バックアップが成功した旨が表示され、既存のバックアップにデータが1つ追加されました。
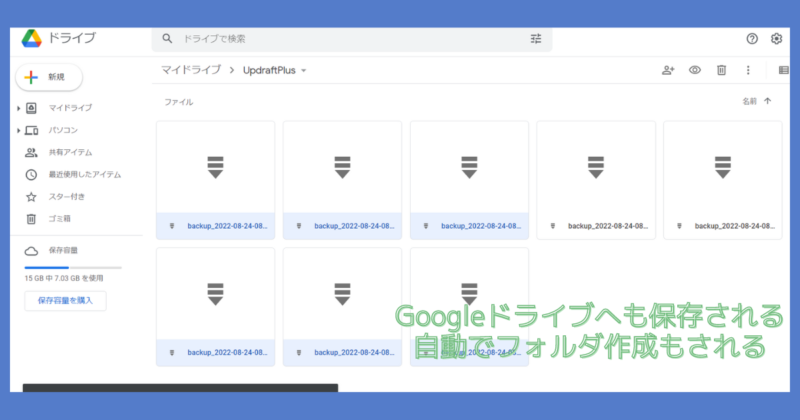
Google ドライブを見てみますと、自動で「UpdraftPlus 」というフォルダが作成されて、データファイルが収納されていました。
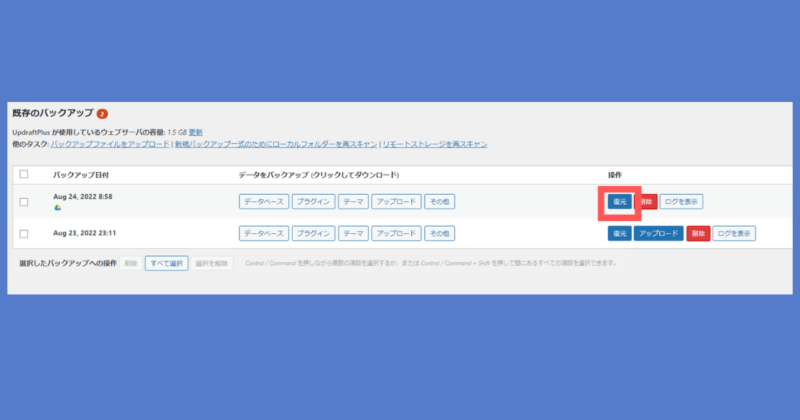
UpdraftPlus バックアップの復元方法 バックアップから復元するには、復元したいバージョンのバックアップの横にある「復元」ボタンをクリックします。
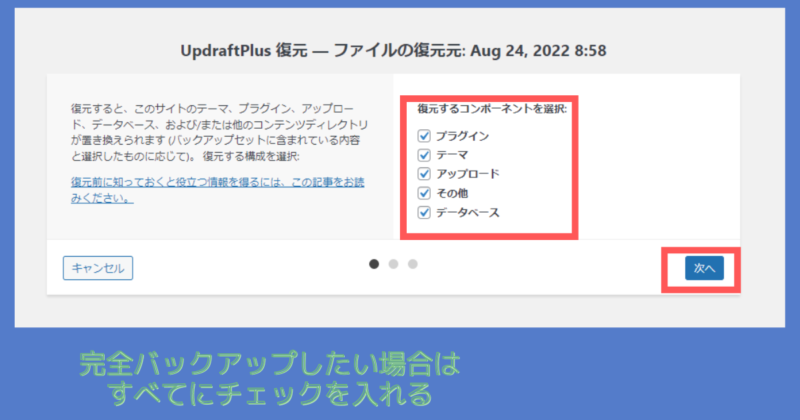
確認ウィンドウが表示されます。復元したいデーターにチェックを入れてください。
完全に復元したい場合は、全てにチェックを入れて「次へ 」をクリックしてください。
「取得(必要な場合)とバックアップファイルの準備…」
このようなメッセージが出たら右下の「復元」ボタンをクリックして実行します。
バックアップデータ処理の進捗が表示されるので、そのままブラウザを閉じたり更新しないように注意して、完了するまで待機しましょう。
「Restore successful! 」のメッセージが表示されたら、復元は完了となります。
UpdraftPlus有料版 機能の違い 別のサーバーや別URLに引っ越ししたい、別の場所で復元したい場合は、有料版『UpdraftPlus Premium(初年度70ドル、2年目より42ドル))」または有料のアドオン「Migrator(30ドル〜)」が必要になります。
UpdraftPlusの無料版で出来るのは、「同じ場所にデーターから元の状態に戻す 」ことであり、上記の手順はそれにあたります。
バックアップの保存先の違い 無料版で使える保存先
UpdraftPlus Vault Dropbox Amazon S3 Google Drive Rackspace Cloud Files S3-compatible OpenStack (Swift) DreamObjects FTP Email 有料版でのみ使える保存先
Microsoft OneDrive Microsoft Azure Google Cloud Backblaze WebDAV SFTP/SCP
以上、WordPressのバックアップと復元が簡単にできるプラグイン「UpdraftPlus」を紹介でした。
備えあれば患いなし!「BackWPup 」でダブルでバックアップを取っておくのもおすすめです。
BackWPup でバックアップを取る方法はこちらご参照ください。
アフィンガーでプロフィールカードを作る|サイドバーを整えよう
サイトの右側のサイドバーにある自己紹介の欄。 こちらをプロフィールカードといいますが、アフィンガーでは、プラグインなしにおしゃれで見やすいプロフィールカードを作ることができます。 今回はアフィンガーの機能をつかったプロフィールカードの作り方をご紹介していきます。 プロフィールカードの自己紹介文の装飾方法も、徹底紹介しています。ぜひご参考ください。 アフィンガーでプロフィールカードを作る 概要 手順は以下の通りです。 ①プロフィール画像・ヘッダー画像の設定 WordPressダッシュボードの「外観」>「カス ...
ReadMore
アフィンガーでサイドバーをデザインする方法を徹底解説!
サイドバーは、ブログの顔といっても過言ではない重要なスペースです。サイドバーを整頓することで、見た目の良さだけでなく、利便性も変わってきます。 現在管理人は、ユーザビリティ向上を第一に、以下の項目をサイドバーに置いています。 検索ウィジェット おすすめ記事 プロフィール カテゴリー タグ 目次 最新記事 この記事では、上記のうち「カテゴリー」「タグ」「検索ウィジェット」などを置く方法、サイドバーウィジェットのタイトルカラーの変更方法をお伝えします。 アフィンガーでサイドバー作成の概要 プロフカードを設置す ...
ReadMore
アフィンガーでおすすめ記事をサイドバーの好きな場所に設置する方法|プラグイン使用なし!
多くのブロガーが設置しているサイドバーの人気記事。 おすすめ記事の表示がある事で、ユーザーに興味を持ってもらい、別記事へのアクセスやブログの滞在時間を伸ばしてもらう事に繋がります。 それを可能にしてくれる、人気なプラグインは「WordPress Popular Posts」です。アフィンガー利用者でも、このプラグインをおすすめしている方は多くおられますが、このプラグインはとにかく重いのです。 管理人もWordPress Popular Postsを一時期利用していましたが、設定いじって対策してもサイトは重 ...
ReadMore
アフィンガーでおしゃれなトップページを作る|ブロックエディタでの作り方を解説
AFFINGER6(アフィンガー6)を購入したかたは、せっかくの有料テーマですので、それを生かした素敵なトップページをつくりたいと考えていると思います。 クラシックエディターを使った方法が上位表示されていますが、当ブログでは、ブロックエディターのみを用いたアフィンガーでのトップページの作り方をご紹介していきます。 現在のトップページは、すべてブロックエディターで作り上げました。ご参照ください。 前置きはそこそこに、早速作っていきましょう! このブログは「AFFINGER」を使用しています アフィンガーでト ...
ReadMore
Table of Contents Plusで見やすいブロブにカスタマイズする|アフィンガー環境で快適目次
「Table of Contents Plus」は記事に目次を表示できるWordPressプラグインです。 今回はTable of Contents Plusを用いて、AFFINGER(アフィンガー)環境化でスマホに目次に戻る項目を表示させる方法と、実装したカスタムをご紹介します。 このブログは「AFFINGER」を使用しています 概要 使用するプラグイン Table of Contents Plus(無料) Widget Options(無料) 使用環境 Affinger(アフィンガー6) 記事のの内容 ...
ReadMore
アフィンガー|「目次に戻る」をスマホの固定フッターメニューの中に入れる
今やスマホでサイトを閲覧することが多いです。 「興味あるところだけ読みたい」「さっき読んだところをもう一度確認したい」というニーズが発生することは、往々にしてあります。そのときにあると便利なのが「目次に戻るボタン」なのです。 今回は、フッターの中に「目次に戻る」項目を作っていきたいと思います。 フッターメニューに入れることで、追従してくれますのでとても便利です。 この記事を読めば、以下の動画のようなことができるようになります。 まだ、スマホに固定するフッターメニューを設置していない方は、こちらご参照くださ ...
ReadMore
UpdraftPlusで自動バックアップから復元方法を解説|保存先はGoogleドライブ
UpdraftPlusは、WordPressのデータをバックアップ・復元できるプラグインです。 WordPressで構築したウェブサイトのデータベース、プラグイン、テーマ、アップロードファイル、wp-content ディレクトリと、WordPressを丸ごとバックアップして、復元までプラグインで行えます。 WordPressのデータをバックアップとして有名なプラグイン「BackWPup」がありますが、BackWPupの復元はFTPでファイルアップロードして、phpMyAdminでデータベースを復元する手順 ...
ReadMore
アフィンガーでヘッダーカードを作る|設定と表示の方法を徹底解説
AFFINGERで"ヘッダーカード"を設定する方法をご紹介します。 ヘッダーカードを入れることで、以下のようにサイトが変化します。 ヘッダーカードを設置することで、「サイトがおしゃれに華やかになる」「サイト訪問者に読んでもらいやすくなる」というメリットがあります。 作成方法【簡易版】 どのようなヘッダーカードを作るか、構想を練る ヘッダーカードの背景画像を作る(canvaなど) ヘッダーカードの挿入と設定(デザインや文字入など) ヘッダーカードの背景を変更する(必要な場合のみ) どのようなヘッダーカードを ...
ReadMore
ブログの作り方(アフィンガー)|当ブログのサイトマップ
ブログを始めるにあたり、おすすめのサーバーやテーマ、またブログをはじめたら押さえておくべき設定などの記事をまとめました。 おすすめサーバー「スターサーバー」 スターサーバーのメリット・デメリット 当ブログでも愛用していますレンタルサーバー「スターサーバー」の、メリット・デメリット、その機能や料金についてまとめた記事です。 スターサーバーの契約方法・設定方法 スターサーバーの契約方法や、設定するべき項目を網羅して解説しています。 独自ドメインからメールアドレスを作成する スターサーバーを契約し、独自ドメイン ...
ReadMore
Contact Form 7の問い合わせフォーム作成方法と使い方を紹介
ブログをはじめたら必ず導入するべき、問い合わせフォームのプラグイン「Contact Form 7」。作成者は日本人ですので、公式サイトは日本語で解説されています。 Contact Form 7公式サイト Contact Form 7の導入方法と、問い合わせフォームを作成する方法を紹介します。 下記のようにお問い合わせフォームを作り、サイトのフッターメニュー(ブログの最下部エリア)に設置していきます。 Contact Form 7の使い方【簡易】 Contact Form 7をインストール・有効化 お問い合 ...
ReadMore
スターサーバーのメリット・デメリットと、性能や料金を徹底紹介
月額138円~という格安でありながら、高性能サーバーであると言われているスターサーバー。 日本マーケティングリサーチ調べでは、 WordPress 利用者注目度・ブロガー&アフィリエイター満足度・レンタルサーバー初心者満足度No.1を記録しています。 管理人も、スターサーバーを利用してこのブログを運営しています。 この記事では、スターサーバーの機能や料金まとめ、メリット・デメリットをお伝えします。 \スターサーバーの公式サイト/ スターサーバー機能一覧 無料お試し2週間は、全プラン対象 ...
ReadMore
スターサーバーの契約方法・設定方法を徹底解説
この記事ではスターサーバーを使い、ワードプレスの設定方法を初心者でもわかりやすいようにお伝えします。 スターサーバーのメリット・デメリットについては、こちらの記事をご参照ください。 スターサーバーの有料プランを契約すると、独自ドメインが無料で作成することができます。 また、スターサーバーは各サーバーの中でもお得な値段設定ですので、費用を抑えてブログを始めてい方には、うってつけです。 管理人も、スターサーバーの安さと設定のしやすさから、契約を決めました。 はてなブログやアメーバーブログなどの、大手ブログから ...
ReadMore
アフィンガー|スマホのヘッダーやメニューをおしゃれに設定する方法
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」にて、スマホのヘッダーをおしゃれにする方法を、ブログ初心者さん向けに1からわかりやすく解説していきます。 今回紹介する方法で、どのようなデザインになるのか、ご提示します。 デフォルトはシンプルなものですが、好きな画像をヘッダーに置いておしゃれで個性的なデザインにしていきましょう。 操作方法(簡易) スマホヘッダーメニューの表示設定 スマホのヘッダーメニューを作成する スマホヘッダーメニューのカテゴリー追加 スマホヘッダーエ ...
ReadMore
投稿タグを選択式(チェック)にする|らくらくタグ設定
投稿記事の作成編集ページのタグは、フリー記述方式なので、タグの入れ漏れがある可能性があります。 管理人も、どんなタグ前に作ったっけ?と、確認しながら入力していました。 しかしながら、そのような面倒な作業はもう必要ありません! この方法を使うことで、以下のようになるのです。 予め作ったタグを一覧表示にし、その上選択式になります。 このようにすることで、投稿編集ページで確認しながら簡単にタグをつけることができます。 プラグイン無しで、コードの貼付けのみで実装できますので、手軽です。 それでは、タグを選択式にす ...
ReadMore
AFFINGERでヘッダーを個性的でおしゃれにする方法
有料テーマのAFFINGERを購入したからには、デザインに優れた機能をつかい、かっこいいブログにしたいところです。 今回は、AFFINGER6のヘッダーエリアと、ヘッダーメニューエリアを個性的でおしゃれにする方法をお伝えします。 AFFINGER6のデフォルト状態のヘッダーと、今回紹介するカスタマイズ方法を利用したヘッダーの完成イメージを提示します。 ▼▼▼▼▼ 何ということでしょう、シンプルでザ・デフォルト ...
ReadMore
ウィジェット表示・非表示をカスタマイズ!Widget Optionsの使い方徹底解説
ワードプレスでウィジェットを使っていると、「トップページには表示したくない」「この投稿ページにのみ表示させたい」といった要望が出てくるものです。 「Widget Logic」というプラグインも便利ですが、条件分岐タグを記載する必要があり、初心者はそれを調べることから始めないといけないので、やや面倒です。 しかしながら、「Widget Options」を使えば、条件分岐タグ無しに感覚的にウィジェット表示をカスタマイズできます。 Widget Optionsには無料版と有料版の2つがあるのですが、無料版ででき ...
ReadMore
アフィンガーでサイドバートップに表示される新着記事を非表示にする
管理人はブログやアフィリエイトで効果的に収益を上げる為の機能が豊富に備わっているWING(AFFINGER6)を使用しています。 アフィンガーは機能が充実していて、知識がなくてもデザイン性が高いブログが作れるメリットがあるのですが、設定する場所が多く、迷子になりがちです。 サイトにデザインを整えた状態にしたときに困ったのが、サイドバー上部に新着記事が表示されること。 これはアフィンガーのデフォルト設定ですので、非表示にしたいときは、利用者側で設定する必要があります。 今回はこのサイドバートップに表示される ...
ReadMore
GoogleアドセンスをAMP化して、アフィンガーに設置する方法を徹底解説
AMP 用ページでは通常ページの広告コードをそのまま貼り付けるのは NG です。AMP 用ページには AMP 用の広告コードを取得して貼り付ける必要があります。 この記事では、Google AdSenseのAMP化設定方法、そしてWordPressテーマ「アフィンガー6」の環境で、Google AdSenseのAMP化コードを設置する方法をご紹介します。 初心者でもわかりやすいように、画像ありで説明しています。 アフィンガー6でAMP設定する流れの紹介 サイトのAMP化 簡単な流れ紹介 Googleアナリ ...
ReadMore
アフィンガー6でAMP設定方法をわかりやすく徹底解説|画像付きで説明
WordPressの有料テーマであるアフィンガー6。 せっかくの有料で購入したテーマを、最大限に活用できていますか? この記事では、アフィンガー6にAMPを設定して、モバイルページを高速化させる方法を、徹底解説しています。 専門用語はできるだけ嚙み砕いて、また登録方法も感覚的にできるように画像ありでわかりやすくお伝えしています。 AMPとは(簡単に) AMPはAMP Projectで策定されているモバイルページ高速化の仕組みです。 AMP HTML仕様に沿ったページを作成することによって、モバイル端末での ...
ReadMore
reCAPTCHv2を導入してスパム対策 徹底解説します|Invisible reCaptchaを使用
reCAPTCHAとは、スパムコメントやメールなどの不正攻撃からWebサイトを保護するために、Googleが提供しているサービスのことです。 サイトを守り、情報の漏洩を防ぐためには必ず導入すべきサービスであるといえます。 reCAPTCHAを導入する大きな目的は、botによるフォーム攻撃を防ぐことにあります。botとは自動的に任意の文字や文章を送るプログラムのことです。 reCAPTCHAには、いくつかバージョンがありますが、今回は「reCAPTCHAv2」という「画像認証方法で人間かbotかを判断して、 ...
ReadMore
WING(AFFINGER6 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。
WING(アフィンガー6)公式サイト
月額料金がライトプランで220円〜(税込)なので、コスパよく爆速なサイト運営が可能に!
管理画面は使いやすくなっているので、これからはじめてサイト運営をする方にもおすすめです!
\ Twitterでも口コミ良好! /
スターサーバー公式サイト